JavaScript基础09-day11【原型对象、toString()、垃圾回收、数组、数组字面量、数组方法】
学习地址:
- 谷粒学院——尚硅谷
- 哔哩哔哩网站——尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)
JavaScript基础、高级学习笔记汇总表【尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)】
目 录
P65 65.尚硅谷_JS基础_.构造函数修改 10:29
P66 66.尚硅谷_JS基础_原型对象 20:43
原型 prototype
向原型中添加属性
向原型中添加方法
P67 67.尚硅谷_JS基础_原型对象 11:16
使用“in”检查对象中是否含有某个属性
P68 68.尚硅谷_JS基础_toString() 11:33
对象.toString()
修改原型的toString
P69 69.尚硅谷_JS基础_垃圾回收 09:19
垃圾回收(GC)garbage collection
P70 70.尚硅谷_JS基础_数组简介 24:46
对象的分类
数组(Array)
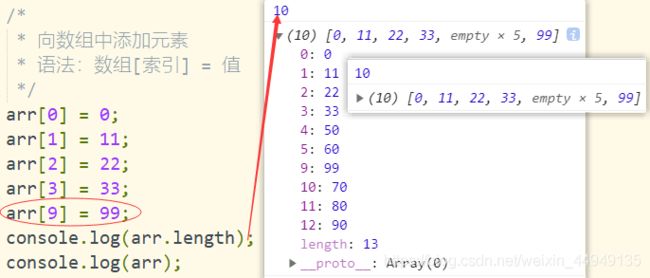
向数组中添加元素
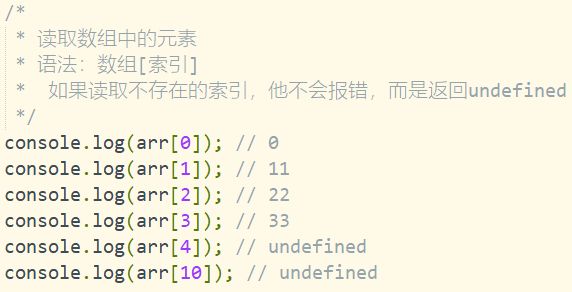
查找数组中的元素
获取数组长度
修改数组长度
向数组的最后一个位置添加元素
P71 71.尚硅谷_JS基础_数组字面量 14:19
使用“字面量”创建数组
数组中的元素可以是任意的数据类型!
P72 72.尚硅谷_JS基础_数组的四个方法 13:45
