初始vuejs随笔
下一篇:初识vuejs随笔(二)
(注:本篇只是学习过程中的随笔,知识点尚且较为零散,占坑填)
vuejs简介
vuejs是一种渐进式框架;
渐进式指:在开发项目时,可以进行嵌套使用,例如可以同时存在vue框架和其他框架,就像演变过程,可以保留一些原来的东西,慢慢过渡到新东西,此为渐进式。
列表展示:v-for
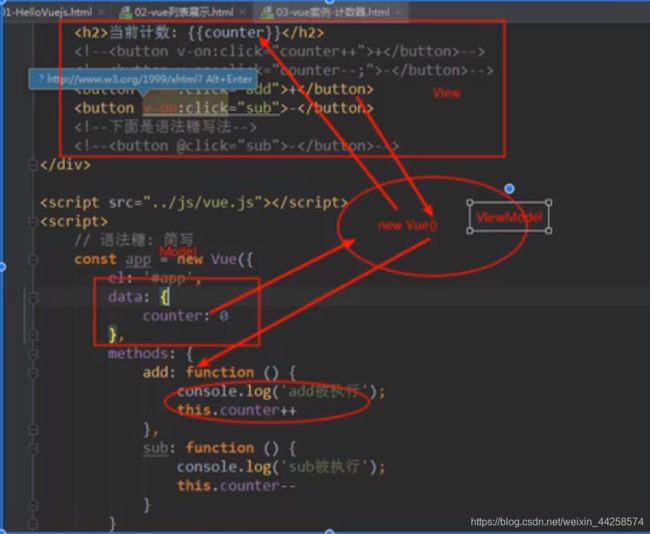
计算器案例:事件监听–>click事件–>methods
vue全家桶,可包括(core+vue-router+vuex)即(vue内核+路由+状态管理)
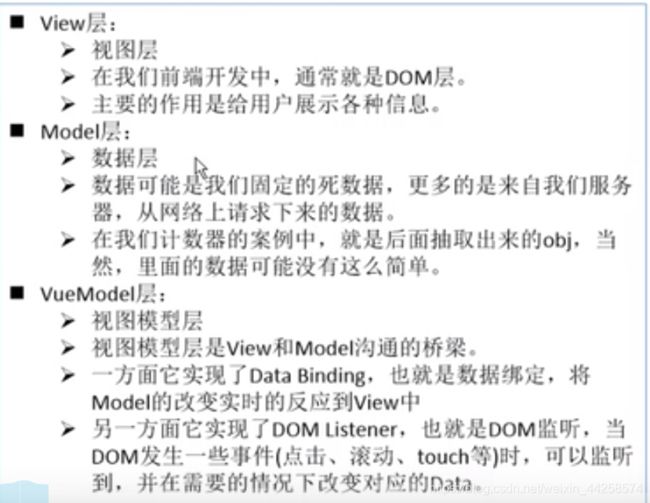
vue的MVVM模式
MVVM是一种软件架构模式
vue的MVVM模式(Model View ViewModel 本质是MVC的改进版)使用的是数据绑定基础架构,主要目的是分离视图(view)UI和模型(model,即数据data),而viewmodel(即new Vue())就做为它们之间的桥梁,进行着数据绑定(将view中的数据与model/data中的数据进行数据绑定)与函数回调(dom元素的操作调用methods中的函数)的过程。
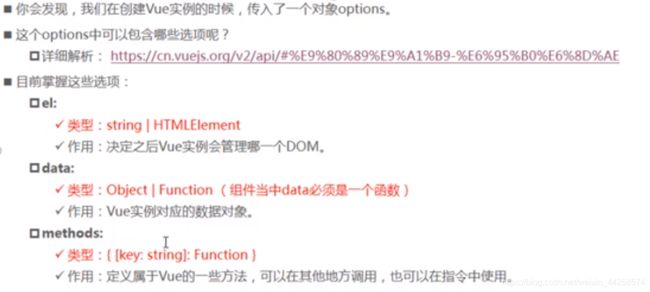
创建Vue实例传入的对象option

例如:el可以挂载字符串‘#app’,也可以挂载HTML元素如el:document.querySelector(…).
