密码框密码显示与隐藏效果 html+css+js
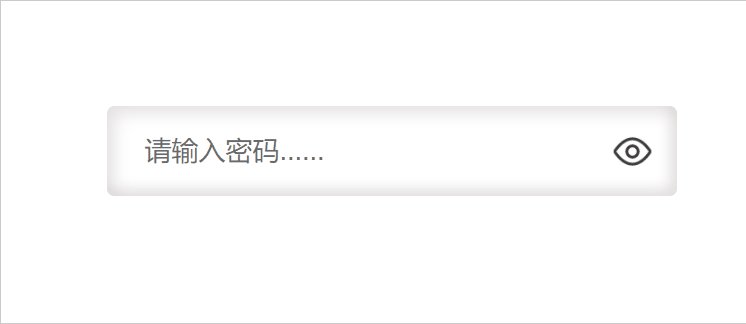
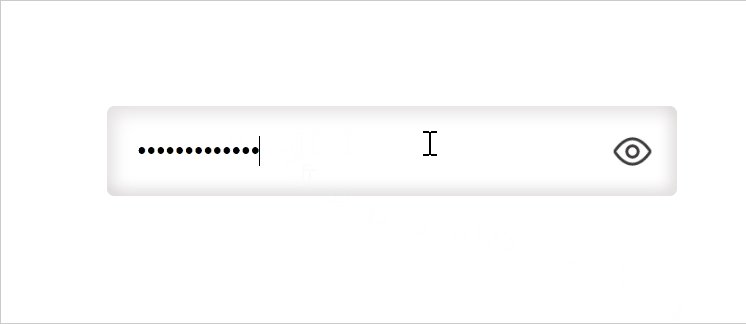
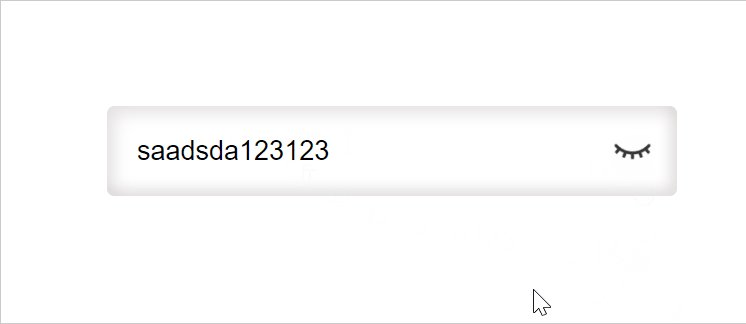
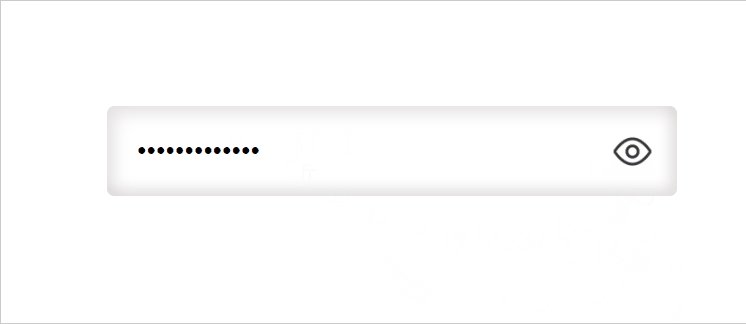
先看效果:
前言:
一般在我们要输入密码的时候都可以让自己输入的密码显示或者隐藏,所以我做了一个简约的密码框~
实现:
- 定义html的输入框的标签,kuang为底层盒子,password为输入框,conceal是那个小眼睛按钮:
<div class="kuang">
<input type="password" placeholder=" 请输入密码......" id='password' >
<div class="conceal" id='conceal'>div>
div>
type=“password” 定义该字段中的字符被掩码。
placeholder=" 请输入密码…" 提供可描述输入字段预期值的提示信息。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
- 定义kuang的基本样式,长,宽,阴影等等:
.kuang{
position: relative;
width: 380px;
height: 60px;
border-radius: 5px;
box-shadow: inset 5px 5px 10px rgba(204, 197, 197,.5),
inset -5px -5px 8px rgba(204, 197, 197,.5);
}
- 定义input输入框的基本样式:
.kuang input{
position: absolute;
top: 0;
left: 20px;
height: 100%;
width: 300px;
font-size: 18px;
outline: none;
border: none;
background-color:transparent;
}
.kuang input::placeholder{
color: rgba(68, 67, 67,.8);
}
background-color:transparent;背景色为透明;
::placeholder 其作用可以改变input输入框里的文本颜色,大小,是否倾斜等等…详细用法
- 眼睛按钮的样式,一开始是闭眼的图片:
.conceal{
position: absolute;
top: 15px;
right: 15px;
width: 30px;
height: 30px;
background-image: url(mima/xianshi.png);
background-size: 100% 100%;
cursor: pointer;
}
- js实现,点击小眼睛按钮时进行判断,通过改变type属性的值为text或者password而实现字符是呈现显示还是隐藏状态,按钮通过新类的添加或者移除呈现眼睛状态的呈现:
<script>
var password = document.getElementById('password');
var anniu = document.getElementById('conceal');
anniu.addEventListener('click',function(){
if(password.type==='password')
{
password.setAttribute('type','text');
anniu.classList.add('yincang');
}else{
password.setAttribute('type','password');
anniu.classList.remove('yincang');
}
})
</script>
setAttribute() 方法添加指定的属性,并为其赋指定的值。
classList属性:
add(class1, class2, …) 在元素中添加一个或多个类名。如果指定的类名已存在,则不会添加;remove(class1, class2, …) 移除元素中一个或多个类名。
- 更换小眼睛的图片:
.conceal.yincang{
background-image: url(mima/yincang.png);
background-size: 100% 100%;
}
完整代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.kuang{
position: relative;
width: 380px;
height: 60px;
border-radius: 5px;
/* background-color: rgba(204, 197, 197,.5); */
box-shadow: inset 5px 5px 10px rgba(204, 197, 197,.5),
inset -5px -5px 8px rgba(204, 197, 197,.5);
}
.kuang input{
position: absolute;
top: 0;
left: 20px;
height: 100%;
width: 300px;
font-size: 18px;
outline: none;
border: none;
background-color:transparent;
}
.kuang input::placeholder{
color: rgba(68, 67, 67,.8);
}
.conceal{
position: absolute;
top: 15px;
right: 15px;
width: 30px;
height: 30px;
background-image: url(mima/xianshi.png);
background-size: 100% 100%;
cursor: pointer;
}
.conceal.yincang{
background-image: url(mima/yincang.png);
background-size: 100% 100%;
}
style>
head>
<body>
<div class="kuang">
<input type="password" placeholder=" 请输入密码......" id='password' >
<div class="conceal" id='conceal'>div>
div>
<script>
var password = document.getElementById('password');
var anniu = document.getElementById('conceal');
anniu.addEventListener('click',function(){
if(password.type==='password')
{
password.setAttribute('type','text');
anniu.classList.add('yincang');
}else{
password.setAttribute('type','password');
anniu.classList.remove('yincang');
}
})
script>
body>
html>
总结:
我发现听些愉悦的音乐心情会好上许多~
就比如此刻的我~
听着音乐,写着文章~
生活或许挺好~