模仿开心网做的在线html编辑器
转自:http://huqilong.blog.51cto.com/53638/115479
最近做社区,产品认准了开心网的编辑器,但是那个笔记其用到prototype框架,而我们使用的jquery-1.2.2.js,两者有冲突,于是一狠心,查了查资料,用了两天时间写了一个.
刚开始查的资料,在线编辑器的原理大概如下:
一、基于textarea 特点:简单,但是表情只能通过ubb进行控制,不能所见即所得
二、基于div 特点:简单,所见即所得,比较复杂,但是兼容性不好,js不易控制.
三、基于iframe,具有以上两者的优点,没有以上两者的缺点
那就用第三种了.
附件中是实现的东西,本人js面向对象这块不是很熟悉,高人可以修改指点下,别忘了留言啊,可以的话给我也发一份:[email protected]
整个编辑器就一个js文件,大概不到200行js代码吧,如果需要 加粗、图片等功能,只要看下里面的另外一个文件即可。
特点:实现了“开心网”编辑器所有功能
代码量极少:101行js代码 js+css总共4k
引用简单:两句代码搞定
支持一个页面多个文本框应用
面向对象的js封装
简洁,无多余功能
扩展简单:想要其他功能可以很easy地添加
支持IE6、firefox、iE7

源码下载













使用方法如下:
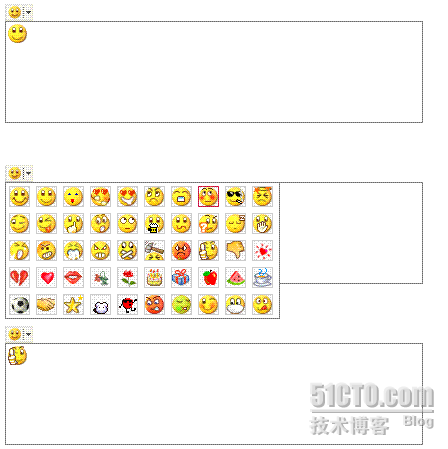
效果图:

js代码
var face_head = " images/ " ;
var face_tail = " .gif " ;
function checkBrowserType()
{
var app = navigator.appName;
if (app.indexOf( ' Microsoft ' ) != - 1 ) {
return 0 ;
}
if (app.indexOf( ' Netscape ' ) != - 1 ) {
return 1 ;
}
}
function EasyEditor(editorId){
this .editorId = editorId;
}
EasyEditor.prototype = {
addFaceSelector: function (){
var face_selector_div = " <div><img src=\ "" +face_head+ " ec_1 " +face_tail+ " \ " id=\ " faceSelector_ " +this.editorId+ " \ " /></div> " ;
document.write(face_selector_div);
this .faceSelector = document.getElementById( " faceSelector_ " + this .editorId);
},
addFaceImageDiv: function (){
var facesDiv = " <div id=\ " facesDiv_ " +this.editorId+ " \ " class=\ " faceDiv\ " > " ;
for ( var i = 1 ;i <= face_count;i ++ ){
var _img = " <img src=\ "" +face_head+i+face_tail+ " \ " id=\ " face_image_ " +this.editorId+ " _ " +i+ " \ " class=\ " facesImg\ " /> " ;
facesDiv += _img;
}
facesDiv += " </div> " ;
document.write(facesDiv);
this .facesDiv = document.getElementById( " facesDiv_ " + this .editorId);
},
addFrame: function (){
var frameId = " frame_ " + this .editorId;
var frameString = " <iframe frameborder=\ " 0 \ " scrolling=\ " auto;\ " marginwidth=\ " 0 \ " id=\ "" +frameId+ " \ " class=\ " editorFrame\ " ></iframe> " ;
document.write(frameString);
this .frame = document.getElementById(frameId);
this .editorArea = this .frame.contentWindow;
this .editorArea.document.designMode = " on " ;
this .editorArea.document.contentEditable = true ;
this .editorArea.document.open();
this .editorArea.document.writeln( ' <html><head> ' );
this .editorArea.document.writeln( " <style>body{cursor:text;background: #ffffff; margin:1px; padding:1px; font-size:14px; overflow:auto;word-wrap: break-word; font-family: Arial, \ " 宋体\ " ;} p {padding: 0px; margin: 0px;}</style> " );
this .editorArea.document.writeln( ' </head> ' );
this .editorArea.document.writeln( ' <body> </body> ' );
this .editorArea.document.writeln( ' </html> ' );
this .editorArea.document.close();
},
attachFaceAction: function (){
for ( var i = 1 ;i <= face_count;i ++ ){
var imgObj = document.getElementById( " face_image_ " + this .editorId + " _ " + i);
imgObj.insertFace = this .insertFace;
imgObj.insertHtml = this .insertHtml;
imgObj.editorArea = this .editorArea;
imgObj.setup = this .setup;
imgObj.facesDiv = this .facesDiv;
imgObj.onmouseover = function (){ this .style.cursor = " pointer " ; this .style.border = " 1px solid #D01E3B " ;};
imgObj.onmouseout = function (){ this .style.border = " 1px solid #CCCCCC " ;};
imgObj.onclick = function (){ this .insertFace( this .src); this .facesDiv.style.display = " none " ;};
}
},
setup: function (command,content){
this .editorArea.focus();
this .editorArea.document.execCommand(command, false , content);
},
insertHtml: function (content){
if (checkBrowserType() == 0 ){
this .editorArea.focus();
this .editorArea.document.selection.createRange().pasteHTML(content);
} else {
this .setup( " insertHTML " ,content);
}
},
getHtml: function (){
return this .editorArea.document.body.innerHTML;
},
insertFace: function (imgPath){
var htmlContent = " <img src=\ "" +imgPath+ " \ " ></img> " ;
this .insertHtml(htmlContent);
},
keyPress: function (){
alert( " test " );
var ev = this .editorArea.event;
if (ev.keyCode == 13 ){
this .insertHtml( " <br/> " );
return false ;
}
return true ;
},
init: function (){
this .addFaceSelector();
this .addFaceImageDiv();
this .addFrame();
this .attachFaceAction();
this .faceSelector.facesDiv = this .facesDiv;
this .faceSelector.onmouseover = function (){ this .style.cursor = " pointer " ;};
this .faceSelector.onclick = function (){ var divStyle = this .facesDiv.style;divStyle.display == " block " ? divStyle.display = " none " :divStyle.display = " block " ;};
}
}
html代码:
< head >
< link href ="editor.css" type ="text/css" rel ="stylesheet" >
< script language ="javascript" src ="editor.js" ></ script >
< script language ='javascript' >
function test()
{
alert( editor.getHtml());
}
</ script >
</ head >
< body >
< script language ="javascript" >
var editor = new EasyEditor( " editor1 " );
editor.init();
</ script >
< br />
< br />
< input type ="button" value ="测试" id ="test" onclick ='test();' />
</ body >
</ html >
=====================================================================
改进篇
var face_head = " images/ " ;
var face_tail = " .gif " ;
function checkBrowserType()
{
var app = navigator.appName;
if (app.indexOf( ' Microsoft ' ) != - 1 ) {
return 0 ;
}
if (app.indexOf( ' Netscape ' ) != - 1 ) {
return 1 ;
}
}
function EasyEditor(editorId){
this .editorId = editorId;
this .container = document.getElementById( this .editorId);
}
EasyEditor.prototype = {
addFaceSelector: function (){
var selectorContainer = document.createElement( " div " );
var selectorImg = document.createElement( " img " );
selectorImg.src = face_head + " ec_1 " + face_tail;
selectorImg.id = " faceSelector_ " + this .editorId;
selectorContainer.appendChild(selectorImg);
this .container.appendChild(selectorContainer);
this .faceSelector = document.getElementById( " faceSelector_ " + this .editorId);
},
addFaceImageDiv: function (){
var facesDiv = document.createElement( " div " );
facesDiv.id = " facesDiv_ " + this .editorId;
facesDiv.className = " faceDiv " ;
for ( var i = 1 ;i <= face_count;i ++ ){
var faceImg = document.createElement( " img " );
faceImg.src = face_head + i + face_tail;
faceImg.id = " face_image_ " + this .editorId + " _ " + i;
faceImg.className = " facesImg " ;
facesDiv.appendChild(faceImg);
this .container.appendChild(facesDiv);
}
this .facesDiv = document.getElementById( " facesDiv_ " + this .editorId);
},
addFrame: function (){
var frame = document.createElement( " iframe " );
frame.id = " frame_ " + this .editorId;
frame.frameborder = " 0 " ;
frame.scrolling = " auto " ;
frame.marginwidth = " 0 " ;
frame.id = " frameId_ " + this .editorId;
frame.className = " editorFrame " ;
this .container.appendChild(frame);
this .frame = document.getElementById(frame.id);
this .editorArea = this .frame.contentWindow;
this .editorArea.document.designMode = " on " ;
this .editorArea.document.contentEditable = true ;
this .editorArea.document.open();
this .editorArea.document.writeln( ' <html><head> ' );
this .editorArea.document.writeln( " <style>body{cursor:text;background: #ffffff;height:12px; margin:1px; padding:1px; font-size:14px; overflow:auto;word-wrap: break-word; font-family: Arial, \ " 宋体\ " ;} p {padding: 0px; margin: 0px;}</style> " );
this .editorArea.document.writeln( ' </head> ' );
this .editorArea.document.writeln( ' <body> </body> ' );
this .editorArea.document.writeln( ' </html> ' );
this .editorArea.document.close();
},
attachFaceAction: function (){
for ( var i = 1 ;i <= face_count;i ++ ){
var imgObj = document.getElementById( " face_image_ " + this .editorId + " _ " + i);
imgObj.insertFace = this .insertFace;
imgObj.insertHtml = this .insertHtml;
imgObj.editorArea = this .editorArea;
imgObj.setup = this .setup;
imgObj.facesDiv = this .facesDiv;
imgObj.onmouseover = function (){ this .style.cursor = " pointer " ; this .style.border = " 1px solid #D01E3B " ;};
imgObj.onmouseout = function (){ this .style.border = " 1px solid #CCCCCC " ;};
imgObj.onclick = function (){ this .insertFace( this .src); this .facesDiv.style.display = " none " ;};
}
},
setup: function (command,content){
this .editorArea.focus();
this .editorArea.document.execCommand(command, false , content);
},
insertHtml: function (content){
if (checkBrowserType() == 0 ){
this .editorArea.focus();
this .editorArea.document.selection.createRange().pasteHTML(content);
} else {
this .setup( " insertHTML " ,content);
}
},
getHtml: function (){
return this .editorArea.document.body.innerHTML;
},
insertFace: function (imgPath){
var htmlContent = " <img src=\ "" +imgPath+ " \ " ></img> " ;
this .insertHtml(htmlContent);
},
keyPress: function (){
alert( " test " );
var ev = this .editorArea.event;
if (ev.keyCode == 13 ){
this .insertHtml( " <br/> " );
return false ;
}
return true ;
},
init: function (){
this .addFaceSelector();
this .addFaceImageDiv();
this .addFrame();
this .attachFaceAction();
this .faceSelector.facesDiv = this .facesDiv;
this .faceSelector.onmouseover = function (){ this .style.cursor = " pointer " ;};
this .faceSelector.onclick = function (){ var divStyle = this .facesDiv.style;divStyle.display == " block " ? divStyle.display = " none " :divStyle.display = " block " ;};
}
}
html代码:
< head >
< link href ="editor.css" type ="text/css" rel ="stylesheet" >
< script language ="javascript" src ="editor.js" ></ script >
</ head >
< body >
< br />
< div id ="testDiv" style ="background-color:red;" ></ div >
</ body >
</ html >
< script language ="javascript" >
var editor = new EasyEditor( " testDiv " );
editor.init();
function getHtml(){
alert(editor.getHtml());
}
</ script >
< a href ="#" onclick ="getHtml();" > 取值 </ a >