HTML学习
HTML简介
什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<html>
<body>
<h1>My First Headingh1>
<p>My first paragraph.p>
body>
html>例子解释
<html> 与 html> 之间的文本描述网页
<body> 与 body> 之间的文本是可见的页面内容
<h1> 与 h1> 之间的文本被显示为标题
<p> 与 p> 之间的文本被显示为段落HTML基础
HTML 标题
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<html>
<body>
<h1>This is heading 1h1>
<h2>This is heading 2h2>
<h3>This is heading 3h3>
<h4>This is heading 4h4>
<h5>This is heading 5h5>
<h6>This is heading 6h6>
<p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。p>
body>
html>HTML 段落
HTML 段落是通过 <p> 标签进行定义的。
<p>This is a paragraph.p>
<p>This is another paragraph.p>HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
<a href="http://www.w3school.com.cn">This is a linka>
注释:在 href 属性中指定链接的地址。HTML 图像
HTML 图像是通过 <img> 标签进行定义的。
<img src="w3school.jpg" width="104" height="142" />
注释:图像的名称和尺寸是以属性的形式提供的。HTML 元素
HTML 文档是由 HTML 元素定义的。
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
| Tables | Are | Cool |
|---|---|---|
| 开始标签 | 元素内容 | 结束标签 |
|
This is a paragraph | |
|
This is a link | |
|
注释:开始标签常被称为开放标签(opening tag),结束标签常称为闭合标签(closing tag)。
HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
HTML 文档由嵌套的 HTML 元素构成。
HTML 文档实例
<html>
<body>
<p>This is my first paragraph.p>
body>
html>上面的例子包含三个 HTML 元素。
HTML 实例解释
<p> 元素:
<p>This is my first paragraph.p>
这个 <p> 元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签 <p>,以及一个结束标签 p>。
元素内容是:This is my first paragraph。
<body> 元素:
<body>
<p>This is my first paragraph.p>
body>
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body>,以及一个结束标签 body>。
元素内容是另一个 HTML 元素(p 元素)。
<html> 元素:
<html>
<body>
<p>This is my first paragraph.p>
body>
html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html>,以及一个结束标签 html>。
元素内容是另一个 HTML 元素(body 元素)。
不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML:
<p>This is a paragraph
<p>This is a paragraph
上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
注释:未来的 HTML 版本不允许省略结束标签。
空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
W3School 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。HTML 属性
属性为 HTML 元素提供附加信息。
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name=”value”。
属性总是在 HTML 元素的开始标签中规定。
属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
<a href="http://www.w3school.com.cn">This is a linka>更多 HTML 属性实例
属性例子 1:
<h1> 定义标题的开始。
<h1 align="center"> 拥有关于对齐方式的附加信息。
TIY : 居中排列标题
属性例子 2:
<body> 定义 HTML 文档的主体。
<body bgcolor="yellow"> 拥有关于背景颜色的附加信息。
TIY : 背景颜色
属性例子 3:
<table> 定义 HTML 表格。
<table border="1"> 拥有关于表格边框的附加信息。HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
始终为属性值加引号
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name=’Bill “HelloWorld” Gates’
HTML 参考手册
HTML 全局属性
HTML 标题
HTML 标题
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
标题很重要
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
<p>This is a paragraphp>
<hr />
<p>This is a paragraphp>
