2020-11-21HTML
HTML
1.元素
其他叫法:标签、标记
整体:element (元素)
元素=起始标记(begin tag) + 结束标记(end tag) + 元素内容 +元素属性
属性=属性名+属性值
属性的分类
1)局部属性:某些元素特有的属性
2)全局属性:所有元素通用
元素不能相互嵌套
元素有:父元素、祖先元素、后代元素、兄弟元素(拥有同一个父元素)
标准的文档结构
HTML:页面、HTML文档
文档声明:告诉浏览器当前文档使用的HTML标准是HTML5.
如果不写文档声明,将导致浏览器进入怪异渲染模式。
<html lang="en">
html>
根元素,一个页面最多只能一个,并且该元素是所有其他元素的父元素或祖先元素
HTML5中没有强制要求书写该元素。
lang 属性:language,全局属性,表示该元素内部使用的文字是使用哪一种自然语言书写而成的
en 代表英语,如果要使用汉语,则应把en改为cmn-hans 中国官方语言 简体中文
<head>head>
文档头,文档头内部的内容,不会显示到页面上
<meta charset="UTF-8">
meta:文档的元数据:附加信息。
charet:指定页面内容编码
UTF-8 是Unicode 编码的一个版本
<title>Documenttitle>`
网页标题
head 里的元素都不显示到页面中
<body>body>
文档体,页面上所有要参与显示的元素,都应该要放到文档体中。
2.语义化
什么是语义化
-
每一个HTML元素都有具体的含义
比如:a元素:超链接
p元素:段落
h1元素:一级标题 -
所有元素与展示效果无关
元素展示到页面的效果,应该由css决定
因为浏览器带有默认的css样式,所以每个元素都有一些默认样式。
重要:选择什么元素,取决于内容的含义,而不是显示出的效果
3.文本元素
HTML5中支持的元素 参考HTML元素周期表
几个常见的文本元素
- h
h1~h6:表示一级标题到六级标题 - P
段落:paragraphs - span [无语义]
没有语义,仅用于样式的设置 - pre
空白折叠:在源代码中的连续空白字符(空格、换行、制表Tab),在页面显示时,会被折叠为一个空格
在pre元素内部出现的内容,会按照源代码格式显示到页面上。
4. a元素
超链接
文字链接
<a href="https://baidu.com">
百度
a>
图片链接
<a href="http://www.baidu.com">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png">
a>
较为常用的两个属性
href属性
hyper reference(引用) :通常表示跳转地址
1、跳转地址
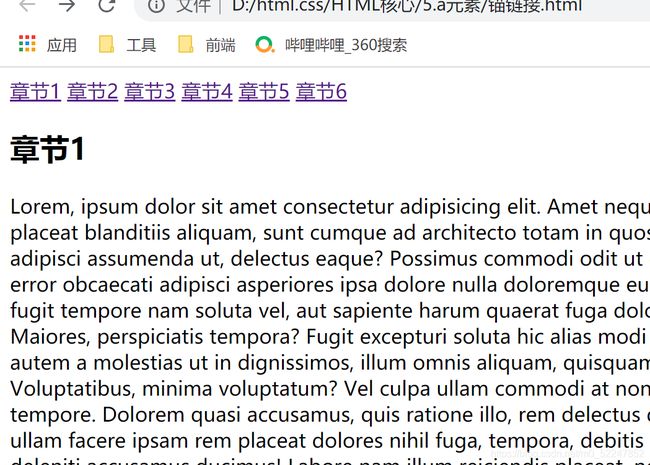
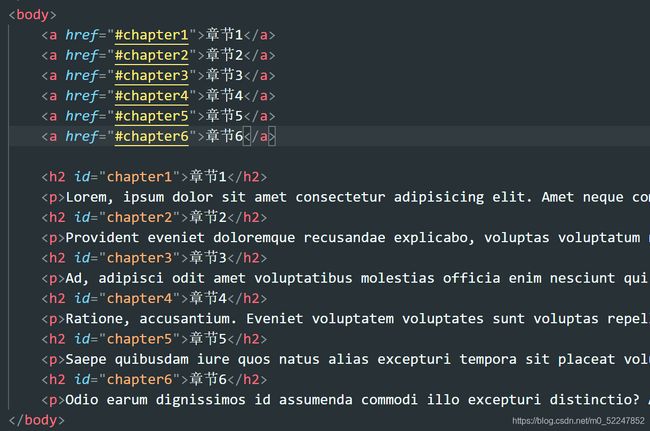
2、跳转到某个锚点,锚链接 即一个页面的不同位置
id属性:全局属性 表示元素在文档中的唯一编号
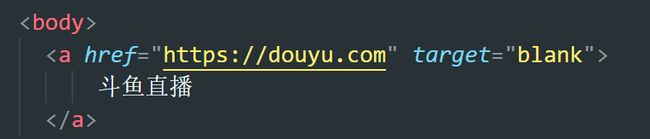
target属性
表示跳转窗口位置。
target的取值:
_self:表示在当前页面窗口中打开,默认值
_blank:在新窗口中打开
_parent:在父窗框中打开文档
_top:在顶层窗口打开文档
链接分为:
1、普通链接
2、锚链接
3、功能链接
点击后,触发某个功能
锚链接实现:

功能链接:
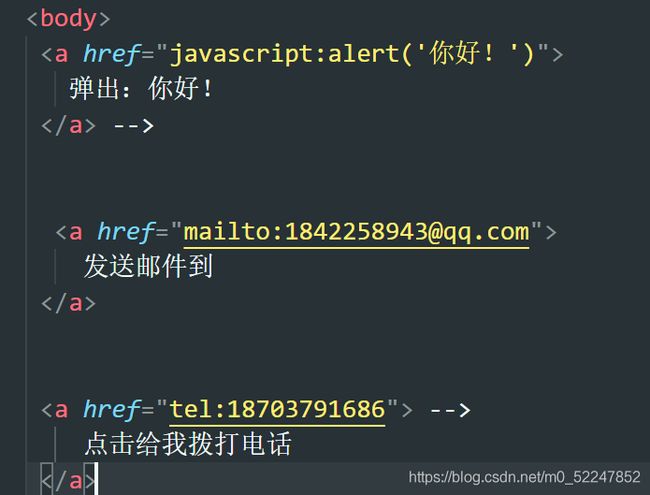
执行JS代:javascript;
发送邮件:mailto;
要求用户计算机上安装有邮件发送软件:exchange
拨号:tel:
要求用户计算机上安装有拨号软件,或使用的是移动端访问
功能链接实现:


5.路径的写法
站内资源和站外资源
站内资源:当前网站的资源(自己的)
站外资源:非当前网站的资源(别人的)
绝对路径的格式:
url地址:
协议名://主机名:端口号/路径
schema://host:port/path
举例 https://www.baidu.com/s
http://127.0.0.1:5500/HTML (包含IP地址)
协议名 https、http、file(表示本地文件)
主机名:域名、IP地址
端口号:如果协议是http协议,默认端口号80;如果协议是https协议,默认端口号为443
当跳转目标和当前页面的协议相同时,可以省略协议
相对路径的格式:
以 ./ 开头, ./表示当前资源所在的目录
相对路径中:./可以省略
6.其他几种元素
1)图片元素
img元素
image缩写,为空元素
src属性:(source) 书写路径(绝对路径或相对路径)
alt属性:当图片资源失效时,将使用该属性的文字代替图片
如果图片可以显示的话,则alt里的内容显示不出来
和a元素联用(超链接)
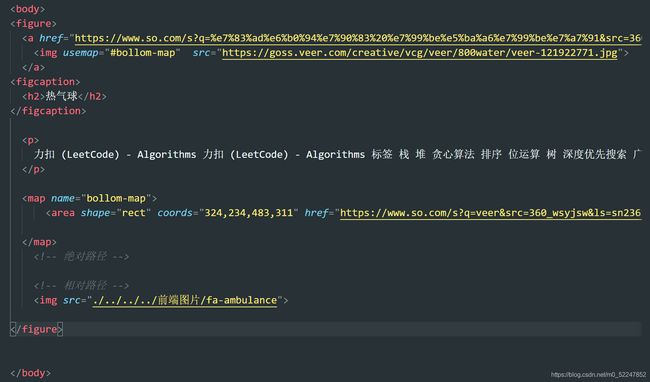
和map元素联用
和figure元素联用
2)多媒体元素
video
ontrols:控制控件的显示,取值只能为controls
某些属性,只有两种状态:
1、不写
2、取值为属性名,这种属性叫做布尔属性
布尔属性:在HTML5中,可以不用书写属性值
autoplay:布尔属性,自动播放
muted:布尔属性,静音播放
loop:布尔属性,循环播放
preload:视频在页面加载时进行
width:播放器宽度
height:播放器高度
src:要播放视 频的URL
audio
autoplay:布尔属性,自动播放
muted:布尔属性,静音播放
loop:布尔属性,循环播放
preload:音频在页面加载时进行
width:播放器宽度
height:播放器高度
src:要播放音频的URL
因为并非所有的浏览器都支持所有的媒体格式,所以可以指定多个不同的媒体来源。为此,不用在标签中指定src属性,而是使用一个或多个source元素
兼容性
1.旧版本的浏览器不支持这两个元素
2.不同的浏览器支持的音视频格式可能不一致
因为并非所有浏览器都支持audio和video标签,所以更好的解决办法是有备选内容
3)列表元素
无序列表(使用最多)
ul:unordered list
有序列表
ol: ordered list (表示整个列表)
li: list item(子列表)


定义列表
通常用于一些术语的定义
dl : definition list
dt :definition title
4)容器元素
容器元素:该元素代表一个块区域,内部用于放置其他元素
div元素(划分区域)
没有语义
语义化容器元素
header:通常用于表示页头,也可以用于表示文章的头部
footer:通常用于表示页脚,也可以用于表示文章的尾部
article:通常用于表示整篇文章
section:通常用于表示 文章的章节
aside:通常用于表示侧边栏