Jmeter——使用JSR223元件实现RSA登录加密
一、RSA加密简介
RSA加密是一种非对称加密。可以在不直接传递密钥的情况下,完成解密。这能够确保信息的安全性,避免了直接传递密钥所造成的被破解的风险。是由一对密钥来进行加解密的过程,分别称为公钥和私钥。两者之间有数学相关,该加密算法的原理就是对一极大整数做因数分解的困难性来保证安全性。通常个人保存私钥,公钥是公开的(可能同时多人持有)。
二、RSA加密、签名区别
加密和签名都是为了安全性考虑,但略有不同。常有人问加密和签名是用私钥还是公钥?其实都是对加密和签名的作用有所混淆。简单的说,加密是为了防止信息被泄露,而签名是为了防止信息被篡改。这里举2个例子说明。
第一个场景:战场上,B要给A传递一条消息,内容为某一指令。
RSA的加密过程如下:
(1)A生成一对密钥(公钥和私钥),私钥不公开,A自己保留。公钥为公开的,任何人可以获取。
(2)A传递自己的公钥给B,B用A的公钥对消息进行加密。
(3)A接收到B加密的消息,利用A自己的私钥对消息进行解密。
在这个过程中,只有2次传递过程,第一次是A传递公钥给B,第二次是B传递加密消息给A,即使都被敌方截获,也没有危险性,因为只有A的私钥才能对消息进行解密,防止了消息内容的泄露。
第二个场景:A收到B发的消息后,需要进行回复“收到”。
RSA签名的过程如下:
(1)A生成一对密钥(公钥和私钥),私钥不公开,A自己保留。公钥为公开的,任何人可以获取。
(2)A用自己的私钥对消息加签,形成签名,并将加签的消息和消息本身一起传递给B。
(3)B收到消息后,在获取A的公钥进行验签,如果验签出来的内容与消息本身一致,证明消息是A回复的。
在这个过程中,只有2次传递过程,第一次是A传递加签的消息和消息本身给B,第二次是B获取A的公钥,即使都被敌方截获,也没有危险性,因为只有A的私钥才能对消息进行签名,即使知道了消息内容,也无法伪造带签名的回复给B,防止了消息内容的篡改。
但是,综合两个场景你会发现,第一个场景虽然被截获的消息没有泄露,但是可以利用截获的公钥,将假指令进行加密,然后传递给A。第二个场景虽然截获的消息不能被篡改,但是消息的内容可以利用公钥验签来获得,并不能防止泄露。所以在实际应用中,要根据情况使用,也可以同时使用加密和签名,比如A和B都有一套自己的公钥和私钥,当A要给B发送消息时,先用B的公钥对消息加密,再对加密的消息使用A的私钥加签名,达到既不泄露也不被篡改,更能保证消息的安全性。
总结:公钥加密、私钥解密、私钥签名、公钥验签。
以上内容引用来自博文:https://www.cnblogs.com/pcheng/p/9629621.html
三、RSA加密实践
我们弄明白了加解密原理,再来实践,就不会觉得那么生疏了。我之前也是对其不理解,后来用自己的产品实践了一波,也虚心向开发请教,终究是成功了。
Jmeter提供了JSR223PreProcessor前置处理器,该工具融合了Java8Nashorn脚本引擎,可以执行js脚本以便对脚本进行前置处理。
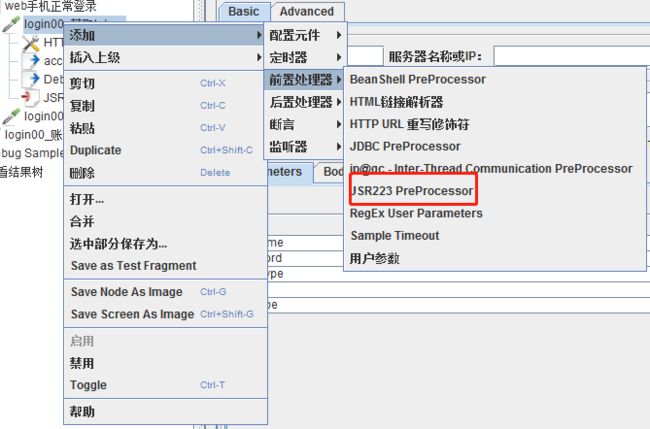
我们先来添加前置处理器JSR223PreProcessor,在http请求中添加,如下图所示:
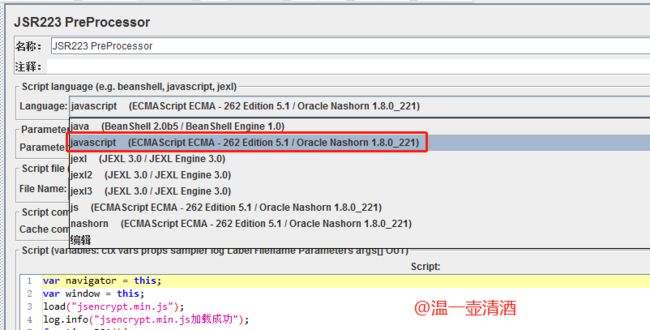
添加好后,对该元件进行配置,language选择为javascript即可,如下所示:
接下来就是编写代码了,JSR223PreProcessor前置处理器,支持java语言。这其中,需要引入一个js文件,该js文件就是前端引用进行加密的公共代码,可以直接与前端沟通,让其分享一份即可,jmeter实现加密代码参考如下:
![]()
var navigator = this;
var window = this;
load("jsencrypt.min.js");
log.info("jsencrypt.min.js加载成功");
function RSA(){
var encrypt = new JSEncrypt();
encrypt.setPublicKey(""); //公钥(变量)
var rsaPassWord = encrypt.encrypt(""); //加密内容
return rsaPassWord;
}
var data = RSA();
log.info(data);
//data = data.replace(/\+/g,"%2B");
//data = data.replace(/\//g,"%2F");
vars.put("rsa_password",data);![]()
在登录接口中引用加密后的密码变量,如下所示:
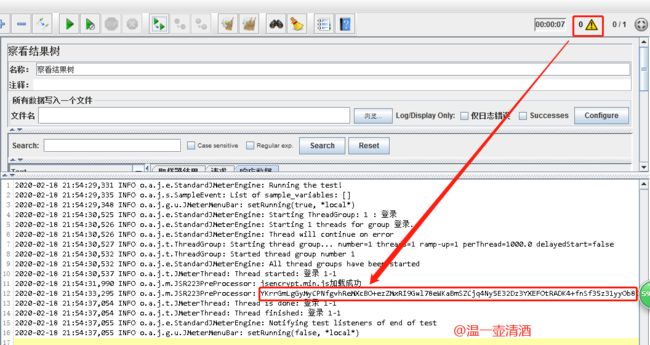
来执行一下脚本,查看结果,首先来确认加密后的密码是否成功获取,如下所示:
查看密码加密成功与否,也可以查看日志,如下所示:
到此,RSA加密登录,就实现了,是不是很简单。
四、问题总结
博文中描写结果是很简单,但实际实践过程,还是爬了一些坑的。
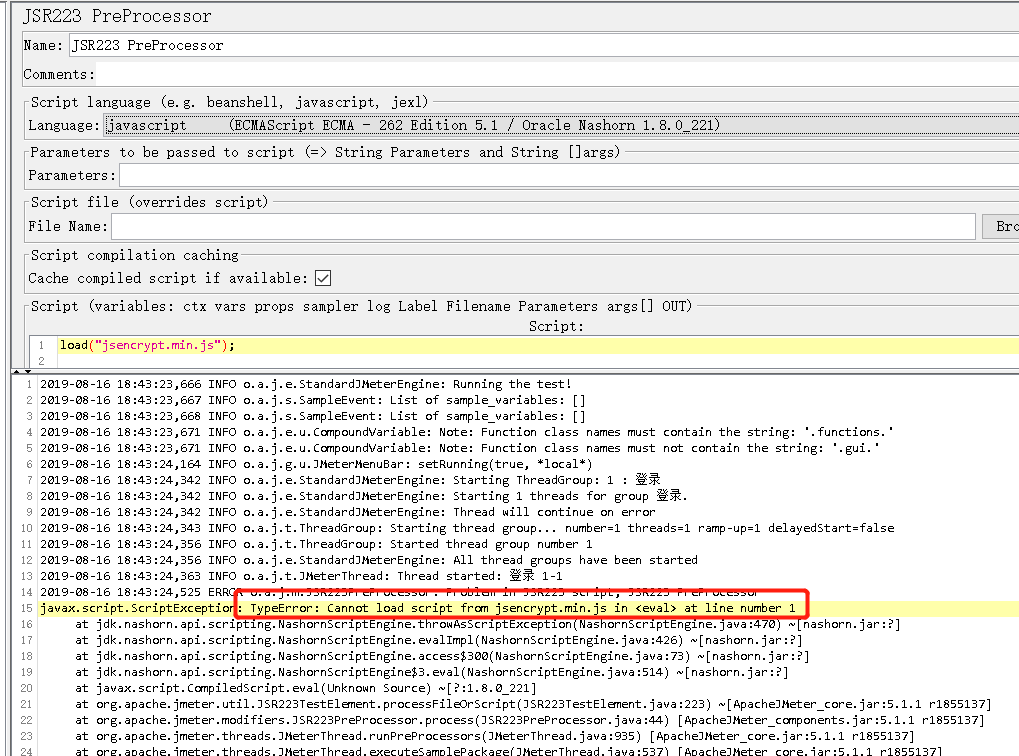
①javax.script.ScriptException: TypeError: Cannot load script from jsencrypt.min.js in
解决办法:更换jmeter版本3.0(3.1)即可
②javax.script.ScriptException: ReferenceError: "navigator" is not defined in jsencrypt.min.js at line number 1033
解决办法:提示js文件中的navigator、window未定义(与浏览器有关的对象)。在网上搜索js加密方式,看了些别人对RSA加密代码实现的解析和说明,发现JSEncrypt是前端使用的实现RSA加密的库,navigator、window报错的问题,只需要在js文件头定义如下两行代码,即可解决此问题。
var navigator = this;
var window = this;③js文件存放位置(亲测:jsencrypt.min.js放到bin目录下)
由于js文件放置的位置不准确,导致被迷糊了很久,后面才发现,在使用JSR223 PreProcessor前置处理器操作时,需要将jsencrypt.min.js放到C盘用户路径下,这里需要特别注意。
作者:温一壶清酒
出处:https://www.cnblogs.com/hong-fithing/
本文仅代表作者观点,系作者@温一壶清酒发表。
文中书写有误之处,欢迎批评指正。
欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
--------------------------------------------------------------------------------------
座右铭:发上等愿,结中等缘,享下等福; 择高处立,寻平处住,向宽处行。
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个 [推荐]哦,博主在此感谢!