QCon演讲实录|基于 KAITIAN 的前端工程研发模式变革
![]()
阿里巴巴淘系技术部前端技术专家张伟(花名:上坡),受邀参加 QCon 大会,为大家带来《基于 KAITIAN 的前端工程研发模式变革》,本文为大会现场演讲内容实录。
前言
在正式的内容之前,先来回顾去年在这边 GMTC 会议上,由当时的前端委员会主席圆心带来的分享《前端路上的思考》中的关于前端在 IDE方向上的描述,期望通过 IDE 将前端工程领域中研发态与流程态进行整合联通,同时通过插件能力将阿里体系内外的研发模式、能力进行打通,形成生态能力发挥价值。
而 KAITIAN 就是后续面向这个问题的答案,KAITIAN 从诞生到如今已经一年多,下面从框架本身以及业务落地上开始正式的内容分享。
大纲
这次的分享主要由四个部分组成 - 首先是介绍 KAITIAN 项目的背景以及经过了一年多,如今在 KAITIAN 上建设的各个业务的情况与现状 - 然后介绍整个 KAITIAN 项目的技术分层架构,以及架构中核心插件部分的相关实现 - 其次因为我们的主题是 研发模式 相关,第三个话题讲的是目前由 KAITIAN 底层及上层建设的产品推动的一些研发模式上的变化 - 最后一个部分再讲下,我们从建设 KAITIAN 以来,从观察体系内、体系外、国内、国外的一些 IDE 相关领域的进展之后,对于未来的一些思考和预测。
KAITIAN 背景及业务现状
首先进入到第一部分背景和业务相关的介绍,这部分通过穿插很多真实发生在我们内部团队的与外部行业中的案例来介绍整体项目的背景概况。
▐ 前端工程研发新问题
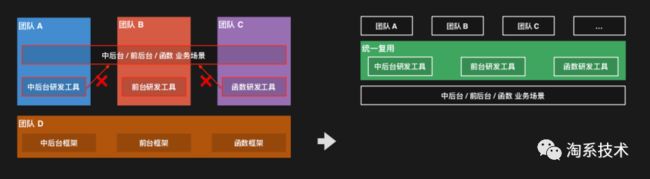
我们从一个内部类似的例子入手,这个例子分成三层逻辑来介绍:
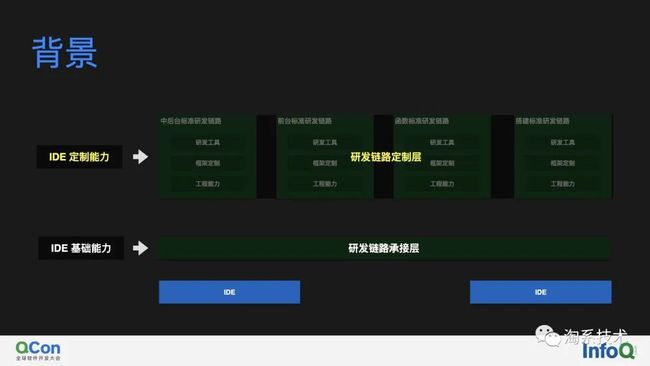
第一层
从 PPT 左侧可以看到,存在着 A、B、C 三个团队,目前这三个团队都有一个共性,都通过对平时的业务支撑研发过程中进行抽象和建设,打造出了例如像 中后台研发工具、前台研发工具、函数研发工具这样的研发工具。这里提效工具对当下的团队的该类研发场景提到了很好的提效作用。
但是存在一个问题,这里 A、B、C 三个团队不会只负责单独一类业务,其余的业务需要相邻团队的工具来提效。但是缺乏一种机制使他们各自的工具能进行横向拉通,通过从通用底层的方式进行标准化建设,辐射到 A、B、C 以及更多的团队,发挥更大的作用和价值。
第二层
再进一步,这里其实除了 A、B、C 这样的团队,在内部体系中,还会存在 D 这样的团队,专门负责整个团队的框架能力建设,例如中后台、前台、函数的基础运行时逻辑、编译构建逻辑等等。那么由上面的出发点延伸,我们还可以再将工具与框架能力进一步横向统一和结合,起到更好的串联效果。
第三层
而还有一层逻辑,在有横向负责框架基础能力建设的团队 D 的同时,也还有负责团队前端研发流程的团队 E ,通过提供横向通用的工程能力进行研发流程支撑,最终我们想到,期望能结合工具、框架、工程的各个能力,形成下一阶段的最佳解决方案。
在这样的整合出发点下,期望通过一种机制或者方式,完成前端工程域下流程态与研发态的新一轮整合,提高研发过程中的整体质量和效率。
▐ IDE 行业背景
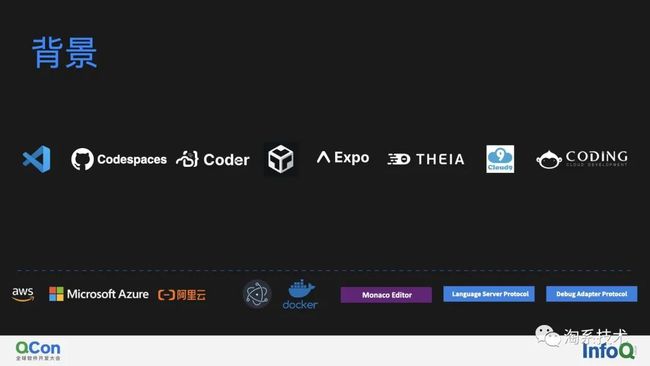
前面的部分更多的是我们在当时工作中的一些思考,而背景的另一面,是在 IDE 这个领域中我们看到的一些发展趋势。
由图上可以看到,在领域之中的技术正不断发展和成熟。- 随着以云计算为代表的基础硬件计算设施的发展,基础的 IAAS 等底层设施的横向扩展变得快捷、简便 - 以及以 docker 为代表的软件容器技术的成熟,让运行时环境变得简便易用 - 最后在编辑器领域的 LSP、DAP 协议的规范落地,刺激了在编辑器领域中例如语言服务、调试服务的发展,大大地降低了 IDE 建设的技术门槛。
在行业中也陆陆续续地孵化浮现出一些新的同时也是基于 Web 技术的 IDE 相关的产品。- VSCode: 微软基于 electron 基础容器研发的,目前在前端领域有相当使用量的 IDE 产品 - Github Codespaces: 起源于 VSCode Web 版本的编辑器工具,目前由微软收购的 Github 作为产品承载提供 Web 线上研发能力 - Coder: 当下线上 IDE 研发产品中,与 VSCode 插件生态兼容度较高的产品 - Codesandbox: 在原型开发领域具有相当影响力的线上研发工具 - Expo: 在 RN 等跨端研发场景中的专属集成研发工具 - Theia: 由 Eclipse 公司团队领导的两端一致的开源 IDE 研发框架 - Cloud9: 由 AWS 收购的老牌线上研发平台 - Coding: 由腾讯收购的国内线上研发平台。
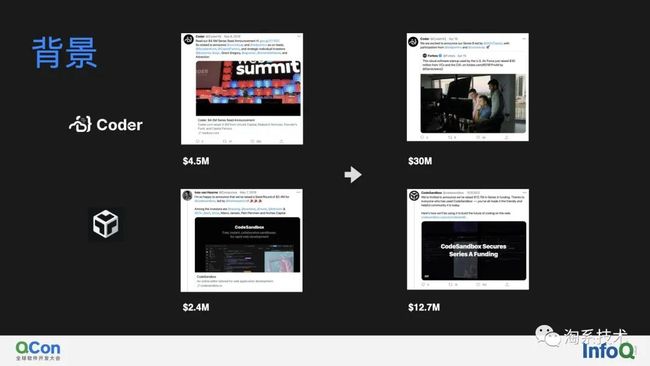
上面的这些平台都是在这个领域不断得到发展和认可的产品,其中举两个例子:
这里的 Coder、Codesandbox 两家公司分别在 18 年和 19 年的时候拿到 $4.5m 和 $2.4m 的投资,而这两个产品在今年分别拿到了 $30m 和 $12.7m 的投资,从一定程度上也看得出来 IDE 这块领域的茁壮发展。
▐ 契机
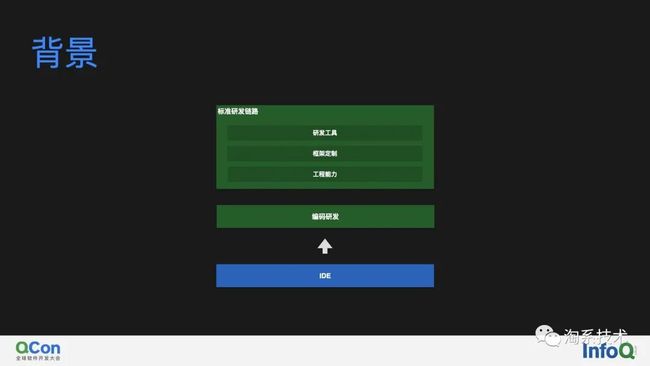
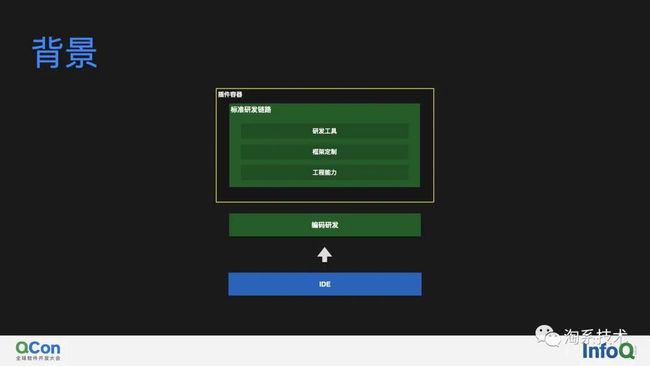
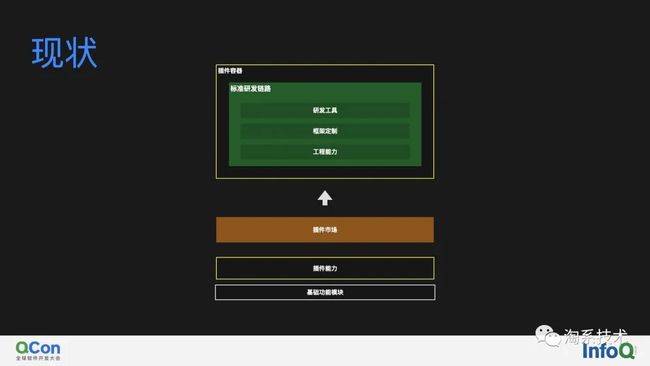
于是在这样的背景下,我们也期望尝试通过 IDE 的方式来解决遇到的问题。通过 IDE 这样的形式来承载在 编码研发 基础之上的,对研发链路中对于 工程能力、框架定制、研发工具 的整合。
最终通过 IDE 接入的方式完成各个垂直研发链路的搭建,实现各个链路的研发最佳解决方案。
而对于编码研发与垂直研发链路中的定制工具、框架、工程能力来说,这里就要求 IDE 在具备一定的基础编辑能力的同时,也需要具备一定的定制能力。而后续的整体内容,更多的就是关注 KAITIAN 框架的定制能力进行展开。
针对定制能力,其实这里比较容易想到的是例如像 VSCode 的插件市场,VSCode 通过完善的插件机制,建设出了一个庞大的插件生态。通过用户基于插件 API 来实现各自的定制诉求,这样灵活的扩展能力使得 VSCode 平台在几年之内时间得到的非常多用户的认可。
借助这样的经验,我们也希望基于类似的这样的插件机制来实现对研发链路定制的支持。通过搭建插件容器环境,基于可适配、扩展的插件来完垂直业务链路的集成整合。
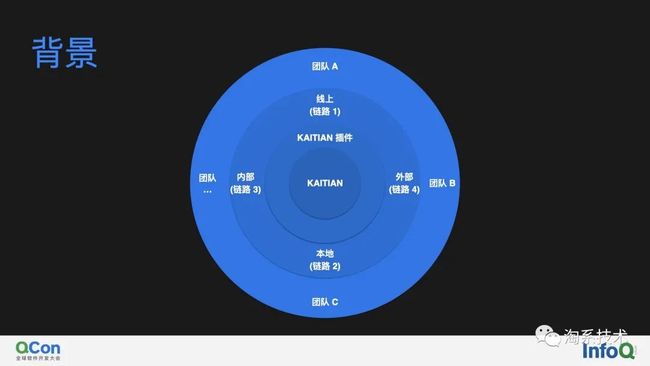
由插件定制能力出发,实现对体系内、外、线上、线下各个能力的串联打通,来实现对内、外各个团队、各个研发场景的研发链路建设支持和提效赋能。
▐ 发展现状
在描述完大致的背景之后,我们来看下 KAITIAN 在经过一段时间发展之后,核心体系的一些发展。
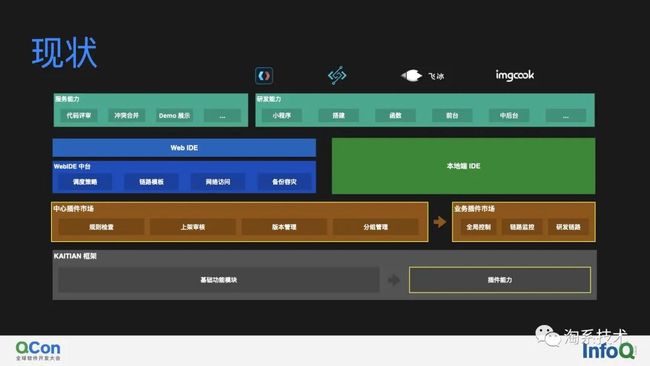
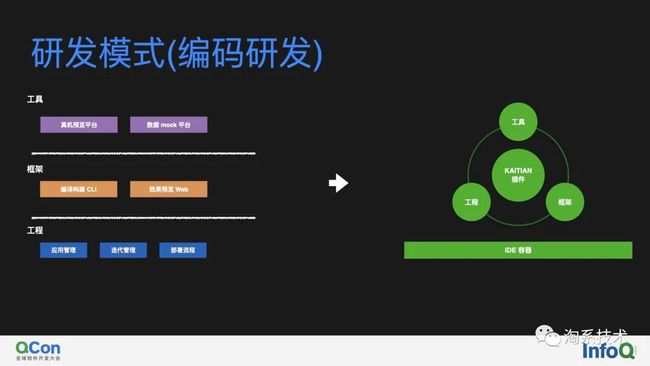
随着由技术到业务落地的推进,从最初的框架层建设开始,也逐渐完成了上层相关的支撑能力的建设,以及最终在业务形态上也有了多方面的发展。- 整个体系由最底层也是最核心的 KAITIAN 框架作为基础,通过建设基础能力模块以及在此之上的插件能力,来实现对在不同端上 IDE 集成定制能力的支持。- 在框架上层,针对插件能力的上架管理、安装更新、权限分组等场景的支持,我们建设了插件市场,以及通过 中心插件市场 与 业务插件市场 的机制,来实现基础能力与业务规则,同时支持定制能力的建设和扩展。- 在往上层就是集成端这层,因为 KAITIAN 本身是一个一套代码两端一致的底层 IDE 框架,同时支持上层的 Web 形式与本地端 Electron 形式的 IDE 客户端。同时因为相对 Web 形式的 IDE,需要处理容器相关的调度、访问、磁盘等相关的问题,而我们也是通过建设 WebIDE 中台 这样具备通用能力的横向平台来快速支撑 Web 版本 IDE 的搭建。- 最上层描述的是,当下 IDE 的服务形式,一方面通过基础服务能力的形式对在整个工程研发流程中的各个环节提供相关的能力;另一方面,基于插件定制能力,提供给了目前在体系内外的例如像小程序、搭建、函数等等这样的核心研发模式链路。
这几层结构如今就是当下 KAITIAN 当下业务发展的整体大致情况,而通过黄色框线的部分,我们支撑起了基于 KAITIAN 插件的业务研发模式定制能力。
一方面通过基于底层模块能力实现的插件能力来实现插件的基础的运行、激活、管理等机制,同时基于插件市场来实现插件的分发、安装更新等上层能力,从而实现对前面提到的插件容器的能力闭环。
以上就是整体的 KAITIAN 项目的背景以及当前的发展业务现状,下面我们开始介绍 KAITIAN 技术架构相关的内容。
技术架构与实现
技术架构与实现的内容首先会介绍整个项目的整体架构。因为当前核心主题是业务研发模式相关,前面提到其实整个 KAITIAN 项目是通过插件机制能力来实现对研发模式的支撑,后续架构与实现介绍也主要是围绕着插件展开。
▐ 框架整体架构
我们首先来看下项目整体的架构,我们这里把项目整体分为四层结构来阐述。
能力层: 首先是作为底层运行基础的能力层,这一层是作为框架功能模块的基础依赖,主要是框架运行时中的一些核心能力,提供了例如文件服务、存储服务、布局渲染等基础能力;同时建设了命令机制、依赖管理相关的组织通信机制等。框架通过这层的能力,来实现整体模块能力的支撑串联。
功能层: 功能层的能力是大家比较熟悉的内容,也就是传统 IDE 中的一些基础模块,例如文件树、编辑器、终端等模块能力,通过实现功能层的各个模块,来完成 IDE 基础能力的组织实现。
应用层: 在往上就是应用层,其实从前端技术角度切入来讲,IDE 实际是一个大型的前后端富应用,而这里的应用层主要负责的就是前后端生命周期逻辑的管理,包括相应的前端应用的管理逻辑以及后端服务能力的应用管理逻辑。
定制层: 而在整体框架最上层,是通过基础功能层与能力层来实现的定制层能力,通过将模块的能力基于标准 API 的方式进行插件定制,来实现框架整体的定制层能力
支撑层: 在除了框架本身的四个分层介绍之外,其实还有生态周边的服务相关的支撑层,我们通过建设插件市场、容器调度相关的 WebIDE 中台,以及端相关的更新能力的搭建,使整个框架更好地落地到日常的业务研发客户端及服务场景中。
项目整体通过这几层能力实现了一个两端一致的 IDE 框架。
前面提到过 IDE 实际上是一个大型的前后端富应用,这里从这个角度切入基于前面提到的架构看下整体的应用启动流程。
与基本的前后端应用一样,首先启动后台服务,完成服务 server 的创建及后台服务的绑定,等待前台客户端的连接。然后是前端启动流程,前台客户端首先与后台服务进行连接,然后进行与后台服务相对应的前台服务绑定,以及完成事件相关的前台应用生命周期启动流程,在完成首屏 IDE 页面渲染之后,整个前后台应用 IDE 进入工作状态。
在整体架构的最后,我们回过头来看下,在前文提到的 IDE 基础能力 以及 IDE 定制能力 实际在现有的架构分层中,由 能力层、功能层、应用层 承接了 IDE 基础能力 的角色,同时由基于插件机制体系的 定制层 承接了 IDE 定制能力。
▐ 插件实现背景
在整体结构介绍完之后,我们再来看下插件技术实现更细节的部分。
在正式介绍插件的架构和实现之前,我们先来看下插件设计的主要需求背景。这里首先向大家展示的是两张截图。分别是 LSP 协议与 DAP 协议的截图,我们在实现插件之前也注意到 VSCode 基于插件机制,依托 LSP 、DAP 这样的标准协议,实现对语言服务、调试服务的标准化支持,保障了基本的 语法提示、语法定义、定义跳转、断掉调试 研发的基础体验,这块我们思考到也可以依托标准协议来通过标准的 language server 与 debug adpter 保障基础编码体验。
与此同时,这里是一些实际在业务中的 IDE 相关的截图。可以看到例如向右上角的截图,主要是一些阿里云云开发平台针对函数研发场景的部署操作相关的界面,左下角是小程序开发的相关界面。在整体研发链路中,除了像语言服务这样的研发体验,还有链路相关的工具能力、工程能力需要依托类似这样的界面能力进行透出,方便用户一键完成操作。
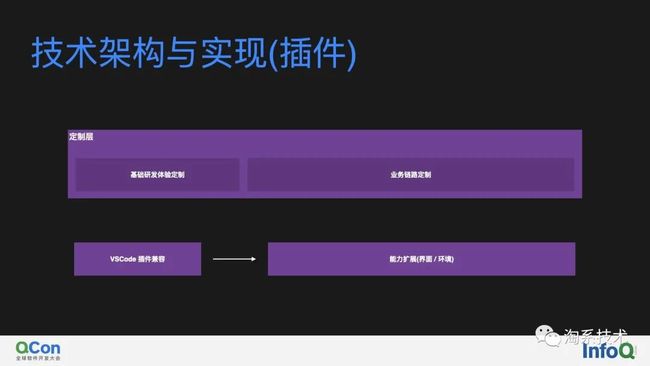
在这样的背景下,我们将前文提到的由插件承接的 定制层 主要分为两个部分。一个是针对基础研发体验的定制,另一个是针对业务链路的定制。整体的思路就是通过实现与 VSCode 插件兼容的机制来实现对基础研发的体验保证。通过针对在环境能力、UI 界面能力上的扩展来实现对业务链路中工具能力、工程能力的支撑。
我们分别来看下两块递进能力的具体的功能细节:
VSCode 插件兼容: 首先在满足 VSCode 插件兼容这个目标上,我们基于浏览器渲染环境进程以及服务的 Node 进程进行串联,基于基础模块的能力,通过 API 的形式注入到以这两个进程为连接的插件环境中,从而实现了例如具体的 DAP、LSP 的运行时能力。目前依托实现能力,支撑了例如前端体系的 typescript/javascript、html、css 以及 php、java、c++ 等等这些语言服务及调试能力。
能力扩展: 除了实现 VSCode 插件的标准运行环境之外,我们还根据实际的业务扩展诉求,扩展出了以 WebWorker 为主的插件环境,以及增加以前端更熟悉的 React 组件为渲染定制能力,同时也提供更多、更深入的 KAITIAN 插件 API。通过基于插件消息机制的扩展能力,实现了组件 UI 与业务逻辑的隔离机制,保障整体插件体系的稳定性。
▐ 插件实现架构
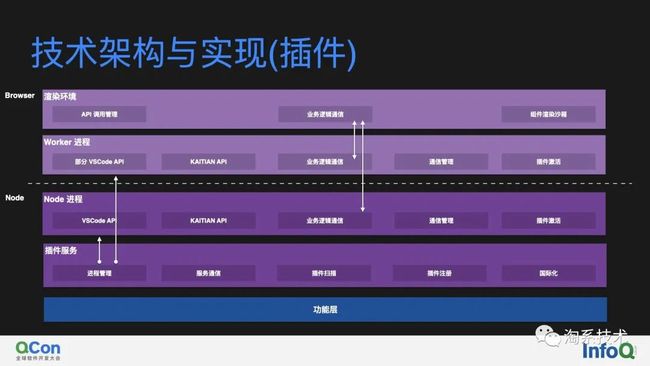
与前面 KAITIAN 的整体架构介绍一样,这里我们也是按照分层架构来进行介绍。
首先是前面提到的以例如文件树、编辑器、终端这些上层模块为主的功能层,插件的基础 API 背后的能力依托这些模块以及更底层的能力层模块。然后则进入插件架构的几个核心层。
插件服务: 主要是插件的顶层管理逻辑,一方面服务插件的扫描、组织管理,另一方面也负责基础插件与底层能力之间通信能力以及基于此通信能力的插件进程的管理。
Node 进程/Worker 进程: 然后 Node 进程则是插件实际运行的环境,这层也通过 API 注入能力以及对应插件的激活管理能力,来实现插件启用;与之对应的是在 KAITIAN 扩展出来以浏览器 WebWorker 为宿主的插件进程,同样的具备基础的通信能力、插件激活能力,通过 WebWorker 的能力,能在一定场景下大幅降低服务端消耗。
渲染环境: 这里也是由 KAITIAN 单独扩展的一层能力,插件通过 React 组件来承接工程、工具、框架相关的能力,同时基于插件的消息通信机制,完成与 Node/Worker 进程的渲染与业务逻辑分离,保障整体插件流程的稳定性。
可以看到整体插件进程基本也是由 Browser 环境与 Node 环境组成。
▐ 插件示例
说完了插件的基础架构内容,我们来看下几个示例。
第一个示例是通过对 VSCode 插件环境的兼容实现,完成了例如 gitlens 这样核心插件的基础支持。
第二个是相关的界面拓展 API,以及可以通过逻辑的分离能力,实现对 KAITIAN API 调用关闭展开面板,以及 VSCode API 调用弹出提示框。
第三个示例相对比较复杂。可以看到是分别调用 Node 环境与 Worker 环境的服务,同时通过各自进程的业务逻辑反馈数据,通过前台的 React 组件进程展示的流程。
研发模式上的推进
在完成了相关的技术架构之后,也针对我们今天分享的主题,研发模式及业务落地这块进行介绍。我们一起来看下 KAITIAN 项目从去年 5 月开始,一年多的时间,从技术项目到业务落地相关的进展。
首先在讲诉的具体的案例之前,我们可以看下我们对前端工程、前端研发流程的相关梳理。开发者开发一个项目,首先借助脚手架进行基础模板代码的生成以及仓库创建的初始化,随后进入到代码研发阶段。
在完成研发之后进入到集成阶段,以及开始进行往复循环的代码合并及代码审核流程。在完成研发调试工作之后,进入交付部署流程,随后进入对应业务的监控、灰度等运维环节。
我们着重看下流程线上绿色的部分,可以看到当下 IDE 相关在整个研发流程中的适用场景,一方面是在这里浅绿色显示的用户编码研发阶段,另一方面,则是在这里青绿色显示的在例如像监控、代码审核、冲突合并等场景中提供服务能力。
目前业务上通过 KAITIAN 框架的插件体系能力,一方面通过标准化的框架、工具、工程结合链路提高研发的效率以及保障代码质量,另一方面在研发流程中将 IDE 抽象为类似云服务中的存储能力的通用服务能力,在各个场景中提供支持。后续的内容也主要从这两个方面进行展开。
▐ 编码研发
我们首先来看下编码研发相关的场景。这里的截图都是目前阿里体系内外的一些案例。
例如左上角的中后台场景,右侧的小程序研发场景,以及右下角的搭建场景。后面我们着重从目前比较热门的小程序研发的链路来讲。
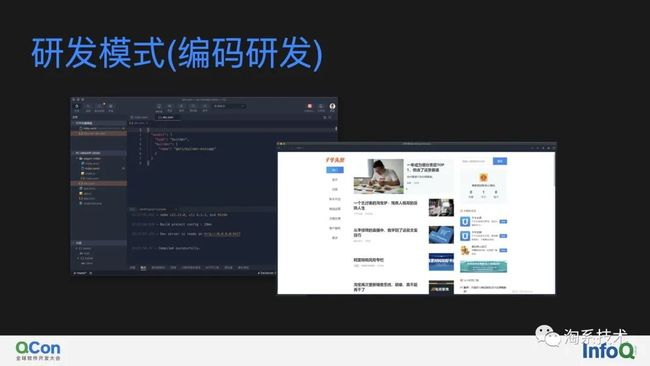
这里是我们在内部研发工具的一个截图,可以看到这里提供了由框架团队提供的编译预览能力、语法服务等相关能力,然后底部面板集成了调试的 devtool 工具。
这里可以看到相关的调试预览二维码,以及相关的编译调试日志,像这样的工具和框架的相关能力基于插件机制直接集成到操作面板中。
以及针对工程迭代部署相关的迭代、发布能力,也是通过插件进行集成,实现流程的闭环。
例如像小程序这样的链路,我们同样是基于 KAITIAN 插件,完成了工程相关的例如应用管理、迭代管理、部署发布相关能力的集成,同时将框架中的语法转换、编译预览能力集成到插件的运行时环境中,以及通过插件的形式将在研发过程中所用到的工具能力进行串联。从前文提到的三个层面将以往各个平台各个使用体验、思路进行整合统一,最大化的研发体验,同时也实现效率与质量的提升。
以往,我们使用不同的工具、框架能力、工程能力的时候,需要从各个平台的角度去进行理解学习,并基于对各个方面的理解来整合出自己的最佳实践来完成开发工作。而如今借由 IDE 容器以及提供的基于插件实现的定制集成能力,将不同平台、不同能力进行整合,形成统一的使用操作模式,使整个链路更加自然、快捷。
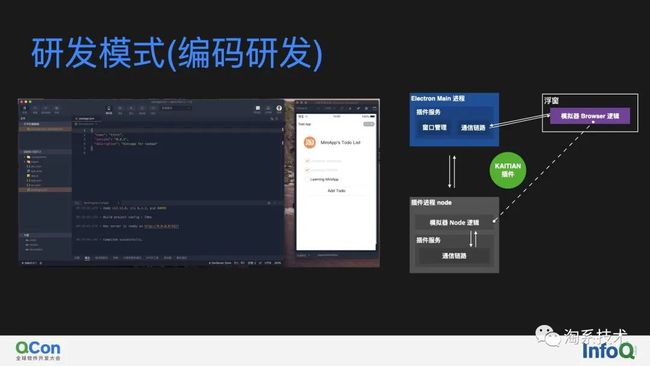
与之同时在技术角度,就小程序这个例子来看,我们也从业务诉求出发,推动着框架的能力升级。这里可以看到左侧截图中的浮窗能力,今天开发者需要借助这样的窗口组织能力实现更灵活的调试查看能力,提升研发过程的调试预览体验。
我们通过在底层插件机制中,在 Electron 运行环境下,通过打通 Main 进程与新开窗口中的消息链路,以及打通 Main 进程与插件 Node 进程的消息链路,实现新开窗口与插件 Node 进程的间接通信逻辑。从而实现了通过插件 API 对窗口的控制能力。
而在如图的 PC 端场景下,我们可以到浮窗能力的重要性,通过浮窗能力实现 PC 客户端小程序的预览,从而从根本上解决了传统预览能力中的编码区域与预览区域冲突问题。
▐ 服务能力
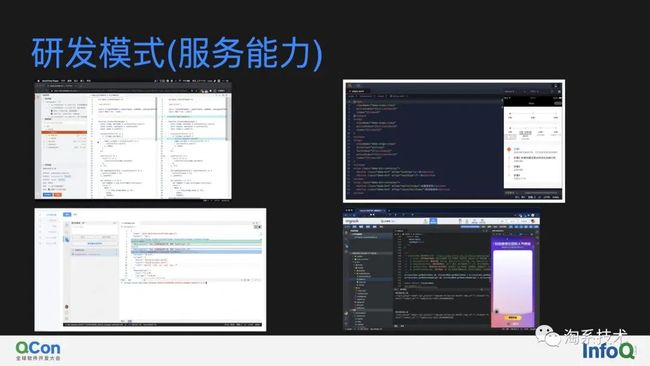
以上是编码研发的一个例子,然后除了可能比较直观的编码相关能力,其实越来越多的场景也基于 IDE 的方式进行切入和变化,提高了产品功能的整体表达效果。
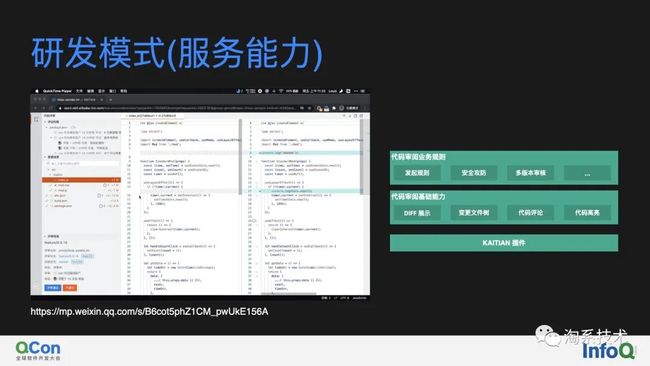
这里也是体系内外的一些截图,在代码审核、示例展示、冲突合并以及在一些嵌入场景中, IDE 除了在研发编码场景中也同样更像是一种基础能力,在研发相关的场景中提供着能力支持。
这里是我们同样是基于 KAITIAN 框架的能力,以及对应的后端服务,实现基于 IDE 框架的代码审核平台。首先是基于插件 API 实现基础的代码审核相关的 代码 DIFF 查看、变更文件树列表、评论注释能力 等等功能。同时基于 KAITIAN 插件的定制能力,还实现了更多的业务逻辑上的定制,例如针对 CR 本身的规则、攻防质量保证策略以及结合服务端能力实现了多版本审核的代码审核模式。
可以看到,在传统的一些场景中,通过足够开放的定制能力,可以打开更多的想象空间。
这里从最后提到的基于插件能力实现的多版本审核能力来进行展开。以往的研发模式可以看到黄色部分,整个 CR 流程和粗略的看做是在最后上线阶段发起。这里我们发现在一线研发过程中,在最后阶段发起会导致 CR 的成本过高,往往可能是几百上千的代码直接进行 review ,这里与迭代研发过程的功能模块的组织串联成型流程存在着明显脱节。
而我们通过插件实现多版本审核能力之后,可以看到绿色部分,穿插到整个迭代功能的实现过程中,基于一定的 CR 发起规则来分阶段步骤进行 CR ,保证 CR 的效率和质量从而提高代码质量。
可以看到基于 IDE 形式的代码审核,在与研发流程结合与规则拓展上,相比较以往的类似借助 Gitlab 的方式能有更多的方式来进行模式上的升级。
同样的,我们在实现这个项目的时候,也发现了传统的 IDE 能力上场景不匹配的问题。
以往的 Web 环境下的 IDE 依托容器服务,通过黄色部分我们可以看到,在真正进入到 IDE 界面进入 CR 流程之前会有容器启动、IDE 前后台连接等流程。但是在代码审核这个场景下,其实无需容器环境提供的例如终端、文件等服务能力,这其实对资源造成一定的浪费,同时加载带来的耗时对体验也造成一定的影响。
基于这样的业务背景,我们在框架侧进行改造,使之可以不借助容器环境启动,提高资源利用率以及以及大幅提升加载速度。
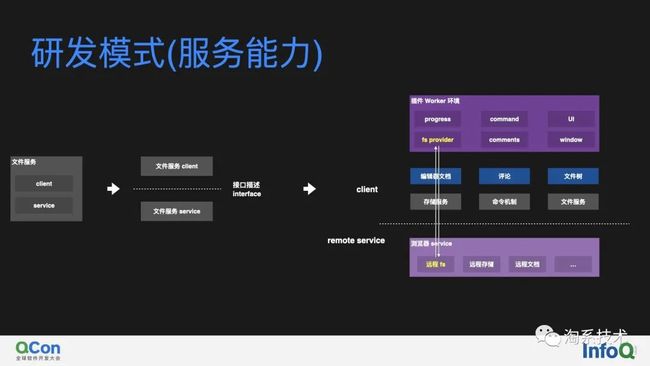
而在这背后,底层框架方面的实现思路是这样,我们将例如文件能力这样的基础服务进行生产方服务端以及消费方客户端进行拆分,依托接口描述来进行抽象解耦。
基于这样的拆分,我们将在代码审核场景下使用到的例如文档编辑、评论、文件树、存储等模块进行拆分,以及基于 KAITIAN 插件的 Worker 环境能力,与之前对接 IDE 服务端能力不同的是,与远程服务直接对接。从而实现前端环境版本运行时效果,针对弱编辑场景下提供了更好的框架能力支持。
