CSS和div:浮动标志怪癖
Like the “float quirk”, the “float flag” problem is by no means limited to images inside divs. It is, however, encountered most often with those elements, so that will be the example I use here.
像“浮点怪癖”一样 ,“浮点标记”问题绝不限于divs中的 图像 。 但是,这些元素最常遇到这种情况,因此这就是我在此处使用的示例。
Take most any element – in our example, we’ll use a div. Place a border on it. Put another element – ideally, something with a significant height, such as an image - inside the first, and float the inner element.
尽量使用任何元素-在我们的示例中,我们将使用div 。 在其上放置border 。 将另一个元素(理想情况下,是一个高度很高的东西,例如图像)放在第一个元素内部,并使内部元素float 。
You would expect the border of the outer element to fully enclose the inner floated element. You’d be wrong.
您可能希望外部元素的border完全包围内部浮动元素。 你会错的。
Why does this happen? Put very simply, floated elements do not contribute to the implied height of elements that contain them. The moment you float something, the height added by that element to its container disappears.
为什么会这样? 简单地说, 浮动元素不会增加包含它们的元素的隐含高度 。 当您float某物时,该元素添加到其容器中的height消失。
Under most circumstances, this is actually not a problem: there is usually plenty of non-floated content to “buffer” the container out and enclose everything. But when text content is paltry, or if the floated content is relatively large in size, and you have a border or background to the container that would draw attention, this “float flag” problem appears.
在大多数情况下,这实际上不是问题:通常会有大量非浮动内容来“缓冲”容器并将所有内容封闭起来。 但是,当文本内容很少时,或者如果浮动内容的大小相对较大,并且容器的边框或背景会引起注意,则会出现此“浮动标志”问题。
The immediate response of many front-end developers is to set a height on the containing element that allows enough room for the floated element. But that immediately breaks one of the rules that we discussed regarding the div element, and leads to a entire set of new problems as soon as the content changes in any way.
许多前端开发人员的立即React是在包含元素上设置一个height ,以便为浮动元素留出足够的空间。 但是,这立即打破了我们讨论的有关div元素的规则之一 ,并且一旦内容以任何方式更改,就会引发一系列新问题。
Essentially what we need is a way of making sure that there is something beneath the floated element, something that is not floated itself. That way the containing element will make itself tall enough to contain that bottom element, and thus also contain the float.
本质上,我们需要一种确保浮动元素下面有东西的方法,而这些元素本身不是浮动的。 这样,包含元素将使其自身足够高以包含该底部元素,从而也包含浮点数。
There is one simple solution that will work for all modern browsers: set the overflow property for the containing div to a value of hidden. That is, we apply a class of clearfix to the div, and in our CSS write:
有一种简单的解决方案适用于所有现代浏览器:将包含div的overflow属性设置为hidden的值。 也就是说,我们将一类 clearfix应用于div ,并在我们CSS中编写:
div.clearfix {
overflow: hidden;
}The code is somewhat counter-intuitive – the overflowing content is not hidden at all – but it does work.
该代码有些违反直觉-溢出的内容根本没有被隐藏-但它确实起作用。
未来的解决方案 (A Future Solution)
The same result could be achieved with the more logical:
更具逻辑性可以达到相同的结果:
div.clearfix {
min-height: contain-floats;
}That is, once browsers support the value. (None do, at the time of writing, although support is expected to arrive soon).
也就是说,一旦浏览器支持该值。 (在撰写本文时,没有人支持,尽管预计很快就会得到支持)。
较旧的浏览器解决方案 (Older browser solutions)
If this doesn't work for your targeted browser, we need to get something under the floated element.
如果这对于您的目标浏览器不起作用,则需要在float元素下获取一些内容。
We actually have some CSS that accomplishes that, discussed in an earlier entry: clear. If our floated element is to the right, and if we make any kind of content inside the container that has a style of clear: right, that content has to be beneath the floated content, just as our earlier float quirk solution for images demonstrated.
实际上,我们有一些CSS可以做到这一点,在前面的文章中进行了讨论: clear 。 如果浮动元素在右边,并且我们在容器内制作了具有clear: right样式的任何内容,则该内容必须在浮动内容之下,就像我们先前针对图像的浮动怪异解决方案所展示的那样。
Once designers see this solution, most are happy to shove any content in the container, clear it and move on. But this is inelegant: not only would we have to repeat this procedure every time we encountered this problem, but adding content or markup to solve a presentation problem is a Bad Thing. (This also directly addresses those of you who would force ’s and all sort of other abominations into code in order to get “extra space”. None of it is necessary, easily adjustable, semantic or elegant.)
设计人员看到此解决方案后,大多数人都会高兴地将容器中的任何物品塞满, clear并继续前进。 但这是不明智的:不仅我们每次遇到此问题都必须重复此过程,而且添加内容或标记来解决表示问题也是一件坏事。 (这也直接解决了那些将 以及所有其他可憎的内容强加到代码中以获得“额外空间”的问题。这些都不是必需的,容易调整的,语义的或优雅。)
What we want is a way of automatically generating something just before our 我们想要的是一种在 Under the assumption that there is the potential for multiple divs on any page to have this issue, we will make this a class: 假设任何页面上的多个div都有可能出现此问题,我们将其设为一个类: An example of the markup to which this CSS might be applied: 此CSS可能应用于的标记示例: I never saw a wild thing
This example contains one of the few valid uses of the 此示例包含 So what did we do? You can see from this example that the 那我们做了什么? 从该示例中可以看到 We’ve made the generated space 我们制作了生成的space We could leave things here, but if you found that you needed to use a period, we really should hide all traces of our sneaky fix. We can’t change the display of our period – that’s already set – but we can alter its 我们可以把东西留在这里,但是如果您发现需要使用一个句点,那么我们真的应该隐藏我们偷偷摸摸的修复程序的所有痕迹。 我们无法更改已设置的期间显示-但可以更改其 Now the period is no longer visible. But as you may have discovered in the simple CSS gallery example, making something hidden still leaves the blank space the element occupied on the page. We can’t use the trick we used then – using 现在该时期不再可见。 但是,正如您可能在简单CSS画廊示例中发现的那样,使隐藏的内容仍然保留元素在页面上的空白空间。 我们不能使用当时使用的技巧-使用 那确实隐藏了那个时期。 现在,对我们时期以来的 We’ve created this trick as a class, so it can be applied to as many divs as you wish. If you wanted to use this technique universally, you could rename the selector to simply 我们已将这个技巧作为一个类创建,因此可以将其应用于任意多个div。 如果要普遍使用此技术,可以将选择 But what if the element you wanted to use the 但是,如果您想使用 Let’s say that your 假设您的 Candyland is a happy place… Let’s also assume that you have a floated element inside the 我们还假设您在 Candyland is a happy place… Technically, you can use this trick to simultaneously apply as many classes as you wished to an element. So long as they have a space between them, each word in the 从技术上讲,您可以使用此技巧同时将所需的多个类同时应用于一个元素。 只要它们之间有一个空格,浏览器就会将 翻译自: https://thenewcode.com/60/CSS-and-divs-The-Float-Flag-Quirk:after.
:after就有这样的工具。
div.clearfix:after {
content: " ";
display: block;
clear: both;
}
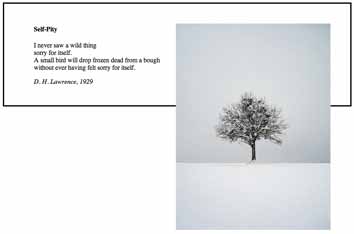
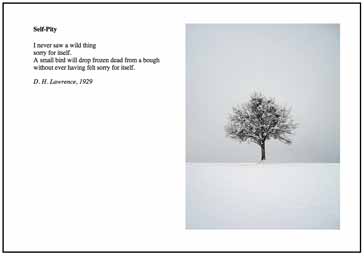
Self-Pity
sorry for itself.
A small bird will drop frozen dead from a bough
without ever having felt sorry for itself.
D. H. Lawrence, 1929
:after pseudo-selector really isn’t really “after”: more accurately, it should be called “last thing added inside the element”. :after伪选择器实际上并不是真正的“之后”:更准确地说,应将其称为“元素中最后添加的东西”。 block, so it appears on its own line. We’ve cleared it, on both sides, so it doesn’t matter on which side the last floated element appears: clear: both will handle both left and right. block ,因此它出现在自己的行上。 我们已经从两侧清除了它,所以最后一个浮动元素出现在哪一侧都没有关系: clear: both可以左右处理。 visibility: visibility : div.clearfix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
}position: absolute – because we want to keep the period exactly where it is. How then can we remove every sign of it, yet still leave it in place to solve our problem? position: absolute因为我们想将周期精确地保持在当前位置。 那么,我们如何才能消除它的所有痕迹,又将其留在原处以解决我们的问题?
That truly hides the period. Now there is no contribution to the height of the
div.clearfix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
}div from our period, yet it still remains in place.
div高度没有任何贡献,但仍然存在。 使CSS规则通用 (Making the CSS Rule Universal)
.clearfix. Dropping the preceding div in the selector would enable you to apply the clearfix class to any element, not just divs..clearfix命名为.clearfix 。 将前一个div放到选择器中将使您可以将clearfix类应用于任何元素,而不仅仅是div。 clearfix class on already had a class applied? In that case, you could use a little-known but very helpful technique that allows you to apply two classes at once. clearfix类的元素已经应用了一个class怎么办? 在这种情况下,您可以使用一种鲜为人知但非常有用的技术,该技术允许您一次应用两个类。 div had a class called .candyland applied to it. div了一个名为.candyland的class 。 div, one that causes the problem we have been discussing. You want to keep the .candyland class but also apply .clearfix. Modifying the class attribute value of the div to include both will provide the solution: div有一个浮动元素,这导致了我们一直在讨论的问题。 您想保留.candyland类,但也要应用.clearfix 。 修改div的class属性值使其包含两者将提供解决方案: class attribute value will be assumed by the browser to be a separate reference, and their associated styles will be conjoined in the appearance of the element.class属性值中的每个单词视为一个单独的引用,并且它们的关联样式将在元素的外观中组合在一起。