<hr />
<p>This is a paragraphp>HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释是这样写的:
HTML 段落
HTML 段落
段落是通过 <p> 标签定义的。
实例
<p>This is a paragraphp>
<p>This is another paragraphp>
注释:浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
提示:使用空的段落标记 <p>p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!(但是不要用 <br /> 标签去创建列表。不要着急,您将在稍后的篇幅学习到 HTML 列表。)
不要忘记结束标签
即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来:
实例
<p>This is a paragraph
<p>This is another paragraph上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。
注释:在未来的 HTML 版本中,不允许省略结束标签。
提示:通过结束标签来关闭 HTML 是一种经得起未来考验的 HTML 编写方法。清楚地标记某个元素在何处开始,并在何处结束,不论对您还是对浏览器来说,都会使代码更容易理解。
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
<p>This is<br />a para<br />graph with line breaksp>
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
<br> 还是 <br />
您也许发现 <br> 与 <br /> 很相似。
在 XHTML、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。
即使 <br> 在所有浏览器中的显示都没有问题,使用 <br /> 也是更长远的保障。HTML 输出 - 有用的提示
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
HTML 样式
style 属性用于改变 HTML 元素的样式。
<html>
<body style="background-color:PowderBlue;">
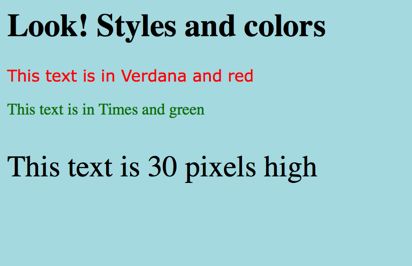
<h1>Look! Styles and colorsh1>
<p style="font-family:verdana;color:red">
This text is in Verdana and redp>
<p style="font-family:times;color:green">
This text is in Times and greenp>
<p style="font-size:30px">This text is 30 pixels highp>
body>
html>
style 属性的作用:
提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
style 属性淘汰了“旧的” bicolor 属性,background-color 属性为元素定义了背景颜色;
style 属性淘汰了“旧的” font 标签,font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸;
style 属性淘汰了“旧的” align 属性,text-align 属性规定了元素中文本的水平对齐方式;
HTML 文本格式化
文本格式化
<html>
<body>
<b>This text is boldb> 粗体
<br />
<strong>This text is strongstrong> 加重语气
<br />
<big>This text is bigbig> 大字号
<br />
<em>This text is emphasizedem> 着重文字
<br />
<i>This text is italici> 斜体字
<br />
<small>This text is smallsmall> 小字号
<br />
This text contains
<sub>subscriptsub> 下标字
<br />
This text contains
<sup>superscriptsup> 上标字
body>
html>预格式文本
<html>
<body>
<pre>
这是
预格式文本。
它保留了 空格
和换行。
pre>
<p>pre 标签很适合显示计算机代码:p>
<pre>
for i = 1 to 10
print i
next i
pre> 预格式文本
body>
html>“计算机输出”标签
<html>
<body>
<code>Computer codecode> 计算机代码
<br />
<kbd>Keyboard inputkbd> 键盘码
<br />
<tt>Teletype texttt> 打字机代码
<br />
<samp>Sample textsamp> 计算机代码样本
<br />
<var>Computer variablevar> 变量
<br />
<p>
<b>注释:b>这些标签常用于显示计算机/编程代码。
p>
body>
html>地址
义文档或文章的联系信息(作者/拥有者)
此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行。
<html>
<body>
<address>
Written by <a href="mailto:[email protected]">Donald Ducka>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
address> 定义地址
body>
html>著作标题
<html>
<body>
<p>HTML cite 元素定义著作的标题。p>
<p>浏览器通常会以斜体显示 cite 元素。p>
<img src="img_the_scream.jpg" width="220" height="277" alt="The Scream">
<p><cite>The Screamcite> by Edward Munch. Painted in 1893.p>
body>
