Java前端Vue-2(快速入门)
前端开发模式的发展
静态页面
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
异步刷新,操作DOM
1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言,随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。
ajax盛行:2005年开始,ajax逐渐被前端开发人员所重视,因为不用刷新页面就可以更新页面的数据和渲染效果。此时的开发人员不仅仅要编写HTML样式,还要懂ajax与后端交互,然后通过JS操作Dom元素来实现页面动态效果。比较流行的框架如Jquery就是典型代表
MVVM,关注模型和视图–相当于后端的MVC,但是前端的MVVM比MVC强大
2008年,google的Chrome发布,随后就以极快的速度占领市场,超过IE成为浏览器市场的主导者。
2009年,Ryan Dahl在谷歌的Chrome V8引擎基础上,打造了基于事件循环的异步IO框架:Node.js。
- 基于时间循环的异步IO
- 单线程运行,避免多线程的变量同步问题
- JS可以编写后台diamante,前后台统一编程语言
node.js的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。
2010年,NPM作为node.js的包管理系统首次发布,开发人员可以遵循Common.js规范来编写Node.js模块,然后发布到NPM上供其他开发人员使用。目前已经是世界最大的包模块管理系统
随后,在node的基础上,涌现出了一大批的前端框架:

MVVM模式
- M:即Model,模型,包括数据和一些基本操作
- V:即View,视图,页面渲染结果
- VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中
双向绑定
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:(双向绑定)
- 只要我们Model(数据)发生了改变,View(页面)上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。
注:所有的获取页面元素或者给页面元素赋值的操作都是DOM操作

可能会面临的面试题:
面试题1:解释一下MVVM?
M:model数据层
V:view视图层
VM:将model层和view层绑定在一起的层,这一层vue已经自动完成好了
面试2:MVC和MVVM的区别是什么?
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
- 只要我们Model发生了改变,View上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变。
认识Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
渐进式:
1 我们可以像使用jQuery一样,使用vue – 熟悉vue的基础语法
2 采用node的方式去使用vue --企业级开发模式 – 掌握vue企业级开发模式
前端框架三巨头:Vue.js(150k)、React.js(118k)、AngularJS(45k),vue.js以其轻量易用著称,vue.js和React.js发展速度最快,AngularJS已经是老三,而且还在继续下降。
官网:https://cn.vuejs.org/
参考:https://cn.vuejs.org/v2/guide/

Git地址:https://github.com/vuejs

尤雨溪,Vue.js 创作者,Vue Technology创始人,致力于Vue的研究开发。
总结:
1 vue是一个mvvm框架,就是后端的MVC框架,但是功能更强大
2 vue的最全面的文档是官方文档
3 vue现在很火
快速入门
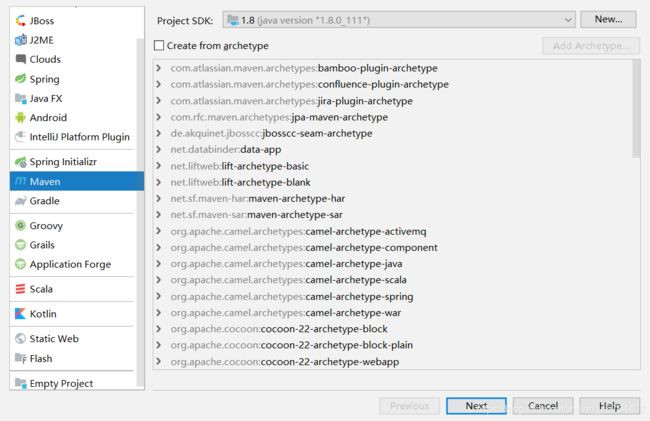
1. 创建工程
2.安装vue
下载地址:https://github.com/vuejs/vue
https://github.com/vuejs/vue/blob/dev/dist/vue.js
使用CDN
或者也可以直接使用公共的CDN服务:
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
3.vue入门案例
1.HTML模板
在vue-demo目录新建一个HTML:

在hello.html中,我们编写一段简单的代码:

h2中要输出一句话:xx 非常帅。效果图如下所示:

2.vue渲染
然后我们通过Vue进行渲染:
<!-- 引入vue -->
<script src="vue-2.6.10.js"></script>
<!-- 1 必须要有父容器,所有内容只能写在这个父容器中,父容器一定要有id属性,id的值自定义,但是一般叫 app -->
<div id="app">
<!-- 此处需要获取Vue对象中的name,{
{
}}两个大括号获取data中的属性的值-->
<h2>{
{
name}}很帅</h2>
</div>
<!-- 通过vue控制x显示的内容 -->
<script>
// 方向一:当改变data.属性内容的时候,view中自动更新
// 方向二:当在页面改变name的时候,data中的name也会自动更新
var vm = new Vue({
el:"#app",//el就是element的简写,指向父容器的id
data:{
// data 专门用来存放数据
name:"奇哥",
}
});
</script>
-
首先通过 new Vue()来创建Vue实例
-
然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里我们指定了一个name属性
-
页面中的
h2元素中,我们通过{ {name}}的方式,来渲染刚刚定义的name属性。
打开页面查看效果:

更神奇的在于,当你修改name属性时,页面会跟着变化:

此处可以改变name的值,当name的值改变的时候,整个数据也都会发生改变;
3.双向绑定
方向一:当data中的数据发生改变的时候,页面的显示也会自动改变
方向二:当页面的 文本框的值 发生改变的时候,data中的属性也会对应发生改变
我们对刚才的案例进行简单修改:
<div id="app">
<input type="text" v-model="num">
<h2>
{
{
name}} 非常帅,
有{
{
num}}位女神为他着迷。
</h2>
</div>
<script src="vue-2.6.10.js"></script>
<script type="text/javascript">
// 生成一个Vue实例
var app = new Vue({
el:"#app", // el,即element。要渲染的的页面元素
data:{
// 数据
name:"奇哥",
num:1
}
})
</script>
- 我们在data添加了新的属性:
num - 在页面中有一个
input元素,通过v-model与num进行绑定。 - 同时通过
{ {num}}在页面输出
效果:

我们可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
- input与num绑定,input的value值变化,影响到了data中的num值
- 页面
{ {num}}与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
4.事件处理
我们在页面添加一个按钮:
<input type="button" value="+" v-on:click="num++">
<input type="button" value="-" v-on:click="num--">
- 这里用
v-on指令绑定点击事件,而不是普通的onclick,然后直接操作num - 普通onclick事件是无法直接操作num的。
4.Vue实例
1.创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:el、data、methods 等
2.模板或元素
el : 我们可以通过el属性来指定。
例如一段html模板:
<div id="app">
</div>
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
3.数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app">
{
{
name}}
<input type="text" v-model="name"/>
</div>
js:
var vm = new Vue({
el:"#app",
data:{
name:"刘德华"
}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{
{
name}}
<input type="text" v-model="name"/>
</div>
<script >
var vm = new Vue({
el:"#app",
data:{
name:"刘德华"
}
})
</script>
</body>
</html>
- name的变化会影响到
input的值 - input中输入的值,也会导致vm中的name发生改变
4.方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue的作用范围内使用。
html:
<div id="app">
{
{
num}}
<button v-on:click="add">加</button>
</div>
js写法一:
<div id="app">
{
{
num}}
<button v-on:click="add">加</button>
</div>
<script src="vue-2.6.10.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
num:0
},
methods:{
add:function(){
this.num++;
}
}
});
</script>
js写法二:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="vue-2.6.10.js"></script>
</head>
<body>
<div id="app">
num的值:{
{
num}}<br>
<!-- v-on :指令, 是Vue中的语法,可以访问data的值-->
<input type="button" value="+" v-on:click="num++">
<input type="button" value="-" v-on:click="num--"><br>
<!--调用方法-->
<input type="button" value="+" v-on:click="add()">
<input type="button" value="+" v-on:click="add2()">
<input type="button" value="-" v-on:click="minus()">
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
num:1
},
methods:{
add:function () {
this.num++
},
minus(){
this.num--
},
// 箭头函数
add2: () => vm.num++
}
})
</script>
</body>
</html>
5.生命周期钩子 函数
回顾:servlet的生命周期–生老病死
生命周期函数–钩子函数:当处于Vue实例处于某个阶段的时候,会自动触发该阶段的钩子函数
1.生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
生命周期:

生命周期的流程:–每个流程对应一个函数,当vue处于某个阶段的时候,会自动触发该阶段的函数
1 初始化前 --BeforeCreate
2 初始化完成 —发送ajax --created
3 双向数据绑定前/挂载前 —BeforeMount
4 双向数据绑定完成/挂载完成 --Mounted
5 更新前 --BeforeUpdate
6 更新完成–updated
7 销毁前–BeforeDestroy
8 销毁完成–Destroyed
2.钩子函数
例1:created代表在vue实例创建后;
我们可以在Vue中定义一个created函数,代表这个时期的构造函数:
html:
<div id="app">
{
{
hello}}
</div>
js:
<script src="vue-2.6.10.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
hello:''
},
created(){
this.hello = 'czdx,一统江湖,千秋万代'
}
});
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
{
{
msg}}
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:'czdx,一统江湖,千秋万代'
},
methods:{
},
// 创建前
beforeCreate(){
showData("创建前",this);
},
created(){
showData("创建完成",this);
},
// 双向数据绑定前
beforeMount(){
showData("双向数据绑定前",this)
},
// 双向数据绑定完成
mounted(){
showData("双向数据绑定完成",this)
},
beforeUpdate(){
showData("更新前",this)
},
updated(){
showData("更新完成",this)
},
beforeDestroy(){
showData("销毁前",this)
},
des ed(){
showData("销毁完成",this)
}
});
// 打印 "创建前" 这几个字
// 打印msg的值
// 打印 页面id=app的div中的内容
// 第一个参数:创建前 创建完成 销毁前 销毁后 ......
function showData(process,obj){
console.log(process);
console.log(obj.msg);
console.log(document.getElementById("app").innerHTML)
console.log("----------------------------------")
}
// 更新数据
//vm.msg="good. good study day day up."
// 销毁数据
vm.$destroy();
</script>
</body>
</html>
预览:

总结:
1: vue的生命过程很丰富的,每个过程都有要完成的事情
2: created的生命周期:vue已经创建完成,数据已经有了—>通过ajax向后台往后操作就是进行双向数据绑定
3:
- 1.beforeCreate:初始化前/创建前,此时data中的数据还没有初始化
- 2.created:初始化完成/创建完成,data中的数据已经初始化
- 3.beforeMount:双向绑定前
- 4.mounted:双向绑定完成,页面会显示data中的数据
前四个是必须执行的 - 5.beforeUpdate:更新前,此时变量的内容会被更新,但是页面没有变化
- 6.updated:更新完成,此时页面会发生改变
- 7.beforeDestroy:销毁前
- 8.destroyed:销毁完成
3.this
我们可以看下在vue内部的this变量是谁,我们在created的时候,打印this
var vm = new Vue({
el:"#app",
data:{
hello: '' // hello初始化为空
},
created(){
this.hello = "czdx,一统江湖,千秋万代";
console.log(this);
}
})
5.指令
什么是指令?
指令 (Directives) 是带有
v-前缀的特殊特性。指令特性的预期值是:单个 JavaScript 表达式。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
例如我们在入门案例中的v-model、v-on…,都是指令。
1.插值表达式
1.大括号
格式:
{ {表达式}}
说明:
- 该表达式支持JS语法,可以调用js内置函数(必须有返回值)
- 表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1;
- 可以直接获取Vue实例中定义的数据或函数
HTML:
<div id="app">{
{
name}}</div>
JS:
var app = new Vue({
el:"#app",
data:{
name:"奇哥"
}
})
2.插值闪烁–问题
使用{ {}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{ {}},加载完毕后才显示正确数据,我们称为插值闪烁。
我们将网速调慢一些,然后试试看刚才的案例:
3.v-text和v-html
使用v-text和v-html指令来替代{ {}}
作用:用来进行数据呈现的,可以代替{ {}},可以有效的解决插值表达式的闪烁问题
说明:
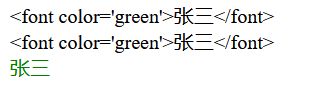
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
示例:
<div id="app">
<!-- 插值表达式在网速不稳定的情况下,会出现闪烁的问题 -->
{
{
name}}<br>
<span v-text="name"></span><br>
<span v-html="name"></span><br>
</div>
<!-- 放在中间 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
name:"张三"
}
})
</script>
2.v-model-双向绑定的指令
刚才的插值表达式、v-text和v-html可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
- input-text
- input-password
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)
基本上除了最后一项,其它都是表单的输入项。
1.input
2 checkbox
3 radio
4 textarea
5 select–需要结合属性绑定v-bind和循环v-for
Html:
<div id="app">
<!-- 1.v-model指令:双向绑定指令 -->
<input type="text" v-model="num"><br>
<!-- 2.绑定 checkbox 原始的普通标签 -->
<input type="checkbox" value="唱歌" v-model="favors">唱歌
<input type="checkbox" value="跳舞" v-model="favors">跳舞
<input type="checkbox" value="溜冰" v-model="favors">溜冰<br>
<!-- 3.radio 单项选项框 -->
<input type="radio" value="male" v-model="sex" >男
<input type="radio" value="female" v-model="sex" >女<br>
<!-- 4.文本框 -->
<textarea v-model="sex"></textarea><br>
<!-- 5.下拉选项框,需要结合v-for 循环使用 -->
<select v-model="province">
<option v-for="item in items">{
{
item}}</option>
</select>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
num:1,
favors:['跳舞','溜冰'],
sex:'female',
items:['江苏','浙江','山东'],
province:'江苏',
}
})
</script>
3.v-on
1.v-on:click基本用法,简写@click
v-on指令用于给页面元素绑定事件。语法:
v-on:事件名=“js片段或函数名”
事件绑定可以简写,例如v-on:click='add'可以简写为@click='add'
示例:
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="num++">增加</button><br/>
<!--事件指定一个回调函数,必须是Vue实例中定义的函数-->
<button v-on:click="decrement">减少</button><br/>
<h1>num: {
{
num}}</h1>
</div>
<script src="vue-2.6.10.js"></script>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
num:1
},
methods:{
decrement(){
this.num--;
}
}
})
</script>
2 .v-on:keydown
表示键盘按下事件。
<div id="app">
<input type="text" v-model="name" v-on:keydown="show($event)">
</div>
<script>
new Vue({
el:"#app",
data:{
name:""
},
methods:{
show(e){
var keyCode = e.keyCode;
console.log(keyCode)
}
}
})
</script>
3.v-on:mouseover和v-on:mouseout
鼠标移入和移出事件区域事件。
<div id="app">
<div style="width: 100px;height: 100px; border: 1px solid red" @mouseover="show()" @mouseout="go()">
</div>
</div>
<script>
new Vue({
el:"#app",
data:{
name:""
},
methods:{
show(){
console.log("进来了")
},
go(){
console.log("出来了")
}
}
})
</script>
4 .js冒泡事件–是一个问题,需要解决
概念:
当事件发生后,这个事件就要开始传播(从里到外或者从外向里),会触发所有父层或者子层的方法。
案例:
</script>
<div id="app">
<div style="width: 100px;height: 100px; border: red 1px dashed"
@mouseover="over()" @mouseout="out()">
<textarea @mouseover="myover($event)"></textarea>
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
over(){
console.log("进来了")
},
out(){
console.log("出去了")
},
myover(e){
console.log("进入txt了");
// js中冒泡的解决方案
// 阻止事件的传播行为
e.stopPropagation();
}
}
});
</script>
5 .事件修饰符–vue中解决冒泡等问题的方案
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或event.stopPropagation()。
.stop // 停止触发,阻止冒泡修饰符
.prevent // 阻止默认事件发生,阻止事件默认行为
.capture // 捕获
.self //只点自己身上才运行
.once // 只执行一次

