- JS宏实例:数据透视工具的制作(三)
jackispy
JS宏实例javascript前端java
数据透视工具的制作(二)中详细展示了窗体设计思路及想要实现的功能,在本节中,将完成该工具中的核心计算代码,如分组求和、计数、累乘等的实现方式。在这里,我们可以构思两个类:TablePivot:主要用于管理数据矩阵,包括自动识别列数据类型,以及实现数据分组功能。GroupBy:对分组后的数据进行各种统计操作,例如求和、计数、求平均值等。一、TablePivot类1、示例代码classTablePiv
- Redis架构之主从复制
云雨殇
Redisredis架构java
Redis主从架构主从集群,实现读写分离主从数据同步主从同步流程slave节点向master节点发送replicaof命令建立连接,随后发送psync{repID}{offset}指令,repID表示主节点唯一标识,offset为复制偏移量。如果是第一次同步,那么repID是?,offset是-1。即psync?-1master节点收到了psync命令后,会响应slave节点并发送fullresy
- Python —— 深拷贝和浅拷贝
奶香臭豆腐
python开发语言学习
Python——深拷贝和浅拷贝浅拷贝——ShallowCopy深拷贝——DeepCopy总结常见的应用场景浅拷贝——ShallowCopy浅拷贝是指复制对象本身,但不会复制对象内部的嵌套对象。换句话说,浅拷贝会创建一个新的对象,但是新对象中的元素是原始对象元素的引用(即指向同一块内存地址)。因此,若原始对象中的元素是可变对象,修改这些元素会影响到原始对象和拷贝对象。s="abcdef123456"
- ClickHouse 数仓
大怀特
bigdatadatabasesoftwarearchitecturejava数据库
ClickHouse是OLAP并且面向列的数据管理系统.具有高性能分析任何应用,从是嵌入式服务到成百台服务器.开源并且面向列的SQL存储ClickHouse首先是一个开源的SQL数仓,并且带有高性能,成熟,像数据SybaseIQ,Vertica,andSnowflake一样稳定.有以下特性列存储,并且可以有万亿的行和数千列已经压缩并且编解码显著减少I/O可以线性扩展通过矢量查询和sharding具
- Excel核心函数VLOOKUP全解析:从入门到精通
The god of big data
大Big数据Data教程excel
一、函数概述VLOOKUP是Excel中最重要且使用频率最高的查找函数之一,全称为VerticalLookup(垂直查找)。该函数主要用于在数据表的首列查找特定值,并返回该行中指定列的对应值。根据微软官方统计,超过80%的Excel用户在日常工作中都会使用到这个函数。二、函数语法详解=VLOOKUP(lookup_value,table_array,col_index_num,[range_loo
- Google Earth Engine:如何利用将海岸线进行偏移(shoreline-raster-chip数据为例)
此星光明
GoogleEarthEnginegeejavascript海岸线梯度偏移移动数据
目录简介数据函数gradient()Arguments:Returns:Imagedisplace(displacement,mode,maxOffset)Arguments:Returns:Image代码结果简介如何利用将海岸线进行偏移(shoreline-raster-chip数据为例)数据sample-shoreline-raster-chip是一个用于沿海地区地图制作的示例数据集。它包含了
- 【AI面板识别】
嵌入式学习菌
敲代码系列华为OD刷题华为od
题目描述AI识别到面板上有N(1≤N≤100)个指示灯,灯大小一样,任意两个之间无重叠。由于AI识别误差,每次别到的指示灯位置可能有差异,以4个坐标值描述AI识别的指示灯的大小和位置(左上角x1,y1,右下角x2,y2),请输出先行后列排序的指示灯的编号,排序规则:每次在尚未排序的灯中挑选最高的灯作为的基准灯,找出和基准灯属于同一行所有的灯进行排序。两个灯高低偏差不超过灯半径算同一行(即两个灯坐标
- 深入解析 Flutter 高级路由管理:使用 go_router 和 auto_route 实现复杂路由与拦截
陈皮话梅糖@
flutter路由路由拦截
深入解析Flutter高级路由管理:使用go_router和auto_route实现复杂路由与拦截在Flutter中,随着应用规模的增长,路由管理变得越来越复杂。简单的Navigator和命名路由可能难以满足需求,比如嵌套路由、动态路由参数、路由守卫(如登录验证)等。为了解决这些问题,Flutter社区提供了强大的第三方路由库,如go_router和auto_route。本篇博客将深入探讨如何使用
- 检查数独是否有效
想名真难
数据结构和算法
判断一个9x9的数独是否有效。只需要根据以下规则,验证已经填入的数字是否有效即可。数字1-9在每一行只能出现一次。数字1-9在每一列只能出现一次。数字1-9在每一个以粗实线分隔的3x3宫内只能出现一次。上图是一个部分填充的有效的数独。数独部分空格内已填入了数字,空白格用'.'表示。示例1:输入:[["5","3",".",".","7",".",".",".","."],["6",".",".",
- 【学习】验证数独的正确性
小飞哥咯咯咯
学习学习
源于面试的一个问题,在leetcode里也有这道题,参考站内的一篇文章。首先此问题的分析需要满足三个约束条件:每行不能有重复的数每列不能有重复的数每个3*3的方格中不能有重复的数其中前两个约束条件都是容易满足的,关键在第三个。使用三个与数独相同尺寸的二维数组,作为visited的tag,分别记录行、列和3*3方格的数据。关键在于上述的16行代码,接下来将详细分析:首先i/3和j/3会将当前的位置映
- React学习笔记04
充气大锤
React学习笔记react.js学习笔记vue.js前端
一、理解组件通信组件通信就是组件间的数据传递,根据组件嵌套关系的不同,有不同的通信方法。在Vue中组件通信是我们组件间传递数据的一种最常用的方法,我们在Vue中使用props来实现父传子,用$emit实现子传父,在React中如何实现呢?1.1、父传子:1、父组件传递数据:在子组件标签身上绑定属性2、子组件接收数据:props的参数functionSon(props){return{props.n
- BIM Revit新功能“批量链接”(粉丝Free提需求)
广州明周科技
BIM建筑模型Revitrevitbimrevit二次开发c#深度学习统一建模语言建筑模型
❤-----❤又是进步的一天啊❤------❤#简介批量链接功能说明:一键清空已有链接:用户可以通过点击此按钮,快速清空当前项目中所有已存在的Revit链接。此功能适用于需要重置链接状态或清除不必要链接的场景。一键重新载入链接:此按钮用于重新加载所有已链接的Revit项目文件,确保项目中显示的链接信息是最新的。适用于需要同步或更新链接内容的情况。修改时间显示:数据表格新增了一列“修改时间”,用于显
- 【Python自动化办公脚本】Excel文件批量转PDF文件
一只小哪吒AE
python
importosimportwin32com.clientimporttkinterastkfromtkinterimportttkfromttkbootstrapimportStylefromtkinterimportfiledialog,messageboxfromthreadingimportThreadclassExcelToPDFConverter:def__init__(self,ma
- Bootstrap CSS 概览
froginwe11
开发语言
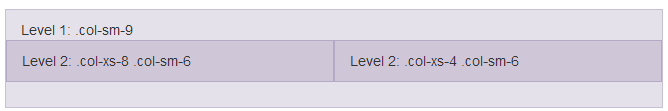
BootstrapCSS概览引言Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式、移动优先的网站和应用程序。Bootstrap使用CSS、HTML和JavaScript来构建界面,其中CSS部分提供了丰富的样式和组件,使得开发者可以轻松实现各种设计效果。本文将为您提供一个关于BootstrapCSS的概览,帮助您了解其核心功能和用法。BootstrapCSS简介Bootstr
- python文件操作相关(csv)
