安装前提
确认电脑已经安装好 node 和 npm 环境。 如果还没有装好,那需要执行下面的步骤:
1.进入官网:https://nodejs.org/zh-cn/ , 下载长期支持版。
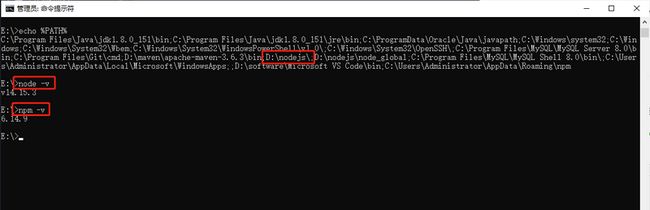
3.直到finish,打开cmd命令行,查看环境变量以及版本。(此时你们看到的应该还是只把node.js的根目录添加到环境变量path)
4.运行命令修改npm的文件夹前缀和缓存目录,配置镜像站。
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
npm config set registry=http://registry.npm.taobao.org然后使用npm config list就可以看到自己的配置:
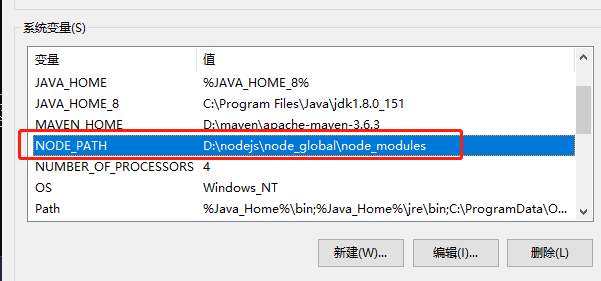
还需要增加一个环境变量,是node的modules的环境变量(我的nodejs在D盘根目录下,你们的要自己根据实际情况):
D:\nodejs\node_global\node_modules5.然后如果使用npm安装了东西,但是找不到该命令,则还需要在Path中,把我们node的全局文件夹添加进去环境变量中。
D:\nodejs\node_global这样我们就可以愉快的安装东西了。
docsify走起
废话我就不多说了,直接安装docsify-cli :
npm i docsify-cli -g然后我们建立一个测试文件夹叫note,命令行进入这个文件夹:
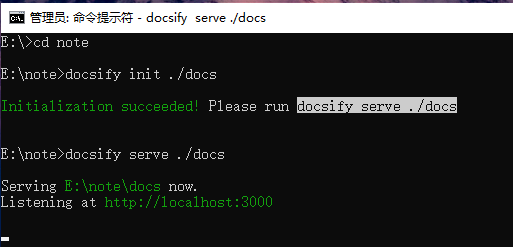
cd note
docsify init ./docs就成功了!!!看到它叫你执行命令,本地启动一下:
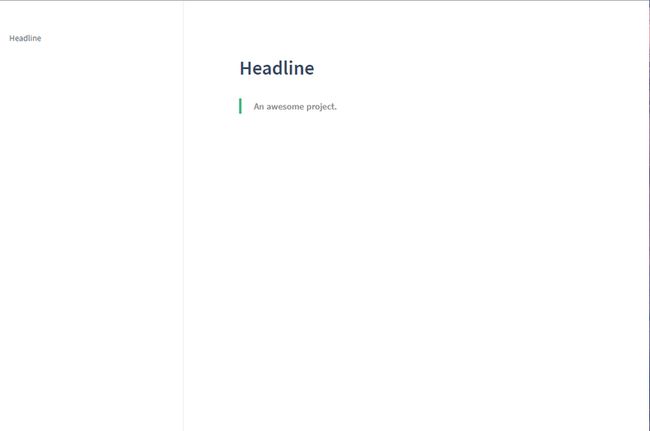
docsify serve ./docs这样就可以在本地http://localhost:3000打开了,神奇~(修改内容后保存就可以,不需要重新启动)
美化一下
说实在话,挺丑的,那就美化一下:
先加一个封面,需要在`index.html中,把下面的属性设置为true
coverpage: true然后新建一个文件_coverpage.md:
# Mybatis摸索之路
> 这是我自己的笔记啊啊啊啊
[CSDN](https://blog.csdn.net/Aphysia)
[滚动鼠标](#introduction)我们还需要一个侧边栏,再将侧边栏属性打开:
loadSidebar: true然后新建一个侧边栏的文件_sidebar.md:
- Note
- [第一章节](第一章节.md)
- [第二章节](第二章节.md)
- [第三章节](第三章节.md)其中中间那部分使用的是README.md的内容,其他的index.html的内容如下(自己根据需要设置,如果有更高级的需求,建议去官网查文档!!!)
docsify-demo
如何部署到github
下面讲讲如何部署,首先我们需要有一个远程的仓库,我默认你有了,使用命令初始化文件夹,关联远程仓库
git init
git remote add origin "自己在三方代码托管平台上所创建仓库对应的地址"push代码到远程仓库就可以了,git的操作就不仔细讲了,或者自己把远程的仓库先clone下来,再用docsify创建文档,然后提交,也是ok的。
提交上去之后,我们需要做一个操作,在settings下有一个GitHub Pages,选择构建分支和文件目录即可。我使用的是master,根目录的docs文件夹。然后你就可以看到已经发布成功了,直接访问网址就可以。
PS:项目是我的其他项目地址,但是流程是一致的。
坑点
我打不开网址!!!是因为电信会屏蔽一些网站,也就是被qiang了,懂的都懂,如果要访问的话,可以修改DNS,或者搞一把梯_子。
【作者简介】:
秦怀,公众号【秦怀杂货店】作者,技术之路不在一时,山高水长,纵使缓慢,驰而不息。这个世界希望一切都很快,更快,但是我希望自己能走好每一步,写好每一篇文章,期待和你们一起交流。