html>缩写和首字母缩写
<html>
<body>
<abbr title="etcetera">etc.abbr> 定义缩写
<br />
<acronym title="World Wide Web">WWWacronym> 定义首字母缩写
<p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。p>
<p>仅对于 IE 5 中的 acronym 元素有效。p>
<p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。p>
body>
html>文字方向
<html>
<body>
<p>
如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);
p>
<bdo dir="rtl">
Here is some Hebrew text
bdo> 定义文字方向
body>
html>块引用
<html>
<body>
这是长的引用:
<blockquote>
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
blockquote>
这是短的引用:
<q>
这是短的引用。
q> 左右增加引号
<p>
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
p>
body>
html>删除字效果和插入字效果
<html>
<body>
<p>一打有 <del>二十del> <ins>十二ins> 件。p>
<p>大多数浏览器会改写为删除文本和下划线文本。p>
<p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。p>
body>
html>HTML 链接
HTML 超链接(链接)
HTML使用标签 <a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签<a> 中使用了href属性来描述链接的地址。默认情况下,链接将以以下形式出现在浏览器中:
1.一个未访问过的链接显示为蓝色字体并带有下划线
2.访问过的链接显示为紫色并带上下划线
3.点击链接时,链接显示为红色并带上下划线
HTML 链接语法
链接的 HTML 代码很简单。它类似这样
<a href="url">Link texta> href 属性描述了链接的目标。
上面这行代码显示为:Visit W3CSchool
点击这个超链接会把用户带到 W3CSchool 的首页。
提示: “链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
HTML 链接 - target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<a href="http://www.w3cschool.cn/" target="">访问W3Cschool教程!a>
<p>如果你将 target 属性设置为 "_blank", 链接将在新窗口打开。p>
body>
html>Note: 注释:请始终将正斜杠添加到子文件夹。假如这样书写链接:href=”http://www.w3cschool.cn/html”,就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href=”http://www.w3cschool.cn/html/”。
图片链接
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>创建图片链接:
<a href="http://www.w3cschool.cn/html/html-tutorial.html">
<img src="/statics/images/course/smiley.gif" alt="HTML 教程" width="32" height="32">a>p>
<p>无边框的图片链接:
<a href="http://www.w3cschool.cn/html/html-tutorial.html">
<img border="0" src="/statics/images/course/smiley.gif" alt="HTML 教程" width="32" height="32">a>p>
body>
html>在当前页面链接到指定位置 如何使用书签
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>
<a href="#C4">查看章节 4a>
<a href="http://www.w3cschool.cn/html_links.htm#C4">查看章节4a>
p>
<h2>章节 1h2>
<p>这边显示该章节的内容……p>
<h2>章节 2h2>
<p>这边显示该章节的内容……p>
<h2>章节 3h2>
<p>这边显示该章节的内容……p>
<h2><a id="C4">章节 4a>h2>
<p>这边显示该章节的内容……p>
<h2>章节 5h2>
<p>这边显示该章节的内容……p>
<h2>章节 6h2>
<p>这边显示该章节的内容……p>
<h2>章节 7h2>
<p>这边显示该章节的内容……p>
<h2>章节 8h2>
<p>这边显示该章节的内容……p>
<h2>章节 9h2>
<p>这边显示该章节的内容……p>
<h2>章节 10h2>
<p>这边显示该章节的内容……p>
<h2>章节 11h2>
<p>这边显示该章节的内容……p>
<h2>章节 12h2>
<p>这边显示该章节的内容……p>
<h2>章节 13h2>
<p>这边显示该章节的内容……p>
<h2>章节 14h2>
<p>这边显示该章节的内容……p>
<h2>章节 15h2>
<p>这边显示该章节的内容……p>
<h2>章节 16h2>
<p>这边显示该章节的内容……p>
<h2>章节 17h2>
<p>这边显示该章节的内容……p>
body>
html>跳出框架
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>跳出框架?p>
<a href="http://www.w3cschool.cn/" target="_top">点击这里!a>
body>
html>创建电子邮件链接
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>
这是一个电子邮件链接:
<a href="mailto:[email protected]?Subject=Hello%20again" target="_top">
