Vue+SpringBoot+ElementUI实战学生管理系统-2.搭建Vue+elementUI脚手架
1.项目介绍
前一片介绍了项目的整体情况,这一篇开始搭建前端工程,需要的朋友可以拿去自己定制。:)
2.获取源码
源码是捐赠方式获取,详细请QQ联系我 :)!
3.项目截图
登录页
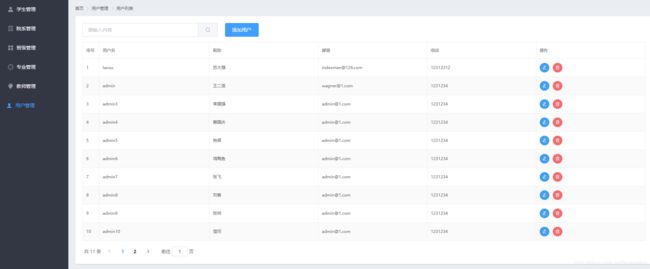
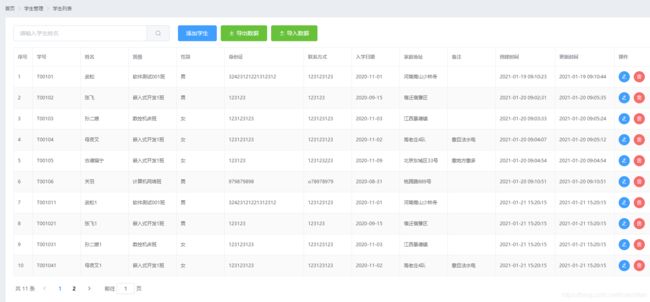
列表操作
动态图
4.搭建前端工程
只挑关键步骤讲,详细看源码。
安装NodeJS
http://nodejs.cn/ 下载安装包安装。
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack
npm install webpack webpack-cli --save-dev
安装Vue和脚手架
cnpm install vue -g
cnpm install vue-cli -g
创建项目
利用Vue脚手架搭建vue项目。
cmd执行,vue ui,打开vue脚手架页面,按向导指示安装。
详细参考:https://blog.csdn.net/IndexMan/article/details/107364648
配置路由
以学生管理系统为例
- 修改router/index.js
// 路由懒加载
const Login = () => import("../components/Login.vue");
const Home = () => import("../components/Home.vue");
const Users = () => import("../components/user/User.vue");
const Dept = () => import("../components/Dept.vue");
const Grade = () => import("../components/Grade.vue");
const Major = () => import("../components/Major.vue");
const Teacher = () => import("../components/Teacher.vue");
const Student = () => import("../components/Student.vue");
Vue.use(VueRouter);
const routes = [
{
path: "/", redirect: "/login" },
{
path: "/login", component: Login },
{
path: "/home",
component: Home,
redirect: "/student",
children: [
{
path: "/users", component: Users },
{
path: "/dept", component: Dept },
{
path: "/grade", component: Grade },
{
path: "/major", component: Major },
{
path: "/teacher", component: Teacher },
{
path: "/student", component: Student }
]
}
];
const router = new VueRouter({
routes
});
配置组件库
安装element插件:vue-cli-plugin-element
配置axios库
- 安装运行依赖:axios
- 安装开发依赖:less-loader、less
- 自定义eslint检查规则:
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential',
'@vue/standard'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
"no-unused-vars": [2, {
// 允许声明未使用变量
"vars": "local",
// 参数不检查
"args": "none"
}],
// 关闭语句强制分号结尾
"semi": [0],
//空行最多不能超过100行
"no-multiple-empty-lines": [0, {
"max": 100}],
//关闭禁止混用tab和空格
"no-mixed-spaces-and-tabs": [0],
}
}
托管到git(非必须)
托管到码云新建仓库:vue_student。
开发新功能时先创建分支:git checkout -b login
如何切换分支 :git checkout master
如何合并login分支:git merge login
如何推送master分支:git push
如何推送本地login分支:git push -u origin login