- 使用sass的混合插入模式进行@media响应式媒体查询做自适应开发
miao_zz
csssass媒体前端
使用sass的混合插入模式进行@media响应式媒体查询做自适应开发//定义混合指令并传参数@mixinrespond($breakname){//控制指令@if$breakname=='phone'{//手机端=1201@media(min-width:1201px){//向混合样式中导入内容@content;}}}.mz-col{border:1pxsolid$borderColor;@inc
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- Css——媒体查询
一只漫步前行的羊
csscss媒体前端
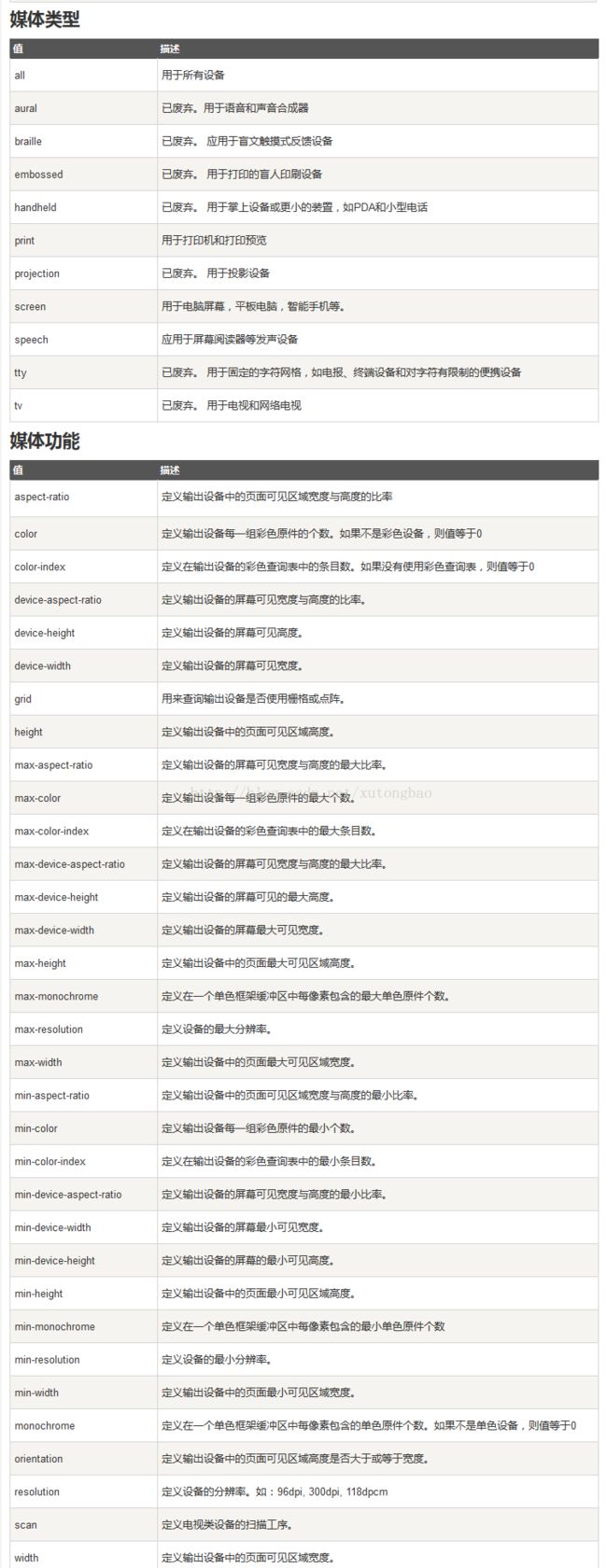
@mediamediatypewhere(mediafeature){/*CSS样式*/}属性备注mediatype媒体类型:screen(电脑屏幕、平板电脑、智能手机)、print(打印预览)、all(所有设备)where条件:and(表示可以将多个媒体特性连接到一起,相当于“且”的意思)、not(表示排除某个媒体类型,相当于“非”的意思)、only(表示指定某个特定的媒体类型)mediafea
- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- 推荐开源项目:WP-Player - 强大的WordPress音频与视频播放器
邹澜鹤Gardener
推荐开源项目:WP-Player-强大的WordPress音频与视频播放器是一个专为WordPress设计的高效、灵活且功能丰富的多媒体播放器插件。它允许你在博客、新闻网站或其他基于WordPress的内容平台上无缝集成音频和视频内容,提供一流的用户体验。技术分析1.响应式设计WP-Player采用现代Web开发原则,支持响应式布局,无论在桌面、平板还是手机等不同设备上,都能自动调整以适应屏幕大小
- 4.4 Sensors -- useDevicePixelRatio
weixin_mouren
vueuse源码解析前端javascriptvue.js
4.4Sensors–useDevicePixelRatiohttps://vueuse.org/core/useDevicePixelRatio/作用动态追踪devicePixelRatio的变化。window.devicePixelRatio=物理像素/设备独立像素。没有可以监听window.devicePixelRatio变化的事件监听器。因此,函数以编程方式,使用媒体查询(window.m
- 实现前端响应式布局
冬天爱吃冰淇淋
h5csscsshtmlhtml5
实现前端响应式的布局的方法有很多种,下面我介绍的是使用rem跟vw/vh这两种方法来实现响应式页面。1.使用rem来实现响应式布局rem:是一个相对根元素字体大小的单位。总的来说就是一个相对单位。看到rem这个单位,很多人就会想起em这个单位,em也是属于相对单位,但是他是相对于父元素字体大小的单位。根元素是html,不是body。使用方式:html{font-size:100px;}p{font
- css怎么做响应式布局,用CSS实现响应式布局
休蒙提的可爱背包
css怎么做响应式布局
响应式网页看起来高大上,但实际上,不用JS只用CSS也能实现响应式网站的布局要用到的就是CSS中的媒体查询下面来简单介绍一下怎么运用使用@media的三种方式第一:直接在CSS文件中使用@media类型and(条件1)and(条件二){css样式}@mediascreenand(max-width:980px){body{background-color:red;}}第二:使用@import导入@
- 用CSS实现前端响应式布局
小刘|
前端css
一、响应式布局的重要性随着移动设备的普及,越来越多的用户通过手机、平板电脑等设备访问网页。如果网页不能适应不同的屏幕尺寸,就会出现布局混乱、内容显示不全等问题,严重影响用户体验。响应式布局可以确保网页在各种设备上都能保持美观、易用,提高用户满意度和网站的可用性。二、代码分析HTML结构:htmltitle1content1title2content2title3content3这里使用了一个容器d
- 3.7 Browser -- useMediaQuery
weixin_mouren
vueuse源码解析javascript前端vue.js
3.7Browser–useMediaQueryhttps://vueuse.org/core/useMediaQuery/作用响应式的媒体查询。一旦你创建了一个MediaQueryList对象,你就可以得到查询的结果,或者在结果变化时收到通知。媒体查询我们一般都是用来根据窗口大小,来适配不同的UI。比如:@mediascreenand(max-width:300px){body{backgrou
- 前端CSS:CSS的Flexbox布局
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS的Flexbox布局引言Flexbox布局基础基本概念作用说明示例一:基本的Flexbox布局示例代码解释说明示例二:使用Flexbox进行响应式布局示例代码解释说明示例三:多方向的Flexbox布局示例代码解释说明示例四:垂直方向的Flexbox布局示例代码解释说明示例五:Flexbox布局的自适应性示例代码解释说明不同角度的功能使用思路使用Flexbox创建响应式导航栏使用F
- Vue2前端实现数据可视化大屏全局自适应 Vue实现所有页面自适应 Vue实现自适应所有屏幕
HuiRonmantic
大前端前端信息可视化vue.js
Vue自适应所有屏幕大小,目前页面自适应,尤其是数据可视化大屏的自适应更是案例很多今天就记录一下使用Vue全局自适应各种屏幕大小的功能在Vue.js中创建一个数据大屏,并使其能够自适应不同屏幕大小,通常涉及到布局的响应式设计、CSS媒体查询、以及利用Vue的事件系统来处理窗口大小变化。下面我将展示一个使用Vue2、Vuetify(一个基于MaterialDesign的VueUI框架)和Vuex(V
- 深入解析HarmonyOS中的媒体查询及其高级用法
神码兄弟
HarmonyOS学习harmonyos媒体华为
在移动应用开发中,响应式设计是一个关键要素。HarmonyOS提供了一整套媒体查询功能,可以让开发者根据设备类型、屏幕尺寸、方向等条件动态调整应用的布局和样式。本文将深入探讨HarmonyOS中的媒体查询功能,展示其高级用法,帮助你构建更灵活的用户界面。媒体查询在HarmonyOS中的作用媒体查询是一种强大的工具,它允许我们根据设备的属性或状态动态修改应用的样式。例如,在一个应用中,你可以使用媒体
- 响应式Web设计:纯HTML和CSS的实现技巧
丁爸
web前端html
1.简介1.1.概述响应式Web设计(ResponsiveWebDesign,简称RWD)是一种网络页面设计布局,它能够根据访问设备的屏幕尺寸、分辨率和其他特性动态地调整布局、图片和内容,以提供更好的用户体验。这种设计理念的核心在于“移动优先”,即首先考虑移动用户的体验,然后再扩展到桌面和其他设备。1.2.主要特点响应式Web设计的主要特点包括:弹性布局:使用流体网格和灵活的图片来创建响应式布局,
- 前端开发中的大屏布局方案:使用 rem 单位与动态设置 html 的 font-size
天生我材必有用_吴用
html前端javascriptvue响应式看板大屏
使用rem单位与动态设置html的font-size前言随着设备尺寸的多样化,网页需要能够在不同大小的屏幕上提供良好的用户体验。传统的布局方式(如使用px)在不同分辨率下可能会导致布局失真。为了解决这个问题,我们可以通过动态设置html元素的font-size并使用rem单位来构建响应式布局。先看效果rem单位简介rem是CSS中的一个相对单位,全称为"rootem"。它代表的是根元素(通常是元素
- 响应式Web设计(Responsive Web Design, RWD)
hong161688
前端
响应式Web设计(ResponsiveWebDesign,RWD)是一种网页设计策略,旨在确保网站能够在不同设备和屏幕尺寸上提供良好且一致的用户体验。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(MediaQueries)、灵活的布局、流式布局、相对单位、图片和字体的响应式处理等技巧。以下将详细探讨这些技巧及其在响应式Web设计中的应用。一、媒体查询(MediaQueries)媒体查询
- 响应式Web设计:纯HTML和CSS的实现技巧-1
Dingdangr
html
响应式Web设计(ResponsiveWebDesign,RWD)是一种旨在确保网站在不同设备和屏幕尺寸下都能良好运行的网页设计策略。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(MediaQueries)、灵活的布局、可伸缩的图片和字体、以及适当的视口设置等技术。1.视口元标签(ViewportMetaTag)在HTML文档的部分添加视口元标签是响应式设计的基础。这个标签告诉浏览器如
- 响应式Web设计:纯HTML和CSS的实现技巧-2
Dingdangr
前端htmlcss
0px){body{font-size:16px;}}@media(min-width:1201px){body{font-size:18px;}}###6.响应式导航菜单导航菜单是网站中非常重要的一部分,特别是在移动设备上,传统的水平导航菜单可能会占用太多空间,导致页面内容被压缩或遮挡。因此,创建一个响应式的导航菜单对于提升用户体验至关重要。你可以使用媒体查询和CSS来控制导航菜单的显示方式,如
- el-dialog宽度自适应
STATICHIT静砸
JavaScriptvue.jselementuijavascript自适应
最近在自适应上做了很多功夫其中有一个是,在使用element-plus的el-dialog时,在pc端和在手机端打开,由于屏幕宽度的不同,我希望el-dialog的宽度是不一样的。而el-dialog设置宽度是通过width属性,直接用%来相对窗口设置宽度。我先后尝试了媒体查询,监听屏幕宽度和监听视口宽度来自适应。1️⃣首先,直接给el-dialog设置自定义class结合媒体查询是无效的,直接设
- CSS面试题:说一说对rem的理解?
程序员大澈
面试题合集前端vue.jsjavascriptcss
概述:页面响应式用rem实现【根据设备屏幕宽度改变根元素fontsize】,设备自适应用媒体查询实现【根据设备屏幕宽度控制哪些样式class生效】媒体查询实现:【页面结构需要变化时使用】1、link元素中的CSS媒体查询【一般用于Js项目】2、样式表中的CSS媒体查询【一般用于Vue项目】@mediascreenand(min-width:901px){body{background-color:
- react + umi中如何使用rem完成自适应布局
左&耳
前端css3html
只要写css就可以实现:flex+rem布局;在项目的global.less中根据媒体查询;媒体查询是用于根据设备的特性(如屏幕尺寸、屏幕方向、分辨率等)来应用不同的CSS样式的技术。以下是一些常用的媒体查询尺寸:小屏幕设备(手机):最大宽度为576px:@media(max-width:576px){...}中等屏幕设备(平板):最小宽度为576px:@media(min-width:576px
- 【每日前端面经】2023-02-25
糠帅傅蓝烧牛肉面
每日前端面经前端面试
题目来源:牛客+牛客每日面经20240225了解Taro么Taro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用多端适配怎么做固定布局(PC)window.screen分类加载CSS@media媒体查询vh+vw+rem百分比布局响应式布局移动端适配怎么做同上偏工程化如何做字体大小的适配通过媒体
- 前端开发框架推荐总结二
Devil枫
前端框架前端
在前端开发领域,框架的选择对于项目的成功至关重要。它们提供了丰富的组件、工具和最佳实践,帮助开发者快速构建出美观、功能强大的用户界面。本文将介绍下面四个前端开发框架:Bootstrap、easyui、jQueryUI和layui。一:Bootstrap特点:1.响应式设计:Bootstrap内置了强大的响应式布局系统,使得网页能够在不同设备和屏幕尺寸上都能良好地显示。2.丰富的组件:提供了大量的U
- 你知道Web框架有哪些吗?
dami_king
前端框架
BootstrapBootstrap是由Twitter团队推出的开源前端框架,以HTML、CSS和JavaScript为基础,提供了一系列可复用的UI组件和强大的响应式布局系统。它易于上手,有助于开发者快速构建简洁、一致且移动友好的网站。FoundationFoundation同样是一款响应式前端框架,与Bootstrap相似,但它强调模块化和定制性,支持更复杂的布局结构,并且包含一些Bootst
- html从零开始8:css3新特性、动画、媒体查询、雪碧图、字体图标【搬代码】
搬代码
css3html媒体
css3新特性div{width:200px;height:200px;background-color:aqua;position:relative;border-radius:20px;/*圆角属性,100%就变成圆形了*/left:50px;top:100px;}两个值border-radius:50px5px;阴影div{width:200px;height:200px;backgroun
- css篇---移动端适配的方案有哪几种
婷宝_知萌
前端css前端
移动端适配移动端适配是指同一个页面可以在不同的移动端设备上都有合理的布局。主流实现的方案有响应式布局通过rem或者vw,vh等实现不同设备有相同的比例而实现适配首先需要了解viewport【视口】视口代表了一个可看见的多边形区域(通常来说是矩形)。在浏览器范畴内,它代表的是浏览器中网站中可见如果要实现浏览器适配移动端,首先我们需要统一标准视口,在html的head中需要添加以下标签:①统一视口re
- [前端开发] CSS基础知识 [下]
YuanDaima2048
前端学习css前端html5css3前端框架es6
上篇:CSS基础知识[上]CSS基础知识[下]CSS新特性媒体查询雪碧图字体图标CSS新特性圆角(border-radius)通过border-radius属性为元素添加圆角。类型:border-radius:abcd:四个值分别为左上|右上|右下|左下角border-radius:abc:三个值分别为左上|右上和左下|右下border-radius:ab:两个值分别为左上和右下|右上和左下bor
- 跟着pink老师前端入门教程-day24
axiu呀
HTML5+CSS3移动端前端html5学习开发语言htmlcss3css
四、移动端WEB开发之响应式布局1、响应式开发1.1响应式开发原理就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。1.2响应式布局容器响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。原理:在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。平时响应式尺寸划分,也可以根据
- Django搭建个人博客:结束和开始
杜赛_dusai
教程看到这里,你已经学会如下内容:搭建开发环境博文管理用户管理发表评论若干小功能搭建简单的小博客,以上的功能够用了。相信你的志向不止于此。毕竟程序员面试个个造火箭啊。接下来学什么虽说Django已经入门了,但别激动,还有漫漫长路需要走哒。重要的学习点列举如下。响应式布局响应式布局,简单来说就是页面布局随着终端设备的变化而自动适应。教程为了起步平缓,没有展开这方面的内容。也就是说教程中的博客在手机上
- 移动端适配问题解决方案
KIKIo_
前端javascript前端css
文章目录一、移动端适配1、什么是移动端适配2、认识视口3、移动端适配方案3.1媒体查询3.2js动态计算3.3使用库4、rem计算的方法4.1手动计算4.2通过less计算4.3postcss-pxtorem4.4利用vscode插件5、vh、vw单位换算一、移动端适配1、什么是移动端适配2、认识视口3、移动端适配方案3.1媒体查询Document@mediascreenand(min-width
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc