Vue和React代码检测工具
检查工具
Midway 为常见的错误提供了一些检查工具,以方便用户快速排错。@midwayjs/luckyeye 包提供了一些基础的检查规则,配合 Midway 新版本可以快速排查问题。
使用
首先安装 @midwayjs/luckyeye 包。
npm i @midwayjs/luckyeye --save-dev
一般情况下,我们会将它加入到一个检查脚本中,比如:
"scripts": {
// ......
"check": "luckyeye"
},
接下去,我们需要配置“规则包”,比如 midway_v2 就是针对 midway v2 版本的规则检查包。
在 package.json 中加入下面的段落。
"midway-luckyeye": {
"packages": [
"midway_v2"
]
},
执行
配置完后,可以执行上面添加的检查脚本。
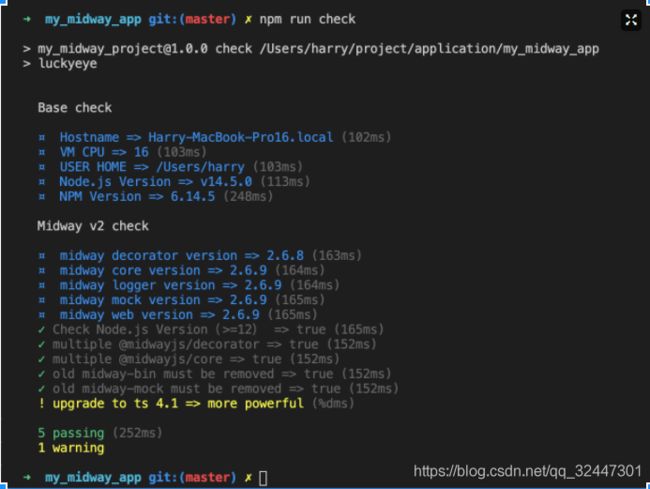
npm run check
蓝色代表输出的信息,用于排错,绿色代表检查项通过,红色代表检查项有问题,需要修改,黄色代表检查项可以做修改,但是可选。
自定义规则包
请参考 https://github.com/midwayjs/luckyeye 的 README。
其他检测工具
ESlint:(可组装的JavaScript和JSX检查工具)
地址:https://eslint.bootcss.com/
Flow :(JavaScript 静态类型检查)
地址:https://gitee.com/mirrors/flow
pre-commit:(pre-commit是用于管理和维护多语言预提交Hook的框架)
地址:https://gitee.com/mirrors/pre-commit
StyleLint:(一个摩登的 CSS linter 工具)
地址:https://github.com/stylelint/stylelint
HTMLHint:(HTMLHint是一款基于JS开发的静态扫描组件,支持所有浏览器和Nodejs平台,可以集成到IDE环境或编译系统中)
地址:https://gitee.com/mirrors/htmlhint
jsLint :(The JavaScript Code Quality Tool)
地址:http://www.jslint.com/
jsHint:(一个javaScript语法和风格的检查工具)
地址:https://jshint.com/
Felint:(好用的前端静态代码校验工具包)
地址:https://github.com/youzan/felint
JSCS:(使用JSCS linter验证JavaScript代码)
地址:http://jscs.info/
Airbnb 的 javascript 代码风格:
地址:https://github.com/airbnb/javascript