用Nancy和Simple.Data创建一个图片博客 第二部分:定义routes
前言:巴拉巴拉巴拉
步骤1:我们需要什么样的Routes?
这一步就是需求分析了。首先决定我们的应用需要暴露什么信息,以及用户如何交互。一旦了解后,就可以映射到一个route和方法(Get或者POST)。简单起见,我们把要求分为两部分:前台和后台。前台对任何人可见,后台给管理员使用。
前台需求:
访问主页观赏最新照片:
Route: /
Method: GET
访问指定照片,并观看评论:
Route: /photo/{slug}
Method: GET
对指定照片添加评论:
Route: /photo/{slug}/addcomment
Method: POST
访问所有的档案:
Route: /archives
Method: GET
访问某一年的档案:
Route: /archives/{year}
Method: GET
访问某年某月的档案:
Route: /archives/{year}/{month}
Method: GET
后台需求:
访问登录页面:
Route: /admin
Method: GET
登录到系统:
Route: /admin/login
Method: POST
访问照片列表:
Route: /admin/photos
Method: GET
添加照片:
Route: /admin/photos/add
Method: GET and POST
编辑照片:
Route: /admin/photos/edit/{slug}
Method: GET and POST
访问评论列表:
Route: /admin/comments
Method: GET
删除评论:
Route: /admin/comments/delete/{id}
Method: POST
好了,下面开始整理routes吧。
步骤2:创建Modules
根据逻辑创建多个Module,分开Routes。
- 一个给homepage
- 一个给photo‘s
- 一个给档案archives
- 一个给admin
- 一个基类,提供共同的功能
在root创建一个目录叫做Modules,下面的Module都放在这个目录里。
基类module
现在基类还不需要做什么,但是当和数据库交互时,使用基类会增加方便性。我们使用抽象类,继承 NancyModule ,如下代码:
namespace Web.Modules
{
public abstract class BaseModule:NancyModule
{
public BaseModule():base()
{
}
public BaseModule(string modulePath):base(modulePath)
{
}
}
}
这里面有两个构造函数,默认的构造函数我们已经熟悉,第二个接受一个参数,modulePath 。等一会我们会见识她的功能。
The homepage module
直接看代码:
public class RootModule:BaseModule
{
public RootModule():base()
{
Get["/"] = parameters =>
{
return "Homepage";
};
}
}
The photo module
public PhotoModule()
: base("/photo")
{
Get["/{slug}"] = parameters =>
{
return String.Format("Photo {0}", parameters.slug);
};
Post["/{slug}/addcomment"] = parameters =>
{
string photoSlug = Convert.ToString(parameters.slug);
return Response.AsRedirect("/photo/" + photoSlug);
};
}
这里就可以介绍刚才第二个构造函数的功能了。modulePath 这个参数保证Get[]和Post[]都是相对于它的Url地址,也就是说:Get["/{slug}"]就是指的是Get["/photo/{slug}"]。
The archives module
public class ArchivesModule : BaseModule
{
public ArchivesModule()
: base("/archives")
{
Get[""] = parameters =>
{
return "????";
};
Get["/{year}"] = parameters =>
{
return string.Format("{0}????", parameters.year);
};
Get["/{year}/{month}"] = parameters =>
{
return string.Format("{0}?{1}????", parameters.
year, parameters.month);
};
}
}
The admin module
public class AdminModule : BaseModule
{
public AdminModule()
: base("/admin")
{
Get[""] = parameters =>
{
return "Display the login form.";
};
Post["/login"] = parameters =>
{
// Perform validation, then redirect
return Response.AsRedirect("/admin/photos");
};
Get["/photos"] = parameters =>
{
return "A list of all the photo's.";
};
Get["/photos/add"] = parameters =>
{
return "Display the form to add a photo.";
};
Post["/photos/add"] = parameters =>
{
// Add the photo, then redirect
string slug = "newPhoto";
return Response.AsRedirect("/admin/photos/edit/"
+ slug);
};
Get["/photos/edit/{slug}"] = parameters =>
{
return String.Format("Display the form to edit a
photo called '{0}'.",
parameters.slug);
};
Post["/photos/edit/{slug}"] = parameters =>
{
// Edit the photo, then redirect
string slug = Convert.ToString(parameters.slug);
return Response.AsRedirect("/admin/photos/edit/"
+ slug);
};
Get["/comments"] = parameters =>
{
return "A list of all the comments.";
};
Post["/comments/delete/{id}"] = parameters =>
{
// Delete the comment, then redirect
return Response.AsRedirect("/admin/comments");
};
}
}
OK,所有的Module(其实就是routes)都已经写好了。现在我们删除MainModule.cs,已经不需要了。
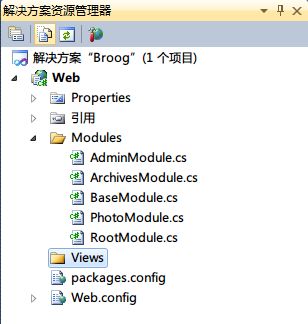
目录结构如下图: