Qt QML 使用FolderListModel 实现简单的PhotoViewer
介绍
QML 使用FolderListModel 结合ListView嵌套GridView 实现简单的PhotoViewer
最终效果
FolderListModel 使用
The FolderListModel provides a model of the contents of a file system folder
基本使用
import Qt.labs.folderlistmodel 2.12
FolderListModel {
id: folderModel
folder:""
showDirs: false
nameFilters: ["*.png", "*.jpg", "*.jpeg"]
}
- folder:文件夹路径
- showDirs:是否显示文件夹
- nameFilters:文件(类型)后缀过滤
获取文件名称
var fileName = folderModel.get(index,"fileName")
var fileBaseName = folderModel.get(index,"fileBaseName ")
ListView分节
ListView{
id:listView
anchors.fill: parent
clip: true
model:ListModel{
id:listModel
}
section{
property: "group" //分节字段
criteria: ViewSection.FullString
delegate: Rectangle{
width: ListView.view.width
height: 35
color: "#00AAAA"
Text {
text: section //分节字段内容
anchors.bottom: parent.bottom
anchors.bottomMargin: 5
anchors.left: parent.left
anchors.leftMargin: 10
color: "white"
font.family: "微软雅黑"
font.pointSize: 12
}
}
labelPositioning: ViewSection.InlineLabels
}
delegate: listDelegate
}
Component.onCompleted: {
var list =[
{group:"group1",value:"11"},
{group:"group1",value:"12"},
{group:"group1",value:"13"},
{group:"group2",value:"21"},
{group:"group2",value:"21"},
{group:"group3",value:"31"}]
listModel.append(list)
}
ListView 嵌套 GridView
ListView{
id:listView
anchors.fill: parent
clip: true
model:ListModel{
id:listModel
}
section{
property: "group"
criteria: ViewSection.FullString
delegate: Rectangle{
width: ListView.view.width
height: 35
color: "#00AAAA"
Text {
text: section
anchors.bottom: parent.bottom
anchors.bottomMargin: 5
anchors.left: parent.left
anchors.leftMargin: 10
color: "white"
font.family: "微软雅黑"
font.pointSize: 12
}
}
labelPositioning: ViewSection.InlineLabels
}
delegate: listDelegate
}
Component{
id:listDelegate
GridView {
width: listView.width
height: (count/3+1)*cellHeight-20
cellWidth: listView.width/3
cellHeight: 80
clip: true
model: list
delegate: Frame {
id: frame
width: listView.width/3
height: 80
padding: 10
clip: true
Text {
id:id_name
height:20
text: name
anchors.centerIn: parent
elide: Text.ElideMiddle
font.family: "微软雅黑"
}
Text {
height:20
text: title
anchors.top: id_name.bottom
anchors.horizontalCenter: parent.horizontalCenter
elide: Text.ElideMiddle
font.family: "微软雅黑"
}
}
}
}
Component.onCompleted: {
var list =[
{
group:"group1",
list:[
{
name:"11",
title:"111"
},{
name:"12",
title:"121"
},{
name:"13",
title:"131"
},{
name:"14",
title:"141"
}
]
},{
group:"group2",
list:[
{
name:"21",
title:"211"
},{
name:"22",
title:"221"
}
]
},{
group:"group3",
list:[
{
name:"31",
title:"311"
},{
name:"32",
title:"321"
},{
name:"33",
title:"331"
}
]
}]
listModel.append(list)
}
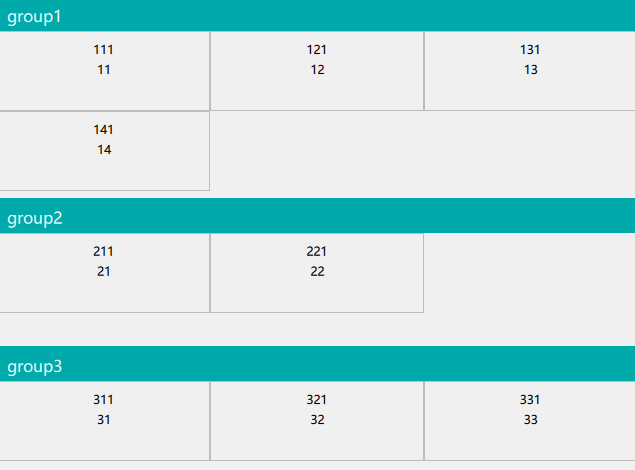
效果
实现简单的PhotoViewer
import QtQuick 2.12
import QtQuick.Controls 2.5
import Qt.labs.folderlistmodel 2.12
import QtQml 2.12
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Photo Viewer")
ListView{
id:listView
anchors.fill: parent
clip: true
model:ListModel{
id:listModel
}
section{
property: "group"
criteria: ViewSection.FullString
delegate: Rectangle{
width: ListView.view.width
height: 35
color: "#00AAAA"
Text {
text: section
anchors.bottom: parent.bottom
anchors.bottomMargin: 5
anchors.left: parent.left
anchors.leftMargin: 10
color: "white"
font.family: "微软雅黑"
font.pointSize: 12
}
}
labelPositioning: ViewSection.InlineLabels
}
delegate: listDelegate
}
Component.onCompleted: {
//这里填如你的图片文件夹路径,例如D:/Images
folderModel.folder="file:///D:/Images/"
}
FolderListModel {
id: folderModel
folder:""
showDirs: false
nameFilters: ["*.png", "*.jpg", "*.jpeg"]
onFolderChanged: {
console.log(folder)
var hash = {}
for(var i = 0;i<count;i++){
var fileName = folderModel.get(i,"fileName")
if(!hash[fileName[0]])hash[fileName[0]]=[]
hash[fileName[0]].push({fileName,fileBaseName:folderModel.get(i,"fileBaseName")})
}
var list =[]
Object.keys(hash).forEach(item=>{
list.push({group:item.toUpperCase(),list:hash[item]})
})
listModel.clear()
listModel.append(list)
}
}
Component{
id:listDelegate
GridView {
width: listView.width
height: (count/3+1)*cellHeight-20
cellWidth: listView.width/3
cellHeight: listView.width*0.2+20
clip: true
model: list
delegate: Frame {
id: imageDelegateItem
width: listView.width/3
height: listView.width*0.2+20
padding: 10
clip: true
background: Rectangle{
color: "#00000000"
}
Image {
id: image
width: listView.width/3-20
height: listView.width*0.2-20
source: folderModel.folder + fileName
fillMode: Image.PreserveAspectCrop
antialiasing: true
asynchronous: true
}
Text {
id:text
height:20
text: fileBaseName
anchors.top: image.bottom
anchors.topMargin: 5
anchors.horizontalCenter: parent.horizontalCenter
elide: Text.ElideMiddle
font.family: "微软雅黑"
}
}
}
}
}