Colin♛
pythonpython开发语言学习笔记
python文件操作相关(csv)1.csv模块读取CSV文件读取CSV文件并转换为字典写入CSV文件写入CSV文件并使用字典2.pandas库读取CSV文件读取特定列写入CSV文件写入CSV文件并指定分隔符3.其他高级功能处理大文件读取数据数据清洗参考资料在Python中,操作CSV文件通常使用csv模块和pandas库,这两个工具提供了丰富的功能,可以方便地读取、写入和处理CSV文件1.csv
- Day07-(哈希表,双指针的使用,难度逐层升高)
xaiocQ
散列表数据结构java算法leetcode
一、454.四数相加II-力扣(LeetCode)a、暴力解法四个for循环嵌套!!!时间复杂度O(n^4),不推荐哈。b、分部循环将nums1和nums2凑一组,再将nums3和nums4凑一组,两两for循环得出一组数字,存入map容器(为什么要用map容器:算出的第一组数字里不仅需要记录数字的数值还要记录该数字的个数用以计算最后组合的个数)classSolution{publicintfou
- 从Pandas DataFrame中删除一列
李星星BruceL
问题集pandaspython
在Pandas中执行此操作的最佳方式是使用drop:df=df.drop('column_name',axis=1)其中1是轴编号(0表示行,1表示列)。或者,drop()方法接受index/columns关键字作为指定轴的替代方法。因此,我们现在可以只做:df=df.drop(columns=['column_nameA','column_nameB'])要删除列而不必重新分配df,可以执行以下
- Spark中Dataset方法详解
小巫程序Demo日记
Spark+Hadoop学习sparkajaxjava分布式
一、数据清洗核心方法1.处理缺失值方法说明示例代码na().drop()删除包含空值的行Datasetcleaned=dataset.na().drop();na().fill(value)用指定值填充所有空值Datasetfilled=dataset.na().fill(0);na().fill(Map)按列填充不同值Mapfills=newHashMapunique=dataset.dropD
- LeetCode第37题_解数独
@蓝莓果粒茶
算法leetcode算法职场和发展c#unity数据结构游戏
LeetCode第37题:解数独题目描述编写一个程序,通过填充空格来解决数独问题。数独的解法需遵循如下规则:数字1-9在每一行只能出现一次。数字1-9在每一列只能出现一次。数字1-9在每一个以粗实线分隔的3x3宫内只能出现一次。(请参考示例图)数独部分空格内已填入了数字,空白格用‘.’表示。难度困难题目链接点击在LeetCode中查看题目示例示例1:输入:board=[["5","3",".","
- Kafka日志文件探秘:从数据解析到故障排查的完整指南
磐基Stack专业服务团队
Kafkakafka分布式
#作者:猎人文章目录1、查看Log文件基本数据信息2、index文件健康性检查(--index-sanity-check)3、转储文件(--max-message-size)4、偏移量解码(--offsets-decoder)5、日志数据解析(--transaction-log-decoder)6、查询Log文件具体数据(--print-data-log)7、查看index文件具体内容8、查看ti
- 【Elasticsearch源码解读】代码包结构概述
risc123456
elasticsearch
Elasticsearch的代码库包含多个包,每个包负责不同的功能。以下是这些包的主要功能:####action封装了Elasticsearch的各种操作,如索引、搜索、删除等,提供了与集群交互的接口。####bootstrap包含启动Elasticsearch节点所需的引导程序,负责初始化环境和配置。####client/internal提供客户端与Elasticsearch集群交互的内部实现,
- 为什么不应该在事务中嵌套发送 MQ 消息和 RPC 调用?
