- 【WinPcap】——ARP欺骗
猫和鱼爪
WinPcap网络协议winpcap网络协议
利用WinPcap的简单ARP欺骗基础知识关于WinPcap在vc的环境搭建关于ARP等结构下图是从TCP/IP详解中摘录的图片:
- 低空经济-低空智联网技术体系白皮书
yili_sha11
人工智能
目录低空定义低空政策低空市场规模低空应用场景通信需求监管需求低空智联网技术体系低空定义低空经济是指在3000米以下,以低空空域为依托,以各种有人和无人驾驶航空器的低空飞行活动为牵引,辐射带动相关领域融合发展的综合性经济形态低空政策在国家层面,2021年2月,中共中央、国务院印发《国家综合立体交通网规划纲要》,提出“发展交通运输平台经济、枢纽经济、通道经济、低空经济”,首次将“低空经济”概念写入国家
- 【C++】C++从入门到精通教程(持续更新...)
废人一枚
C++c++开发语言
前言最近在整理之前一些C++资料,重新整理出了一套C++从基础到实践的教程,包含概念、代码、运行结果以及知识点的扩展,感兴趣的后续大家持续关注。以下是更新的文章目录,文章之后整理了一个知识思维导图,看起来比较清楚点。目录1、C++基础知识C++基础知识一个简单的C++程序函数重载引用的概念引用与指针的区别引用作为函数参数引用作为返回值面向对象类的定义类的声明结构体与类的区别inline函数this
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- Marker可以快速且准确地将PDF转换为markdown格式。
星霜笔记
开源关注简介免费源码pdf
MarkerMarker可以快速且准确地将PDF转换为markdown格式。支持多种文档类型(针对书籍和科学论文进行了优化)支持所有语言移除页眉/页脚/其他杂质格式化表格和代码块提取并保存图像以及markdown将大多数方程转换为latex支持在GPU、CPU或MPS上运行工作原理Marker是一个由深度学习模型组成的管道:提取文本,必要时进行OCR处理(启发式算法,surya,tesseract
- day15 容器有好多东西需要记住的
想成为大佬的每一天
c++开发语言
Vectorvector数据结构和数组非常相似,也称为单端数组,与数组不同在于数组是静态空间,而vector可以动态扩展,动态扩展不是在原有空间之后续接空间,而是找更大的内存空间,将原数据拷贝到新空间,释放原空间。构造方式//vector构造方式vectorv1;//默认,无参构造vectorv2(v1.begin(),v1.end());//通过区间的方式进行构造vectorv3(5,20);/
- 重建容器操作:对基于 docker-compose-project.yaml 配置文件的容器进行重启和更新操作
momopeng~
docker容器运维
先停止当前运行的容器,然后删除这些停止的容器,最后重新创建并启动容器。需重建容器但配置不变的具体步骤:(1)修改调整docker-compose-project.yaml文件后保存(2)查看配置文件的容器运行状态:快速查看由docker-compose-project.yaml文件定义的所有容器的运行状态docker-compose-fdocker-compose-project.yamlps(3
- 『解决ping问题』windows ubuntu 开发板三者互连如何设置
指向NULL
环境&调试嵌入式
嵌入式开发中,我们经常会遇到ping问题,也就是windows主机,虚拟机和开发板之间互相ping不通的问题,看了韦东山老师关于此部分的讲解做了以下总结。1.确定虚拟机使用的网卡先来看几种应用场景:情景一:PC机使用有线网卡A直接连接开发板。这种情况下我们使用了有线网卡A最终连接了开发板,所以虚拟机要设置有线网卡A作为桥接网卡。情景二:PC机使用无线网卡A连接路由器,开发板连接到同一路由器的有线网
- “四预”驱动数字孪生水利:让智慧治水守护山河安澜
GeoSaaS
实景三维智慧城市人工智能gis大数据安全
近年来,从黄河秋汛到海河特大洪水,从珠江流域性洪灾到长江罕见骤旱,极端天气频发让水安全问题备受关注。如何实现“治水于未发”?数字孪生水利以“预报、预警、预演、预案”(四预)为核心,正在掀起一场水利治理的智慧革命。一、数字孪生水利:从物理世界到虚拟镜像的跃迁数字孪生水利并非简单的“数字建模”,而是通过高精度传感器、大数据、人工智能等技术,在虚拟空间构建与物理流域完全映射的“数字分身”,实现水情、工情
- 低空航路:低空经济的基础设施
GeoSaaS
低空经济自动驾驶汽车信息可视化人工智能大数据
低空经济作为新兴产业,正逐渐成为推动城市高质量发展的新引擎。低空航路的构建是实现低空经济发展的关键,它涉及到无人机、电动垂直起降飞行器(eVTOL)等航空器的运行,对城市物流、旅游、农业、应急救援等领域产生深远影响。低空航路的内涵低空航路指的是在城市低空空域中为无人机和eVTOL等航空器规划的飞行路径。这些航路需要满足安全、高效、有序的飞行需求,同时还需考虑与城市建筑、人口密集区等的协调。构建低空
- 没有好的学历,Java开发未来的路应该怎么走?
全干程序员demo
技术热文java开发语言
没有好的学历,Java开发未来的路应该怎么走?在当今数字化时代,技术发展日新月异,大模型应用、鸿蒙系统等新兴技术领域正在蓬勃发展,为Java开发者带来了新的机遇和挑战。即使没有高学历,Java开发者依然可以通过以下路径在这些新兴领域找到自己的发展方向,实现职业突破。一、拥抱新兴技术,拓宽技术边界(一)大模型应用:从开发到优化大模型技术正在重塑软件开发的各个环节。对于Java开发者来说,可以从以下几
- MySQL进阶——提高查询效率之添加索引的全部方式
1加1等于
MySQLsqlmysql
索引提高查询效率,本文介绍优化查询时添加索引的多种方式。本文目录一、创建表时添加索引二、使用ALTERTABLE语句添加索引三、使用CREATEINDEX语句添加索引一、创建表时添加索引在使用CREATETABLE语句创建表的同时,可以为表中的列添加索引。适用于在设计表结构时就确定需要添加索引的情况。语法如下:CREATETABLEtable_name(column1datatype,column
- 小结:PIM-SM/DM
flying robot
HCIA/HCIP笔记
PIM-DM和PIM-SM两种模式的“组播转发树建立过程”。这俩的工作机制差异很大,适合不同的场景。✅1.PIM-DM(DenseMode)——稠密模式建立过程PIM-DM是“flood&prune”机制,先泛洪再裁剪流程:源发送数据多播源S开始向组播组G发送数据。路由器泛洪(Flood)源直接将数据泛洪到所有启用了PIM-DM的接口。网络内的所有PIM路由器收到组播数据,默认都向下游转发。下游无
- TCP/IP协议——ARP
胡小冰
TCP/IP网络
ARP只要确定了IP地址,就可以向这个目标地址发送IP数据报。然而,在底层数据链路层,进行实际通信时确有必要了解每个IP地址所对应的MAC地址。一、ARP概要ARP是一种解决地址问题的协议。以目标IP地址为线索,用来定位下一个应该接受数据分包设备对应的MAC地址。如果目标主机不在同一个链路上时,可以通过ARP查找下一跳路由器的MAC地址。不过ARP只适用于IPv4,不能用于IPv6。IPv6中可以
- DeepSeek带来服务器与显卡需求激增的核心逻辑
DeepSeek+NAS
人工智能服务器运维网络安全计算机网络
随着DeepSeek等开源AI模型的普及,个人开发者和小型企业正加速构建私有化AI服务器,以处理敏感数据和定制化任务。这种趋势不仅重构了算力需求的结构,更推动服务器和显卡市场进入新一轮增长周期。以下从技术迭代、行业需求、市场格局三个维度展开论述。一、私有化部署:从数据安全到算力自主的核心驱动力数据隐私与合规性需求公共AI平台的数据泄露风险促使企业选择本地化部署。例如,医疗机构的患者数据、金融企业的
- 硬件NAS将成为电子垃圾?
