1.开发环境 vue
2.电脑系统 windows10专业版
3.在使用vue开发的过程中,我们使用axios发送请求的时候可能会遇到的问题,下面我来分享一下我遇到的问题和解决方法,希望对你有所帮助。
4.废话不多说,直接看问题:
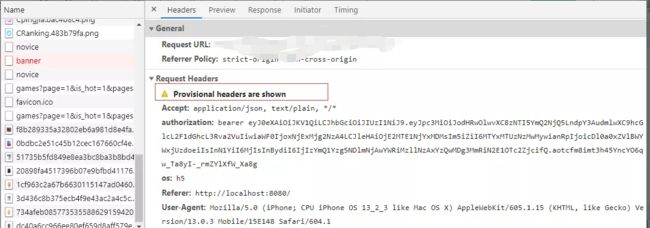
问题描述:这个问题字面意思是"显示了临时报文头",浏览器第一次发送这个请求,请求被阻塞,未收到响应。当要求浏览器再次发送这个请求时,上个同意的请求都还没有收到响应,浏览器就会报这个警告。
换句话说,就是请求并没有发出去
5.原因分析这种情况出现的情况很多,但原因是多样的,一般如下有几种情况:
一:跨域请求被浏览器拦截现在网站的静态资源都会存在专门的静态域名下面,和实际访问的域名可能不一致。
二:服务器未及时响应(超时)这种特定情况下才会出现,跟服务器关联不大。
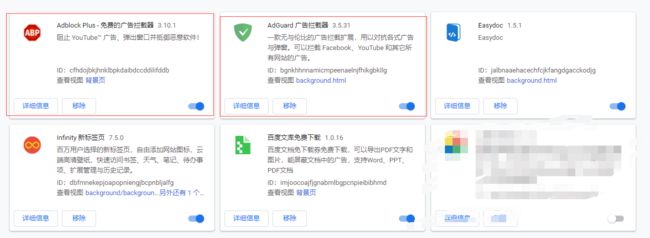
三:请求被浏览器插件拦截作为一个开发人员,小伙伴们的Chrome上肯定装了不少的插件。我们可以通过 chrome://extensions/ 来查看我们安装的插件,如下图:
我们发现,我们安装的有广告拦截的插件,在这里我们把这个先关闭了。
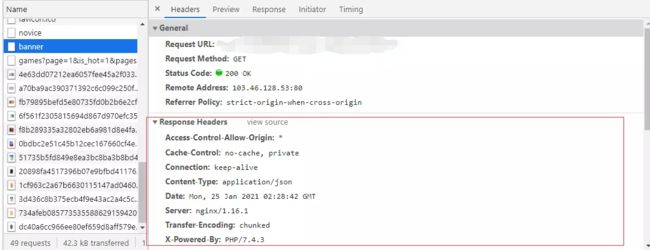
就没有刚才的报错了,数据也请求到了。