案例1:
</script>
<div id="app">
<div style="width: 100px;height: 100px; border: red 1px dashed"
@mouseover="over()" @mouseout="out()">
<textarea @mouseover.stop="myover($event)"></textarea>
<form @submit.prevent action="http://www.czxy.com">
<input type="submit" value="提交">
</form>
<a href="http://www.baidu.com" @click.prevent="show()">百度</a>
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
over(){
console.log("进来了")
},
out(){
console.log("出去了")
},
myover(e){
console.log("进入txt了");
// js中冒泡的解决方案
// 阻止事件的传播行为
//e.stopPropagation();
},
show(){
console.log("a标签的点击事件..")
// 处理业务逻辑.....
}
}
});
</script>
案例2:
<div id="app">
<form @submit.prevent action="http://www.czxy.com">
<input type="submit" value="提交">
</form>
</div>
<script>
new Vue({
el:"#app",
data:{
name:""
},
methods:{
}
})
</script>
6 .按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
<script src="vue-2.6.10.js"></script>
<div id="app">
<!-- 随意按什么键都显示ascii码 -->
<input type="text" @keydown="show($event)">
<br>
<!-- 判断是否是enter键 -->
<input type="text" @keydown.13="show($event)"><br>
<!-- 判断是否是enter键 -->
<input type="text" @keydown.enter="show($event)">
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
show(e){
console.log(e.keyCode)
}
}
});
</script>
4.v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
1.遍历数组
语法:
v-for="item in items"
- items:要遍历的数组,需要在vue的data中定义好。
- item:迭代得到的数组元素的别名
示例:ul显示
<div id="app">
<ul>
<li v-for="user in users">
{
{
user.name}} : {
{
user.gender}} : {
{
user.age}}
</li>
</ul>
</div>
<script src="vue-2.6.10.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
users:[
{
name:"张三",gender:"男",age:21},
{
name:"李四",gender:"男",age:22},
{
name:"王二",gender:"女",age:23},
{
name:"赵六",gender:"男",age:24},
{
name:"孙七",gender:"男",age:25}
]
}
});
</script>
<table border="1" cellpadding="0" cellspacing="0" width="300" height="200">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr v-for="user in users">
<td>{
{
user.name}}</td>
<td>{
{
user.gender}}</td>
<td>{
{
user.age}}</td>
</tr>
</table>
2.数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
语法:
v-for="(item,index) in items"
- items:要迭代的数组
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始。
示例:
<div id="app">
<ul>
<li v-for="(user,index) in users">
{
{
index}} - {
{
user.name}} : {
{
user.gender}} : {
{
user.age}}
</li>
</ul>
</div>
5.v-if和v-show
共同点:都是条件判断
v-if:移除元素
v-show:只是简单的加display:none
1.基本使用
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。
语法:
v-if="布尔表达式"
示例:
<script src="vue-2.6.10.js"></script>
<div id="app">
<input type="button" @click="show = !show" value="点我切换">
<h1 v-if="show">
你好
</h1>
</div>
<script>
new Vue({
el:"#app",
data:{
show:true
},
methods:{
}
})
</script>
2.与v-for结合
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
示例:筛选出所有性别为女的人
<script src="vue-2.6.10.js"></script>
<div id="app">
<ul>
<li v-for="(user,index) in users" v-if="user.gender==='女'">
{
{
index}} - {
{
user.name}} : {
{
user.gender}} : {
{
user.age}}
</li>
</ul>
</div>
<script>
new Vue({
el:"#app",
data:{
users:[{
name:"tom",gender:"男",age:21},
{
name:"meiei",gender:"男",age:21},
{
name:"lily",gender:"女",age:21},
{
name:"jack",gender:"男",age:21},
{
name:"lucy",gender:"女",age:21}
]
},
methods:{
}
})
</script>
3.v-else
你可以使用 v-else 指令来表示 v-if 的“else 块”:
<div v-if="Math.random() > 0.5">
Now you see me
</div>
<div v-else>
Now you don't
</div>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
4.v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
示例:
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="show = !show">点击切换</button><br/>
<h1 v-if="show">
你好
</h1>
</div>
<script src="vue-2.6.10.js"></script>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
show:true
}
})
</script>
6.v-bind
页面的HTML标签有很多属性,如果属性想获取vue中的data的值,怎么处理?
1.绑定class样式
假如我们想动态的修改页面元素的属性,比如class属性,这样写是错误的:
<div class="{
{mystyle}}"></div>
因为插值表达式不能用在属性的值中。
案例:
<script src="vue-2.6.10.js"></script>
<div id="app">
<span v-bind:class="a">传智大学</span><br>
<span v-bind:class="b">传智大学</span><br>
<span :class="c">传智大学</span><br>
</div>
<script>
new Vue({
el:"#app",
data:{
a:"a",
b:"b",
c:"c"
},
methods:{
}
})
</script>
<style>
.a{
color: red;
}
.b{
color: yellow;
}
.c{
color: orchid;
}
</style>
课堂代码:
<script src="vue-2.6.10.js"></script>
<div id="app">
<!--
学习过的指令
v-on
v-model
v-text
v-html
v-for
v-if
v-show
v-else
-->
<!-- 对于属性的值,插值表达式是无法获取的 -->
<!--错误的方式:<a href="{
{url}}">百度</a><br>-->
正确的方式:<a v-bind:href="url">百度</a>
<!-- class是标签的属性,属性如何从vue中获取值呢? -->
<div :class="mydiv"></div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
url:"http://www.czxy.com",
mydiv:"redDiv"
}
});
</script>
<style type="text/css">
.redDiv{
width: 100px;
height: 100px;
border: 1px solid red;
}
.greenDiv{
width: 100px;
height: 100px;
border: 1px solid green;
}
</style>
2.简写
v-bind:class可以简写为:class
综合案例:下拉列表框改变div样式
<script src="vue-2.6.10.js"></script>
<div id="app">
<!-- 当下拉列表框改变的时候,div的样式要发生改变
也就是要将下拉列表框新选中的样式作用div,也就是将值给mydiv
-->
<select v-model="mydiv">
<!-- value是option的HTML属性 v-for是vue指令,两者能直接互相访问吗?答:不可以 -->
<option v-for="style in myStyles" v-bind:value="style">{
{
style}}</option>
</select>
<!-- class是标签的属性,属性如何从vue中获取值呢? -->
<div :class="mydiv"></div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
mydiv:"redDiv",
myStyles:['redDiv','greenDiv','blackDiv','yellowDiv'],
mySelectValue:''
}
});
</script>
<style type="text/css">
.redDiv{
width: 100px;
height: 100px;
background: red;
}
.greenDiv{
width: 100px;
height: 100px;
background: green;
}
.blackDiv{
width: 100px;
height: 100px;
background: black;
}
.yellowDiv{
width: 100px;
height: 100px;
background: yellow;
}
</style>
7.计算属性–本质是方法,写的时候是方法,用的时候是属性
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便,例如下面的场景,我们有一个日期的数据,需要显示在页面,默认的显示方式是:
如果只想显示年月日呢?
<body>
<script src="vue-2.6.10.js"></script>
<div id="app">
{
{
birthday.getFullYear() +"-" + birthday.getMonth() + "-" +birthday.getDate()}}
</div>
<script>
new Vue({
el:"#app",
data:{
birthday:new Date()
},
methods:{
}
})
</script>
虽然能得到结果,但是非常麻烦。
Vue中提供了计算属性,来替代复杂的表达式:
<script src="vue-2.6.10.js"></script>
<div id="app">
您的生日是: {
{
birth}}
</div>
<script>
new Vue({
el:"#app",
data:{
birthday:new Date()
},
methods:{
},
computed:{
birth(){
return this.birthday.getFullYear() +"-" + this.birthday.getMonth() + "-" +this.birthday.getDate();
}
}
})
</script>
计算属性本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。
页面效果:

6.VueJS ajax
1.axios-发送ajax的js技术
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
axios的github:https://github.com/axios/axios
2.引入axios
可以用script引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3.案例
1.get请求
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) {
//200
console.log(response);
})
.catch(function (error) {
//500
console.log(error);
});
// 可选地,上面的请求可以这样做
axios.get('/user', {
params: {
ID: 12345
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
2.post请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
为方便起见,为所有支持的请求方法提供了别名
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
4 .代码:
【需求】:创建data/user.json文件----获取所有用户
使用axios读取user.json文件的内容,并在页面上输出内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vuejs中axios数据调用</title>
<script src="vue-2.6.10.js"></script>
<script src="axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
{
{
message}}
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ''
},
methods: {
init: function(){
axios.get("./data/user.json").then(function(response){
// alert(response);
alert(JSON.stringify(response))
alert(response.data[0].username);
})
}
},
created: function(){
this.init();
}
});
</script>
</html>
创建data目录,创建user.json
[
{
"username":"张三","age":22},
{
"username":"李四","age":21},
{
"username":"王五","age":20},
{
"username":"赵六","age":23}
]
7.Vue结构的总结
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue-2.6.10.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
users:[],// 定义数组
user:{
},//定义对象
username:'',//定义string类型的属性
num:10// 定义int类型的属性
},
methods:{
},
created(){
},
//计算属性
computed:{
}
})
</script>