- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
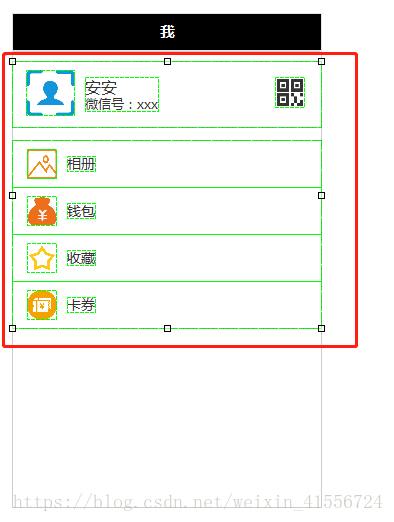
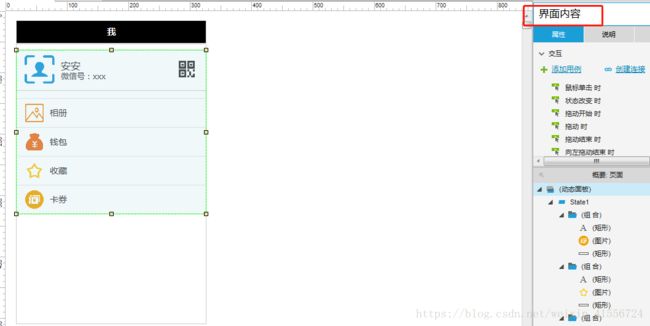
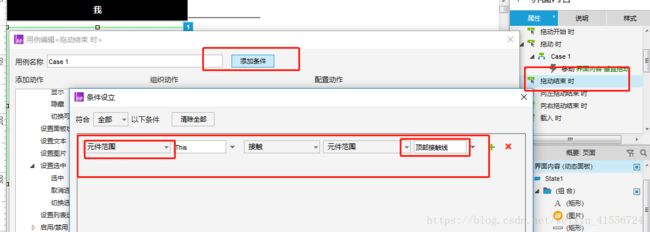
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- Axure RP 9 超级教程:自适应视图(Adaptive View Set)
凡间萌宠
本文适用于(非)汉化版AxureRP9自适应视图入门操作废话不表,直接如题。以下为详细步骤:1.新建页面,名称自定,如“自适应”。新建页面2.选择Project下的AdaptiveViewSets...项。选择AdaptiveViewSets3.弹出自适应设置框,点击“+Add”自适应设置框4.弹出新增自适应页面:新增自适应页面5.点击Presets(预制),弹出不同平台以及不同型号大小的显示规格
- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- html网页制作每周食谱,新增食谱.html
PEI Lobster
新增食谱$axure.utils.getTransparentGifPath=function(){return'resources/images/transparent.gif';};$axure.utils.getOtherPath=function(){return'resources/Other.html';};$axure.utils.getReloadPath=function(){
- Axure高端交互元件库:助力产品与设计
招风的黑耳
观点与探讨axure元件库
用户体验(UX)和用户界面(UI)设计对于任何产品的成功都至关重要。为了在这个竞争激烈的市场中脱颖而出,设计师和产品开发团队需要依赖强大的工具来创造引人注目且功能丰富的交互界面。下面介绍一款Axure精心制作的"Web高端交互元件库",作为一款高端交互元件库已被很多设计者使用,它成为了产品与设计团队不可或缺的得力助手。原型预览:https://1zvcwx.axshare.com/start.ht
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 在线免费预览查看 Axure rp 原型
未来的嗒嘀嗒
photoshopui
AxureRP不仅可以绘制详细的产品概念,还可以在浏览器中生成html页面进行参考,但需要安装插件才能打开。安装Axurerpchrome插件之后,还需要在扩展程序中选择“允许访问文件网站”,否则无法在Axure中成功。在线查看原型。听起来很麻烦吗?如果您真的不想安装插件,不妨尝试使用Axure在线工具来代替它即时设计打开!https://ad.js.design/online/prototype
- 一篇文章教会你如何用 Axure 画原型图
未来的嗒嘀嗒
photoshopuifigmasketchadobe
原型图对于做出更好的UI设计决策非常重要。然而,选择合适的原型工具并不容易。我们需要仔细考虑成本、功能、与其他设计工具的集成、学习曲线、协作功能和用户测试方法,本文将分析Axure的原型设计工具。1、为何使用Axure绘制原型图?在产品推出之前,原型设计承担了UI设计和交互测试的大部分工作。它可以帮助产品经理和UX设计师测试产品的逻辑框架、交互体验和创造性表达。以最低的成本,既节省了时间和成本,又
- 使用Axure打造智慧场景下的数据可视化大屏原型
招风的黑耳
Axureaxure数据可视化智慧社区智慧城市智慧农业
在数字化转型的浪潮中,数据可视化大屏以其直观、动态、高效的特性,成为了智慧社区、智慧城市、智慧工厂、智慧园区等各个领域不可或缺的展示窗口。作为专业的原型设计软件,Axure不仅以其强大的交互设计能力著称,更在数据可视化大屏原型的制作上展现出了非凡的潜力。今天,我们就来一起探讨如何使用Axure来打造这些智慧场景下的数据可视化大屏原型。原型预览:https://dioj5l.axshare.com一
- Axure设计之Web端交互元件库
招风的黑耳
Axureaxure原型设计元件库中继器
一个优秀的Web产品不仅需要强大的功能支撑,更需要直观、美观且易于操作的用户界面(UI)来提升用户体验。AxureRP,作为一款专业的原型设计工具,凭借其强大的交互设计能力和丰富的元件库,成为了众多UI/UX设计师和产品经理的首选。推荐一款Axure设计必备元件库“Web端交互元件库”以其全面性、专业性和易用性,赢得了广泛赞誉。元件库预览地址:Axure一、元件库的全面覆盖Axure设计之Web端
- Axure原型工具速览:一分钟带你领略设计魅力!
未来的嗒嘀嗒
axurephotoshopui
Axure曾经成为产品经理必备的原型设计工具,甚至被认为是专门为产品经理设计的工具。但事实上,软件Axure的应用场景并不局限于产品经理构建产品原型。UI/UX设计师还可以使用Axure软件构件应用APP原型,网页设计师也可以使用Axure软件构件网站架构图等。由此可见,Axure软件是一款功能强大、能够支持用户快速创建原型的软件。那么Axure到底是什么软件呢?产品经理一定会Axure吗?Axu
- axure中继器求和_Axure教程:(高级)中继器爬过的那些坑
weixin_39633976
axure中继器求和
本教程主要是运用【中继器】制造列表排版、单选框选中及数据项背景交替的展示效果。如下:一、页面布局从左侧元件库拉入四个【矩形】作为列表表头,随意命名。再拉入一个【中继器】作为列表展示,复制表头的四个【矩形】,双击【中继器】进入编辑页面,粘贴矩形,更改背景色,分别命名为勾选框、a、b、c。其次,再拉入一个单选框,排版如下:三、添加交互1、想要更改列表中的展示数据,需要先给中继器配置数据列表,类似数据库
- 智慧社区信息系统建设:数据可视化与原型设计的力量
招风的黑耳
观点与探讨智慧社区数据可视化原型系统
在数字化浪潮的推动下,智慧社区作为城市治理现代化的重要一环,正以前所未有的速度改变着我们的生活方式。智慧社区信息系统,作为支撑这一变革的核心,不仅要求高效的数据处理能力,还需具备直观的数据展示与强大的用户交互功能。今天,我们将深入探讨智慧社区信息系统的建设方案,通过实际案例展示数据可视化与原型设计如何携手推动智慧社区的发展,并特别推荐我精心制作的Axure数据可视化大屏模版与web高端交互元件库。
- axure问题记录-中继器实现单个选中
天狼丶小银
axure学习记录axure
最近在使用中继器制作二级菜单,优化过程中,为菜单添加了一个选中事件,结果却遇上了尴尬的一幕:选中一次之后他的选中状态就不会取消了。于是,寻求万能的度娘,找到了一个解决方案:进入中继器内,找到设置选中事件的菜单元件,右击,选择【选项组】,命名之后确定:随后退出,选中中继器,将默认勾选的【隔离列表项之间选项的组】取消勾选,即可实现中继器的单个选中。
- Axure设计之动态条形图教程(中继器)
招风的黑耳
Axureaxure中继器图表条形图
在AxureRP中,中继器是一个非常强大的工具,它允许我们动态地展示数据,并且可以轻松实现复杂的交互效果。本文将详细介绍如何使用中继器来制作一个动态条形图,并展示其在实际项目中的应用。一、效果预览预览地址:https://1zvcwx.axshare.com在这个动态条形图中,我们可以自由变换样式和颜色,并且当鼠标移入时,能够显示具体的数据值。二、中继器的基本使用方法1.创建中继器首先,在Axur
- axure rp key:_Axure与Figma:
weixin_26732881
pythonjava
axurerpkey:FigmaisalltherageinUXdesignthesedayswithgoodreason.TherearemanythingsthatFigmadoesundeniablywell.Forstarters,itscollaborationandintuitiveUXisaseamless(andfun)experience.Ifyouhaveaprojecttha
- 2020-09-13 墨刀使用 AXURE比较
A小雅_95c5
好久没有学习了我今天想看点东西呢呢呢产品经理:既不懂设计又不想mo刀今天用了mo刀这个软件画了原型图我发现虽然里面的素材很多但是好多功能的交互没有AXURE好比如鼠标悬浮在上面字体变大这一个必然事件mo刀这软件做起来优点困难正在琢磨优点:可以很好的做页面之间的跳转功能交互协作原型图设计好直接分享调用mo刀简单制作制作上下滚动文字轮播https://jingyan.baidu.com/article
- Axure 9软件功能区域、界面介绍
Brose
Axure软件界面软件界面区域简要说明功能区域整体功能区主要包括软件的菜单栏,快捷操作按钮(对齐,复制,粘贴等等),页面元素的属性调整(元素的对齐方式、大小、颜色等等)。【注:此区域基本上常规的软件都涉及,并且在Axure8版本与Axure9版本区别不是很大,此处就不做过多详细说明。具体看本章节中的子章节进行说明】。页面区域页面功能区域,主要是构成了Axure制作完成的页面组成结构。这里创建了多少
- 2020-09-29Axure中继器做个简单的添加数据表
Dovie
先看个效果。输入姓名信息,输入年龄信息,点击添加,得到下面表格新增一行。点击删除,删掉最新增加的一行。第一步,拖个中继器进空白画布。第二步,双击拖入的中继器,进入中继器的编辑模式。第三步,copy这个矩形,拖到跟它并排摆放,并给它命个名以留后用。第4步,为了给新的列存放数据,我们需要在中继器的数据表中也增加一个新的列。然后,把它里面的信息改成你想要的。可是,你发现,只有Column0的数据被填写到
- 2018-11-20
伽蓝214
【每日清单】739/1000次记录,2018-11-20,【三件事】1.[]第一要务:axure-1/102.[]第二要务:plank4/213.[]第三要务:公众文【小确幸】买专栏【昨日感悟】我们知道的,比我们知道我们知道的还多。【昨日跟进一三件事】1.[x]第一要务:axure>1/102.[x]第二要务:大扫除3.[x]第三要务:补得到60%>100%这该如何花?
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen