ECharts
目录
- 基本使用
- 通用配置
- 柱状图
- 折线图
- 散点图
- 直角坐标系中的常用配置
- 饼图
- 地图
- 雷达图
- 仪表盘
- 显示相关
-
- 主题
- 调色盘
-
- 调色盘
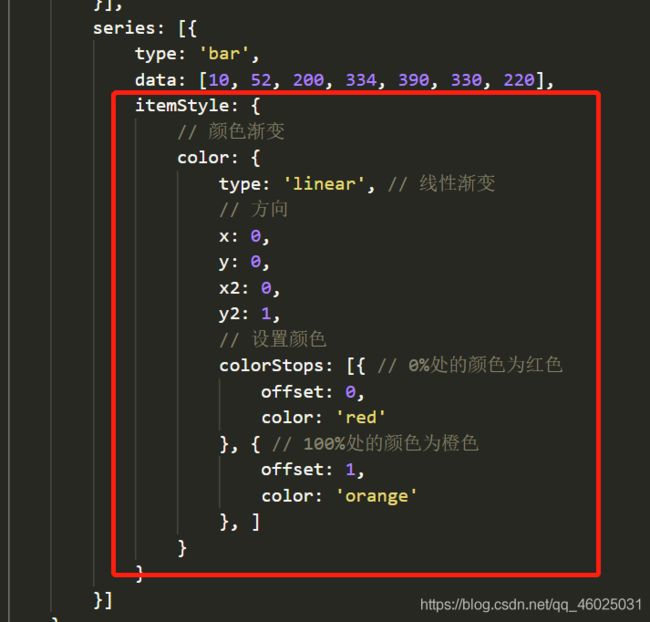
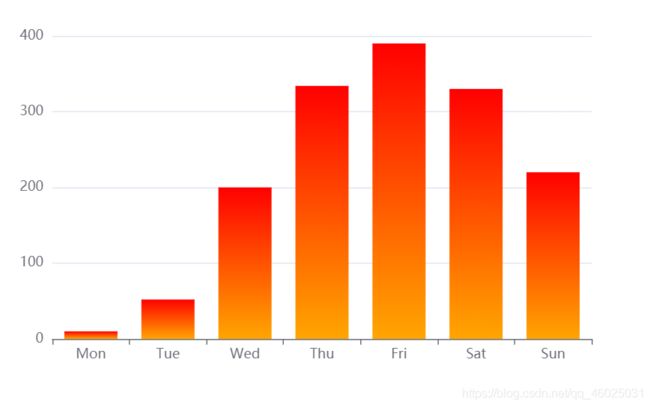
- 颜色渐变
- 样式
- 自适应
- 动画的使用
- 交互API
-
- 全局echarts对象常用方法
- echartsInstance对象常用方法
基本使用
- 引入echarts.js文件
- 准备一个呈现图表的盒子
- 初始化echarts实例对象
- 准备配置项(柱形图、饼图、折线图等)
- 将配置项设置给echaers实例对象
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./echarts.min.js">script>
head>
<body>
<div style="width: 600px; height: 400px;">div>
<script>
// 3. 初始化echarts实例对象
var myChart = echarts.init(document.querySelector('div'));
// 4. 准备配置项(上官网复制代码)
var option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
// x轴
xAxis: [{
// 类目轴
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}],
// y轴
yAxis: [{
// 数值轴
type: 'value'
}],
// 系列列表
series: [{
name: '直接访问',
// 图表类型
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390, 330, 220]
}]
};
// 将配置项给echarts实例对象
myChart.setOption(option);