vue的生命周期:
生命周期:事物从诞生到消亡的整个过程
vue的生命周期,在new Vue()时,从vue源码中可以看出,vue已经在经历着一个生命周期了,而且当你写出一些函数时,它还能通过回调该函数告诉你现在执行到哪一步了。而且这整个过程是有着一个顺序的,及需要先出生,才会用筷子,先会用筷子了才会自己吃饭。为了更方便的进行元素挂载,函数调用等一系列操作,需要知道vue的实例化进行到了哪一步,就像做决策需要知道现在已经进行到哪一步了。为了便于在某个特定时期做成某件事或调用某个函数,什么时候该做什么事,这就是生命周期 的意义。
钩子函数,也即生命周期函数,可以回调函数。
vue的生命周期函数有:beforcreated(),mounted(),computed()…
v-bind介绍
意义:除了数据需要动态绑定({ { message }}),有些元素的属性也需要进行动态绑定(如img元素的src属性,a标签的href属性等)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../scripts/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 静态绑定不推荐 -->
<img src="https://img14.360buyimg.com/jdcms/s300x300_jfs/t27091/328/2140082289/106294/28f8defc/5bf835dcNa19f06fc.jpg.webp">
<!-- 使用动态绑定属性src v-bind指令使得编译器将imgUrl解析为变量而不是简单的字符串 -->
<img v-bind:src="imgUrl">
<!-- 哪个属性需要动态展示就在该属性前添加 -->
<a v-bind:href="aHref">百度一下</a>
<!-- v-bind的语法糖冒号: -->
<a :href="aHref">百度两下</a>
</div>
<script>
var app = new Vue({
el: '#app',
data:{
imgUrl:'https://img14.360buyimg.com/jdcms/s300x300_jfs/t27091/328/2140082289/106294/28f8defc/5bf835dcNa19f06fc.jpg.webp',
aHref:'http://www.baidu.com'
}
})
</script>
</body>
</html>
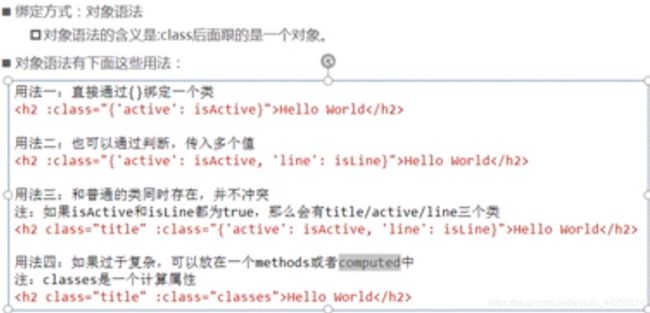
绑定class有两种语法:
@对象语法
对象语法含义::class后面跟的是一个对象,如{active:isActive},{}即表示对象
对象语法用法:
1、直接通过{}绑定一个类class
2、也可通过判断,传入多个值
3、与普通的类同时存在,并不冲突
4、如果过于复杂,可以放在一个methods或computed中
注:classes是一个计算属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-bind绑定class(对象语法)</title>
<script src="../scripts/vue.min.js"></script>
<style>
.active{
color:aquamarine;
}
</style>
</head>
<body>
<div id="app">
<!-- 当class有一部分可能动态改变,同时一部分样式可能长期不改变时,可以用此方式,将同时展示 -->
<!-- {
}表示对象,拥有键值对{
key1:value1,key2:value2...} -->
<h2 class="tige" :class="{active:isActive,line:isLine}">{
{
message}}</h2>
<button @click="btnClick">点我换色</button>
</div>
<script>
var app = new Vue({
el: '#app',
data:{
message:'你好',
isActive:true,
isLine:true
},
methods:{
btnClick:function(){
this.isActive = !this.isActive;
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-bind动态绑定class(数组语法)</title>
<script src="../scripts/vue.min.js"></script>
<style>
.active{
color:brown;
}
.aaaaa{
color:cadetblue;
}
.line{
background-color: cornflowerblue;
}
</style>
</head>
<body>
<!-- 数组语法 -->
<div id="app">
<!-- 带单引号是直接当做字符串,即class绑定的是active,line样式 -->
<h2 :class="['active','line']">{
{
message}}</h2>
<!-- 不带单引号的是当做变量,从data中取值aaaaa做class所绑定的样式 -->
<h2 class="tige" :class="[active,line]">{
{
message}}</h2>
<!-- 还可写入methods或computed中 -->
<h2 :class="getClasses()">{
{
message}}</h2>
</div>
<script>
var app = new Vue({
el: '#app',
data:{
message:'hello',
active:'aaaaa',
line:'line'
},
methods:{
getClasses:function(){
return [this.active,this.line]
}
}
})
</script>
</body>
</html>
v-bind动态绑定style也有两种:对象语法和数组语法
动态绑定样式style的意义:vue中可以进行组件的开发,例如一个导航条,其基本结构都是差不多的,但是样式有所不同,这时就可以动态绑定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue中v-bind动态绑定style的对象语法(绑定属性后其后跟对象)</title>
<script src="../scripts/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- <h2 :style="{key(属性名):value(属性值)}">{
{
message}}</h2> -->
<!-- 50px作为value值必须加单引号,解释成字符串,否则会解释成一个变量而报错 -->
<!-- js中不需要加单引号,但是这里添加的单引号可以在编译解释后自动去掉,这里的单引号相当于转义的意思 -->
<h2 :style="{fontSize:'100px'}">{
{
message}}</h2>
<h2 :style="{fontSize:finallsize2+'px',color:finallcolor}">{
{
message}}</h2>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message:'hello',
finallcolor:'red',
finallsize2:200
}
})
</script>
</body>
</html>
数组语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue的v-bind绑定style样式的数组语法</title>
<script src="../scripts/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 数组语法[]直接用变量,变量中用单引号 -->
<h2 :style="[finallcolor,size]">{
{
message}}</h2>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message:'hello',
finallcolor:{
backgroundColor:'red',color:'blue'},
size:{
fontSize:'200px'}
}
})
</script>
</body>
</html>
计算属性:
目的:为了能够将需展示的数据进行更简便一点的展示,如{ {firstname}} +{ {lastname}}就可以用通过计算属性声明后,用{ {fullname}}展示,显得更简洁。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue的计算属性</title>
<script src="../scripts/vue.min.js"></script>
</head>
<body>
<div id="app">
<h2>{
{
firstname}} {
{
lastname}}</h2>
<h2>{
{
firstname + " " + lastname}}</h2>
<!-- 用methods方法进行简洁化 -->
<h2>{
{
getFullname()}}</h2>
<!-- 用计算属性来简化 -->
<h2>{
{
fullName}}</h2>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
firstname:'ml',
lastname:'oyou'
},
// 计算属性通常的命名方式不加get,get表示方法,计算属性中的命名通常为名词,属性
computed:{
fullName:function(){
return this.firstname + ' ' + this.lastname
}
},
methods:{
getFullname:function(){
return this.firstname + ' ' + this.lastname
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue的计算属性computed的复杂操作</title>
<script src="../scripts/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 这时虽然可以用{
{
books.price[0]+books.price[1]+books.price[2]}},但这样太麻烦,所以用计算属性 -->
<h2>总价格:{
{
totalPrice}}</h2>
</div>
<script>
const app = new Vue({
el: '#app',
data:{
books:[
{
id:100,names:'操作系统',price:119},
{
id:101,names:'计算机原理',price:103},
{
id:102,name:'计算机网络',price:98}
]
},
computed:{
totalPrice:function(){
let prices = 0
// for(let i in this.books){
// prices += this.books[i].price
// }
// return prices
for(let book of this.books){
prices += book.price
}
return prices
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue的计算属性的setter和getter</title>
<script src="../scripts/vue.min.js"></script>
</head>
<body>
<div id="app">
<h2>{
{
fullname}}</h2>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
firstname:'fiber',
lastname:'laty'
},
// computed的完整写法是有setter和getter方法的
// 通过控制台可以修改app.fullname='go lymin'
computed:{
fullname:{
set:function(newValue){
const name = newValue.split(' ');
this.firstname = name[0]
this.lastname = name[1]
},
get:function(){
return this.firstname + ' ' + this.lastname
}
}
//但由于计算属性不希望随意更改,所以set方法通常为空,只有get方法,即为只读属性,省略set方法
// fullname:{
// get:function(){
// return this.firstname + ' ' + this.lastname
// }
// }
//继续简写
// fullname:function(){
// return this.firstname + ' ' + this.lastname
// }
}
})
</script>
</body>
</html>
计算属性和methods的对比
计算属性的缓存,使其性能比methods高
同样调用5次为例,methods方法需要计算5次,而计算属性只计算1遍就可调用全部5次,效率明显提升了,当然,当计算内容有了变化,则会重新进行计算,得出新的计算结果。
当需要进行类似数据的变换并展示操作时,更多使用的是计算属性。
--------------------------------------------------------------------------------------------------------------暂时记到这里