Web前端 学习知识点总结(三)Css字体 文本样式以及盒子模型
系列文章目录
Web前端 学习知识点总结(一)HTML基本标签.
Web前端 学习知识点总结(二)之Form和Css选择器.
Web前端 学习知识点总结(三)Css字体、文本样式以及盒子模型.
Web前端 学习知识点总结(四)之display 和 float.
Web前端 学习知识点总结(五)qq导航条案例,使用min-width解决留白.
Web前端 学习知识点总结(六)定位position.
Web前端 学习知识点总结(七)Css3动画animation.
Web前端 学习知识点总结(八)JavaScript的常用基础.
Web前端 学习知识点总结(九)JavaScript的BOM和DOM基础.
Web前端 学习知识点总结(十)jQuery基础 获取文本和选择器.
Web前端 学习知识点总结(十一)jQuery进阶 动画和节点操作.
Web前端 学习知识点总结(十二)jQuery进阶 表单验证和简单正则表达式.
Web前端 学习知识点总结(十三)学生管理系统案例.
文章目录
- 系列文章目录
- 前言
- 一、CSS的字体样式
-
- 1.font-family(字体)
- 2.font-size
- 3.color
- 4.font-weight(加粗)
- 5.font-style
- 6.font(复合)
- 二、CSS的文本样式
-
- 1.text-align(水平居中)
- 2.text-indent(缩进)
- 3.line-height(行间距)
- 4.text-decoration(下划线)
- 5.vertical-align(竖直居中)
- 6.text-shadow(加阴影)
- 三、超链接
- 四、列表
-
- 1.list-style: none
- 2. list-style-type
- 五、背景色
-
- 1.background-color
- 2.background-image (插入图片)
- 3.background-repeat(重复)
- 4.background-position
- 5.background-size
- 6.background: linear-gradient( )(线性渐变);
- 7.background(复合)
- 8.背景案例
- 六、盒子模型
前言
CSS的文字样式,使用css来绘制页面、美化页面、处理页面的图片,使得页面设计更加美观。css的设计,不难,重要的理解基本的语句之后,对需求进行对应的代入,对号入座,通过一定时间的积累,一定可以完成。
一、CSS的字体样式
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。下面介绍几个最主要的文字样式。
1.font-family(字体)
字体样式可以显示操作系统上自带的样式。
英文影响英文,中文影响中英文。
混合设置字体时 英文在前 中文在后。
(c:/Windows/font)处可以找到操作系统中自带的样式。
2.font-size
font-size 属性设置文本的大小。
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)
3.color
用来设置字体的颜色。可以使用对应颜色的单词。
补充另外的使用格式
1.十进制color:rgb(255,0,0,0.5) 0.5是透明度范围,可以用于做背景(0-1)
2.十六进制(用拾色器);
4.font-weight(加粗)
该语句主要是为了对文字加粗使用的。
一般字体粗细 normal=400 bold=700 可使用的范围在100-900;
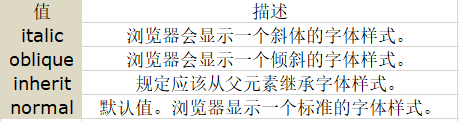
5.font-style
6.font(复合)
按照 1 style 2 weight 3 size 4 family 的顺序
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
二、CSS的文本样式
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。(对段落进行相应的调整)。
1.text-align(水平居中)
(块元素)位置对齐方式
- left //左对齐
- right //右对齐
- center //居中
2.text-indent(缩进)
主要作用是可以进行首行缩进
结合font-size一起来设置 2em(是一个相对单位, 相对与当前的font-size,实现首行缩进的效果)。
3.line-height(行间距)
行间距变换 多行(行间距) 单行(竖直居中)
4.text-decoration(下划线)
- underline加下划线
- line-through 中划线
- overline上划线
- none可以取消划线
往往结合a标签来使用。
5.vertical-align(竖直居中)
middle属性; 可以加在图片上 使得图文对齐。
1 是让图片填充(消除产生的留白问题)。
2.是让图片后的文字居中。
6.text-shadow(加阴影)
- 1颜色
- 2 X轴(正右 左负)
- 3 Y轴(正下 负上 和数学中的坐标轴是不一样的方向线)
- 4透明度(越小越清晰)
三、超链接
代码如下(示例):
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
/*未点击的状态*/
a:link{
}
/*访问后的状态*/
a:visited{
}
/*当鼠标悬浮的时候的状态*/
a:hover{
}
/*当鼠标按下不松开的状态*/
a:active{
}
style>
head>
<body>
<a href="#">领礼品a>
body>
html>
hover是经常使用,用来设置效果的。
四、列表
1.list-style: none
用来去除列表前方的小圆点。
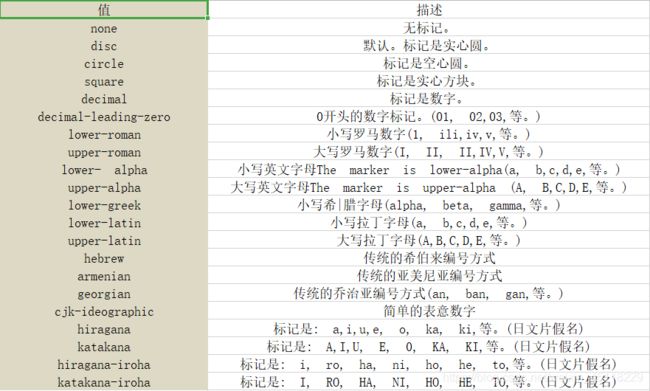
2. list-style-type
五、背景色
1.background-color
可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。
这条规则把元素的背景设置为灰色:
p {background-color: gray;}
2.background-image (插入图片)
background-image 属性的默认值是 none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {background-image: url(/i/eg_bg_04.gif);}
大多数背景都应用到 body 元素,不过并不仅限于此。
3.background-repeat(重复)
/*背景的位置 x 右为正 y 下为正
也可以用百分百 % %
可以用英文单词 水平left center right
竖直top center bottom
;*/
4.background-position
背景的位置 x 右为正 y 下为正。
-
也可以用百分百 % %
-
可以用英文单词 水平left center right
-
竖直top center bottom
5.background-size
调整插入背景的大小 可能会压缩或者拉伸。
-
(1)px
-
(2)百分比 可能会压缩,拉伸,留白
-
(3)cover 不会留白 但是会裁剪 会模糊
-
(4) contain 不会失真 但是会留白
6.background: linear-gradient( )(线性渐变);
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从下到上渐变。
/* 从上到下,蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
7.background(复合)
background: red url() no-repeat 95% center;
颜色 图片 no-repeat x y
8.背景案例
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
.btn{
/*transparent背景色*/
/*transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。*/
background-image: transparent url(img/button.jpg);
/*需要一样的情况下,设置最好和图片大小一致*/
/*width: 251px;
height: 71px;*/
/*当所设置的边框与图片大小不一致时,就需要进行缩放的操作-size*/
width: 100px;
height:50px;
background-size: 100% 100%;
border: none;
}
style>
head>
<body>
body>
html>
当果一个元素覆盖在另外一个元素之上,而你想显示下面的元素,这时你就需要把上面这个元素的background设置为transparent
最后的效果图:

六、盒子模型
盒子模型主要是用来布局的,主要是padding和margin两个属性的使用,一般在设置的时候,最开始需要
*{margin: 0px;
padding: 0px;
}
对所有的额外属性进行清除,更好的根据要求,来设计自己的界面。
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style >
*{
margin: 0px;
padding: 0px;
}
div{
width: 100px;
height: 100px;
/*solid 实线*/
/*dashed 虚线*/
/*dotted 点线*/
/*none 无显示*/
/*1.border*/
border:1px solid red;
/*一个是全部*/
border-width: 4px;
/*border-width: 1px 2px 3px 4px;(上右下左)*/
/*边框的风格*/
border-style:double ;
/*2.外边距 在块元素中*/
/*auto 居中*/
margin:1px 2px 3px 4px ;
margin: auto;
/*3padding: ;内边距*/
/*主要用于调整文字 可以上下居中*/
padding: ;
padding-left: ;
/*padding向内扩展*/
/*box-sizing: border-box;*/
组合这两个语句保证padding不会向外扩展是向内扩张
/*padding向外扩展*/
/*默认属性*/
box-sizing: content-box;
/*4盒子阴影*//*CSS3*/
/*内阴影和外阴影*/
/*内阴影 X y 模糊半径*/
/*不写inset是默认外阴影*/
/*1px 从原点开始,沿x轴正方向的长度(倘若为负值,为沿x轴负方向的长度);
2px 从原点开始,沿y轴正方向的长度;(倘若为负值,为沿y轴负方向的长度);
3px 阴影的模糊度,只允许为正值;
4px 阴影扩展半径;*/
box-shadow:1px 1px 10px green ;
}
style>
head>
<body>
<div>
div>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style >
*{
/*最开始要设置的值*/
margin: 0;
padding: 0;
}
/*边框border 和窗口宽度 width*/
div{
border: 1px solid red;
width: 300px;
}
/*对大标题h2背景进行tiaoz*/
div h2{
/*内部字体的缩进*/
text-indent: 20px;
/*字体大小*/
font-size: 18px;
/*颜色*/
color: white;
/*加粗*/
font-weight:bold;
/*背景渐变*/
background:linear-gradient(to bottom,#0467ac,#63a7d6,#b6dbf5);
/*行间距*/
line-height: 35px;
margin-bottom:20px ;
}
/*对小标题dt的背景进行调整*/
div dl dt{
margin-left:40px;
text-indent:10px;
/*行间距的调整*/
line-height:35px;
background:linear-gradient(to bottom,#e4f1fa,#bddff7,#e4f1fa);
}
/*对小标题a标签内属性调整*/
div dl dt a{
color:#0467AC;
font-size: 14px;
font-weight:bold;
/*去掉下划线*/
text-decoration: none;
}
/*对小标题a的悬浮状态进行调整*/
div dl dt a:hover{
text-decoration: underline;
}
/*对内容背景*/
div dl dd {
margin-left:40px;
text-indent: 10px;
/*line-height: 20px;*/
}
/*对内容文字*/
div dl dd a{
line-height: 26px;
font-size: 12px;
color: gray;
text-decoration: none;
}
/*对内容悬浮状态*/
div dl dd a:hover{
color: firebrick;
text-decoration: underline;
}
style>
head>
<body>
<div class="home">
<h2>家用电器h2>
<dl>
<dt><a href="#">大家电a>dt>
<dd>
<a href="#">平板电视a>
<a href="#">洗衣机a>
<a href="#">冰箱a>
dd>
<dd>
<a href="#">空调a>
<a href="#">烟机/灶具a>
<a href="#">热水器a>
dd>
<dd>
<a href="#">冷柜/酒柜a>
<a href="#">消毒柜a>
<a href="#">家庭影院a>
dd>
dl>
<dl>
<dt><a href="#">生活电器a>dt>
<dd>
<a href="#">电风扇a>
<a href="#">净化器a>
<a href="#">吸尘器a>
dd>
<dd>
<a href="#">净水设备a>
<a href="#">挂烫机a>
<a href="#">电话机a>
dd>
dl>
<dl>
<dt><a href="#">厨房电器a>dt>
<dd>
<a href="#">榨汁机a>
<a href="#">电压力锅a>
<a href="#">电饭煲a>
dd>
<dd>
<a href="#">豆浆机a>
<a href="#">微波炉a>
<a href="#">电磁炉a>
dd>
dl>
<dl>
<dt><a href="#">五金家装a>dt>
<dd>
<a href="#">淋浴/水槽a>
<a href="#">电动工具a>
<a href="#">手动工具a>
dd>
<dd>
<a href="#">仪表仪器a>
<a href="#">浴霸/排气a>
<a href="#">灯具a>
dd>
dl>
div>
body>
html>
该案例的核心在于对字体样式的调整,以及margin和padding和综合运用。