Array 对象属性
Array 对象方法
1、push()
2、pop()
3、unshift()
4、shift()
P73 73.尚硅谷_JS基础_数组的遍历 13:45
小练习
P74 74.尚硅谷_JS基础_数组练习 04:52
P75 75.尚硅谷_JS基础_forEach 13:15
P76 76.尚硅谷_JS基础_slice和splice 18:25
slice()
splice()
P77 77.尚硅谷_JS基础_数组去重练习 13:34
P65 65.尚硅谷_JS基础_.构造函数修改 10:29
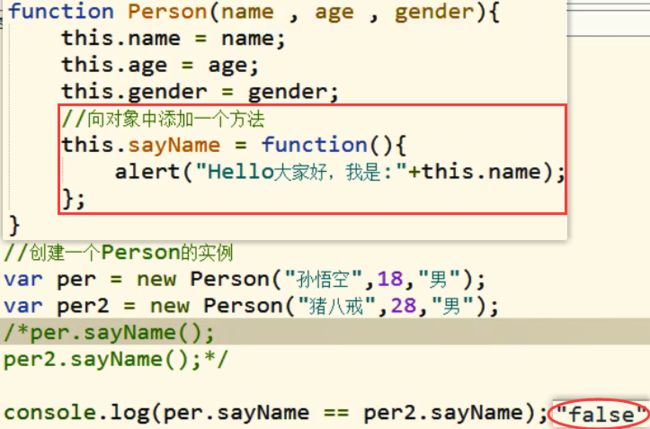
创建一个Person构造函数。在Person构造函数中,为每一个对象都添加了一个sayName方法。
目前我们的方法是在构造函数内部创建的,也就是构造函数每执行一次就会创建一个新的sayName方法,也是所有实例的sayName都是唯一的。
这样就导致了构造函数执行一次就会创建一个新的方法,执行10000次就会创建10000个新的方法,而10000个方法都是一摸一样的。
这是完全没有必要,完全可以使所有的对象共享同一个方法。
P66 66.尚硅谷_JS基础_原型对象 20:43
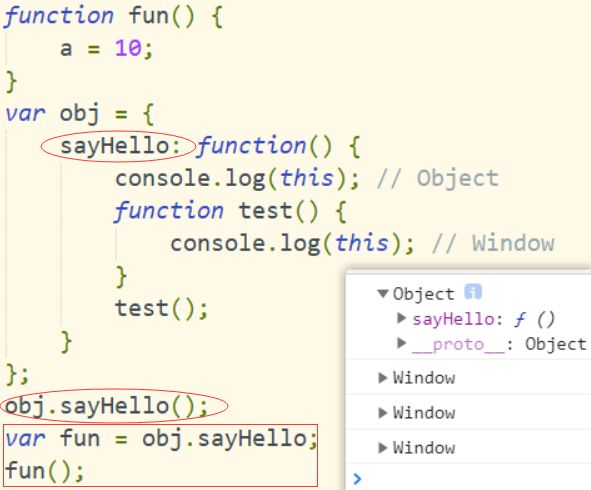
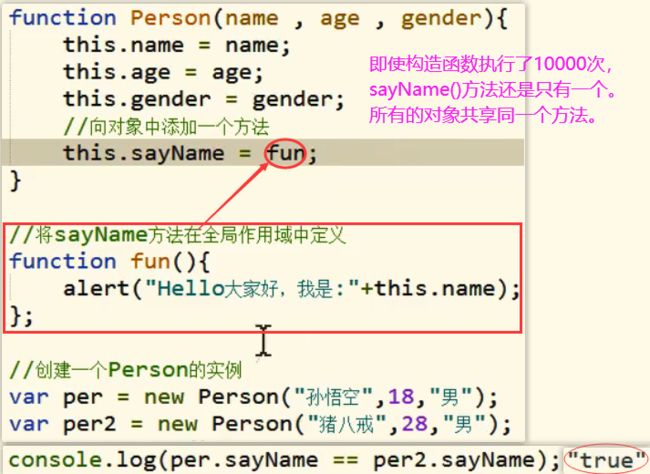
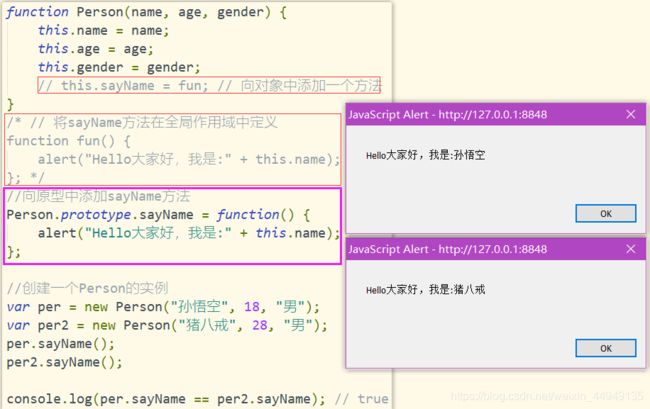
如果写在Person对象里面,每次new Person,都会创建sayName方法对象,浪费内存。但是如果放在外面,sayName()就属于Window对象,调所有对象里的sayName都是调用的外部Window对象中的sayName。好处:易维护,如果两个构造函数拥有同一个函数功能就可以单独拿出来写,不用每次修改功能都每个地方改一下。
将函数定义在全局作用域,污染了全局作用域的命名空间,而且定义在全局作用域中也很不安全。
原型 prototype
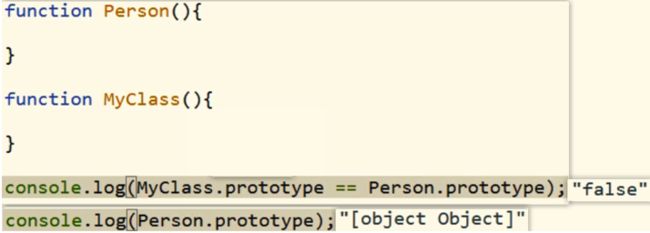
我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype。这个属性对应着一个对象,这个对象就是我们所谓的原型对象。
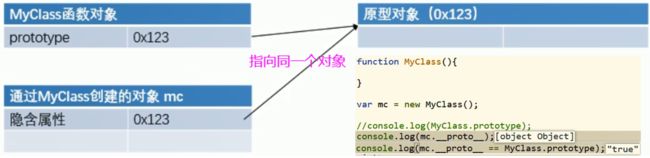
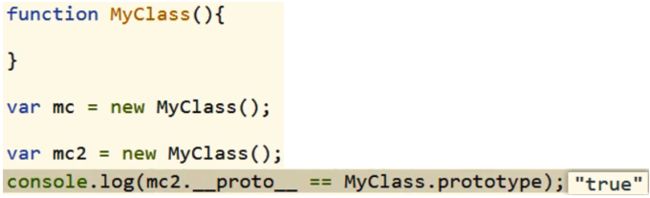
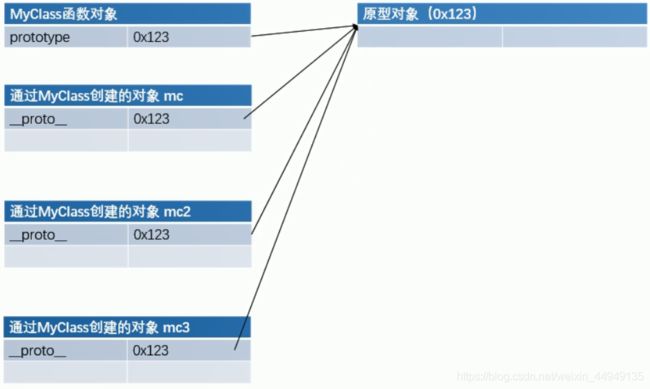
如果函数作为普通函数调用prototype没有任何作用,当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过__proto__来访问该属性。
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
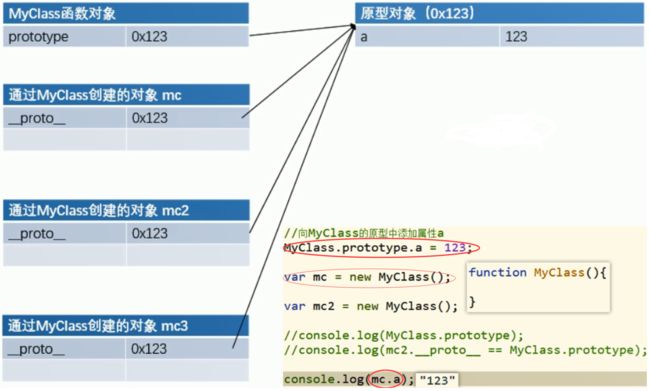
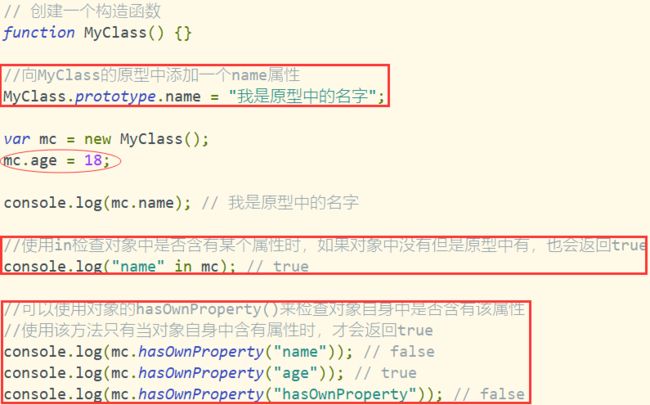
向原型中添加属性
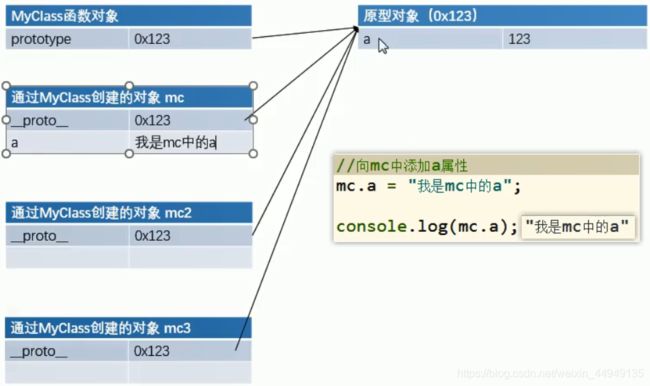
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用。
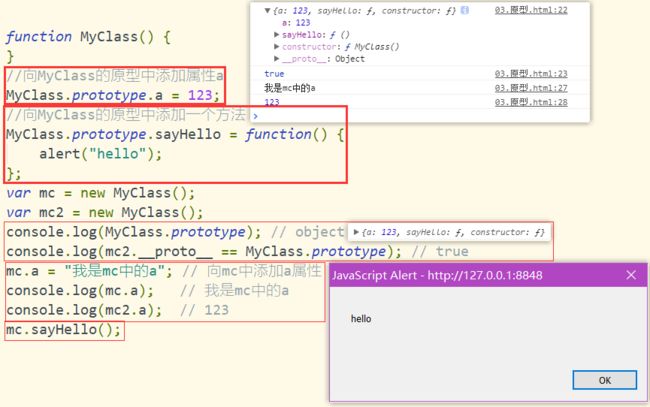
向原型中添加方法
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中。
这样不用分别为每一个对象添加共有的属性和方法,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了。
P67 67.尚硅谷_JS基础_原型对象 11:16
使用“in”检查对象中是否含有某个属性
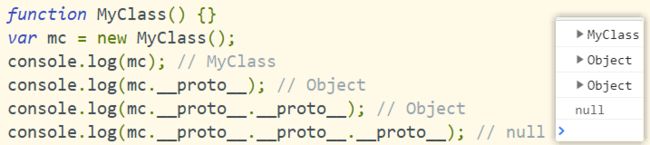
原型对象也是对象,所以它也有原型。
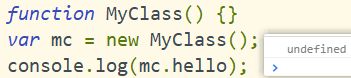
当我们使用一个对象的属性或方法时,会现在自身中寻找,
自身中如果有,则直接使用,
如果没有则去原型对象中寻找,如果原型对象中有,则使用,
如果没有则去原型的原型中寻找,直到找到Object对象的原型,
Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined。
P68 68.尚硅谷_JS基础_toString() 11:33
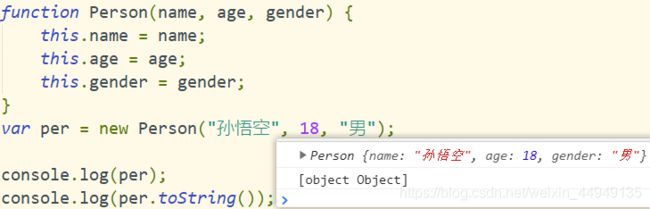
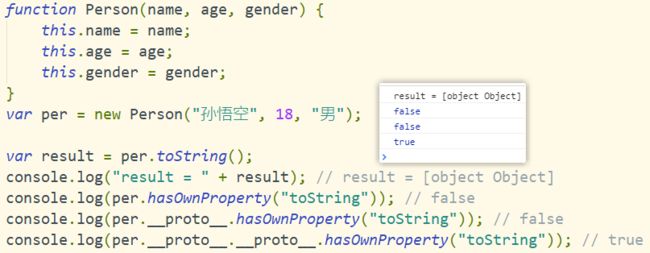
对象.toString()
当我们直接在页面中打印一个对象时,事件上是输出的对象的toString()方法的返回值。
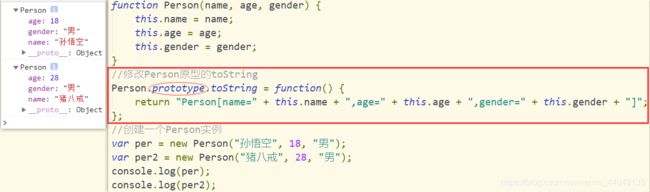
修改原型的toString
当我们直接在页面中打印一个对象时,实际上是输出的对象的toString()方法的返回值。
如果我们希望在输出对象时不输出“[object Object]”,可以为对象添加一个toString()方法。
P69 69.尚硅谷_JS基础_垃圾回收 09:19
垃圾回收(GC)garbage collection
垃圾回收(GC):就像人生活的时间长了会产生垃圾一样,程序运行过程中也会产生垃圾。
这些垃圾积攒过多以后,会导致程序运行的速度过慢,所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾。
当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,所以这种垃圾必须进行清理。
在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁,我们不需要也不能进行垃圾回收的操作,我们需要做的只是要将不再使用的对象设置null即可。
P70 70.尚硅谷_JS基础_数组简介 24:46
对象的分类
对象分为3种:
- 内建对象
- 宿主对象
- 自定义对象
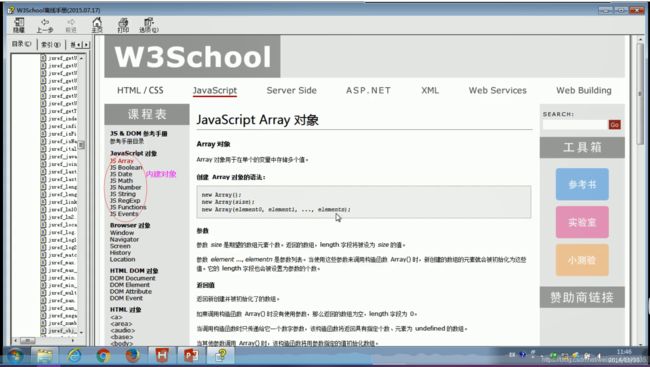
数组(Array)
数组(Array)
- 数组也是一个对象。
- 它和我们普通对象功能类似,也是用来存储一些值的。
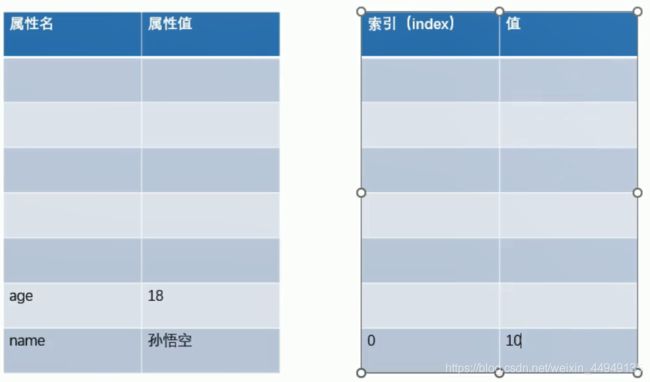
- 不同的是普通对象是使用字符串作为属性名的,而数组是使用数字来作为索引操作元素。
- 索引:从0开始的整数就是索引。
- 数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
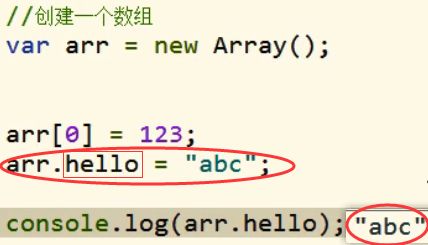
向数组中添加元素
查找数组中的元素
获取数组长度
获取数组的长度,可以使用length属性来获取数组的长度(元素的个数)。
语法:数组.length
- 对于连续的数组,使用length可以获取到数组的长度(元素的个数)。
- 对于非连续的数组,使用length会获取到数组的最大的索引+1,尽量不要创建非连续的数组。
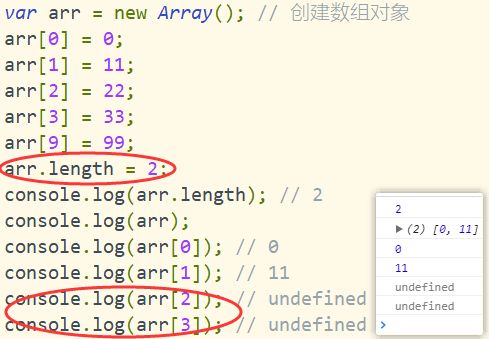
修改数组长度
修改length:如果修改的length大于原长度,则多出部分会空出来,如果修改的length小于原长度,则多出的元素会被删除。
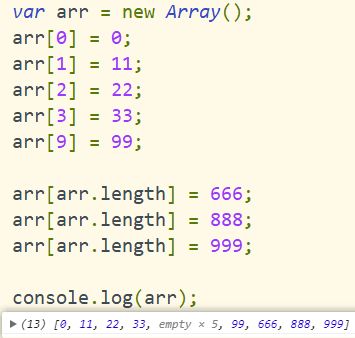
向数组的最后一个位置添加元素
向数组的最后一个位置添加元素。语法:数组[数组.length] = 值;
P71 71.尚硅谷_JS基础_数组字面量 14:19
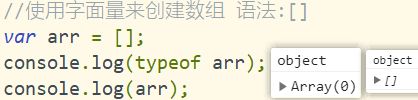
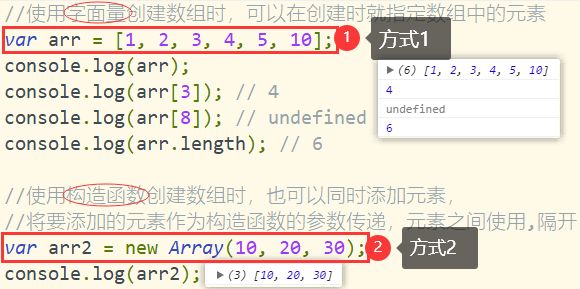
使用“字面量”创建数组
与var arr = new Array();创建数组的方式一样,但[]更加简单、方便。
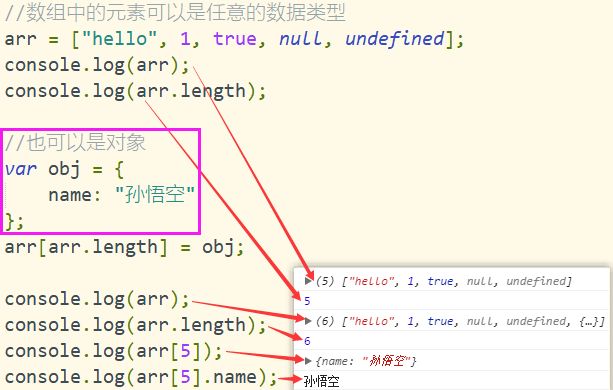
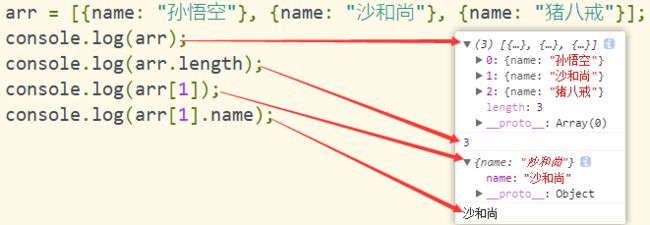
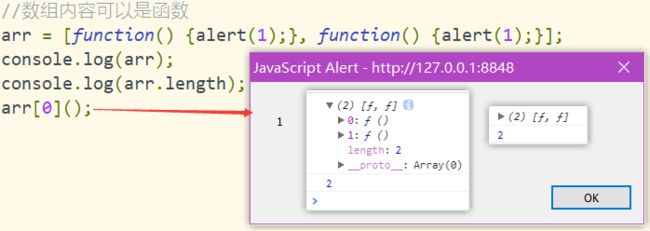
数组中的元素可以是任意的数据类型!
P72 72.尚硅谷_JS基础_数组的四个方法 13:45
Array 对象属性
Array 对象方法
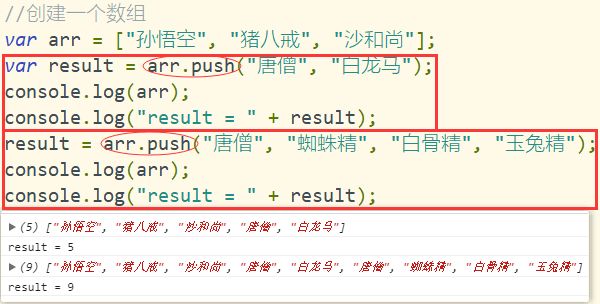
1、push()
push()
- 该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度。
- 可以将要添加的元素作为方法的参数传递,这样这些元素将会自动添加到数组的末尾。
- 该方法会将数组新的长度作为返回值返回。
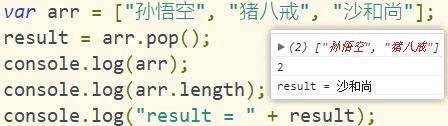
2、pop()
pop():该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回。
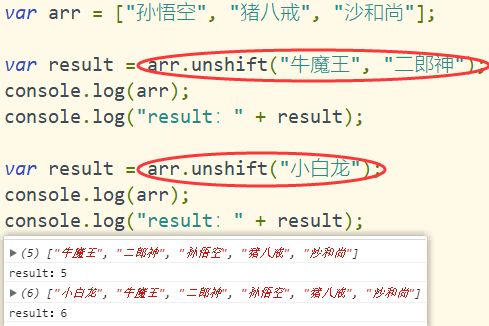
3、unshift()
unshift()
- 向数组开头添加一个或多个元素,并返回新的数组长度。
- 向前边插入元素以后,其他的元素索引会依次调整。
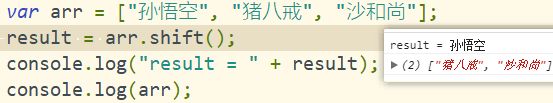
4、shift()
shift():可以删除数组的第一个元素,并将被删除的元素作为返回值返回。
P73 73.尚硅谷_JS基础_数组的遍历 13:45
所谓的遍历数组,就是将数组中所有的元素都取出来。
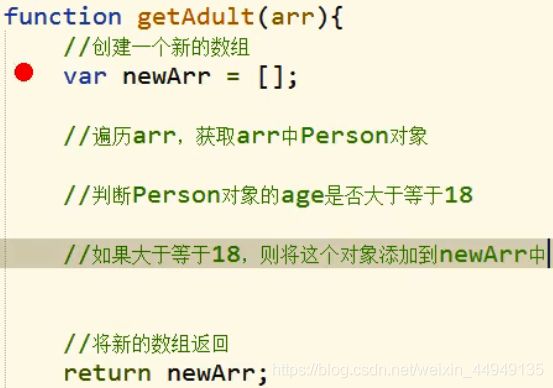
小练习
P74 74.尚硅谷_JS基础_数组练习 04:52
P75 75.尚硅谷_JS基础_forEach 13:15
一般我们都是使用for循环去遍历数组,JS中还为我们提供了一个方法,用来遍历数组:forEach()。
这个方法只支持IE8以上的浏览器,IE8及以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach,还是使用for循环来遍历。
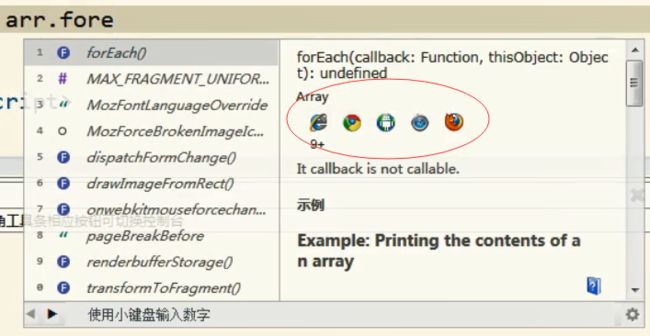
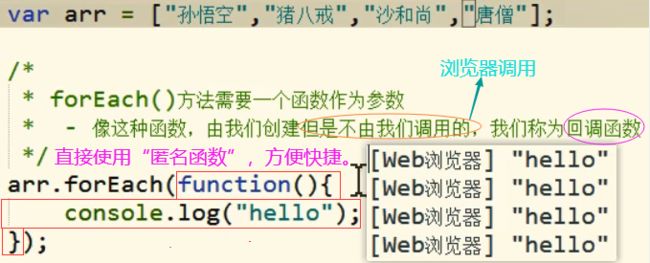
forEach()方法需要一个函数作为参数:
- 像这种函数,由我们创建但是不由我们调用的,我们称为回调函数。
- 数组中有几个元素,函数就会执行几次。每次执行时,浏览器会将遍历到的元素,以实参的形式传递进来。我们可以来定义形参,来读取这些内容。
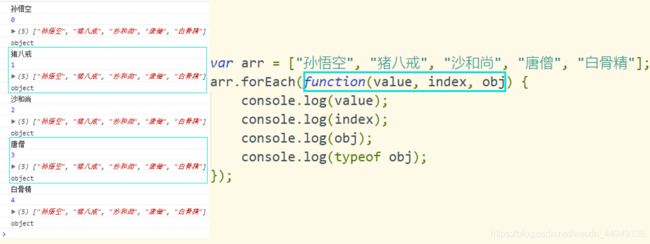
- 浏览器会在回调函数中传递三个参数:【第1个参数,就是当前正在遍历的元素;第2个参数,就是当前正在遍历的元素的索引;第3个参数,就是正在遍历的数组。】
P76 76.尚硅谷_JS基础_slice和splice 18:25
slice()
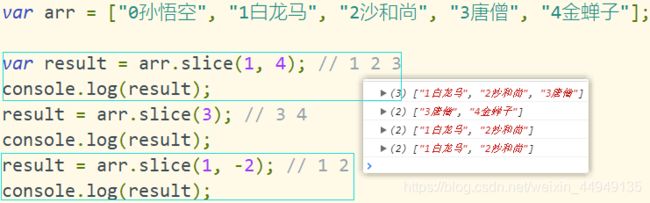
slice()
- 可以用来从数组提取指定元素
- 该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
- 参数:
1.截取开始的位置的索引,包含开始索引
2.截取结束的位置的索引,不包含结束索引
- 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
- 索引可以传递一个负值,如果传递一个负值,则从后往前计算
-1 倒数第一个
-2 倒数第二个
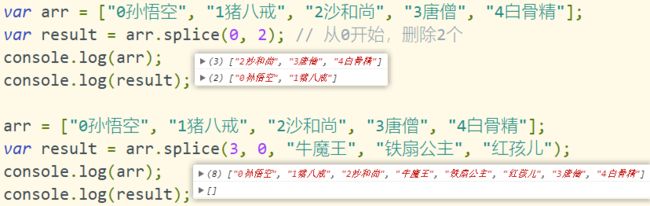
splice()
splice()
- 可以用于删除数组中的指定元素。
- 使用splice()会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回。
- 参数:
第一个,表示开始位置的索引
第二个,表示删除的数量
第三个及以后。
可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
P77 77.尚硅谷_JS基础_数组去重练习 13:34
加油,冲冲冲~