新浪微博布局学习——活用RelativeLayout
前言
Android布局中RelativeLayout非常灵活,之前项目使用很少,一般的例子用得都比较呆板。在学习中发现其大量采用了该布局,这里"帮"他分享一下一些经典的用法:)
声明
欢迎转载,但请保留文章原始出处:)
博客园:http://www.cnblogs.com
农民伯伯: http://over140.cnblogs.com
系列
正文
一、效果图
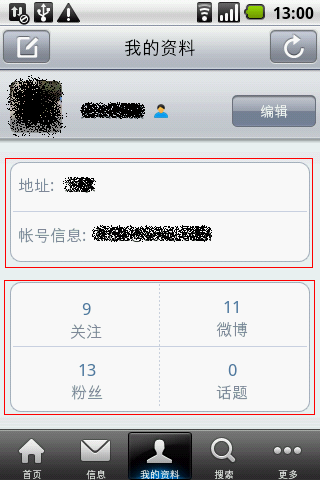
格子布局效果:
 (图一)
(图一)
居中正在加载的效果:
 (图二)
(图二)
二、实现代码
2.1 实现 图一 效果代码
android:background ="@drawable/panel_bg" android:layout_width ="fill_parent"
android:layout_height ="100.0dip" android:layout_margin ="10.0dip" >
< TextView android:textSize ="16.0sp" android:textColor ="#ff7d899d"
android:gravity ="center_vertical" android:id ="@id/tvAddress"
android:layout_width ="wrap_content" android:layout_height ="wrap_content"
android:layout_marginLeft ="5.0dip" android:layout_marginTop ="10.0dip"
android:text ="@string/userinfo_address"
android:layout_alignParentLeft ="true"
android:layout_alignParentTop ="true" />
< TextView android:textSize ="16.0sp" android:textColor ="#ff373737"
android:id ="@id/tvAddress_content" android:layout_width ="wrap_content"
android:layout_height ="wrap_content" android:layout_marginLeft ="10.0dip"
android:layout_toRightOf ="@id/tvAddress" android:layout_alignTop ="@id/tvAddress" />
< View android:id ="@id/vHDivider" android:background ="@drawable/horizontal_separation_line_repeat"
android:layout_width ="fill_parent" android:layout_height ="1.0dip"
android:layout_centerVertical ="true" />
< TextView android:textSize ="16.0sp" android:textColor ="#ff7d899d"
android:gravity ="center_vertical" android:id ="@id/tvAccount_info"
android:layout_width ="wrap_content" android:layout_height ="wrap_content"
android:text ="@string/account_info" android:layout_below ="@id/vHDivider"
android:layout_alignLeft ="@id/tvAddress"
android:layout_alignParentBottom ="true" />
< TextView android:textSize ="16.0sp" android:textColor ="#ff373737"
android:gravity ="center_vertical" android:id ="@id/tvAccount_info_content"
android:layout_width ="wrap_content" android:layout_height ="wrap_content"
android:layout_marginLeft ="10.0dip" android:layout_marginBottom ="12.0dip"
android:singleLine ="true" android:layout_toRightOf ="@id/tvAccount_info"
android:layout_alignBottom ="@id/tvAccount_info" />
</ RelativeLayout >
< RelativeLayout android:background ="@drawable/panel_bg"
android:layout_width ="fill_parent" android:layout_height ="130.0dip"
android:layout_margin ="10.0dip" >
< View android:id ="@id/vVDivider1" android:background ="@drawable/vertical_separation_line_repeat"
android:layout_width ="1.0dip" android:layout_height ="fill_parent"
android:layout_centerHorizontal ="true" />
< View android:id ="@id/vHDivider2" android:background ="@drawable/horizontal_separation_line_repeat"
android:layout_width ="fill_parent" android:layout_height ="1.0dip"
android:layout_centerVertical ="true" />
< RelativeLayout android:id ="@id/llAttention"
android:background ="@drawable/bg_panel_above_left"
android:clickable ="true" android:layout_width ="wrap_content"
android:layout_height ="wrap_content" android:layout_toLeftOf ="@id/vVDivider1"
android:layout_above ="@id/vHDivider2"
android:layout_alignParentLeft ="true"
android:layout_alignParentTop ="true" >
< TextView android:gravity ="center" android:id ="@id/tvAttention_count"
android:layout_width ="fill_parent" android:layout_height ="wrap_content"
android:layout_marginTop ="10.0dip" android:text ="0"
android:layout_centerHorizontal ="true"
style ="@style/userinfo_panel_textview_count" />
< TextView android:gravity ="center" android:id ="@id/tvAttention"
android:layout_width ="fill_parent" android:layout_height ="wrap_content"
android:text ="@string/attention" android:layout_below ="@id/tvAttention_count"
android:layout_centerHorizontal ="true"
style ="@style/userinfo_panel_textview_title" />
</ RelativeLayout >
< LinearLayout android:orientation ="vertical"
android:id ="@id/rlWeibo" android:background ="@drawable/bg_panel_above_right"
android:clickable ="true" android:layout_width ="wrap_content"
android:layout_height ="wrap_content" android:layout_toRightOf ="@id/vVDivider1"
android:layout_above ="@id/vHDivider2"
android:layout_alignParentTop ="true"
android:layout_alignParentRight ="true" >
< TextView android:gravity ="center" android:layout_gravity ="center_horizontal"
android:id ="@id/tvWeibo_count" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:layout_marginTop ="10.0dip"
android:text ="0" style ="@style/userinfo_panel_textview_count" />
< TextView android:gravity ="center" android:layout_gravity ="center_horizontal"
android:id ="@id/tvTopic" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:text ="@string/radio_button_topic"
style ="@style/userinfo_panel_textview_title" />
</ LinearLayout >
< LinearLayout android:orientation ="vertical"
android:id ="@id/llFans" android:background ="@drawable/bg_panel_below_left"
android:clickable ="true" android:layout_width ="wrap_content"
android:layout_height ="wrap_content" android:layout_toLeftOf ="@id/vVDivider1"
android:layout_below ="@id/vHDivider2"
android:layout_alignParentLeft ="true"
android:layout_alignParentBottom ="true" >
< TextView android:gravity ="center" android:layout_gravity ="center_horizontal"
android:id ="@id/tvFans_count" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:layout_marginTop ="10.0dip"
android:text ="0" style ="@style/userinfo_panel_textview_count" />
< TextView android:gravity ="center" android:layout_gravity ="center_horizontal"
android:id ="@id/tvFans" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:text ="@string/fans"
style ="@style/userinfo_panel_textview_title" />
</ LinearLayout >
< LinearLayout android:orientation ="vertical"
android:id ="@id/llTopic" android:background ="@drawable/bg_panel_below_right"
android:clickable ="true" android:layout_width ="wrap_content"
android:layout_height ="wrap_content" android:layout_toRightOf ="@id/vVDivider1"
android:layout_below ="@id/vHDivider2"
android:layout_alignParentRight ="true"
android:layout_alignParentBottom ="true" >
< TextView android:gravity ="center" android:layout_gravity ="center_horizontal"
android:id ="@id/tvTopic_count" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:layout_marginTop ="10.0dip"
android:text ="0" style ="@style/userinfo_panel_textview_count" />
< TextView android:gravity ="center" android:layout_gravity ="center_horizontal"
android:id ="@id/tvTopic" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:text ="@string/his_topics"
style ="@style/userinfo_panel_textview_title" />
</ LinearLayout >
</ RelativeLayout >
代码说明:
2.1.1 第一个RelativeLayout为图一上的实现代码。注意使用了一个View,也就是一条横线,令其居中布局;"地址:"的TextView通过layout_alignParentLeft和layout_alignParentTop令其在整个RelativeLayout顶左顶上;"账号信息:"的TextView通过layout_below令其位于横线下方,layout_alignLeft令其与"地址:"的TextView左边对齐,然后用layout_alignParentBottom让其居于容器底部。
2.1.2 第二个RelativeLayout为图一下的实现代码。关键是vVDivider1和vVDivider2,与3.1.1类似,画出了一个十字架的布局,然后分别用居左、居上、居下、居右等方式实现了该布局效果。
2.2 实现 图二 效果代码
android:layout_width ="fill_parent" android:background ="#ffeff0f4"
android:visibility ="gone" android:layout_height ="fill_parent"
android:layout_weight ="1.0" >
< LinearLayout android:layout_centerInParent ="true"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" >
< ProgressBar android:id ="@+id/prb"
style ="?android:attr/progressBarStyleSmallTitle"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" />
< TextView android:text ="@string/loadinfo"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" />
</ LinearLayout >
</ RelativeLayout >
代码说明:
主要是layout_centerInParent属性的应用,令其居于RelativeLayout的中间。使用的时候领ListView先隐藏,然后让这个布局显示并填充,用完在设置Visible为GONE即可。
三、总结
熟练掌握以下重要属性,并灵活运用:
android:layout_centerVertical 垂直居中布局
android:layout_centerHorizontal 水平居中布局
android:layout_alignParentBottom 居于容器内底部
android:layout_alignParentLeft 居于容器内左边
android:layout_alignParentRight 居于容器内右边
android:layout_above 居于指定View的上方
android:layout_below 居于指定View的下方
android:layout_toRightOf 在指定View的右边
android:layout_toLeftOf 在指定View的左边
android:layout_alignTop 与指定View的Top一致
为了方便大家测试效果,文章末尾提供了资源下载,不足的资源请自行在APK中提取。
四、补充
相关文章
资源下载