JavaScript基础10-day12【数组方法、call和apply、arguments、Date、Math、字符串方法、正则表达式】
学习地址:
- 谷粒学院——尚硅谷
- 哔哩哔哩网站——尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)
JavaScript基础、高级学习笔记汇总表【尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)】
目 录
P78 78.尚硅谷_JS基础_数组的剩余方法 23:34
1、concat()
2、join()
3、reverse()
4、sort()
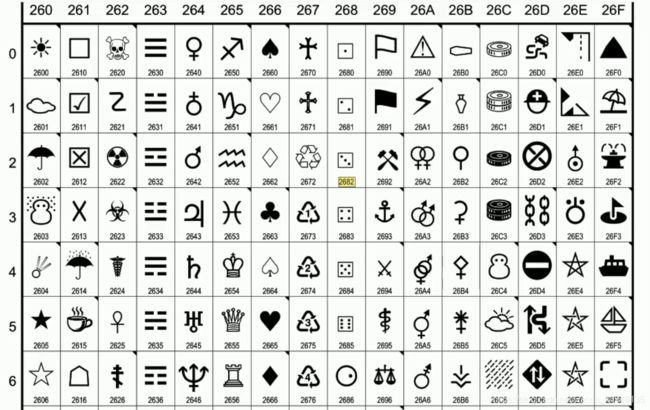
Unicode字符列表
P79 79.尚硅谷_JS基础_call和apply 13:08
call()和apply()
call()和apply()运行截图
this使用情况总结
P80 80.尚硅谷_JS基础_arguments 08:32
P81 81.尚硅谷_JS基础_Date对象 27:11
Date 对象属性
Date 对象方法
1、getDate():获取当前日期对象是几日
2、getDay():获取当前日期对象对应周几
3、getMonth():获取当前时间对象的月份
4、getFullYear():获取当前日期对象的年份
5、getTime():获取当前日期对象的时间戳
6、Date.now():利用时间戳来测试代码的执行的性能
P82 82.尚硅谷_JS基础_Math 20:37
Math 对象
Math 对象方法
1、Math.abs():计算一个数的绝对值
2、Math.ceil():可以对一个数进行向上取整,小数位只要有值就自动进1
3、Math.floor():可以对一个数进行向下取整,小数部分会被舍掉
4、Math.round():可以对一个数进行四舍五入取整
5、Math.random():可以用来生成一个0-1之间的随机数
6、max():可以获取多个数中的最大值
7、min():可以获取多个数中的最小值
8、Math.pow(x,y):返回x的y次幂
9、Math.sqrt():用于对一个数进行开方运算
P83 83.尚硅谷_JS基础_包装类 17:51
数据类型
包装类
P84 84.尚硅谷_JS基础_字符串的方法 39:57
String对象 属性
String对象 方法
01、length属性:获取字符串的长度
02、charAt():返回字符串中指定位置的字符(根据索引获取指定的字符)
03、charCodeAt():获取指定位置字符的字符编码(Unicode编码)
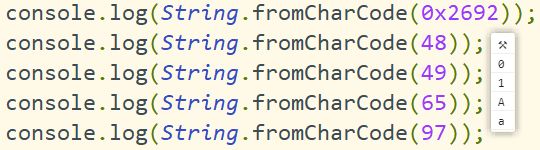
04、String.formCharCode():根据字符编码去获取字符
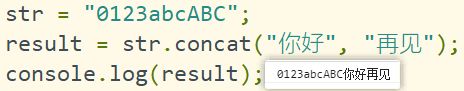
05、concat():用来连接两个或多个字符串(作用和+一样)
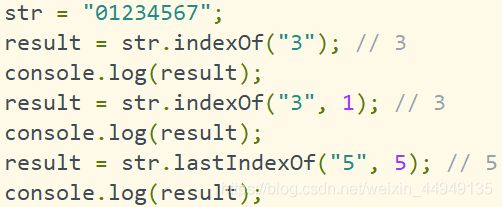
06、indexOf() / lastIndexOf():检索一个字符串中是否含有指定内容
07、slice():从字符串中截取指定的内容
08、substring():截取一个字符串,可以slice()类似
09、substr():用来截取字符串
10、split():将一个字符串拆分为一个数组
11、toUpperCase():将一个字符串转换为大写并返回
12、toLowerCase():将一个字符串转换为小写并返回
P85 85.尚硅谷_JS基础_正则表达式的简介 14:01
创建 正则表达式
正则表达式的方法
匹配模式
P86 86.尚硅谷_JS基础_正则语法 14:45
使用“字面量”来创建正则表达式
|:表示“或者”的意思
[]:表示“或者”的意思
[^ ]:除了
P87 87.尚硅谷_JS基础_字符串和正则相关的方法 23:11
1、split():将一个字符串拆分为一个数组
2、search():搜索字符串中是否含有指定内容
3、match():根据正则表达式,从一个字符串中将符合条件的内容提取出来
4、replace():将字符串中指定内容替换为新的内容
P78 78.尚硅谷_JS基础_数组的剩余方法 23:34
1、concat()
concat():可以连接两个或多个数组,并将新的数组返回。该方法不会对原数组产生影响。
2、join()
join()
- 该方法可以将数组转换为一个字符串。
- 该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回。
- 在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符,如果不指定连接符,则默认使用“,”作为连接符。
3、reverse()
reverse()
- 该方法用来反转数组(前边的去后边,后边的去前边)。
- 该方法会直接修改原数组。
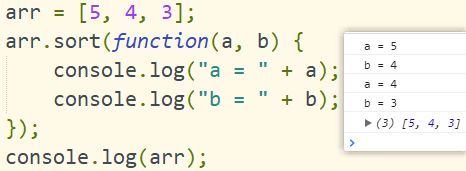
4、sort()
sort()
- 可以用来对数组中的元素进行排序。
- 也会影响原数组,默认会按照Unicode编码进行排序。
即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进排序时,可能会得到错误的结果。
我们可以自己来指定排序的规则。我们可以在sort()添加一个回调函数,来指定排序规则,回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调用回调函数,使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边。
浏览器会根据回调函数的返回值来决定元素的顺序,如果返回一个大于0的值,则元素会交换位置;如果返回一个小于0的值,则元素位置不变;如果返回一个0,则认为两个元素相等,也不交换位置。
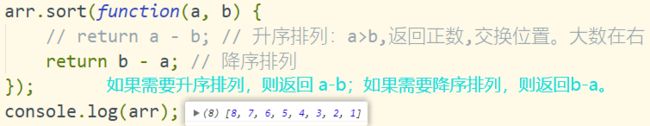
如果需要升序排列,则返回 a-b;如果需要降序排列,则返回b-a。
Unicode字符列表
百度百科——Unicode字符列表
P79 79.尚硅谷_JS基础_call和apply 13:08
call()和apply()
call()和apply()
- 这两个方法都是函数对象的方法,需要通过函数对象来调用。
- 当对函数调用call()和apply()都会调用函数执行。
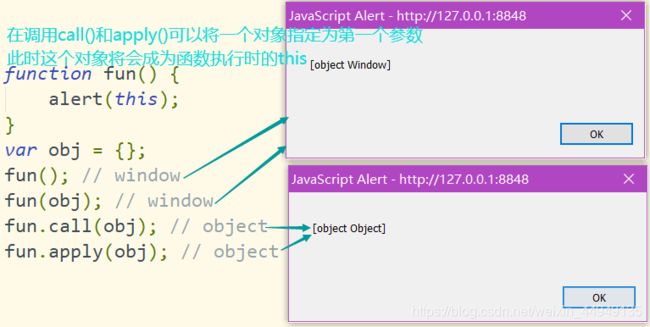
- 在调用call()和apply()可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this。
- call()方法可以将实参在对象之后依次传递。
- apply()方法需要将实参封装到一个数组中统一传递。
call()和apply()运行截图
this使用情况总结
this的情况:
- 以函数形式调用时,this永远都是window;
- 以方法的形式调用时,this是调用方法的对象;
- 以构造函数的形式调用时,this是新创建的那个对象;
- 使用call和apply调用时,this是指定的那个对象。
P80 80.尚硅谷_JS基础_arguments 08:32
在调用函数时,浏览器每次都会传递进两个隐含的参数:
* 1.函数的上下文对象 this
* 2.封装实参的对象 arguments
* - arguments是一个类数组对象,它也可以通过索引来操作数据,也可以获取长度
* - 在调用函数时,我们所传递的实参都会在arguments中保存
* - arguments.length可以用来获取实参的长度
* - 我们即使不定义形参,也可以通过arguments来使用实参,
* 只不过比较麻烦
* arguments[0] 表示第一个实参
* arguments[1] 表示第二个实参 。。。
* - 它里边有一个属性叫做callee,
* 这个属性对应一个函数对象,就是当前正在指向的函数的对象。
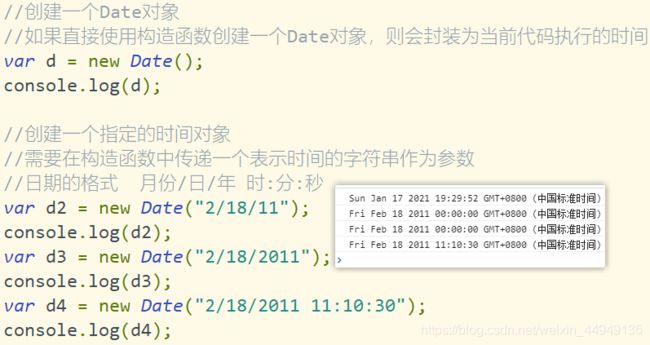
P81 81.尚硅谷_JS基础_Date对象 27:11
Date对象:在JS中使用Date对象来表示一个时间。
Date 对象属性
Date 对象方法
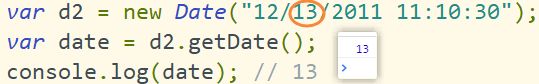
1、getDate():获取当前日期对象是几日
2、getDay():获取当前日期对象对应周几
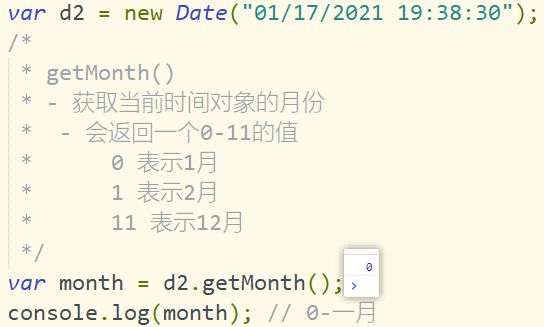
3、getMonth():获取当前时间对象的月份
4、getFullYear():获取当前日期对象的年份
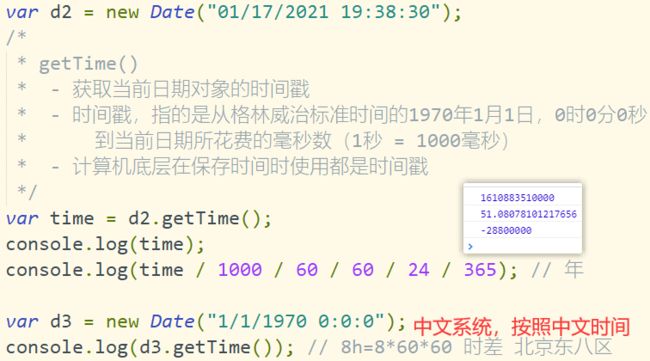
5、getTime():获取当前日期对象的时间戳
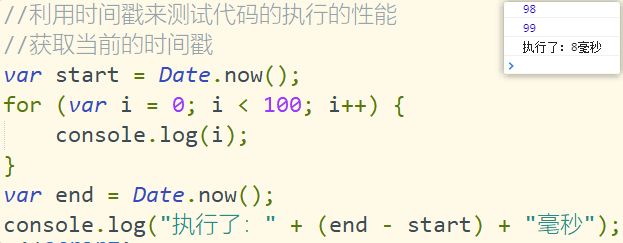
6、Date.now():利用时间戳来测试代码的执行的性能
P82 82.尚硅谷_JS基础_Math 20:37
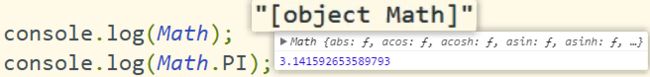
Math 对象
Math
- Math和其他的对象不同,它不是一个构造函数,它属于一个工具类,不用创建对象,它里边封装了数学运算相关的属性和方法。
- 比如:Math.PI 表示的圆周率。
Math 对象方法
1、Math.abs():计算一个数的绝对值
console.log(Math.abs(-1)); // 1
2、Math.ceil():可以对一个数进行向上取整,小数位只要有值就自动进1
3、Math.floor():可以对一个数进行向下取整,小数部分会被舍掉
4、Math.round():可以对一个数进行四舍五入取整
console.log(Math.ceil(1.1)); // 2
console.log(Math.floor(1.99)); // 1
console.log(Math.round(1.4)); // 1
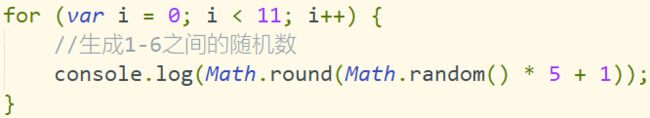
5、Math.random():可以用来生成一个0-1之间的随机数
Math.random():可以用来生成一个0-1之间的随机数。 开区间(0,1)
- 生成一个0-10的随机数:Math.round(Math.random() * 10) // Math.round():四舍五入取整
- 生成一个0-x之间的随机数:Math.round(Math.random() * x)
- 生成一个1-10:Math.round(Math.random() * ( 10 - 1 ) + 1)
- 生成一个x-y之间的随机数:Math.round(Math.random() * ( y - x ) + x)
6、max():可以获取多个数中的最大值
7、min():可以获取多个数中的最小值
8、Math.pow(x,y):返回x的y次幂
9、Math.sqrt():用于对一个数进行开方运算
P83 83.尚硅谷_JS基础_包装类 17:51
数据类型
- 基本数据类型:String、Number、Boolean、Null、Undefined
- 引用数据类型:Object
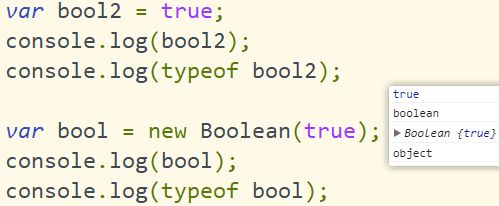
包装类
在JS中为我们提供了三个包装类,通过这三个包装类可以将基本数据类型的数据转换为对象。
- String(): 可以将基本数据类型字符串转换为String对象。
- Number():可以将基本数据类型的数字转换为Number对象。
- Boolean():可以将基本数据类型的布尔值转换为Boolean对象。
但是注意:我们在实际应用中不会使用基本数据类型的对象,如果使用基本数据类型的对象,在做一些比较时 可能会带来一些不可预期的结果。
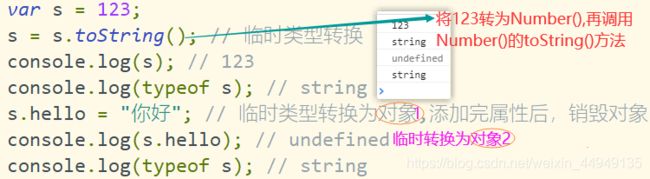
方法和属性之能添加给对象,不能添加给基本数据类型。
当我们对一些基本数据类型的值去调用属性和方法时,浏览器会临时使用包装类将其转换为对象,然后在调用对象的属性和方法。
调用完以后,再将其转换为基本数据类型。
P84 84.尚硅谷_JS基础_字符串的方法 39:57
String对象 属性
String对象 方法
01、length属性:获取字符串的长度
在底层字符串是以字符数组的形式保存的。["H","e","l"]
02、charAt():返回字符串中指定位置的字符(根据索引获取指定的字符)
03、charCodeAt():获取指定位置字符的字符编码(Unicode编码)
04、String.formCharCode():根据字符编码去获取字符
按“康熙字典”进行排序。十六进制
05、concat():用来连接两个或多个字符串(作用和+一样)
06、indexOf() / lastIndexOf():检索一个字符串中是否含有指定内容
indexOf()
- 该方法可以检索一个字符串中是否含有指定内容。
- 如果字符串中含有该内容,则会返回其第一次出现的索引,如果没有找到指定的内容,则返回-1。
- 可以指定一个第二个参数,指定开始查找的位置。
lastIndexOf()
- 该方法的用法和indexOf()一样,不同的是indexOf是从前往后找,而lastIndexOf是从后往前找。
- 也可以指定开始查找的位置。
- 是从后面(从右往左)往前找,寻找到最后出现的字符,再返回寻找到的这个字符从左到右的位置。
07、slice():从字符串中截取指定的内容
* slice()
* - 可以从字符串中截取指定的内容。
* - 不会影响原字符串,而是将截取到内容返回。
* - 参数:
* 第一个,开始位置的索引(包括开始位置)
* 第二个,结束位置的索引(不包括结束位置)
* - 如果省略第二个参数,则会截取到后边所有的
* - 也可以传递一个负数作为参数,负数的话将会从后边计算
08、substring():截取一个字符串,可以slice()类似
substring():可以用来截取一个字符串,可以slice()类似。
参数:
- 第一个:开始截取位置的索引(包括开始位置)。
- 第二个:结束位置的索引(不包括结束位置)。
- 不同的是这个方法不能接受负值作为参数,如果传递了一个负值,则默认使用0。
- 而且他还自动调整参数的位置,如果第二个参数小于第一个,则自动交换。
09、substr():用来截取字符串
参数:
- 截取开始位置的索引
- 截取的长度
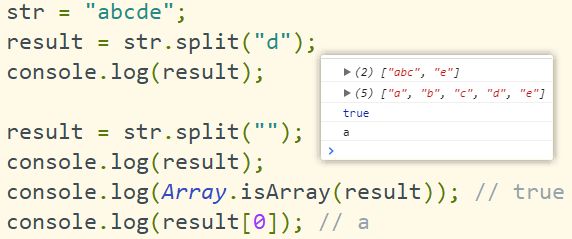
10、split():将一个字符串拆分为一个数组
参数:
- 需要一个字符串作为参数,将会根据该字符串去拆分数组。
- 如果传递一个空串作为参数,则会将每个字符都拆分为数组中的一个元素。
11、toUpperCase():将一个字符串转换为大写并返回
12、toLowerCase():将一个字符串转换为小写并返回
P85 85.尚硅谷_JS基础_正则表达式的简介 14:01
正则表达式 [email protected] [email protected] adminatguigu.com
邮件的规则:
- 前边可以是xxxx乱七八糟
- 跟着一个@
- 后边可以是xxxx乱七八糟
- .com或其他的乱七八糟
正则表达式用于定义一些字符串的规则,计算机可以根据正则表达式,来检查一个字符串是否符合规则,获取将字符串中符合规则的内容提取出来。
创建 正则表达式
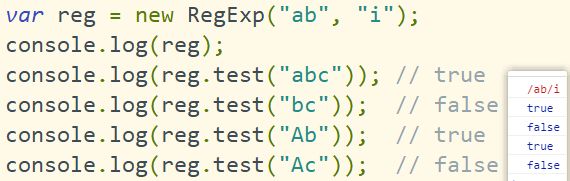
语法:var 变量 = new RegExp("正则表达式", "匹配模式");
使用 typeof 检查 正则对象,会返回object。
正则表达式的方法
正则表达式的方法:test()
使用这个方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回true,否则返回false。
var reg = new RegExp("a"); 这个正则表达式可以来检查一个字符串中是否含有a。
匹配模式
在构造函数中可以传递一个匹配模式作为第二个参数,可以是:
- i(ignore)忽略大小写;
- g(global)全局匹配模式。
P86 86.尚硅谷_JS基础_正则语法 14:45
使用“字面量”来创建正则表达式
使用字面量来创建正则表达式,语法:var 变量 = /正则表达式/匹配模式。
使用字面量的方式创建更加简单;使用构造函数创建更加灵活(传参数,变量可变)。
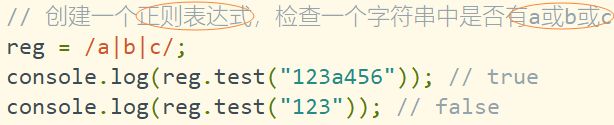
|:表示“或者”的意思
[]:表示“或者”的意思
[]里的内容也是或的关系,[ab] == a|b。
- [a-z]:任意小写字母
- [A-Z]:任意大写字母
[A-z]:任意字母这会出问题,因为在Unicode编码中A-z中存在6个非字母的字符,比如说 ^ 这个字符就属于[A-z]。- [0-9]:任意数字
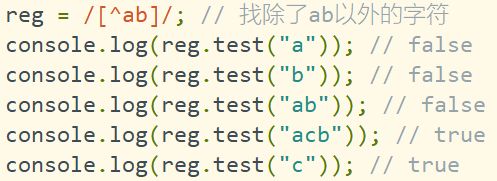
[^ ]:除了
P87 87.尚硅谷_JS基础_字符串和正则相关的方法 23:11
1、split():将一个字符串拆分为一个数组
split()
- 可以将一个字符串拆分为一个数组。
- 方法中可以传递一个正则表达式作为参数,这样方法将会根据正则表达式去拆分字符串。
- 这个方法即使不指定全局匹配,也会全都插分。
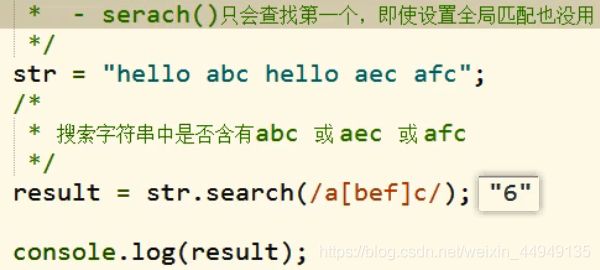
2、search():搜索字符串中是否含有指定内容
search()
- 可以搜索字符串中是否含有指定内容。
- 如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到返回-1。
- 它可以接受一个正则表达式作为参数,然后会根据正则表达式去检索字符串。
- serach()只会查找第一个,即使设置全局匹配也没用。
3、match():根据正则表达式,从一个字符串中将符合条件的内容提取出来
match()
- 可以根据正则表达式,从一个字符串中将符合条件的内容提取出来。
- 默认情况下我们的match只会找到第一个符合要求的内容,找到以后就停止检索。我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有的内容。可以为一个正则表达式设置多个匹配模式,且顺序无所谓。
- match()会将匹配到的内容封装到一个数组中返回,即使只查询到一个结果。
4、replace():将字符串中指定内容替换为新的内容
replace()
- 可以将字符串中指定内容替换为新的内容。
- 参数:1.被替换的内容,可以接受一个正则表达式作为参数;2.新的内容。
- 默认只会替换第一个。