TikZ
原 文:TikZ package
译 者:Xovee
翻译时间:2020年11月09日
TikZ 包
TikZ 也许是 LaTeX 中最复杂也是最强大的绘制图形的工具。在本篇文章中,我们介绍一些简单的、基本的功能:线条、点、曲线、圆圈、长方形等。
文章目录
- TikZ 包
-
- 介绍
- 基本的元素:点、线、路径
- 基础的几何图形:圆、椭圆、多边形
- Diagrams
- 参考指南
- 延伸阅读
介绍
我们可以通过定义一些关键的参数来绘制图形,例如:
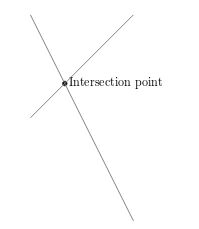
\begin{tikzpicture}
\draw[gray, thick] (-1,2) -- (2,-4);
\draw[gray, thick] (-1,-1) -- (2,2);
\filldraw[black] (0,0) circle (2pt) node[anchor=west] {Intersection point};
\end{tikzpicture}
首先,你需要引入tikz包,然后声明tikzpicture环境。
在这个例子里,我们绘制了两条线和一个点。命令\draw[gray,thick]绘制了一条线,它的颜色是灰色(gray),线条较粗(thick)。线的起点和终点由(-1, 2)和(2, -4)定义,中间用--分割。
点(point)实际上是一个填充黑色的圆圈(使用命令\filldraw[black])。在这个例子中,它的圆心是(0, 0),半径是(2pt)。点旁边是一个节点(node),实际上是一个包含文字的方框。点位于框的西边(west)。
注意:每一个命令之后都有一个分号(;)。
注意:tikzfigure环境可以放置在figure环境或者类似的环境里。更多信息请参考这篇文章。
基本的元素:点、线、路径
本节将会解释如何创建基础的图形元素。这些元素可以组合起来,从而绘制更复杂精细的图形。
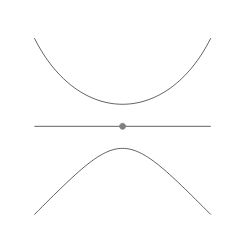
\begin{tikzpicture}
\draw (-2,0) -- (2,0);
\filldraw [gray] (0,0) circle (2pt);
\draw (-2,-2) .. controls (0,0) .. (2,-2);
\draw (-2,2) .. controls (-1,0) and (1,0) .. (2,2);
\end{tikzpicture}
\draw (-2,0) – (2,0);
这个命令定义了一个线,起点和终点分别是(-2, 0)和(2, 0)。
\filldraw [gray] (0,0) circle (2pt);
这个命令创建了一个圆心在(0, 0),半径为(2pt)的非常小的灰色的点。命令\filldraw被用来绘制填充颜色的图形。更多例子请见下一节。
\draw (-2,2) … controls (-1,0) and (1,0) … (2,2);
绘制一个贝塞尔曲线。这个命令里有四个点:(-2, 2)和(2, 2)是它的起始点和终点,(-1, 0和(1, 0)是控制点(可以相同,定义了曲线到底有多“曲”)。你可以把这两个点想象为“吸引点”。
基础的几何图形:圆、椭圆、多边形
几何图形可以从简单的图形组合而成,或者使用特殊的命令。我们首先介绍圆、椭圆和弧形。
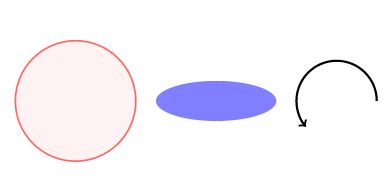
\begin{tikzpicture}
\filldraw[color=red!60, fill=red!5, very thick](-1,0) circle (1.5);
\fill[blue!50] (2.5,0) ellipse (1.5 and 0.5);
\draw[ultra thick, ->] (6.5,0) arc (0:220:1);
\end{tikzpicture}
\filldraw[color=red!60, fill=red!5, very thick](-1,0) circle (1.5);
我们对这个命令已经很熟悉了,它可以创建一个点。在这里,我们传递了更多的参数:
color=red!60
圆的边的颜色被设置为百分之六十的红。这篇文章介绍了如何在 LaTeX 中创建你自己定义的颜色。
fill=red!5
圆的填充颜色是更淡的红色。
very thick
圆的边的厚度。也可以用在\fill命令中。
\fill[blue!50] (2.5,0) ellipse (1.5 and 0.5);
创建一个椭圆,圆心是(2.5, 0),以及两个半径:水平和垂直(1.5和0.5)。注意这里我们使用了\fill命令,而不是draw或filldraw,这是因为这里我们不需要去控制外部和内部的颜色。
\draw[ultra thick, ->] (6.5,0) arc (0:220:1);
这个命令会创建一个弧形(arc),参数->定义了这个弧会有一个尾部箭头。创建弧形你不仅需要提供起始点,还需要提供三个数字:起始角度、终点角度、半径。格式为(0:220:1)。
除了曲线图形,我们也可以创建直线图形,语法都是差不多的:
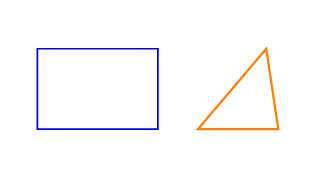
\begin{tikzpicture}
\draw[blue, very thick] (0,0) rectangle (3,2);
\draw[orange, ultra thick] (4,0) -- (6,0) -- (5.7,2) -- cycle;
\end{tikzpicture}
\draw[blue, very thick] (0,0) rectangle (3,2);
长方形是由特殊的命令\rectangle创建的。你需要提供两个参数点:一个是起点,一个是对角的点。
\draw[orange, ultra thick] (4,0) -- (6,0) -- (5.7,2) -- cycle;
我们可以通过绘制多个直线来创建多边形,例如:一个线从(4, 0)到(6, 0),一个线从(6, 0)到(5.7, 2)。我们无需指定最后一条线来连接起点和终点,只需要提供cycle参数。
Diagrams
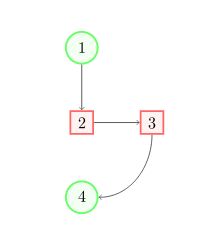
节点可能是Tikz中最普遍的元素了。在之前的例子里,我们已经使用过一次节点(node)了。在下面的例子中,我们使用节点来创建diagram。
\begin{tikzpicture}[
roundnode/.style={circle, draw=green!60, fill=green!5, very thick, minimum size=7mm},
squarednode/.style={rectangle, draw=red!60, fill=red!5, very thick, minimum size=5mm},
]
%Nodes
\node[squarednode] (maintopic) {2};
\node[roundnode] (uppercircle) [above=of maintopic] {1};
\node[squarednode] (rightsquare) [right=of maintopic] {3};
\node[roundnode] (lowercircle) [below=of maintopic] {4};
%Lines
\draw[->] (uppercircle.south) -- (maintopic.north);
\draw[->] (maintopic.east) -- (rightsquare.west);
\draw[->] (rightsquare.south) .. controls +(down:7mm) and +(right:7mm) .. (lowercircle.east);
\end{tikzpicture}
这里有三个基础的命令:节点定义、节点声明、连接节点的线。
roundnode/.style={circle, draw=green!60, fill=green!5, very thick, minimum size=7mm}
给tikzpicture环境传递一个参数,定义一种节点(roundnode),这个节点将会是一个圆圈,边的颜色是green!60,填充色是green!5,边非常粗(very thick),最小的大小是7mm。下面的命令定义了第二种节点,一个矩形的节点(squarednode)。
\node[squarednode] (maintopic) {2};
这个命令会创建一个squarenode。这个节点拥有一个id(maintopic),节点内会显示数字2,如果大括号中的内容为空,则不显示任何内容。
[above=of maintopic]
注意,图形中除了第一个节点之外,都有一个额外的参数,这个参数定义了这个节点相对于其他节点的位置。例如[above=of maintopic]代表这个节点应该位于一个名叫maintopic的节点的上方。你首先需要在文档的序言部分导入这个命令:\usetikzlibrary{positioning}。如果你不导入这个命令,你可以使用above of=maintopic,不过使用positioning语法会更方便和强大,例如,你可以使用above=3cm of maintopic来控制该节点与maintopic节点之间的距离。
\draw[->] (uppercircle.south) -- (maintopic.north);
这个命令会绘制一个带箭头的直线。与之前的语法不同,我们不再指定精确的位置,而是指定起始的点和终止的点(这也是为什么我们定义节点的id的原因)。
参考指南
在tikz包中可选的颜色和粗细参数:
| 参数 | 值 | 示例图 |
|---|---|---|
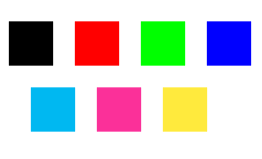
| color | white, black, red, green, blue, cyan, magenta, yellow |  |
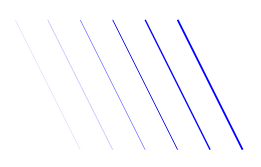
| thickness | ultra think, very thin, thin, thick, very thick, ultra thick |  |
在你的LaTeX中,可能包含更多可用的颜色。参见这篇文章。
延伸阅读
更多信息请见:
- 在LaTeX中使用颜色
pgfplots包- 在LaTeX中插入图片
- LaTeX中表格和图片的目录
- 在LaTeX中调整表格和图片的位置
- 在LaTeX中直接作图
TikZ包和PGF包:3.0.0手册TikZ和PGF例子:TeXample.net