Actviti的流程功能已经很强大,但其表单的部分还是弱弱的,因此,在后续的文章中,我们会逐步通过一些开源以及商业的UI工具逐步加强这块。尽管流程审批中的表单需要与第三方的数据进行交互,在我看来,这些都是流程的携带的数据模型,可以不用搞得太复杂,流程实例只需要管理与自己关联的流程实例数据即可,而对于这些数据的来源及交互,只需要由流程的数据模型来执行即可,这就可以有效划分了流程定义与表单的数据的职责问题,而审批的表单则由UI层结合流程的数据模型进行展示。在本文中我们不打算对这块功能进行讨论与分析其实现方案,本文目前只是谈如何通过在线自定义数据的UI,即可以理解为表单如何定义。
关于表单的展示,目前市面上有比较多的UI框架,包括开源与商用的。本文只讨论近期我在一项目上采用的MiniUI,这个框架还是比较不错,其原理是通过转化html中带有MINI-UI样式的控件,本文则着重讲解如何在UEditor中自定义mini控件。
尽管UEditor功能已经很强大了,但是有时候我们还是需要开发自己的插件,今天有时间就自己搞了下,发现还是挺简单的,有需要的同学可以参考下,我使用的UEditor版本是1.4.3的。
步骤一
在ueditor下增加form-design文件夹,如下所示:
同时增加design-plugin.js,增加config目录用来放置开发控件的属性页面,css下放工具栏的按钮图标及样式,在本示例中,我们在该目录images放置textfield.png图标,同时在toolbars.css下定义样式如
.textfield{
background: url(images/textfield.png) no-repeat;
}
步骤二
为了不影响旧的ueditor,复制ueditor.all.js文件更名为ueditor-fd.all.js,复制ueditor.config.js文件,更名为ueditor-fd-config.js
步骤三
在ueditor-fd-config.js中toolbars参数,新增一个字符串min-textbox,同时新增一个labelMap用于
鼠标移入显示该控件的描述。如下所示:
, toolbars: [[ ......,print', 'preview', 'searchreplace', 'help' //, 'drafts' 从草稿箱加载 //新增自定义按钮 ,'mini-textbox' ]]
找到ueditor文件夹下的ueditor-fd.all.js的btnCmds数组,添加字符串'mini-textbox'
这个时候刷新页面就可以在help按钮后面新增了一个按钮,但是按钮的图标显示的是B(默认的样式)
.edui-for-mini-textbox .edui-icon{
background-position:-200px -40px;
}
再定义其工具栏上按钮的样式图标,进入ueditor文件夹下的themes文件夹下的default文件夹下的css文件夹下的ueditor.css,在文件的末尾加上如下css: 在本示例中,我们把这些工具栏的按钮定义在Ueditor的外面,所以本步骤可以省略
步骤四
在UEditor中注册我们的插件,在form-design目录下增加design-plugin.js,并且编写如下代码
//基础目录
UE.FormDesignBaseUrl = 'form-design';
//文本控制器
UE.plugins['mini-textbox'] = function () {
var me = this,thePlugins = 'mini-textbox';
me.commands[thePlugins] = {
execCommand:function () {
var dialog = new UE.ui.Dialog({
iframeUrl:this.options.UEDITOR_HOME_URL + UE.FormDesignBaseUrl+'/config/mini-textbox.html',
name:thePlugins,
editor:this,
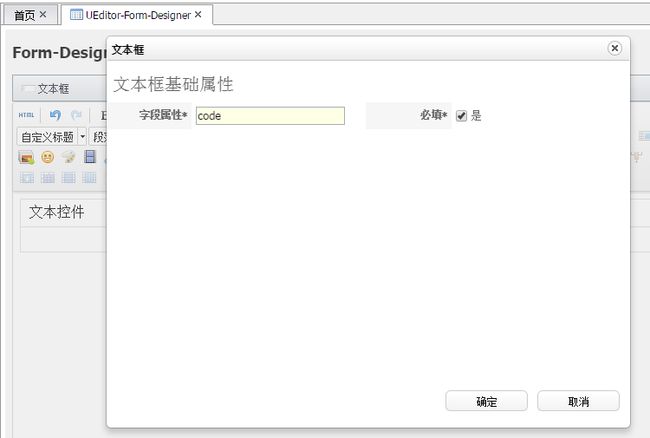
title: '文本框',
cssRules:"width:600px;height:380px;",
buttons:[
{
className:'edui-okbutton',
label:'确定',
onclick:function () {
dialog.close(true);
}
},
{
className:'edui-cancelbutton',
label:'取消',
onclick:function () {
dialog.close(false);
}
}]
});
dialog.render();
dialog.open();
}
};
var popup = new baidu.editor.ui.Popup( {
editor:this,
content: '',
className: 'edui-bubble',
_edittext: function () {
baidu.editor.plugins[thePlugins].editdom = popup.anchorEl;
me.execCommand(thePlugins);
this.hide();
},
_delete:function(){
if( window.confirm('确认删除该控件吗?') ) {
baidu.editor.dom.domUtils.remove(this.anchorEl,false);
}
this.hide();
}
} );
popup.render();
me.addListener( 'mouseover', function( t, evt ) {
evt = evt || window.event;
var el = evt.target || evt.srcElement;
var leipiPlugins = el.getAttribute('plugins');
if ( /input/ig.test( el.tagName ) && leipiPlugins==thePlugins) {
var html = popup.formatHtml(
'文本框: 编辑 删除 ' );
if ( html ) {
popup.getDom( 'content' ).innerHTML = html;
popup.anchorEl = el;
popup.showAnchor( popup.anchorEl );
} else {
popup.hide();
}
}
});
};
以上有一个地方是当使用该插件时,会弹出编辑框编辑我们的自定义属性,这是config/mini-textbox.html的代码定义,如下:
MINI-TextField
步骤五:
在页面中使用表单设计器示例,代码如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/commons/taglibs.jspf" %>
MiniUI 的控件自定义
<%@include file="/commons/dynamic.jspf" %>
表单设计器示例
描述:
表单设计器中的文本控件示例
示意图:
生成的html代码为:
其他更多的控件属性,请补充即可。