GridView的stretchMode属性
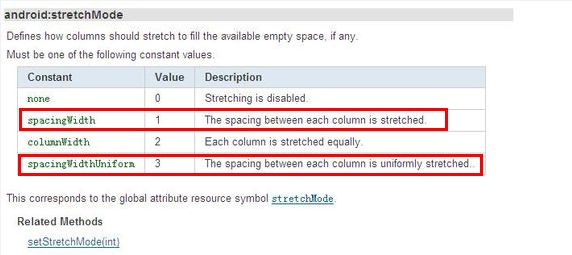
stretchMode属性值的作用是设置GridView中的条目以什么缩放模式去填充剩余空间。参数stretchMode 可选值为:none,spacingWidth,columnWidth, spacingWidthUniform

注意:spaceWidth和spacingWidthUniform是有差别的,下面通过一个例子说明一下,本人手机屏幕4.7英寸,分辨率为1280×720
1.建立一个Android项目
界面布局文件activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="test" /> <GridView android:id="@+id/gridview1" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" android:numColumns="3" android:columnWidth="80dp" android:gravity="center" android:horizontalSpacing="8dp" android:verticalSpacing="8dp" android:stretchMode="none" /> </LinearLayout>
字符串文件strings.xml如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">gridviewtest</string> <string name="c1">F00</string> <string name="c2">0F0</string> <string name="c3">00F</string> <string name="c4">FF0</string> <string name="c5">F0F</string> <string name="c6">0FF</string> <string name="c7">07F</string> <string name="c8">F07</string> <string name="c9">70F</string> </resources>
颜色文件colors.xml如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="c1">#F00</color> <color name="c2">#0F0</color> <color name="c3">#00F</color> <color name="c4">#FF0</color> <color name="c5">#F0F</color> <color name="c6">#0FF</color> <color name="c7">#07F</color> <color name="c8">#F07</color> <color name="c9">#70F</color> </resources>
2.编写代码,如下:
public class MainActivity extends Activity { int []colors=new int[] { R.color.c1,R.color.c2,R.color.c3, R.color.c4,R.color.c5,R.color.c6, R.color.c7,R.color.c8,R.color.c9 }; int []texts=new int[] { R.string.c1,R.string.c2,R.string.c3, R.string.c4,R.string.c5,R.string.c6, R.string.c7,R.string.c8,R.string.c9 }; Button button1; GridView gridview1; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1=(Button)findViewById(R.id.button1); gridview1=(GridView)findViewById(R.id.gridview1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { int width=gridview1.getColumnWidth(); int widthSpace=gridview1.getHorizontalSpacing(); Toast.makeText(MainActivity.this, "columnWidth:"+width+",widthSpace:"+widthSpace, Toast.LENGTH_LONG).show(); } }); final BaseAdapter baseAdapter=new BaseAdapter() { @Override public int getCount() { return texts.length; } @Override public Object getItem(int arg0) { return getResources().getString(texts[arg0]); } @Override public long getItemId(int arg0) { return arg0; } @Override public View getView(int position, View view, ViewGroup viewGroup) { TextView textView=new TextView(MainActivity.this); textView.setText(getItem(position).toString()); textView.setTextSize(20); textView.setGravity(Gravity.CENTER); textView.setBackgroundResource(colors[position]); textView.setWidth(60); textView.setHeight(60); return textView; } }; gridview1.setAdapter(baseAdapter); } }
3.测试
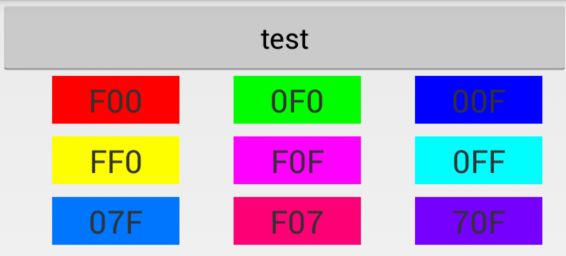
当将界面布局文件中GridView的stretchMode设为none,点击按钮,输出的信息为columnWidth:160,widthSpace:16

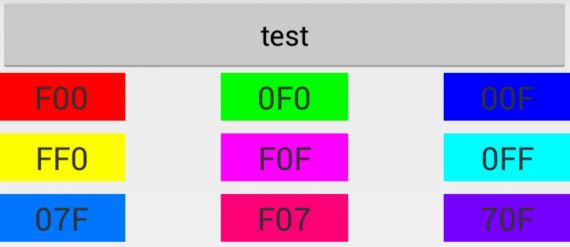
当将界面布局文件中GridView的stretchMode设为spacingWidth,点击按钮,输出的信息为columnWidth:160,widthSpace:120

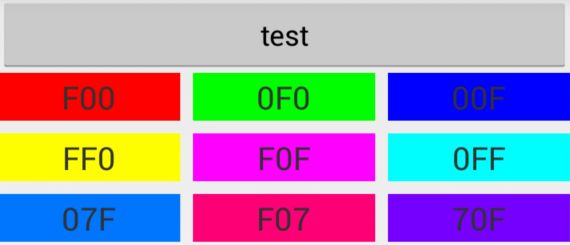
当将界面布局文件中GridView的stretchMode设为columnWidth,点击按钮,输出的信息为columnWidth:229,widthSpace:16

当将界面布局文件中GridView的stretchMode设为spacingWidthUniform,点击按钮,输出的信息为columnWidth:160,widthSpace:68