发送邮件a>
p>
<p>
<b>注意:b> 单词之间空格使用 20% 代替,以确保浏览器可以正常显示文本。
p>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>
这是另一个电子邮件链接:
<a href="mailto:[email protected][email protected][email protected]&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!" target="_top">发送邮件!a>
p>
<p>
<b>注意:b> 单词之间空格使用 %20 代替,以确保浏览器可以正常显示文本。
p>
body>
html>HTML 头部
HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.HTML <title> 元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必须的。
<title> 元素:
定义了浏览器工具栏的标题
当网页添加到收藏夹时,显示在收藏夹中的标题
显示在搜索引擎结果页面的标题HTML <base> 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<head>
<base href="http://www.w3cschool.cn/images/" target="_blank">
head> HTML <link> 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
head> HTML <style> 元素
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你需要指定样式文件来渲染HTML文档:
<head>
<style type="text/css">
body {
background-color:yellow}
p {
color:blue}
style>
head>HTML <meta> 元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta>一般放置于 <head>区域
<meta> 标签- 使用实例
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="Free Web tutorials on HTML and CSS">
定义网页作者:
<meta name="author" content="Hege Refsnes">
每30秒中刷新当前页面:
<meta http-equiv="refresh" content="30">HTML <script> 元素
<script>标签用于加载脚本文件,如: JavaScript。
<script> 元素在以下章节会详细描述。HTML 图像
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>
一个图像:
<img src="/statics/images/course/smiley.gif" alt="Smiley face" width="32" height="32">p>
<p>
一个动图:
<img src="/statics/images/w3c/eg_compman.gif" alt="Computer man" width="48" height="48">p>
<p>
注意插入动图的语法和静态图的语法是一样的。
p>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>一个来自文件夹中的图像:p>
<img src="/statics/images/course/chrome.gif" alt="Google Chrome" width="33" height="32"><p>一个来自W3Cschool教程的图像:p>
<img src="/statics/images/w3c/logo.png" alt="w3cschool.cn" width="247" height="48">
body>
html>在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
提示: 指定图像的高度和宽度的一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
注意: 假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。
注意: 加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。排列图片
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
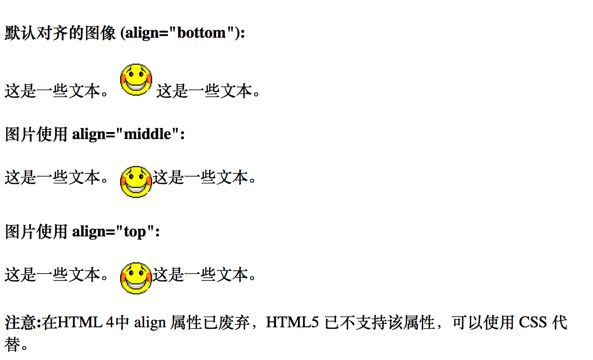
<h4>默认对齐的图像 (align="bottom"):h4>
<p>这是一些文本。 <img src="/statics/images/course/smiley.gif" alt="Smiley face" width="32" height="32"> 这是一些文本。p>
<h4>图片使用 align="middle":h4>
<p>这是一些文本。 <img src="/statics/images/course/smiley.gif" alt="Smiley face" align="middle" width="32" height="32">这是一些文本。p>
<h4>图片使用 align="top":h4>
<p>这是一些文本。 <img src="/statics/images/course/smiley.gif" alt="Smiley face" align="top" width="32" height="32">这是一些文本。p>
<p><b>注意:b>在HTML 4中 align 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。p>
body>
html>浮动图像
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>
<img src="/statics/images/course/smiley.gif" alt="Smiley face" style="float:left" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的左边。
p>
<p>
<img src="/statics/images/course/smiley.gif" alt="Smiley face" style="float:right" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的右边。
p>
<p><b>注意:b> 在这里我们使用了 CSS "float" 属性,在HTML 4中 align 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。p>
body>
html>设置图像链接
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>创建图片链接:
<a href="http://www.w3cschool.cn/html/html-tutorial.html">
<img src="/statics/images/course/smiley.gif" alt="HTML 教程" width="32" height="32">a>p>
<p>无边框的图片链接:
<a href="http://www.w3cschool.cn/html/html-tutorial.html">
<img border="0" src="/statics/images/course/smiley.gif" alt="HTML 教程" width="32" height="32">a>p>
body>
html>创建图像映射
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<p>点击太阳或其他行星,注意变化:p>
<img src="/statics/images/course/planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
map>
body>
html>HTML 表格
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
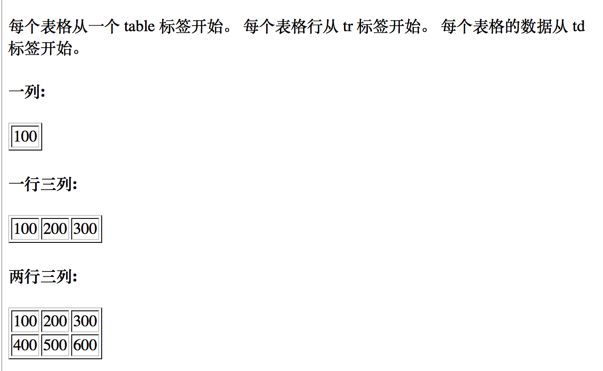
<p>
每个表格从一个 table 标签开始。
每个表格行从 tr 标签开始。
每个表格的数据从 td 标签开始。
p>
<h4>一列:h4>
<table border="1">
<tr>
<td>100td>
tr>
table>
<h4>一行三列:h4>
<table border="1">
<tr>
<td>100td>
<td>200td>
<td>300td>
tr>
table>
<h4>两行三列:h4>
<table border="1">
<tr>
<td>100td>
<td>200td>
<td>300td>
tr>
<tr>
<td>400td>
<td>500td>
<td>600td>
tr>
table>
body>
html>没有border或border=”0”则表格就没有边框
表格中的表头(Heading)和标题
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<h4>水平标题:h4>
<table border="1">
<caption>Monthly savingscaption>
<tr>
<th>Nameth>
<th>Telephoneth>
<th>Telephoneth>
tr>
<tr>
<td>Bill Gatestd>
<td>555 77 854td>
<td>555 77 855td>
tr>
table>
<h4>垂直标题:h4>
<table border="1">
<tr>
<th>First Name:th>
<td>Bill Gatestd>
tr>
<tr>
<th>Telephone:th>
<td>555 77 854td>
tr>
<tr>
<th>Telephone:th>
<td>555 77 855td>
tr>
table>
body>
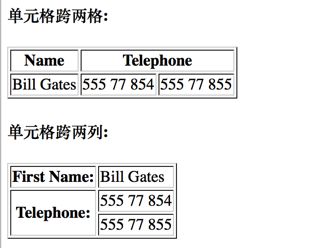
html>跨行或跨列的表格单元格
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<h4>单元格跨两格:h4>
<table border="1">
<tr>
<th>Nameth>
<th colspan="2">Telephoneth>
tr>
<tr>
<td>Bill Gatestd>
<td>555 77 854td>
<td>555 77 855td>
tr>
table>
<h4>单元格跨两列:h4>
<table border="1">
<tr>
<th>First Name:th>
<td>Bill Gatestd>
tr>
<tr>
<th rowspan="2">Telephone:th>
<td>555 77 854td>
tr>
<tr>
<td>555 77 855td>
tr>
table>
body>
html>表格内的标签
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<table border="1">
<tr>
<td>
<p>这是一个段落p>
<p>这是另一个段落p>
td>
<td>这个单元格包含一个表格:
<table border="1">
<tr>
<td>Atd>
<td>Btd>
tr>
<tr>
<td>Ctd>
<td>Dtd>
tr>
table>
td>
tr>
<tr>
<td>这个单元格包含一个列表
<ul>
<li>applesli>
<li>bananasli>
<li>pineapplesli>
ul>
td>
<td>HELLOtd>
tr>
table>
body>
html>单元格边距(Cell padding)
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<h4>没有单元格边距:h4>
<table border="1">
<tr>
<td>Firsttd>
<td>Rowtd>
tr>
<tr>
<td>Secondtd>
<td>Rowtd>
tr>
table>
<h4>有单元格边距:h4>
<table border="1"
cellpadding="10">
<tr>
<td>Firsttd>
<td>Rowtd>
tr>
<tr>
<td>Secondtd>
<td>Rowtd>
tr>
table>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)title>
head>
<body>
<h4>没有单元格间距:h4>
<table border="1">
<tr>
<td>Firsttd>
<td>Rowtd>
tr>
<tr>
<td>Secondtd>
<td>Rowtd>
tr>
table>
<h4>单元格间距="0":h4>
<table border="1" cellspacing="0">
<tr>
<td>Firsttd>
<td>Rowtd>
tr>
<tr>
<td>Secondtd>
<td>Rowtd>
tr>
table>
<h4>单元格间距="10":h4>
<table border="1" cellspacing="10">
<tr>
<td>Firsttd>
<td>Rowtd>
tr>
<tr>
<td>Secondtd>
<td>Rowtd>
tr>
table>
body>
html>HTML 列表
HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用标签
<html>
<body>
<h4>An Unordered List:h4>
<ul>
<li>Coffeeli>
<li>Teali>
<li>Milkli>
ul>
body>
html>HTML 有序列表
有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于标签。
列表项项使用数字来标记。
<html>
<body>
<ol>
<li>Coffeeli>
<li>Teali>
<li>Milkli>
ol>
<ol start="50">
<li>Coffeeli>
<li>Teali>
<li>Milkli>
ol>
body>
html>HTML 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以开始。每个自定义列表项的定义以开始。
<dl>
<dt>Coffeedt>
<dd>- black hot drinkdd>
<dt>Milkdt>
<dd>- white cold drinkdd>
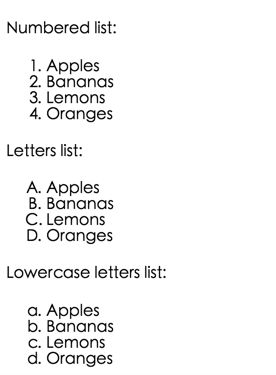
dl> 不同类型的有序列表
<html>
<body>
<h4>Numbered list:h4>
<ol>
<li>Applesli>
<li>Bananasli>
<li>Lemonsli>
<li>Orangesli>
ol>
<h4>Letters list:h4>
<ol type="A">
<li>Applesli>
<li>Bananasli>
<li>Lemonsli>
<li>Orangesli>
ol>
<h4>Lowercase letters list:h4>
<ol type="a">
<li>Applesli>
<li>Bananasli>
<li>Lemonsli>
<li>Orangesli>
ol>
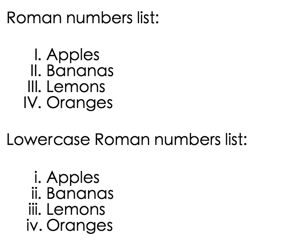
<h4>Roman numbers list:h4>
<ol type="I">
<li>Applesli>
<li>Bananasli>
<li>Lemonsli>
<li>Orangesli>
ol>
<h4>Lowercase Roman numbers list:h4>
<ol type="i">
<li>Applesli>
<li>Bananasli>
<li>Lemonsli>
<li>Orangesli>
ol>
body>
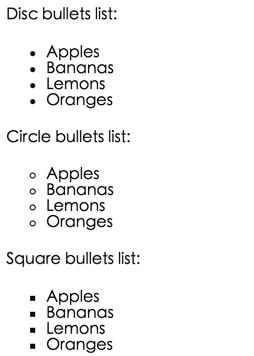
html>不同类型的无序列表
<html>
<body>
<p><b>Note:b> The type attribute of the ul tag is deprecated in HTML 4, and is not supported in HTML5.
Therefore we have used the style attribute and the CSS list-style-type property, to define different types of unordered lists below:p>
<h4>Disc bullets list:h4>
<ul style="list-style-type:disc">
<li>Applesli>
<li>Bananasli>
<li>Lemonsli>
<li>Orangesli>
ul>
<h4>Circle bullets list:h4>
<ul style="list-style-type:circle">
<li>Applesli>
<li>Bananasli>
<li>Lemonsli>
<li>Orangesli>
ul>
<h4>Square bullets list:h4>
<ul style="list-style-type:square">
<li>Applesli>
<li>Bananasli>
<li>Lemonsli>
<li>Orangesli>
ul>
body>
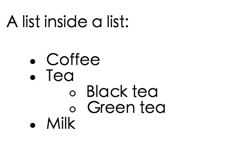
html>嵌套列表
<html>
<body>
<h4>A list inside a list:h4>
<ul>
<li>Coffeeli>
<li>Tea
<ul>
<li>Black teali>
<li>Green teali>
ul>
li>
<li>Milkli>
ul>
body>
html>嵌套列表 2
<html>
<body>
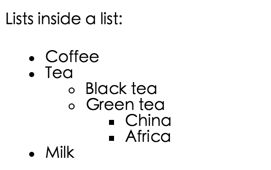
<h4>Lists inside a list:h4>
<ul>
<li>Coffeeli>
<li>Tea
<ul>
<li>Black teali>
<li>Green tea
<ul>
<li>Chinali>
<li>Africali>
ul>
li>
ul>
li>
<li>Milkli>
ul>
body>
html>HTML 区块
HTML 可以通过 大多数 HTML 元素被定义为块级元素或内联元素。 , 将元素组合起来。
HTML 区块元素
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: ,
,