未来趋势
我们在完成了核心技术细节相关的内容之后,再来看下我们从做 KAITIAN 以来,看到的行业中的一些观察以及我们对未来发展的思考。
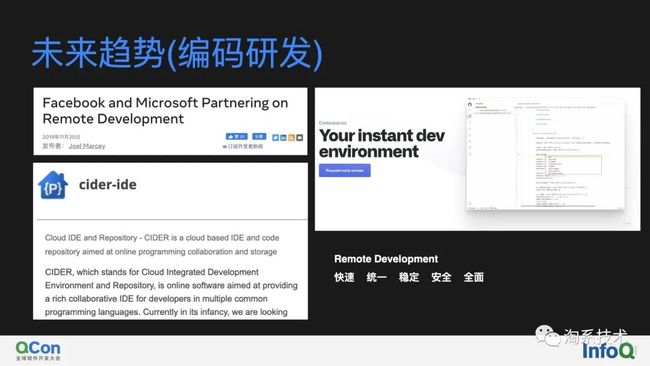
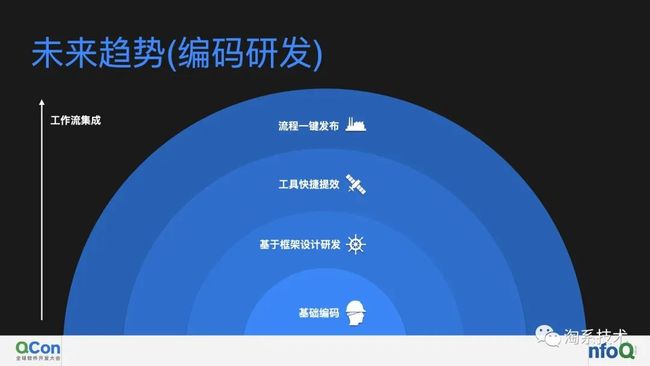
▐ 编码研发
在编码方面,这里是一些外部公司的截图,从 facebook、微软、google 各个公司的研发模式中可以看到,基于远程标准化环境研发的模式逐步成为研发流程中的主要链路之一。通过远程研发的模式,能在保障研发环境能力全面统一的同时,也能较好切入的保障研发过程的安全,以及能快速进行启动使用。
与以往研发由不同的本地环境不同的是,基于服务端的调度管理与集成能力,提供给开发者完全统一的环境,实现研发流程中研发环境的标准规范化。
这样的模式优势在于借助当下云原生的能力,在统一背后可以做到软硬件环境的资源利用,同时也能保证更好的安全性。同时这样的研发模式在我们日常的接触和观察测试中,对于基础设施例如容器、网络、存储等方面的要求和挑战也非常高。
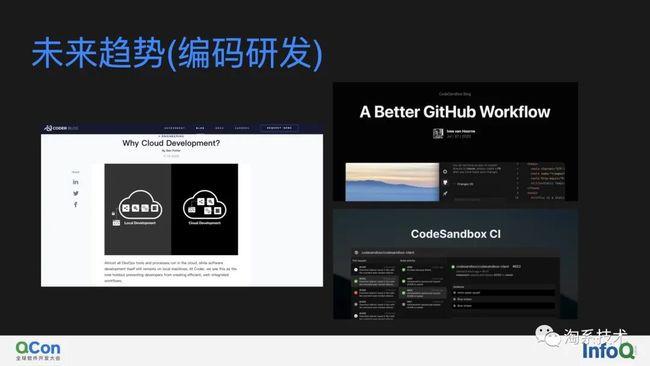
我们在编码方面上,还有一个点是可以从左侧的图看到,以往的编码是在工程流程形状之外,而后续更多的完整包含流程的方式,例如像在 Codesandbox 这样的产品中也越来越强调跟整个研发流程 Workflow 的集成,从而实现整体链路的高效率。
通过从基础编码到发布整个工作流的串联集成,借助 IDE 这样的方式实现新的研发模式体验。
▐ 服务能力
不仅是研发编码,在服务能力上,可以从这里的截图看出,无论是 Codesandbox 在原型开发场景上的易用,以及 Node 官方文档之前采用的 Runkit ,以及当下左下角展示的小程序 APP 的效果预览,都可以看到 IDE 在作为一种基础服务能力形式发挥价值。
可以看到从编码研发开始,无论是协同问题排查还是冲突合并,以及在部署和线上环境中排查,IDE 的能力将会逐步渗透,在原有方案的基础上进行体验升级。
淘系前端团队-工程中台团队
作为淘系前端及阿里集团前端的前端研发的基础设施,目前在做前端工程相关的体系建设,主要有几块事情:
下一代前端研发模式: 通过自建阿里 IDE 核心底层 KAITIAN,借助底层两端一致、可视化插件体系等基础能力深度整合集成现有研发服务资产,搭建当下及未来研发模式,新的领域等你来架构
前端工程基础服务:基于 NodeJS、Docker 等能力建设前端研发持续集成流程,百万级别任务量等你来优化、挑战
大规模 CDN 源站: 基于 NodeJS 实现集团核心 CDN 回源核心服务,大促基础设施,亿级流量等你来"开飞机换引擎"
如果对做的事情有兴趣或者对内容有想法的同学可以微信 tagzw1128 或者邮箱 [email protected] 欢迎交流。
✿ 拓展阅读
![]()
![]()
作者|张伟(上坡)
编辑|橙子君
出品|阿里巴巴新零售淘系技术
![]()
![]()