后端javamq事务mysql
引言或许你曾写过这样的代码:@Transaction//开启事务publicvoidcraeteOrder(Orderorder){saveOrder(order);sendMQ(order);//或者是发送rpc}在一个事务内,向MySQL写入数据,接下来发送MQ或RPC调用。在大部分情况下,这样写好像没什么问题但如果此时我们下游执行反查操作,会发现找不到数据。更奇怪的是,这在业务的低谷期才会出
- 23种设计模式-装饰器(Decorator)设计模式
萨达大
软考中级-软件设计师设计模式javaC++结构型设计模式软考软件设计师装饰器模式
文章目录一.什么是装饰器设计模式?二.装饰器模式的特点三.装饰器模式的结构四.装饰器模式的优缺点五.装饰器模式的C++实现六.装饰器模式的Java实现七.代码解析八.总结类图:装饰器设计模式类图一.什么是装饰器设计模式? 装饰器模式(DecoratorPattern)是一种结构型设计模式。它允许在运行时动态地为对象添加新的功能,而无需修改其代码。装饰器模式通过将对象嵌套在装饰器对象中,实现了功能的
- Python函数的嵌套250218
taoyong001
python
函数的嵌套:在函数内部定义函数可以将一些特定的,独有功能的函数定义在一个总函数内,这样所属性与独有性就有保证函数的嵌套代码中提供了一个图片下载的代码,可以生成验证码由于函数嵌套会导致作用域问题优先在自己的作用域找变量,找不到的话才到上级作用域中找要理解使用函数栈来分析变量的值NAME="ty"deffunc():definner():print(NAME)return"admin"returnin
- vue基础七(Less)
今天晚上一定要早睡
vuevue.jscsscss3
Less安装注释导入变量(Variables)混合(Mixins)嵌套(Nesting)运算转义(Escaping)函数(Functions)命名空间和访问符映射作用域sass,less和stylussass变量的表示变量的赋值缩进的问题if条件判断的问题都支持嵌套Less(LeanerStyleSheets的缩写)是一门向后兼容的CSS扩展语言。安装将less安装为开发依赖npmiless--s
- 【为什么有些公司禁止使用@Transactional声明式事务?】
@Corgi
Java面试题面试题事务Transactional
为什么有些公司禁止使用@Transactional声明式事务?1.长事务问题2.嵌套调用混乱3.可读性和维护性下降4.统一事务管理需求5.示例说明6.结论有些公司禁止使用@Transactional声明式事务,主要出于以下几个原因:1.长事务问题如果一个方法中存在较多耗时的操作,很容易引发长事务的问题。长事务会带来锁的竞争和性能的消耗,同时也会导致数据库连接池耗尽,影响程序的正常执行。例如,在事务
- tk grid布局
鸭梨山大哎
pythonpython
tkinter是Python的标准GUI库,用于创建图形用户界面。grid是tkinter中一种常用的布局管理器,它允许你以网格(行和列)的方式排列控件。grid布局非常灵活,适合创建复杂的界面。1.基本用法grid布局的核心思想是将窗口划分为行和列的网格,然后将控件放置在这些网格中。每个控件可以占据一个或多个单元格。示例:简单的网格布局importtkinterastkroot=tk.Tk()#
- 【Elasticsearch】`nested`字段
risc123456
Elasticsearchelasticsearch
Elasticsearch的`nested`字段是一种强大的数据类型,用于处理嵌套对象数组,允许将每个对象独立索引和查询。以下是关于`nested`字段的详细说明:1.`nested`字段的定义`nested`字段是`object`数据类型的特殊版本,允许将对象数组索引为独立的隐藏文档。这使得每个嵌套对象可以独立于其他对象进行查询。例如:```jsonPUT/blog-posts{"mapping
- NoSQL数据库介绍与分类
码农老起
nosql数据库
目录一.NoSQL数据库的定义及其特点二.NoSQL的四种主要类型2.1文档型数据库(Document-BasedDatabase)2.2键值型数据库(Key-ValueStore)2.3列族型数据库(Column-FamilyStore)2.4图数据库(GraphDatabase)三.主要的NoSQL数据库3.1MongoDB3.2Redis3.3Cassandra3.4Neo4j四.使用NoS
- 深入解析 NoSQL 数据库的分类与特点
一休哥助手
数据库数据库nosql
目录NoSQL数据库概述NoSQL数据库的主要分类2.1键值存储2.2文档存储2.3列族存储2.4图数据库NoSQL数据库的特点
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts