springboot超详细教程_小白教程,Springboot项目搭建(前端到数据库,超详细)
小Hub领读:
这是一篇入门Springboot的小白教程,但是看到写得这么详细,说不定有同学需要呢?大神看到这里就可以跳过了哈。
啊,点个在看支持一下再走呗!
作者:sunnyzyq
https://blog.csdn.net/sunnyzyq/article/details/86711708
下面详细谈谈我的第一个 springboot 项目搭建,希望会给还在摸索的同学一点帮助。
项目说明:
开发环境:Eclipse 4.42
框架:Springboot
工具:Maven
前端:Html、Thymeleaf
后台:Hibernate
数据库:Mysql
为什么要搭建 Springboot 项目?
教科书式的阐述这里就不说了,我就总结为两个词语 “简单、方便”。
为了更加清晰的展示,现在我用一个全新的工作空间来演示 springboot 项目的搭建过程。
【01】创建一个简单的 maven 项目(如果 Eclipse 不支持 Maven 项目创建,请先自行安装 Maven,不会问度娘):
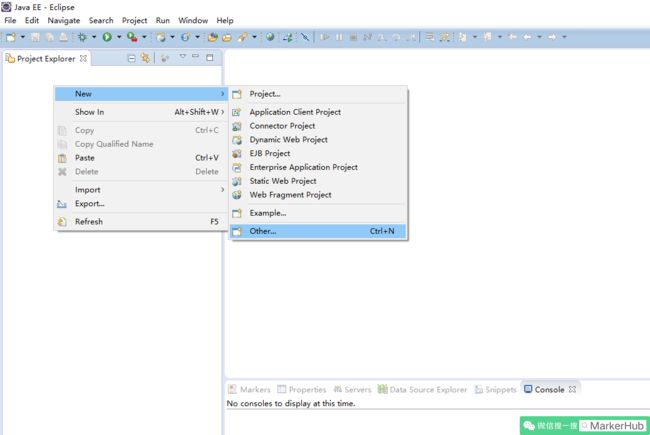
(1.1)右键单击 --> New --> Other
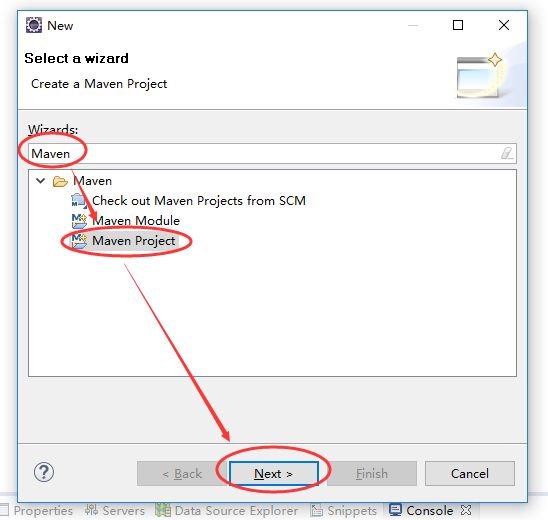
(1.2)输入 Maven,选中 Maven Project,点击 Next。
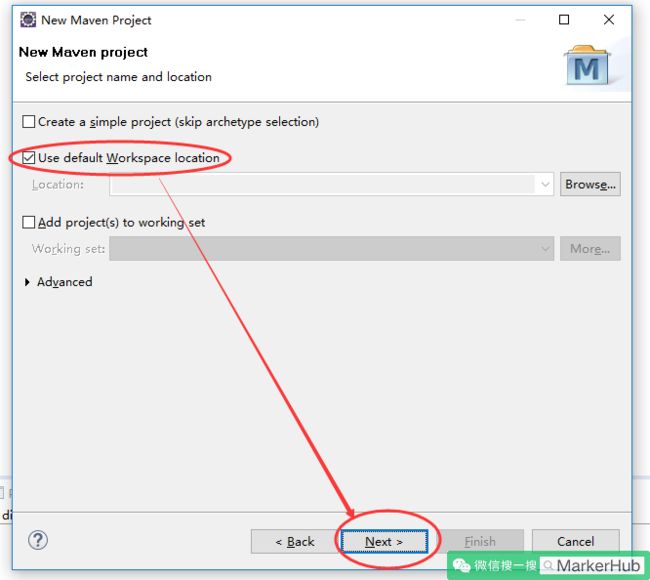
(1.3)勾选 Use default Workspace location,点击 Next。
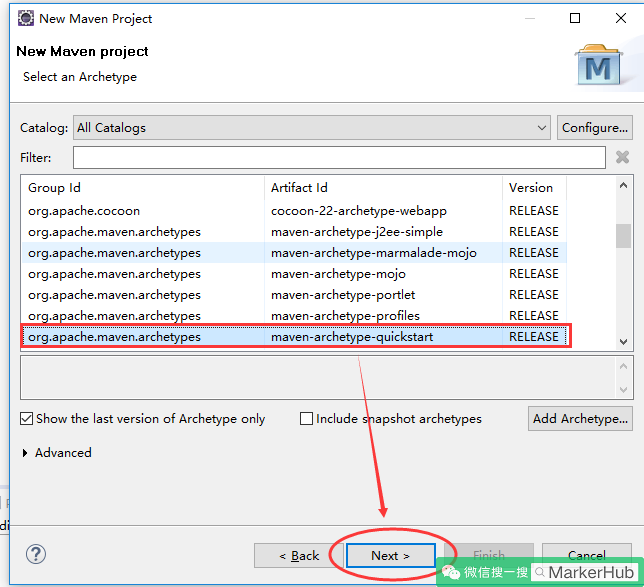
(1.4) 选择 maven-archetype-quickstart,点击 Next。
(1.5)填写 GroupId、ArtifactId、为了统一,你们也照着这个来写吧 ,真实就是填公司性质(.com)和域名(springboot)。填写好后,Package 一栏会自动生成,这也就是项目中的包名,点击 Finish。
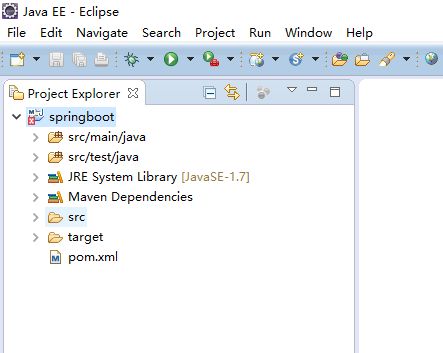
(1.6)可以看到,我们的工程已经创建成功了。但貌似现在有一些不完美的地方需要解决。
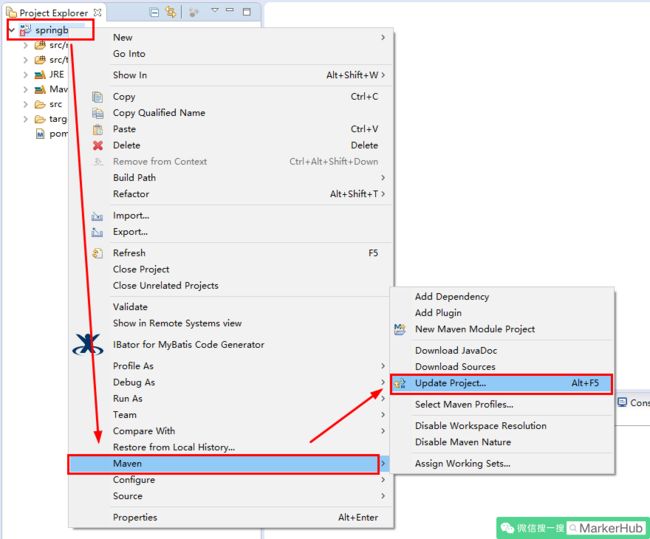
(1.7)工程创建成功后,可以看到又一个小红叉,虽然不影响程序运行,但面对有强迫的我们,看着很少难受。选中工程:右键单击 --> Maven --> Update Project
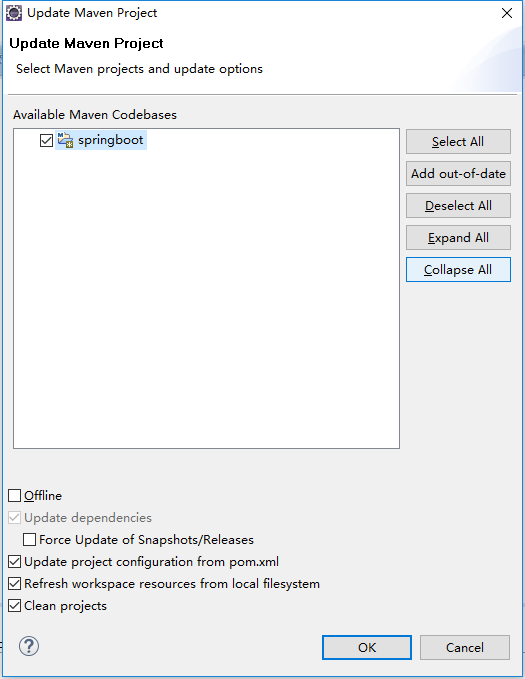
(1.8)什么都不管,直接点击 OK
(1.9)奈斯!小红叉已经被我们消灭了!
【02】加入 Springboot 框架
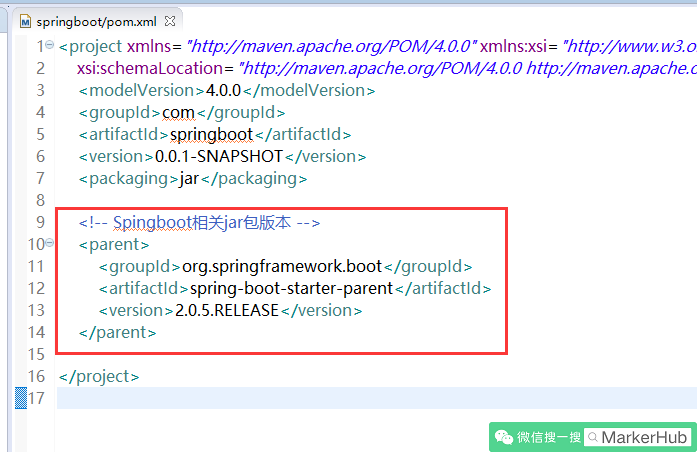
(2.1)我们先双击打开 pom.xml 文件,把不要的东西先干掉,最后保留如下所示即可:
xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
4.0.0
com
springboot
0.0.1-SNAPSHOT
jar
(2.2)定义父类:springboot 所有 jar 包版本,这里为 2.0.5.RELEASE 版本
org.springframework.boot
spring-boot-starter-parent
2.0.5.RELEASE
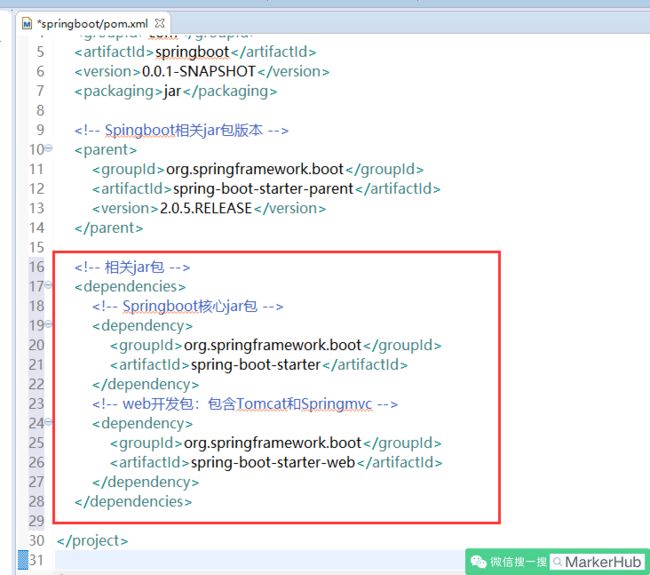
(2.3)加入 springboot 核心包、和 web 开发必须的包
org.springframework.boot
spring-boot-starter
org.springframework.boot
spring-boot-starter-web
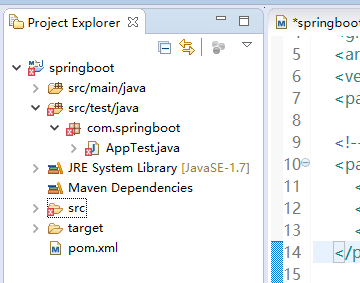
(2.4)可以看到,我们项目测试类现在还有一个大红叉,是因为我们刚刚吧把初始的 Junit 包干掉了,现在,我们重新加入 Junit 包。
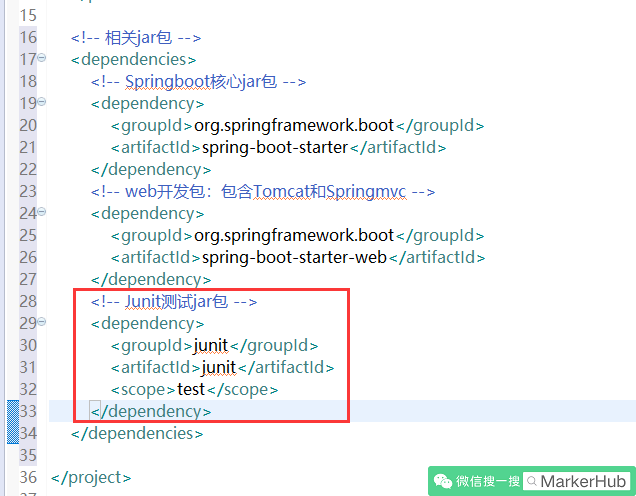
(2.5)加入 Junit 测试包,保存。
junit
junit
test
(2.6)重新 maven update 一下,小红叉就没有了(这里 JRE 我手动换成了自己常用的 jdk1.8)。
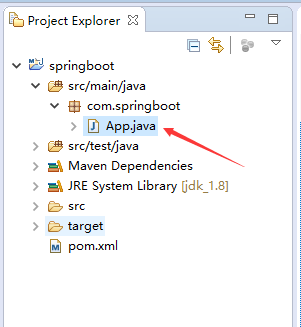
(2.7)我们创建一个 App 类,用来启动项目用(创建项目的时候已经有这个类了,现在只需要修改代码为如下)。
package com.springboot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* 项目启动类
*/
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
里面就一个注解,和一个启动程序的方法。
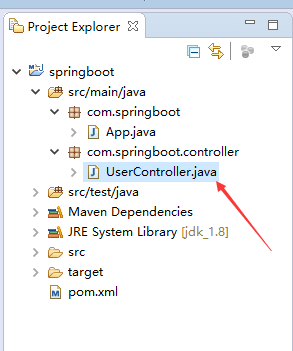
(2.8)创建 Controller:我们同样举例以万年不变的 User 为例,取名 UserController。
package com.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class UserController {
@RequestMapping("/hello")
@ResponseBody
public String hello() {
return "Hello World !!!";
}
}
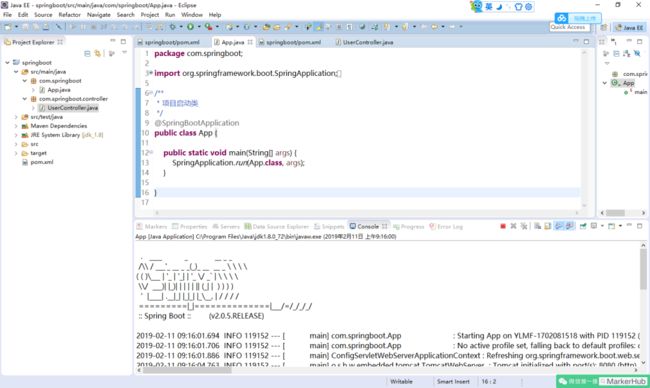
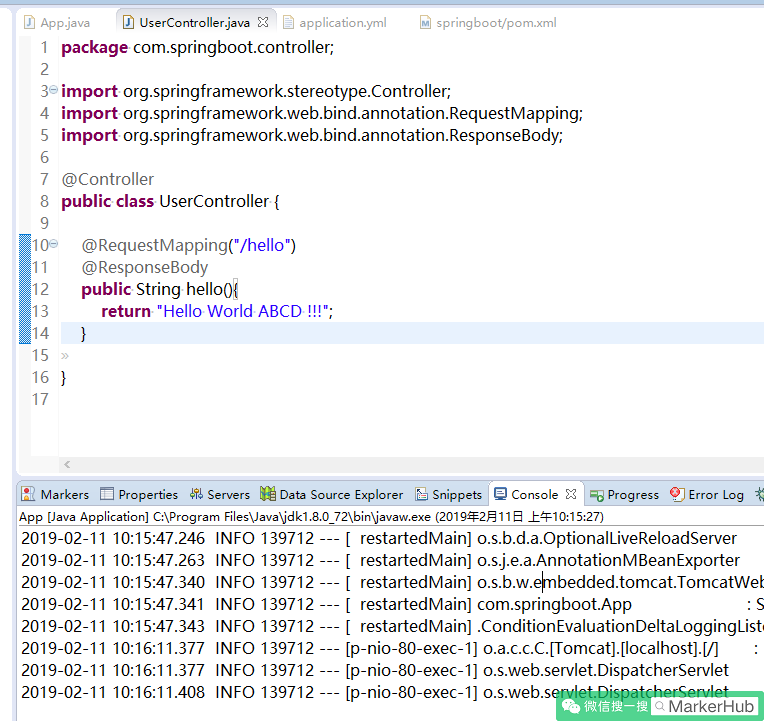
(2.9)启动项目,执行 app 类中的 main 函数,如果正常,控制台出现下面输出,则项目已经启动成功了。
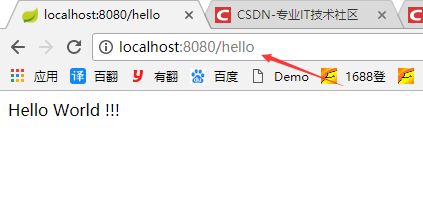
(2.10)我们在地址栏目输入 localhost:8080/hello 进行访问,如果能看到 Hello world 字样,则说明项目 springboot 已经搭建成功了。
【03】常用配置设置
springboot 项目默认配置文件是 resources 文件夹下的 application.yml 文件,现在项目没有这些东西,需要手动进行创建。
(3.1)创建 resources 文件夹(该文件夹主要存放各种配置资源),如果项目已经有 src/main/resources 文件夹,则该步骤略过。如果没有,请按照链接所示创建文件夹:https://www.cnblogs.com/zhangyuanqiang/p/9183908.html(敝人博客园文章)
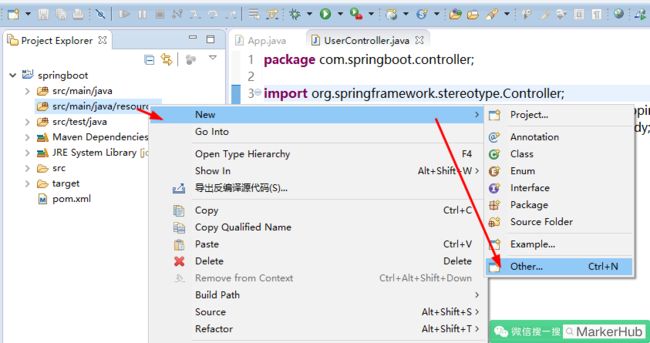
(3.2)创建 application.yml 文件,选中 src/main/java/resources / 文件夹 -->New-->Other
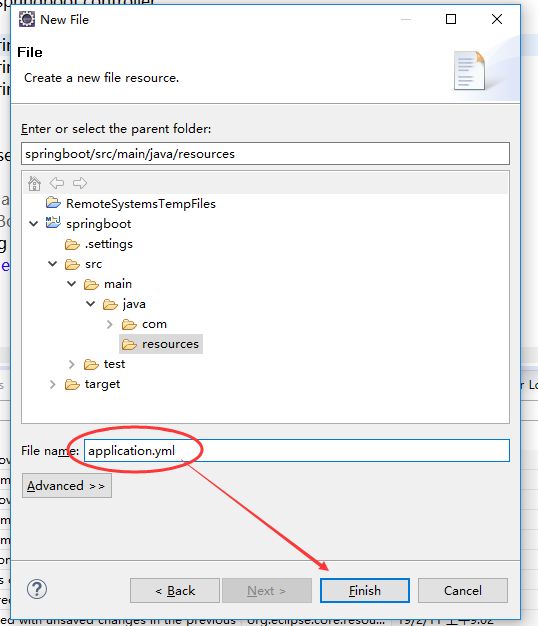
(3.3)选择 General 文件夹下的 File,点击 Next
(3.4)输入 application.yml,点击 Finish。
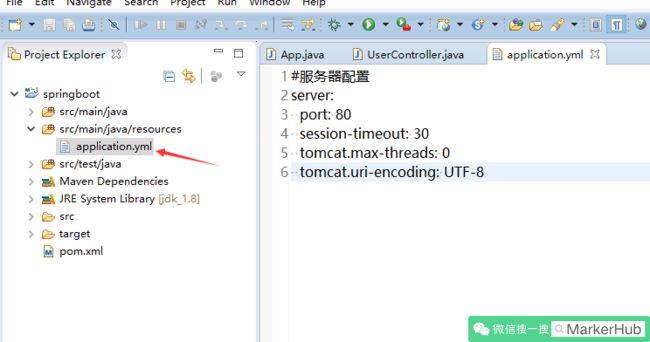
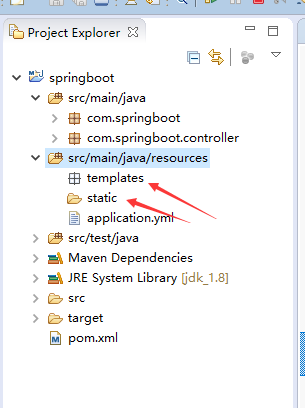
(3.5) 完成创建如图所示
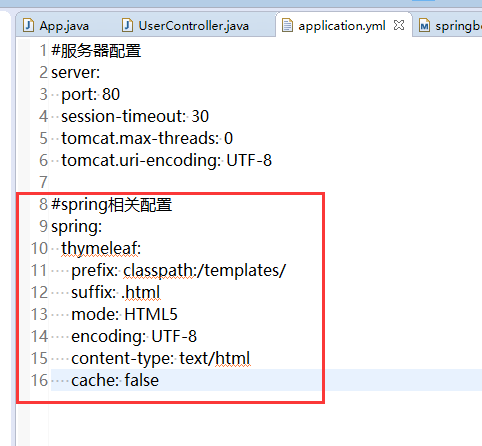
(3.6)打开 application.yml 文件进行服务器配置(注意排版保持一致,也注意键值对的冒号后有一个空格)
server:
port: 80
session-timeout: 30
tomcat.max-threads: 0
tomcat.uri-encoding: UTF-8
(3.7)这样配置后,重启项目,我们就可以不用输入端口号了。
【04】修改项目为热部署(凡有文件修改保存后,自动重启)
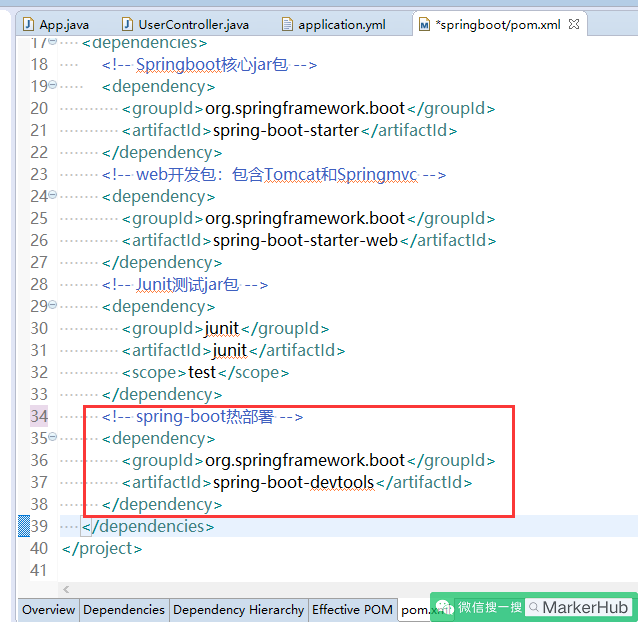
(4.1)打开 pom.xml,加入下面依赖,最后重启一次项目。
org.springframework.boot
spring-boot-devtools
(4.2)然后修改返回页面的语句,保存,你会发现项目可以自动重启了。
(4.3)并且也能访问成功,说明我们的热部署也已经配置成功了。
【05】配置 Thymeleaf
现在后台已经 OK,后台的数据需要显示到前端,我们这里前端显示,用 springboot 常配套的 thymeleaf(相当于 c 标签),
这个使用起来很简单,基本一用就会,会 c 标签的更是一点即通。
下面是我对 thymeleaf 常用使用方式总结,不懂的可以看看:https://blog.csdn.net/sunnyzyq/article/details/86685697
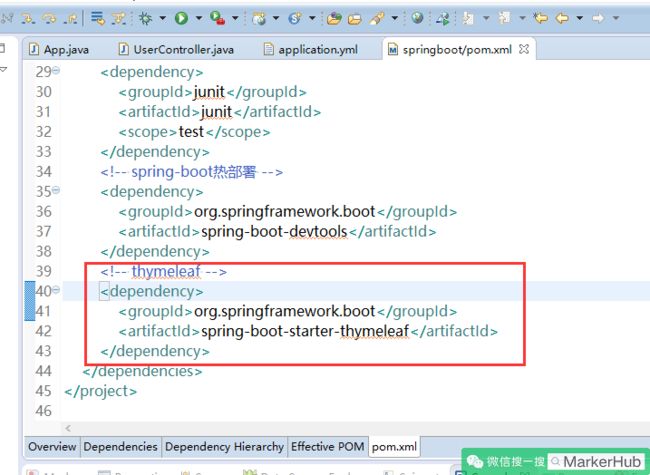
(5.1)在 pom.xml 中加入 thymeleaf
org.springframework.boot
spring-boot-starter-thymeleaf
(5.2)在 resoures 文件夹下分别创建 templates(主要放 html 文件)和 static(主要放 css、js 文件)文件夹
(5.3)配置 thymeleaf(这样配置后,再代码中返回到那个页面就不用写过多的前缀和后缀了,达到简化效果)
spring:
thymeleaf:
prefix: classpath:/templates/
suffix: .html
mode: HTML5
encoding: UTF-8
content-type: text/html
cache: false
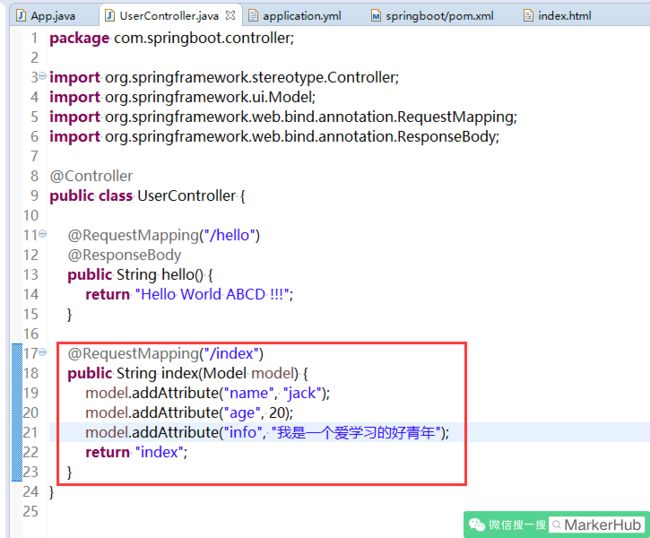
(5.4)再 UserController.java 文件中加入如下代码,保存。
@RequestMapping("/index")
public String index(Model model) {
model.addAttribute("name", "jack");
model.addAttribute("age", 20);
model.addAttribute("info", "我是一个爱学习的好青年");
return "index";
}
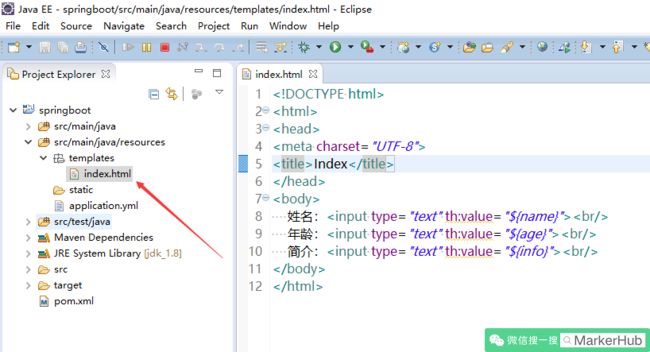
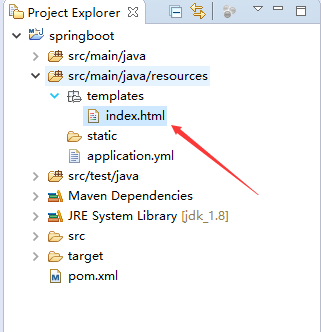
(5.5)在 templates 文件夹下加入页面 index.html
charset="UTF-8">
Index
姓名: type="text" th:value="${name}">
年龄: type="text" th:value="${age}">
简介: type="text" th:value="${info}">
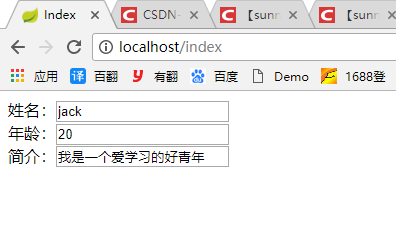
(5.5)由于配置文件进行了修改,这一次我们需要手动重启项目,启动后,输入 localhost/index 访问,可以看到数据已经成功显示到页面上了。
到此为止,我们前台、后台已经打通了,接下来就差最后一步了,把数据存入数据库。
接下来,我们就采用 hibernate 将数据写入到数据库中。
首先到数据库肯定需要 jdbc 连接容器和 hibernate 的相关 jar 包。
【06】配置数据库链接
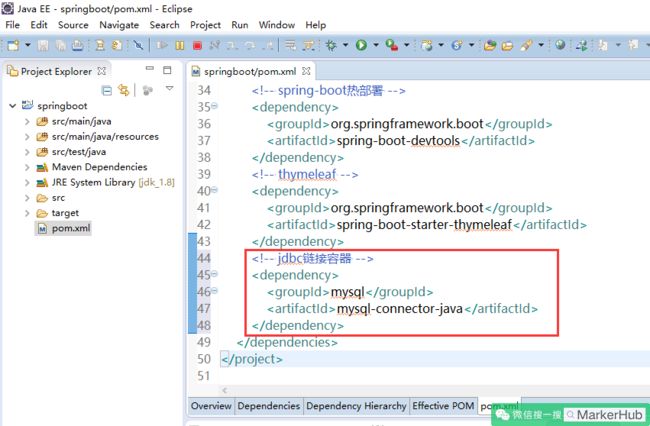
(6.1)在 pom.xml 中加入 jdbc 链接容器相关 jar 包。
mysql
mysql-connector-java
(6.2)配置数据库相关信息(注意 datasource 的层级是在 spring 下):
有数据库名称(我这里取名为 boot)、数据库用户名、数据库密码等配置信息(这里你需要填你的数据库帐号和密码)
datasource:
url: jdbc:mysql://localhost:3306/boot
driver-class-name: com.mysql.jdbc.Driver
username: root
password: zyq123
initial-size: 10
max-active: 20
max-idle: 8
min-idle: 8
(6.3)在你的 mysql 中创建对应的数据库,名称和你的配置保持一致。
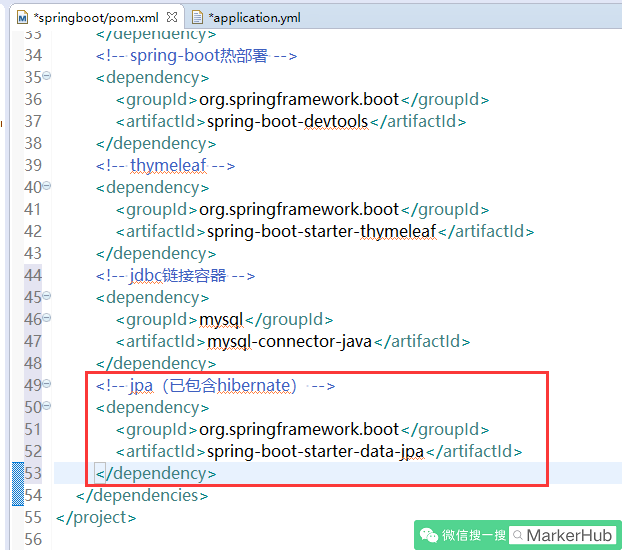
(6.4)加入 hibernate 相关 jar 包(springboot 中,hibernate 的相关 jar 包已经集成到 jpa 中了,所以这里只需要引入 jpa 一个 jar 依赖即可,再也不用像以前那样引入一连串的 hibernate 相关包了)
org.springframework.boot
spring-boot-starter-data-jpa
(6.5)配置 jpa(hibernate)相关信息:
jpa:
database: mysql
show-sql: true
hibernate:
ddl-auto: update
naming:
physical-strategy: org.springframework.boot.orm.jpa.hibernate.SpringPhysicalNamingStrategy
database-platform: org.hibernate.dialect.MySQL5InnoDBDialect
好了,配置现在全部已经搞好了,接下来就是写 dao 层了。
在写 Dao 层前,先创建我们的测试实体类 User
【07】创建相关实体
(7.1)我们创建一个 bean 文件夹来存放相关实体,首先创建一个 BaseBean 类,里面主要存放每个实体的公共属性,比如:id,创建人,创建时间,更新人,更新时间等,这里我们就只写一个公共属性 ID 来演示。
package com.springboot.bean;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.MappedSuperclass;
@MappedSuperclass
public class BaseBean {
/**
* 自增长ID
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
}
(7.2)创建 User 实体类
package com.springboot.bean;
import javax.persistence.Entity;
import javax.persistence.Table;
@Entity
@Table(name = "user")
public class User extends BaseBean {
private String name;
private int age;
private String info;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
}
(7.3)创建 Service 层接口
package com.springboot.service;
import com.springboot.bean.User;
public interface UserService {
/**
* 保存用户对象
* @param user
*/
void save(User user);
}
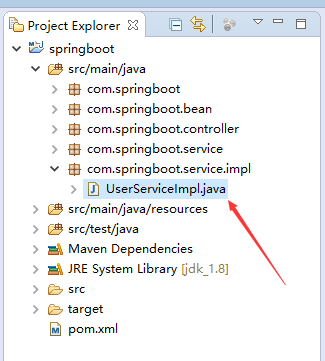
(7.4)创建 Service 实现类(实现先暂时不管,等我们写了 dao 层再回来补上)
package com.springboot.service.impl;
import org.springframework.stereotype.Service;
import com.springboot.bean.User;
import com.springboot.service.UserService;
@Service
public class UserServiceImpl implements UserService {
@Override
public void save(User user) {
// TODO Auto-generated method stub
}
}
(7.5)加入 dao 层,该层接口都是去继承 JpaRepository 接口。
在一个项目中,我们往往会创建一个公共接口来处理到数据库的请求,比如分页等,然后每个接口去继承它即可。
所以我们首先创建这个公共 dao 层接口:CommonDao
package com.springboot.dao;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.springboot.bean.BaseBean;
@Repository
public interface CommonDao
}
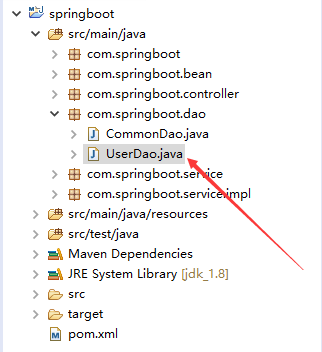
(7.6)加入 UserDao
package com.springboot.dao;
import org.springframework.stereotype.Repository;
import com.springboot.bean.User;
@Repository
public interface UserDao extends CommonDao
}
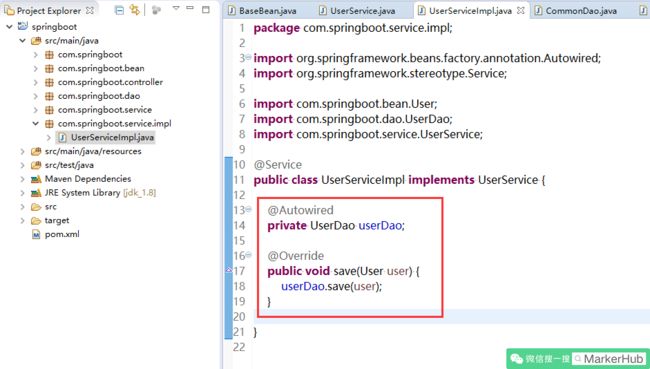
(7.7)现在回到 UserServiceImpl 类中,补全之前未完成的代码
OK,到此为止,所有链路都已经打通了,我们现在搞点数据测试一下。
【8】测试
(8.1)修改 index.html 如下:
charset="UTF-8">
Index
action="/save" method="post">
姓名: type="text" th:value="${name}" >
年龄: type="text" th:value="${age}" >
简介: type="text" th:value="${info}" >
保存
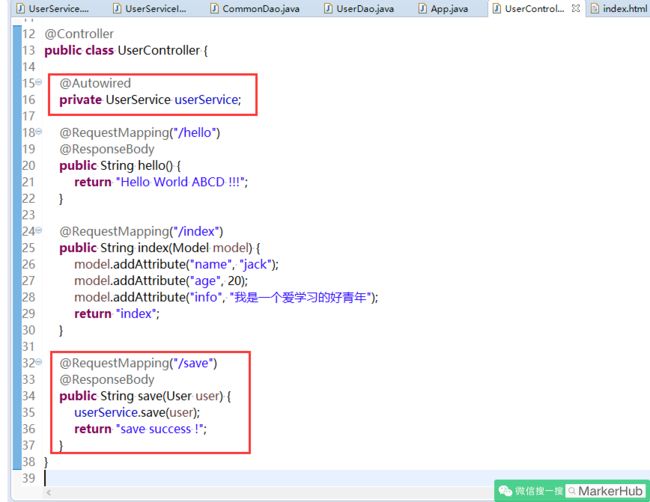
(8.2)再 UserController 类中增加保存用户的方法:
@Autowired
private UserService userService;
@RequestMapping("/save")
@ResponseBody
public String save(User user) {
userService.save(user);
return "save success !";
}
(8.3)重启项目,再次访问 localhost/index
(8.4)修改页面数据,点击保存
![]()
(8.5)页面提示了 save success !则说明后台所有链路成功打通,数据保存成功!
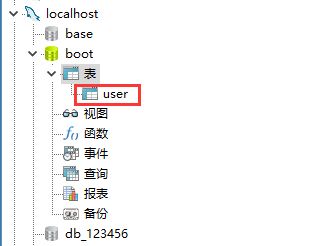
(8.6)我们进入数据库,刷新 boot 数据库,发现已经创建了的 user 实体表。
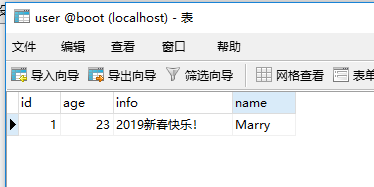
(8.7)打开 user 表,我们可以发现界面的数据已经成功的帮我们保存到数据库中了。
【9】读取数据库信息到页面展示(应读者需求,这小节是几个月后续写的内容)
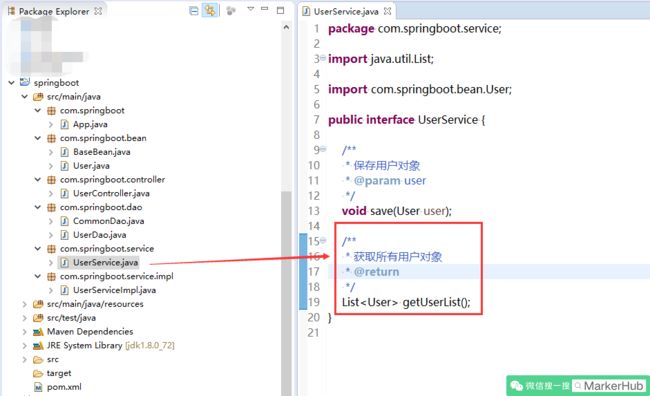
(9.1)打开 service 层接口,添加获取用户对象的方法定义。
/**
* 获取所有用户对象
* @return
*/
List
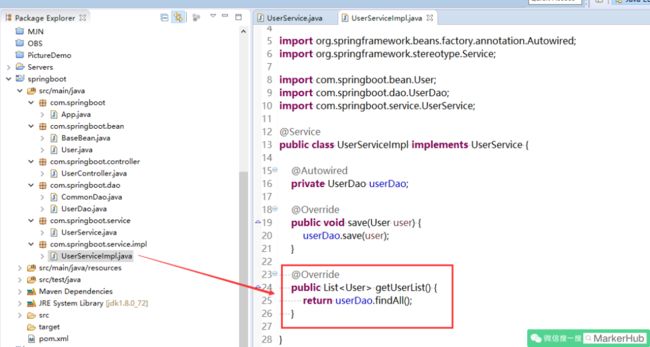
(9.2) 在实现类中添加方法的实现
@Override
public List
return userDao.findAll();
}
(9.3) 在 Controller 层中添加接受请求的方法
@RequestMapping("/userList")
public String userList(Model model) {
List
model.addAttribute("userList", userList);
return "list";
}
看到有的新同学留言,不知道 Controller 方法的含义,那么这里我补充说下:
1 处:这个注解里写的是你前台页面发的请求路径,规范写法来讲,要与方法同名;
2 处:这个对象,是用于存储数据,将数据带回页面;
3 处:前面那个蓝色的 userList 是键,后面那个是你具体的数据,页面需要根据你的键从 model 里取数据。
4 处:list 为你返回的页面文件,比如我们这里为 list.html (配置文件中已经配了尾缀,所以这里不写后面的. html)
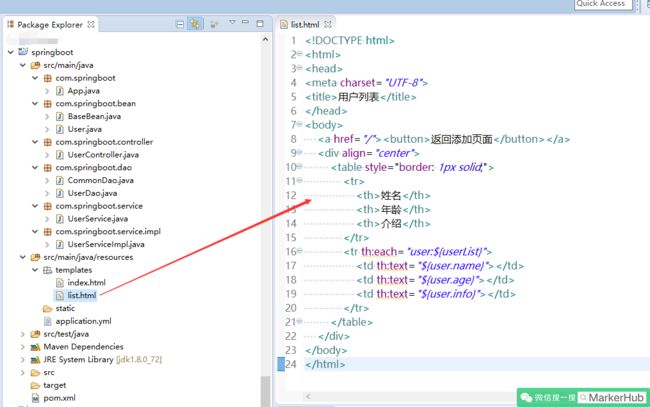
(9.4)我们添加一个展示页面 list.html
charset="UTF-8">
用户列表
href="/">返回添加页面
align="center">
姓名
年龄
介绍
th:each="user:${userList}">
th:text="${user.name}">
th:text="${user.age}">
th:text="${user.info}">
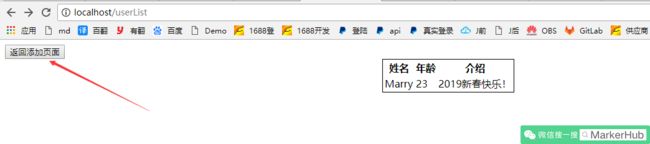
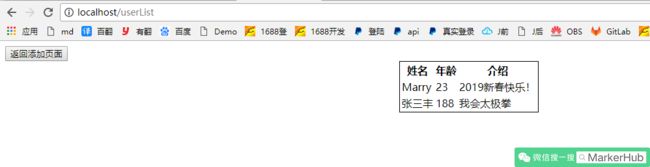
(9.5) 我们在浏览器上输入 localhost/userList,则可以看到数据库中的用户数据了
(9.6)点击这个按钮,可以直接跳转到新增用户页面
(9.7)来到页面后,我们可以继续添加用户,点击保存。
(9.8)然后再次访问列表页面,可以看到新数据库我们也能看见了。
至此为止!所有 springboot 数据从前台到数据库,以及数据库到前台,已经完全实现了!我相信你也会了!
要是还不会,没关系!我这里还有源码给你,记得修改配置文件中数据库的帐号和密码哦!
源码:https://pan.baidu.com/s/1wGEhuPo52F5-w2daAtN_ag
(包含 1-8 节,第 9 节自己弄,总得自己写点什么才能真正学到!)
项目写好了,你是不是想迫不及待的发版上去?没问题,发布公网的小白教程也有!
相关链接:网站开发:从写代码到公网访问整个流程(https://blog.csdn.net/sunnyzyq/article/details/95062942)
(完)
MarkerHub文章索引:
https://github.com/MarkerHub/JavaIndex
【推荐阅读】
Spring 和 Spring Boot 最核心的 3 大区别,详解!就几条命令,一键学会Docker部署SpringBoot项目使用 SpringBoot2.X 实现 Quartz 动态任务的分布式调度从集成到ACK、消息重试、死信队列,Kafka你知多少?