script>
body>
html>
结果:

官方文档:https://echarts.apache.org/zh/option.html#title
通用配置
- 工具按钮:toolbox
ECharts提供的工具栏


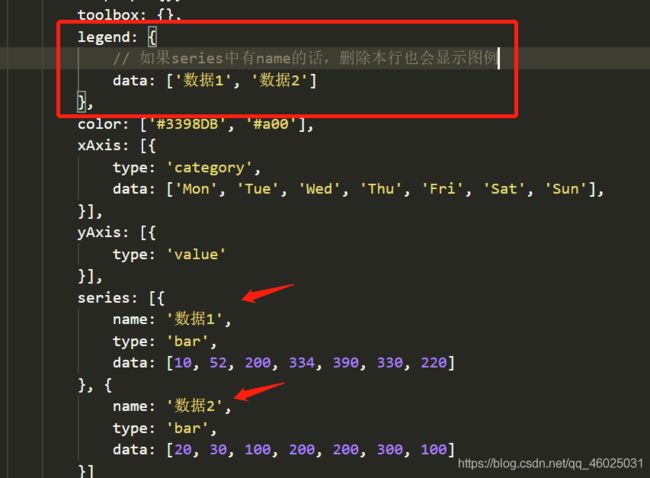
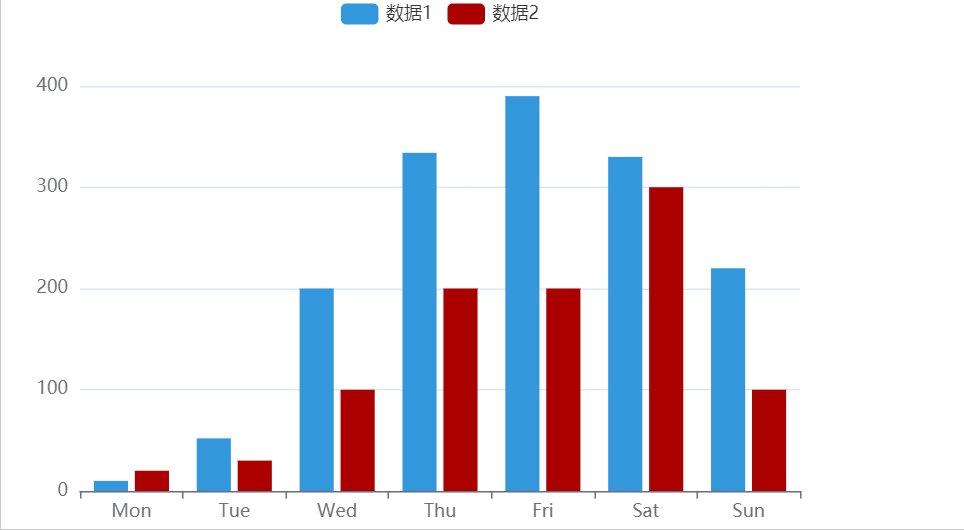
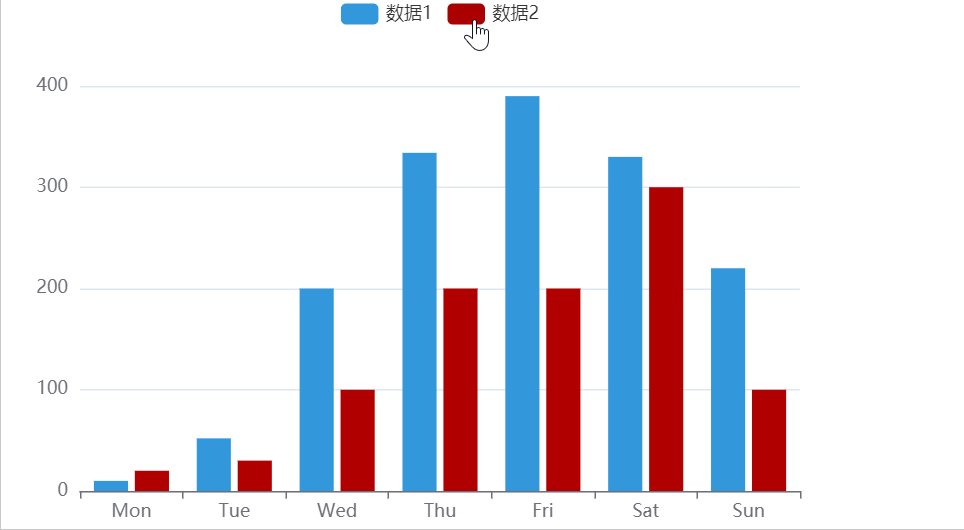
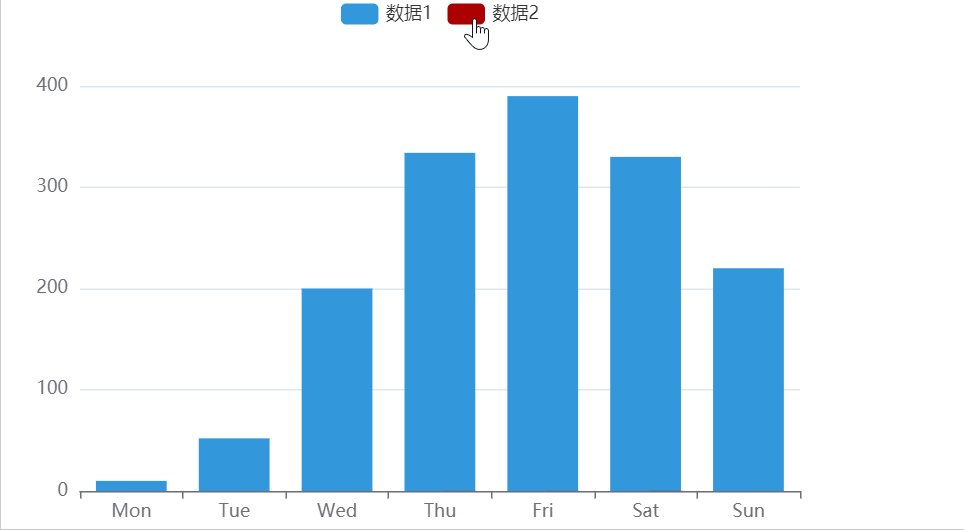
- 图例:legend
图例,用于筛选系列,需要和series配合使用。
legend中的data值需要和series数组中某组数据的name值一致。


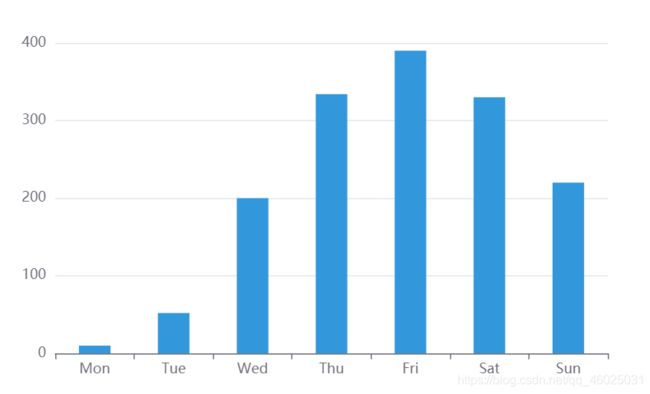
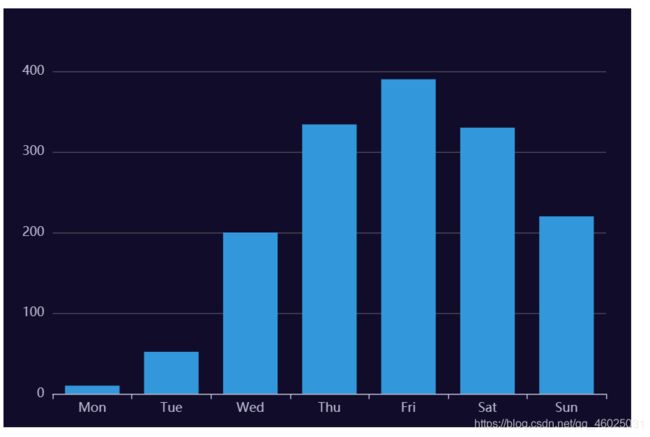
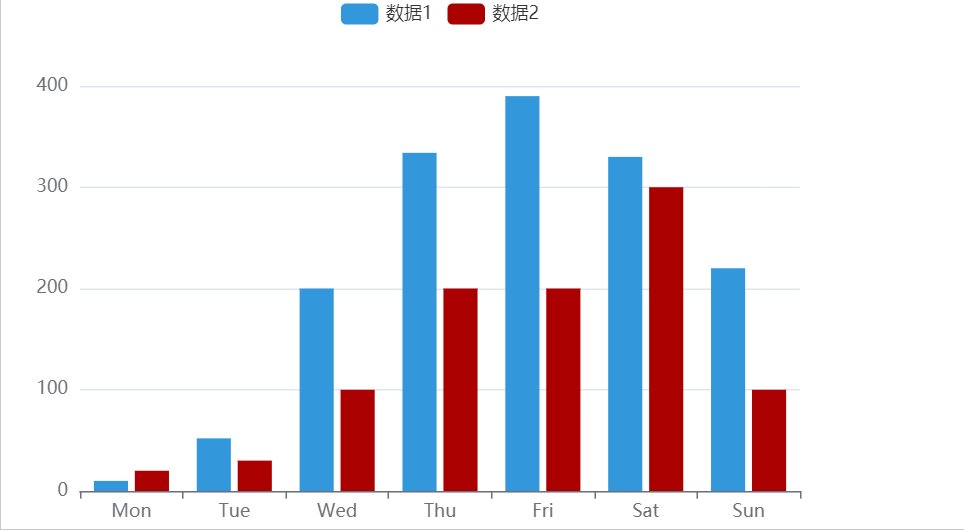
柱状图
描述分类数据,呈现每一个分类中有多少。
var option = {
color: ['#3398DB'],
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
}],
yAxis: [{
type: 'value'
}],
series: [{
name: '直接访问',
type: 'bar',
data: [10, 52, 200, 334, 390, 330, 220]
}]
};
常见效果
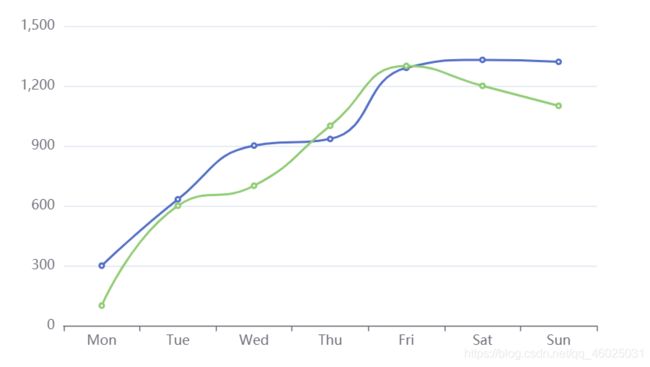
折线图
常用来分析数据随时间的变化趋势。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./echarts.min.js">script>
head>
<body>
<div style="width: 600px; height: 400px;">div>
<script>
// 3. 初始化echarts实例对象
var myChart = echarts.init(document.querySelector('div'));
// 4. 准备配置项
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [300, 632, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
// 将配置项给echarts实例对象
myChart.setOption(option);
script>
body>
html>
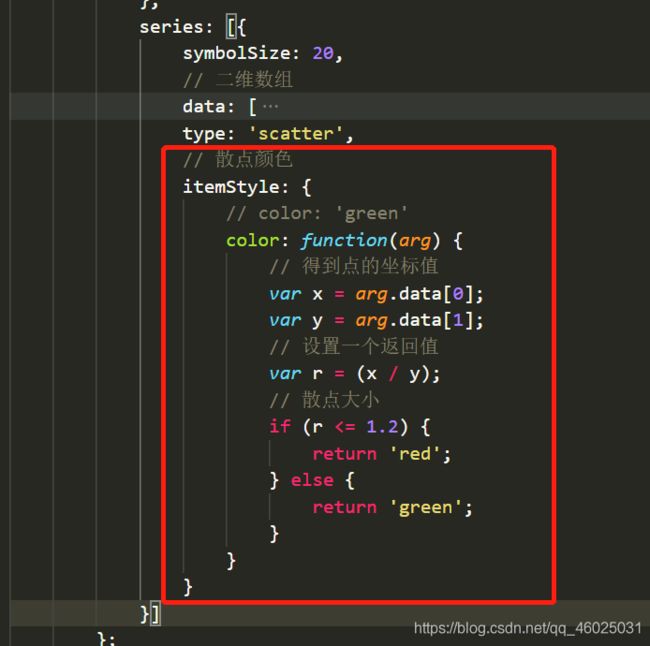
散点图
可以帮助推断变量之间的相关性。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./echarts.min.js">script>
head>
<body>
<div style="width: 600px; height: 400px;">div>
<script>
// 3. 初始化echarts实例对象
var myChart = echarts.init(document.querySelector('div'));
// 4. 准备配置项
var option = {
xAxis: {
},
yAxis: {
},
series: [{
symbolSize: 20,
// 二维数组
// 实际开发中可能需要对原始数据操作,可以通过循环获取想要数据,并生成一个新的二维数组
data: [
[10.0, 8.04],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 10.84],
[7.0, 4.82],
[5.0, 5.68]
],
type: 'scatter'
}]
};
// 将配置项给echarts实例对象
myChart.setOption(option);
script>
body>
html>
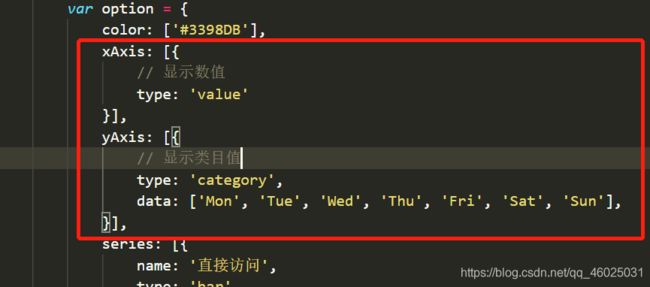
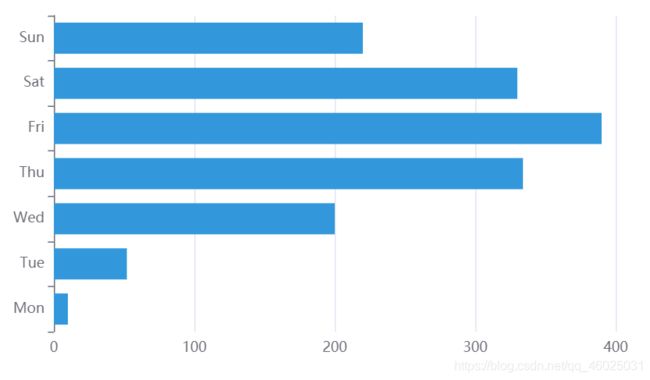
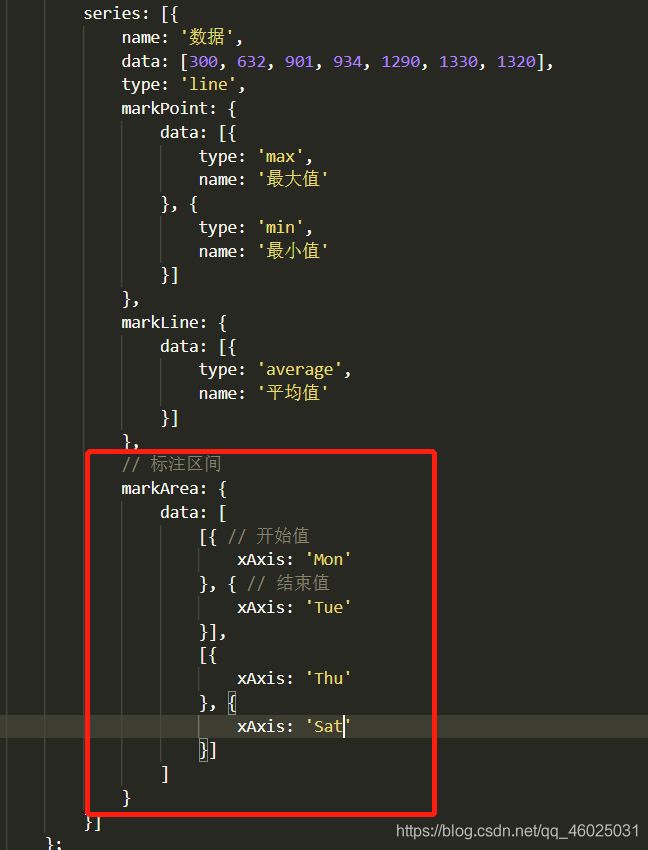
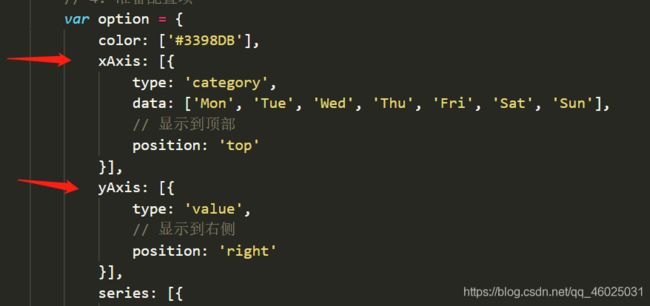
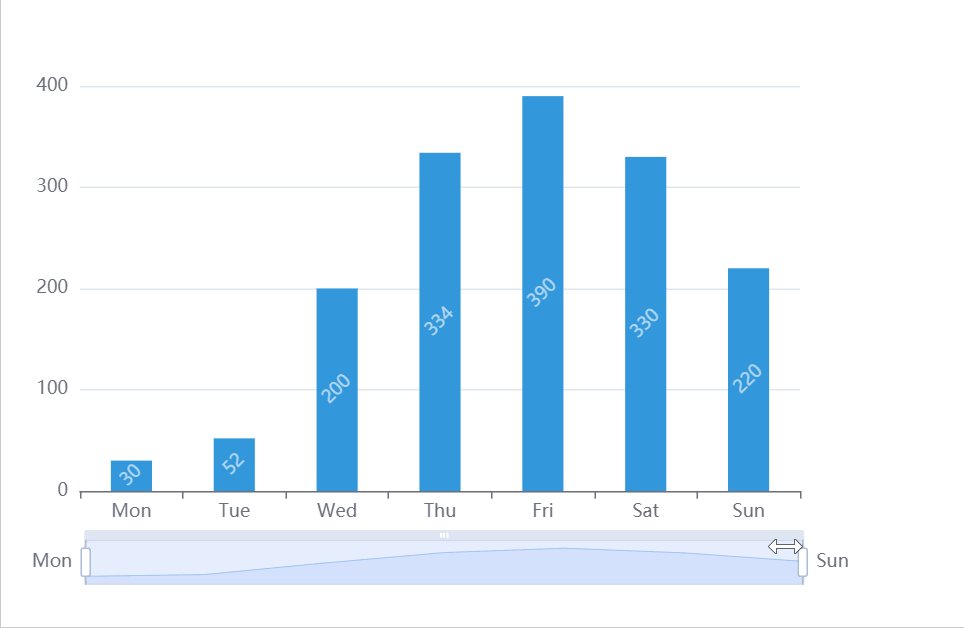
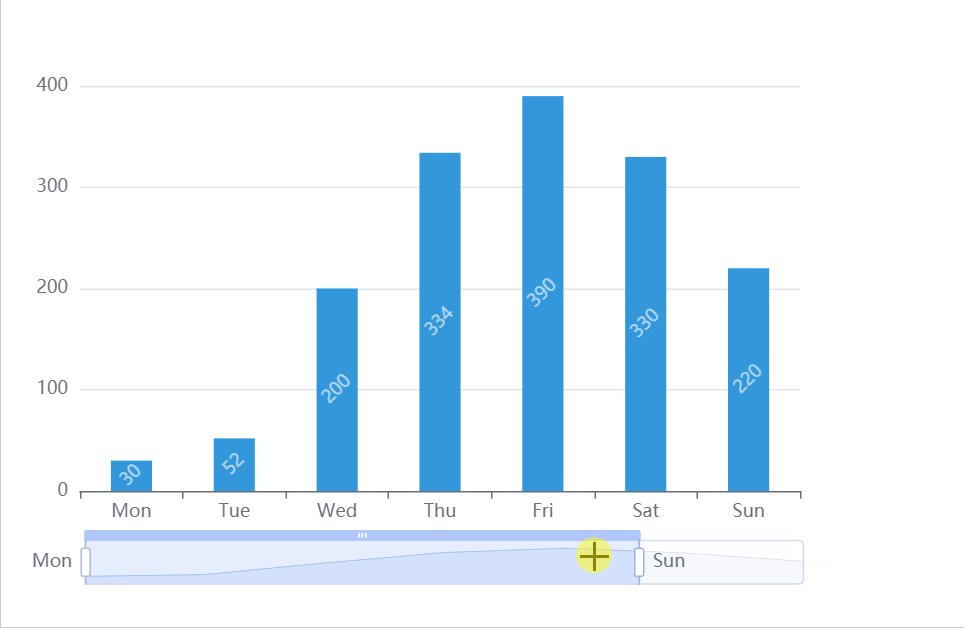
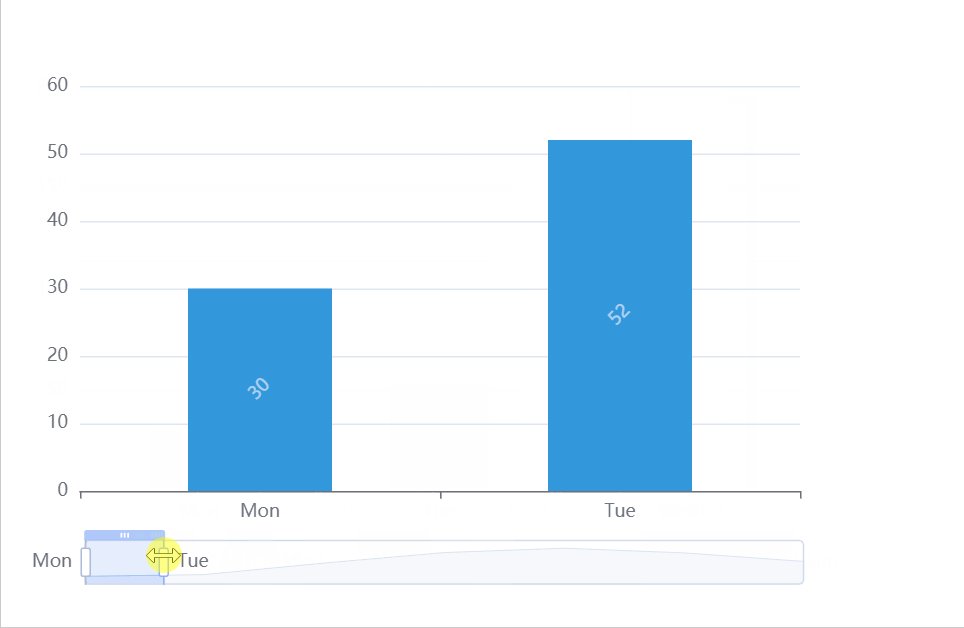
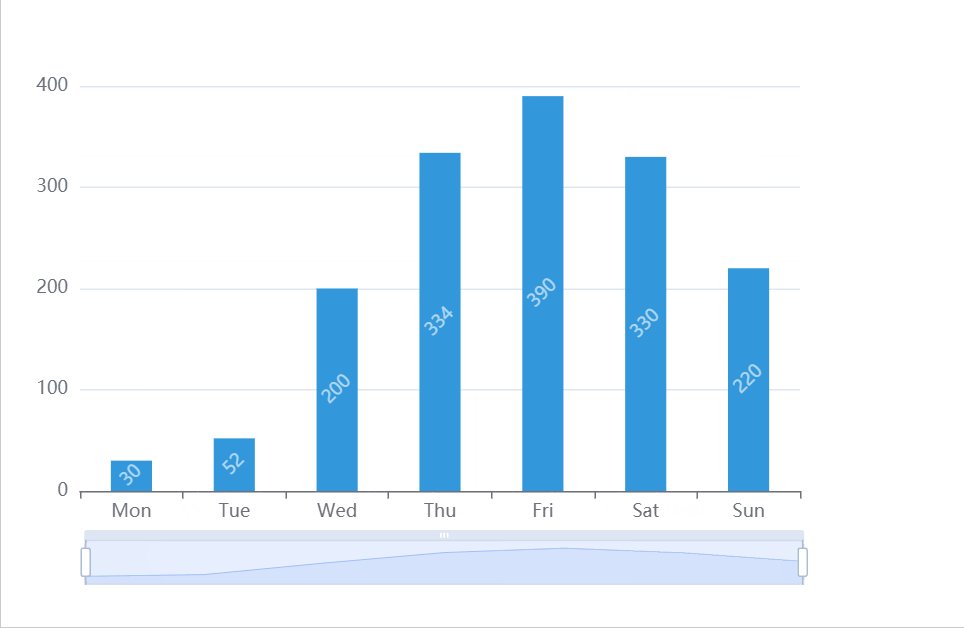
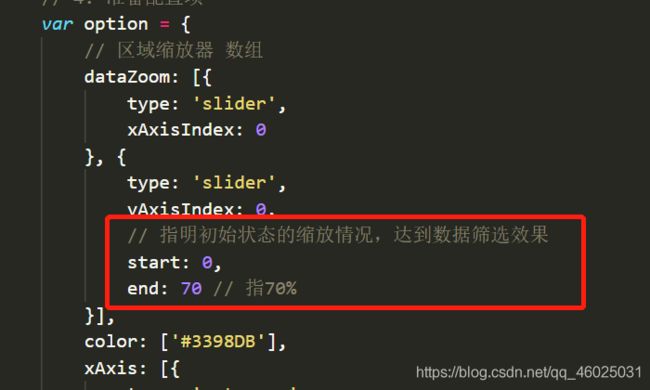
直角坐标系中的常用配置
直角坐标系图表:柱状图、折线图、散点图
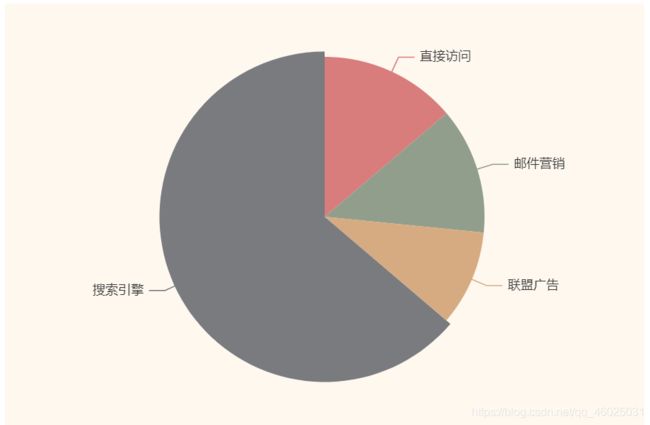
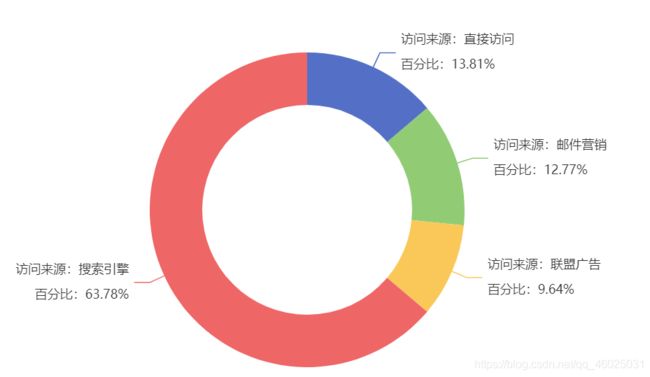
饼图
可快速了解不同分类数据的占比情况。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./echarts.min.js">script>
head>
<body>
<div style="width: 600px; height: 400px;">div>
<script>
// 3. 初始化echarts实例对象
var myChart = echarts.init(document.querySelector('div'));
// 4. 准备配置项
var option = {
series: [{
name: '访问来源',
type: 'pie',
data: [{
value: 335,
name: '直接访问'
}, {
value: 310,
name: '邮件营销'
}, {
value: 234,
name: '联盟广告'
}, {
value: 1548,
name: '搜索引擎'
}]
}]
};
// 将配置项给echarts实例对象
myChart.setOption(option);
script>
body>
html>
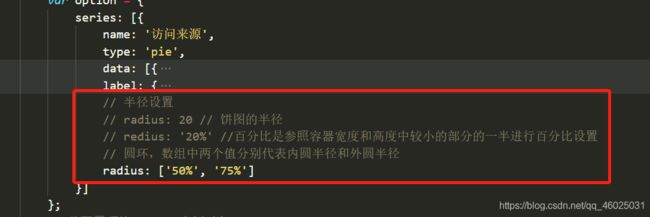
- 显示数值 label.formatter


- 圆环 radius


- 南丁格尔图 roseType
饼图的每一个区域半径是不同的。
radius:扇区圆心角展现数据的百分比,半径展现数据的大小。
area:所有扇区圆心角相同,仅通过半径展现数据大小。


- 选中效果 selectedMode

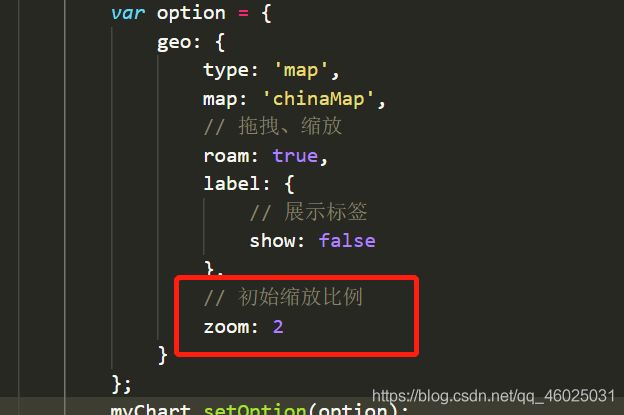
地图
可从宏观的角度快速看出不同地理位置上数据的差异。
- 百度地图API
需要申请百度地图a - 矢量地图
- 需要准备矢量地图数据

- ,将文件引入到项目中
- 使用Ajax获取json文件中的数据
$.get('china.json', function(chinaJson)()) - 在回调函数中往echarts全局对象注册地图json数据
echarts.registerMap('chinaMap', chinaJson); - 在geo下设置
type: 'map'
map: 'chinaMap'
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./echarts.min.js">script>
<script src="./jquery.min.js">script>
head>
<body>
<div style="width: 600px; height: 400px;">div>
<script>
var myChart = echarts.init(document.querySelector('div'));
// 获取地图矢量数据
$.get('./map/china.json', function(ret) {
// console.log(ret);
echarts.registerMap('chinaMap', ret)
var option = {
geo: {
type: 'map',
map: 'chinaMap'
}
};
myChart.setOption(option);
})
script>
body>
html>
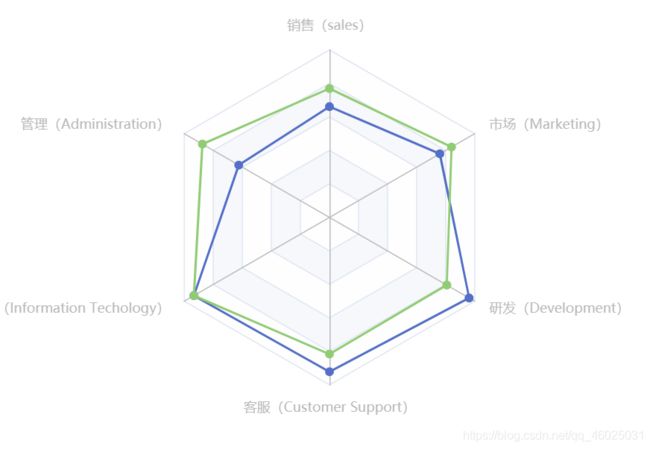
雷达图
可用来分析多个维度的数据与标准数据的对比情况。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./echarts.min.js">script>
<script src="./jquery.min.js">script>
head>
<body>
<div style="width: 600px; height: 400px;">div>
<script>
var myChart = echarts.init(document.querySelector('div'));
var option = {
// 雷达
radar: {
// 定义各个维度的最大值
indicator: [{
name: '销售(sales)',
max: 6500
}, {
name: '管理(Administration)',
max: 16000
}, {
name: '信息技术(Information Techology)',
max: 30000
}, {
name: '客服(Customer Support)',
max: 38000
}, {
name: '研发(Development)',
max: 52000
}, {
name: '市场(Marketing)',
max: 25000
}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
// 设置;类型为雷达
type: 'radar',
// areaStyle: {normal: {}},
data: [{
value: [4300, 10000, 28000, 35000, 50000, 19000],
name: '预算分配(Allocated Budget)'
}, {
value: [5000, 14000, 28000, 31000, 42000, 21000],
name: '实际开销(Actual Spending)'
}]
}]
};
myChart.setOption(option);
script>
body>
html>
仪表盘
主要用在进度把控数据范围的监测。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./echarts.min.js">script>
<script src="./jquery.min.js">script>
head>
<body>
<div style="width: 600px; height: 400px;">div>
<script>
var myChart = echarts.init(document.querySelector('div'));
var option = {
series: [{
// 仪表盘
type: 'gauge',
data: [{
value: 50,
}]
}]
};
myChart.setOption(option);
script>
body>
html>
显示相关
主题
- 在主题编辑器中编辑主题
- 下载主题(js文件)
- 引入主题js文件
- 在init中使用主题
网址:https://echarts.apache.org/zh/theme-builder.html
调色盘
调色盘
它是一组颜色,图形、系列会自动从中选择颜色。
调色盘遵循就近原则。
颜色渐变
样式
- 直接样式
itemStyle、textStyle、lineStyle、areaStyle、label


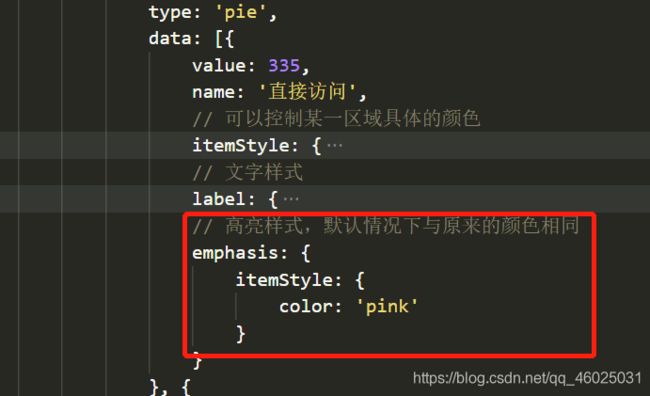
- 高亮样式
在emphasis中包裹itemStyle、textStyle、lineStyle、areaStyle、label。


自适应
浏览器大小发生变化时,图表也能随之匹配变化。
可以配合响应式布使用:
window.addEventListener('resize', function() {
myChart.resize();
})
动画的使用
加载动画:
ECharts已经内置好了加载数据的动画,我们只需要在合适的时机显示或隐藏即可。
- 显示加载动画(获取数据成功之前):
myChart.showLoading() - 隐藏加载动画(获取数据成功之后):
myChart.hideLoading()
增量动画 myChart.setOption:
-
可以实现在同一个图表中点击按钮进行数据修改、新增等操作。
-
setOption可以设置多次,新旧option是相互整合的关系。
-
设置新option的时候只需要考虑变化的部分。
动画项配置
- 开启动画:animation: true(默认)
- 动画时长:animationDuration: 5000 (以毫秒为单位; 支持回调函数)
- 缓动动画:animationEasing: ‘bounceOut’ (如:linear动画均匀;bounceOut带回弹效果)
- 动画阈值:animationThreshold: 8 (单种形式的元素大于这个阈值时会关闭动画)
交互API
-
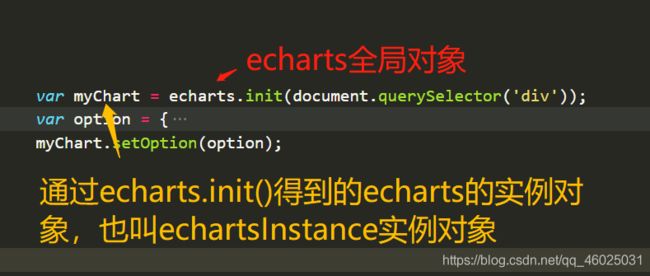
全局echarts对象
全局echarts对象是引入echarts.js文件之后就可以直接使用的。 -
echartsInstance对象
echartsInstance对象是通过echarts.init方法调用之后得到的。

全局echarts对象常用方法
- init方法
- 初始化echarts实例对象
- 使用主题
- registerTheme方法
- registerMap方法
- 实现地图图表时使用,注册地图数据
- connect方法
- 将多个图表进行关联,传入联动目标为echarts实例对象,支持数组
echarts.connect([myChart1, myChart2])
产生联动效果的情况:
- 保存图片的自动拼接
- 刷新按钮
- 重置按钮
- 提示框联动、图例选择、数据范围修改等。。
echartsInstance对象常用方法
- setOption方法
- 设置或修改图表实例的配置项以及数据
- 可以多次调用setOption方法
- resize方法
- 重新计算和绘制图表
- 一般和window对象的resize事件结合使用
- on / off方法
- dispatchAction方法
- clear方法
- 清空当前实例,会移除实例中所有的组件和图表(如清除图表)
- 清空之后可以再次setOption(重新显示图表)
- dispose方法
- 销毁实例,销毁后无法通过setOption再次显示