DeepSeek+NAS
家用NASWinNAS飞牛NAS人工智能安卓NAS
随着人工智能(AI)技术的快速发展,传统的NAS设备正面临一场深刻的变革。过去,NAS的主要功能是提供数据存储和共享服务,但在AI时代,单纯的存储功能已无法满足用户需求。未来的NAS必须集成本地AI能力,才能成为真正的AI-NAS。然而,当前市场上的NAS产品硬件配置普遍较低,无法支持本地AI的运行。因此,现有的硬件NAS在三年内可能会被淘汰,取而代之的将是集成了AI和NAS功能的家用AI服务器。
- Win NAS 的数据传输原理分析,超级详细!
DeepSeek+NAS
家用NASWinNAS飞牛NAS人工智能安卓NAS
WinNAS是一款运行在Windows系统上的NAS服务,允许用户通过手机客户端远程访问和管理电脑上的文件。为了实现这一功能,WinNAS与手机之间的数据传输过程涉及多个步骤,具体取决于手机和WinNAS电脑所处的网络环境。以下是整个数据传输过程的详细说明:1.权限认证与连接建立无论手机和WinNAS电脑是否在同一个局域网内,手机客户端在访问WinNAS之前,都需要先通过耘想公司的云服务器进行权限
- 如何区别原生页面和H5页面
大汉堡玩测试
功能测试
文章目录前言原生开发特点H5开发特点混合开发怎么区别是原生还是H5总结前言软件采用混合开发的模式时,测试发现了bug找开发沟通有时会找错人,明明是H5模块的错误却找了负责原生模块的开发,显得很不专业~那在测试时该如何区分是原生的报错还是H5报错呢?原生开发原生开发(NativeApp开发),是为特定操作系统(如iOS使用Objective-C/Swift、安卓使用Java/Kotlin)专门开发的
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- 在Windows系统上测试safari浏览器的兼容性
大汉堡玩测试
safari前端功能测试
文章目录前言手机端的safari浏览器能替代PC端吗在Windows上测试safari浏览器的兼容性的方法利用云服务使用虚拟机在Windows上下载虚拟机遇到的问题以及解决思路总结前言在测试网站的兼容性时需要用到safari浏览器,在没有Mac的情况下,又不想麻烦同事,那该怎样在Windows系统上使用safari浏览器呢?手机端的safari浏览器能替代PC端吗答案是不能,主要是因为以下几点:屏
- Error response from daemon: readlink /var/lib/docker/overlay2: invalid argument 报错解决方法
小兔快跑zZ
dockerjava容器
docker安装启动dify的时候报错Errorresponsefromdaemon:readlink/var/lib/docker/overlay2:invalidargument解决方案:打开dockerdesktop点击clean/purgedata清除之后重启一下就可以了
- Python 正则表达式小结1
大收藏家
Python正则表达式python
[声明]:本文参考了白夜黑雨老师的网页讲解。如有侵权,请与我联系!!!Python正则表达式小结11.正则表达式验证2.特殊元字符及含义3匹配某种字符类型4.正则表达式举例大收藏家说1.正则表达式验证提供两个网站用于正则表达式的验证,可以敲入文本与正则表达式。通过该网站,验证正则表达式的正确性。非常好用!英文网站中文网站2.特殊元字符及含义元字符含义.表示要匹配除了换行符之外的任何单个字符*星号-
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- python离线语音转文本_使用Python将语音转换为文本的方法
weixin_39760619
python离线语音转文本
使用Python将语音转换为文本的方法,语音,转换为,文本,您的,麦克风使用Python将语音转换为文本的方法易采站长站,站长之家为您整理了使用Python将语音转换为文本的方法的相关内容。语音识别是计算机软件识别口语中的单词和短语,并将其转换为可读文本的能力。那么如何在Python中将语音转换为文本?如何使用SpeechRecognition库在Python中将语音转换为文本?我们不需要从头开始
- vr中的计算机知识,VR技术基本常识
淡庸
vr中的计算机知识
虚拟现实技术是仿真技术的一个重要方向是仿真技术与计算机图形学人机接口技术多媒体技术传感技术网络技术等多种技术的集合是一门富有挑战性的交叉技术前沿学科和研究领域。虚拟现实技术(VR)主要包括模拟环境、感知、自然技能和传感设备等方面。模拟环境是由计算机生成的、实时动态的三维立体逼真图像。感知是指理想的VR应该具有一切人所具有的感知。除计算机图形技术所生成的视觉感知外,还有听觉、触觉、力觉、运动等感知,
- 常见FUZZ姿势与工具实战:从未知目录到备份文件漏洞挖掘
w2361734601
web安全安全
本文仅供学习交流使用,严禁用于非法用途。未经授权,禁止对任何网站或系统进行未授权的测试或攻击。因使用本文所述技术造成的任何后果,由使用者自行承担。请严格遵守《网络安全法》及相关法律法规!目录本文仅供学习交流使用,严禁用于非法用途。未经授权,禁止对任何网站或系统进行未授权的测试或攻击。因使用本文所述技术造成的任何后果,由使用者自行承担。请严格遵守《网络安全法》及相关法律法规!一、FUZZ技术概述二、
- Hugging Face预训练GPT微调ChatGPT(微调入门!新手友好!)
y江江江江
机器学习大模型gptchatgpt
HuggingFace预训练GPT微调ChatGPT(微调入门!新手友好!)在实战中,⼤多数情况下都不需要从0开始训练模型,⽽是使⽤“⼤⼚”或者其他研究者开源的已经训练好的⼤模型。在各种⼤模型开源库中,最具代表性的就是HuggingFace。HuggingFace是⼀家专注于NLP领域的AI公司,开发了⼀个名为Transformers的开源库,该开源库拥有许多预训练后的深度学习模型,如BERT、G
- react 技术栈请问该如何优化 DOM 大小
混血哲谈
react.js前端前端框架
针对React应用中DOM大小过大的问题,以下是详细的优化方案和具体操作步骤,帮助你提升Lighthouse性能评分和用户体验:一、问题根源分析DOM大小过大(如超过1500个节点或深度超过32层)会导致:渲染性能下降:浏览器解析和渲染DOM的时间增加。内存占用过高:大量DOM节点占用更多内存,影响低端设备表现。交互延迟:事件监听器绑定过多节点时,响应变慢。常见原因:未优化的列表渲染(如长列表一次
- Webpack 中动态导入(Dynamic Import)的几种典型用法
混血哲谈
webpack前端node.js
这段代码展示了Webpack中动态导入(DynamicImport)的几种典型用法,并通过Webpack魔法注释(MagicComments)对打包行为进行精细控制。以下是逐段解析:1.单一目标模块的动态导入import(/*webpackChunkName:"my-chunk-name"*///指定生成的chunk名称/*webpackMode:"lazy"*///延迟加载模式/*webpack
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
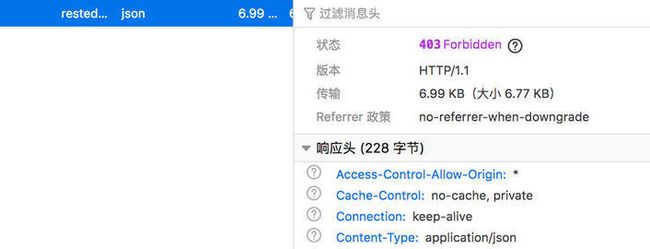
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin