Springboot 2 + Element UI + Vue.js实现简单的增删改查系统(IDEA)
文章目录
- 一、前言
-
- 微服务和MVC
- 二、Springboot,Element UI和Vue.js
-
- 1、Springboot 2
- 2、Element UI
-
- 表格
- 分页
- 3、Vue.js
-
- Axios
- 三、总结
一、前言
上一篇文章,写了JSP+Servlet的增删改查,了解了开发Java Web的基本流程。这一周将项目转移至目前最成熟,最流行的开发框架:Springboot 2,还有Element UI以及Vue.js,只能说:真香。本文将会从个人理解出发来记录Springboot 2,Vue.js和Element UI的用法和一些名词地理解,同时记录一些特殊的用法(网上没查到的hhh),能够应付不少场景。
微服务和MVC
说到Springboot,就得先说到微服务和MVC。
先说MVC吧,之前一直不懂Model,View和Controller的意思,但是一看项目的文件结构就能很清楚的理解了:

Model(模型)目前在我的使用中,就是Java Bean,就是一个个对象,比如我的client:

这里我使用了lombok,一个插件,通过@注释的方法,来自动生成属性的有参无参构造方法和toString这样的方法,非常方便。
**View(视图)**就是我们的前端文件了,包括HTML,CSS,JavaScript,话说这里有两张图,理解可以说非常形象有趣了:


**Controller(控制器)**则是用来控制后端的操作,从前端获取的数据该怎么处理,处理好的数据又该怎样传回前端,页面的跳转等等操作,都通过控制器完成。
至于微服务,也有个形象说法,微信是聊天软件,百度是搜索引擎,微博是微型博客,抖音是短视频对吧。可是现在我们发现百度,微信,微博,抖音基本都能聊天,短视频,看文章等等,这些功能模块就相当于一个个微服务,能够像活字印刷术一样自由组合在一起。
不过目前我的增删改查项目还太小,所以并没有在Springboot上用到这种思想,估计在企业级开发上会很重要,不同团队可以更好地分工合作。
二、Springboot,Element UI和Vue.js
1、Springboot 2
总算说到了Springboot 2,实际上,我对Springboot的使用仅限于基础,但是它的强大已经可见一斑了。
更多详情请看谷粒学院的老师做的笔记或者视频:Springboot 2 笔记
在我看来最方便的就是Springboot已经总结了几套开发场景,上周开发JavaWeb时,需要自己安装tomcat,下载并配置连接mysql的驱动jar包,jdbc的jar包,JQuery的包,还要注意版本,但是Springboot可以帮你选好版本,不需要你去写一大堆的配置文件,内嵌Tomcat并且版本适配。同时还包含了SpringMVC的优点。
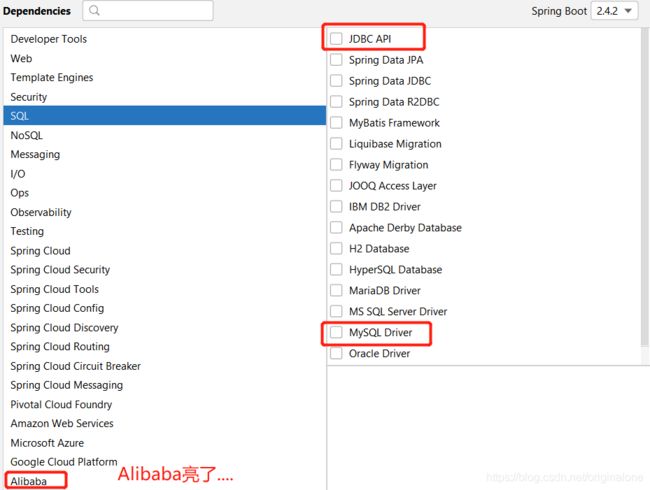
使用IDEA来创建Springboot的项目就更简单了,图形化界面:

想用什么,直接选上,会自动帮你写好Maven。所以我们直接写业务就可以了。
2、Element UI
Element UI是前端快速开发工具,能够迅速做出漂亮的界面,目前主流的是搭配Vue.js使用。
Element UI官方网站链接在此:Element UI指南
Element UI好用在,只需要使用他们提供的标签,不需要关注css,js,就可以实现漂亮的动画,友好的界面显示。举几个我用到的例子吧:
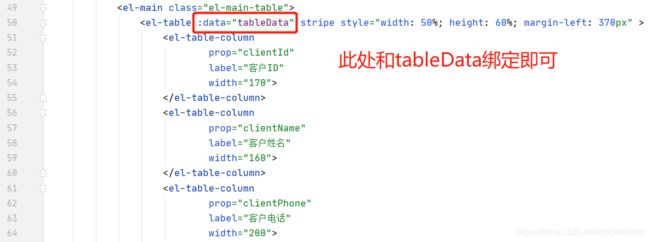
表格

想使用带斑马纹的表格?直接在标签里加个stripe(条纹)就行了。
数据源?直接和一个对象数组绑定就ok了(通过JSON获取)。
想要获取我选择的某一条数据?可以使用scope。
不自己写一个表格是不知道Element UI有多香的(滑稽)。
分页

之前苦思冥想所实现分页需要的变量,人家已经帮忙设置好,只需要赋值就OK了。

这里点击按钮发生的事件需要自己写,但也无非就是对current-page进行计算而已。
还有很多操作如对话框,警告等等,直接Ctrl C,Ctrl V,从人家的模板复制代码,再自己魔改一下就OK了。
3、Vue.js
用来在前端渲染页面,其实就是JavaScript。这里请注意,使用Springboot时,Spring官方会告诉你:Springboot不支持JSP,因此推荐使用thymeleaf进行动态渲染。thymeleaf实际和JSP是一个道理,在Controller中创建一个model,放进去一些键值对,然后写在HTML里。
但是这样有些问题,就是thymeleaf是后端渲染好后发给浏览器,后端压力过大,而且并没有将前后端分离,后端数据直接出现在HTML里,肯定是不合适的。
因此还是老方法:用JavaScript和JSON来当中间人。
至于为啥要用Vue.js,我查的是:
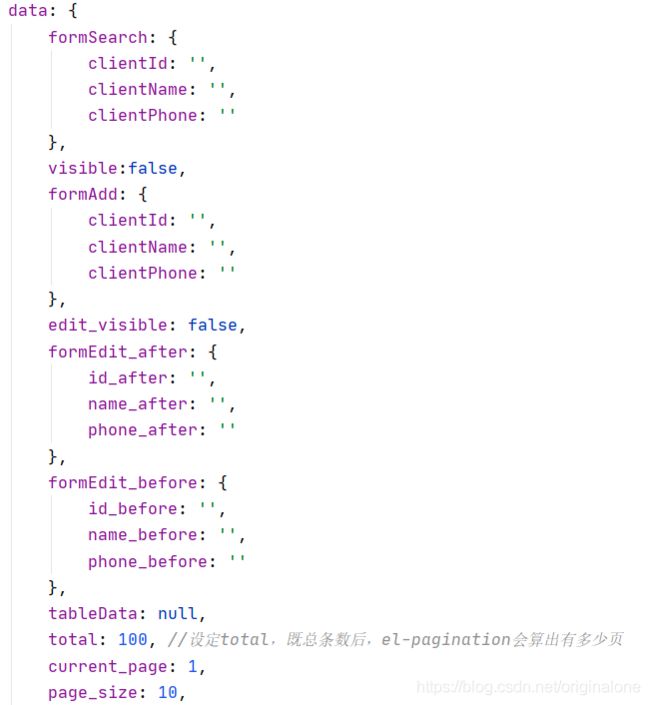
一、避免过多对DOM进行操作,Vue.js将元素的数据都单独存在一个地方(data),所写的各种方法直接去data区域取数据,而不是直接通过元素id来取数据。

二、和Element UI一起食用效果更佳,例如表格的操作,获取的数组可以直接交给Element UI使用:



对比一下之前用纯JavaScript生成表格的方法(这还只是把数据凑成一行):
一个一个数据凑成一行,再把行凑成一堆,直接裂开。
三、我个人觉得,Vue.js中写方法时更容易,更清晰,具体请后面见代码。
Axios
Axios是Vue官方推荐使用的AJAX,和JQuery的AJAX是个并列关系,不过Axios更加轻量,大概就是这些吧,本项目是只用到了AJAX。
Axios学习(和其他3种方式对比)
细谈 Axios和JQUery区别
三、总结
以上就是对于目前流行的Springboot 2 + Element UI + Vue.js的大框架的分析和理解,内容不少,干货不多哈哈哈,有不足之处还请多指教,下篇文章再贴代码详解吧hhh。