移动端基础知识
什么是移动端开发【重点学习系列—干货十足—千字详解】
目录
- 什么是移动端开发【重点学习系列---干货十足---千字详解】
-
- 1、背景
- 2、什么是移动端开发?
- 3、移动端的调试方法
- 4、视口(重点)
-
- 布局视口(layout viewport)
- 视觉视口(visual viewport)
- 理想视口(ideal viewport)
- 5、meta 标签(重点)
-
- ``视口标签的作用
- 语法格式
- 属性说明
- 标准的视口(viewport)设置
- 6、多倍图(重点)
-
- 物理像素?
- 逻辑像素?
- Retina (视网膜屏幕)?
- 物理像素比?
- 倍图的作用?
- 总结
- 7、背景缩放 background-size
- 8、移动端Web开发与PC端Web开发的区别?
-
- 相同点
- 不同点
- 9、移动端主流方案
- 10、移动端技术解决方案
-
- 移动端浏览器兼容性问题
- 移动端公共CSS样式
- 移动端大量使用 CSS3盒子模型box-sizing
- 移动端特殊样式
1、背景
应该说,移动端的开发是伴随着HTML5的兴起而出现的,2007年第一款iPhone诞生,2009年HTML5这个名词第一次登上“历史舞台”。当时的移动互联网开始逐渐兴起,发展到今,移动互联网已经和人们的日常生活密切相关。作为开发者,对于一个崭新的事物,一直在尝试的“路上”,到底最好的开发方式是什么?本文将详细介绍关于移动端的一些历史故事,以及开发方法,并配以相应知识点,欢迎跟大家沟通、分享。
2、什么是移动端开发?
移动开发也称为手机开发,或叫做移动互联网开发,移动应用开发等。是指以手机、PDA、UMPC等便携终端为基础,进行相应的开发工作,由于这些随身设备基本都采用无线上网的方式,因此,业内也称作为无线开发。移动应用包括早期的WM掌上助理设备,Web os设备、java设备、塞班设备,以及现在现在火热的安卓和苹果设备等移动应用的开发。移动应用的形成对移动设备的功能有了长足的拓展。设备可以不单单只靠自带的简陋功能,而是可以像计算机一样通过安装应用程序、游戏程序等进行扩展,使移动设备成为更能帮助人们解决事物的个人智能终端。
说了这么多,那么到底什么是移动端开发呢?简单来说,移动web开发指的是: 需要适配移动设备的网页开发。
3、移动端的调试方法
-
模拟器调试:Chrome DevTools (谷歌浏览器)的模拟手机调试。
-
真机调试:搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
-
使用外网服务器,直接IP或域名访问
**注意:**为了成本和简便我们大多数采用模拟器调试,每个浏览器都有自带的手机调试工具
4、视口(重点)
视口(Viewport)是移动Web开发中一个非常重要的概念,最早是由苹果公司在推出iPhone手机时发明的,其目的是为了让iPhone的小屏幕尽可能完整显示整个网页。通过设置视口,不管网页原始的分辨率尺寸有多大,都能将其缩小显示在手机浏览器上,这样保证网页在手机上看起来更像在桌面浏览器中的样子。在苹果公司引入视口的概念后,大多数的移动开发者也都认同了这个做法。
简单来说,视口就是浏览器显示页面内容的屏幕区域。在移动端浏览器中,存在着三种视口,即布局视口(layout viewport)、视觉视口(visual viewport)和理想视口(ideal viewport),下面分别进行详细讲解。
布局视口(layout viewport)
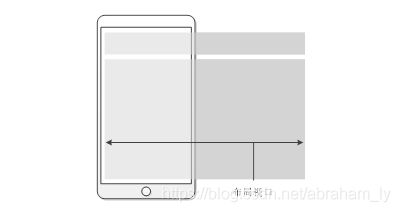
布局视口是指网页的宽度,一般移动端浏览器都默认设置了布局视口的宽度。根据设备不同,布局视口的默认宽度有可能是768px、980px或1024px……等,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很大,一般默认可以通过手动缩放网页,但是这个宽度并不适合在手机屏幕中展示。移动端浏览器之所以采用这样的默认设置,是为了解决早期的PC端页面在手机上显示的问题。
在上图中,当移动端浏览器展示在PC端网页内容时,由于移动端设备屏幕比较小,不能像PC端浏览器那样完美的展示网页,这正是布局视口存在的问题。这样的网页在手机浏览器中会出现左右滚动条,用户需要左右滑动才能查看完整的一行内容。
视觉视口(visual viewport)
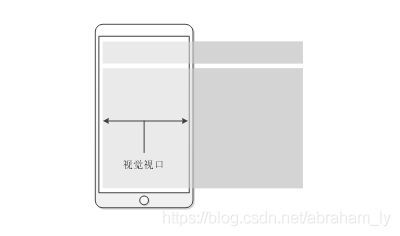
视觉视口是指用户正在看到的网站的一个区域,这个区域的宽度等同于移动设备的浏览器窗口的宽度。下图演示了什么是视觉视口。
**注意:**当我们在手机中缩放网页的时候,操作的是视觉视口,而布局视口仍然保存原来的宽度。
理想视口(ideal viewport)
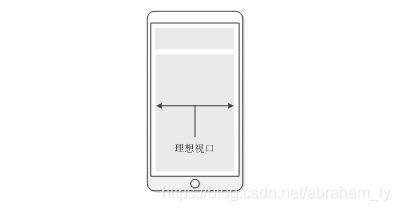
理想视口是指对设备来讲最理想的视口尺寸。采用理想视口的方式,可以使网页在移动端浏览器上获得最理想的浏览和阅读的宽度。下图演示了什么使理想视口。
在上图中可以看出,在理想视口的情况下,布局视口的大小和屏幕宽度是一致的,这样就不需要左右滚动页面了。在实际开发中,为了实现理想视口,需要给移动端页面添加meta标签配置视口,通知浏览器进行处理。
总结:我们在实际开发中最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口的宽度。
5、meta 标签(重点)
布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽。
语法格式
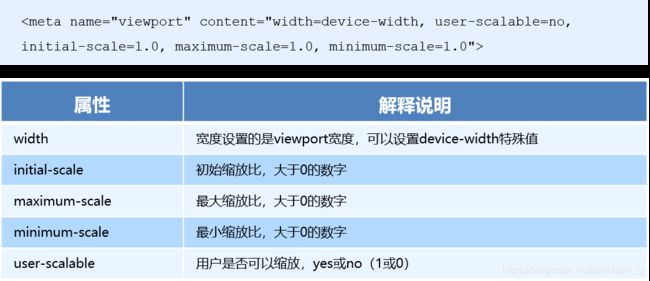
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
属性说明
标准的视口(viewport)设置
- 视口宽度和设备保持一致
- 视口的初始(默认)缩放比例为1.0
- 不允许用户自行缩放
- 最大允许的缩放比例为1.0
- 最小允许的缩放比例为1.0
6、多倍图(重点)
物理像素?
物理像素:即设备像素,而物理像素点是屏幕显示的最颗粒,在同一设备上,它的物理像素和物理像素点是固定的。这是厂商在出厂时就设置好的,即一个设备的分辨率时固定的。比如iphone6的物理像素是750px * 1334px。
逻辑像素?
**逻辑像素:**即css像素,是视口中的一个小方格,所以css样式代码中使用的是逻辑像素。假如在一个设备中,物理像素和逻辑像素相同,将不会产生任何问题。但是在iphone4中,物理像素是640px * 960px,而逻辑像素为320px * 480px,因此需要使用大约4个物理像素来显示一个css像素(逻辑像素)。因为iphone的屏幕是Retina屏幕,也就是说将4个物理像素点(宽2个,高两个,合计4个)压缩到一个css像素中,来达到高清的效果。
Retina (视网膜屏幕)?
所谓“Retina”是一种显示技术,可以将更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度。由苹果公司发明。最初该技术是用于苹果的iPhone4上。其屏幕分辨率为960×640(每英寸像素数326ppi)。这种分辨率在正常观看距离下足以使人肉眼无法分辨其中的单独像素。也被称为视网膜显示屏。
对于一张 50px * 50px 的图片,在手机或 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊。
物理像素比?
物理像素比是指:物理像素与逻辑像素之间的比例。当像素比为1:1时,使用一个物理像素显示一个逻辑像素,当像素比为2:1时,使用4个物理像素显示一个逻辑像素。
那么我们如何知道设备的物理像素比呢?总不能自己在那算吧,不用着急,js已经在window对象中为我们封装好了一个属性:var a = window.devicePixelRatio;,我们可以通过这个属性来获取设备的物理像素比。
倍图的作用?
在实际开发中,我们大多数情况下会使用到2倍图和3倍图来操作background-size属性,来解决精灵图(雪碧图)或背景图片模糊的问题。
在实际开发中,我们从UI小姐姐那拿到的设计图通常都是640px或750px的设计图,所以为了解决设备中背景图模糊的问题,我们可以把更多的像素点压缩至一块屏幕,或者说压缩到一个逻辑像素(css像素)内,从而达到更高的分辨率并提高屏幕显示的细腻程度。
总结
设备物理像素比:window.devicePixelRatio即像素的压缩比例。在移动端为了让图片在高清手机上显示的更加细腻,通常会使用更大的图片,比如二倍图或者三倍图,那么我们就可以使用物理像素比来解决背景图模糊的问题。
7、背景缩放 background-size
介绍:background-size 属性指定背景图片的大小
语法:background-size: length | percentage | cover | contain;
单位:px(像素) 或 %(百分比)
注意:如果想要图片在盒子内全部覆盖显示,则使用100%即可
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
8、移动端Web开发与PC端Web开发的区别?
相同点
移动web开发与pc端web开发没有本质的区别,使用的还是HTML/CSS/JavaScript的技术。
不同点
-
兼容性
PC端考虑的是浏览器的兼容性,而移动端考虑的更多是手机兼容性,因为目前不管是
android还是ios手机,一般浏览器使用的都是webkit内核,所以做移动端开发更多考虑的应该是手机分辨率的适配,和不同操作系统略微差异化,其他的只要能兼容Webkit内核的主流浏览器即可。 -
屏幕尺寸
移动端设备尺寸不同(
移动端设备屏幕尺寸非常多,并且碎片化严重),Andriod设备多种分辨率:480x800, 480x854, 540x960, 720x1280,1080x1920……等,还有传说中的2K,4k屏;近年来iphone的碎片化也加剧了,其设备的主要分辨率有640x960, 640x1136, 750x1334, 1242x2208……等。但作为开发者,我们无需关注这些分辨率,因此问哦们常用的尺寸单位是px。碎片化:不同的手机厂商会在不同的手机操作系统原有的基础上进行修改。例如小米的MIUI,华为的EMUI,oppo的ColorOS……等。 -
布局方式不同
移动端基于全屏布局:让页面在不同的手机屏幕中进行适配。PC端基于版心布局:要适配所有的PC端页面版心。 -
事件不同,移动端主要使用的是触摸事件,而PC端主要使用的是鼠标事件
-
移动端的click事件有300ms的延迟,而PC端没有,但是我们可以使用插件来解决300ms的延迟
9、移动端主流方案
-
单独制作移动端页面(主流)
通常情况下,网站域名前加字符"m"(mobile)可以打开该网页的移动端。通过判断设备,如果是移动设备打开,则跳转到移动端页面。
也就是说,PC端和移动端为两套网站,PC端是PC端的样式,移动端再写一套,专门针对移动端适配的网站
-
响应式页面兼容移动端(其次)
响应式网站:即PC端和移动端共用一套网站,只不过再不同屏幕下,样式会自动适配
10、移动端技术解决方案
移动端浏览器兼容性问题
由于移动端浏览器基本以webkit内核为主,因此我们只考虑webkit兼容性即可。所以我们可以放心大胆的使用H5标签和CSS3样式。同时我们浏览器的私有前缀我们只需要考虑添加webkit即可。
移动端公共CSS样式
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
移动端大量使用 CSS3盒子模型box-sizing
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型:盒子的宽度= CSS中设置的宽度width 里面包含了 border 和 padding
也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了
移动端可以全部使用CSS3 盒子模型,PC端如果需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
移动端特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a {
-webkit-touch-callout: none; }