Vue入门——常见指令及其详细代码示例
Vue常见指令
- 元素属性绑定:v-bind
- 条件判断:v-if、v-else、v-else-if
- 循环:v-for
- 事件监听:v-on
- 双向数据绑定:v-model
-
- 1. 什么是双向绑定
- 2. 为什么要实现数据的双向绑定
- 3. 在表单中使用双向数据绑定
- 4. 代码示例
-
- `input`单行文本,单选/复选按钮
- `textarea`多行文本
- `select`下拉框
- 综合代码
指令前缀带有
v-,来表示他们是Vue提供的特性,会在渲染DOM上应用特殊的响应式行为。
元素属性绑定:v-bind
除了文本插值,我们还可以用
v-bind来绑定元素属性
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-bindtitle>
head>
<body>
<div id="v-bind">
<span v-bind:title="message">
鼠标悬停几秒查看此处动态绑定的值
span>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]">script>
<script>
var vue = new Vue({
el: "#v-bind",
//Model模型层:数据
data: {
message: "nice!"
}
}
)
script>
body>
html>
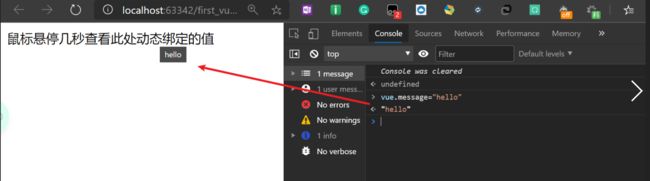
效果演示:

v-bind称之为指令。该指令的意思是将这个元素节点的title属性和Vue示例的message属性保持一致
此时如果再次打开浏览器控制台,改变message的值,同样会看到绑定了title属性的HTML进行了更新

条件判断:v-if、v-else、v-else-if
条件判断使用
v-if指令
v-else指令给 v-if 添加一个 “else” 块
v-else-if在 2.1.0 新增,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-iftitle>
head>
<body>
<div id="v-if">
<h1 v-if="type==='A'">Ah1>
<h1 v-else-if="type==='B'">Bh1>
<h1 v-else-if="type==='C'">Ch1>
<h1 v-else>noneh1>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]">script>
<script>
var vue = new Vue({
el: "#v-if",
//Model模型层:数据
data: {
type: "A"
}
}
)
script>
body>
html>
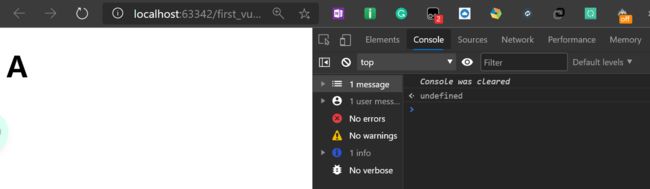
效果演示:
刚开始为A

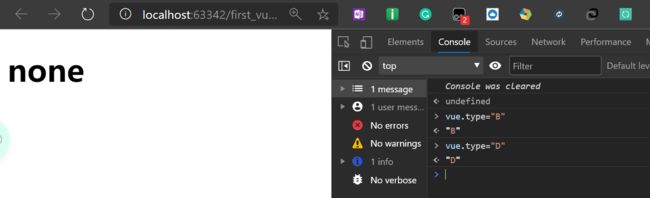
修改type的值为B,视图立即更新为B

修改type的值为D,视图立即更新为none

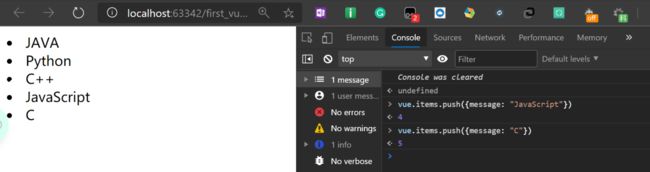
循环:v-for
v-for指令可以绑定数组的数据来渲染一个项目列表
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-fortitle>
head>
<body>
<div id="v-for">
<li v-for="item in items">
{
{item.message}}
li>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]">script>
<script>
var vue = new Vue({
el: "#v-for",
//Model模型层:数据
data: {
items: [
{
message: "JAVA"},
{
message: "Python"},
{
message: "C++"}
]
}
}
)
script>
body>
html>
事件监听:v-on
为了让用户和你的应用进行交互,我们可以用
v-on指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-ontitle>
head>
<body>
<div id="v-on">
<button v-on:click="sayHi">Click Herebutton>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]">script>
<script>
var vue = new Vue({
el: "#v-on",
data: {
message: "hello"
},
methods: {
//方法必须定义在Vue的Methods对象里面
sayHi: function (event) {
alert(this.message);
}
}
}
)
script>
body>
html>
双向数据绑定:v-model
Vue 还提供了
v-model指令,它能轻松实现表单输入和应用状态之间的双向绑定
1. 什么是双向绑定
Vue.js 是一个MVVM框架,即实现了与视图层的双向数据绑定
- 即当数据变化时,视图发生变化;当视图发生变化时,数据也同步发生变化。
注意:数据的双向绑定一定是对于UI控件来说的,非UI控件不会涉及到数据的双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单向的,这是就会和双向绑定产生冲突
2. 为什么要实现数据的双向绑定
在Vue.js中,如果使用vuex,实际上数据还是单向的,之所以说数据双向绑定,这是对于UI控件来说的,对于我们处理表单,Vue.js的双向数据绑定使用起来十分方便。即两者并不互相排斥,在全局性数据流使用单向,方便跟踪;局部性数据流使用双向,简单易操作
3. 在表单中使用双向数据绑定
可以用v-model指令在表单、