- java架构设计-COLA
芸尚非
java开发语言
参考:https://github.com/alibaba/COLA架构要素:组成架构的重要元素结构:要素直接的关系意义:定义良好的结构,治理应用复杂度,降低系统熵值,改善混乱状态创建COLA应用:mvnarchetype:generate\-DgroupId=com.alibaba.cola.demo.web\-DartifactId=demo-web\-Dversion=1.0.0-SNAPS
- langchain chroma 与 chromadb笔记
phynikesi
langchain笔记chromadb
chromadb可独立使用也可搭配langchain框架使用。环境:python3.9langchain=0.2.16chromadb=0.5.3chromadb使用示例importchromadbfromchromadb.configimportSettingsfromchromadb.utilsimportembedding_functions#加载embedding模型en_embeddin
- 大模型实战—你的个人AI数字大脑Khoj
不二人生
大模型人工智能大模型
Khoj是你的开源个人AI伴侣,提供即时答案。Khoj轻松地深入知识,简化复杂信息,整合你的个人背景,并根据你的独特需求量身定制响应。在线问题:如果你有一个问题需要从互联网获取最新的信息,Khoj可以进行在线搜索,找到相关答案。例如,查询当前的天气情况或某个新闻事件的最新动态。本地笔记和文档:如果你有很多保存的笔记、PDF文件、Markdown文档、GitHub仓库或Notion文件,Khoj可以
- vscode python 入门教程(一) window 10 环境下安装pyenv
hamish-wu
Pythonpython开发语言pyenv
python的环境配置方法很多,由于python有两个大版本,很多时候需要切换某个固定的版本才能运行三方包,所以推荐使用pyenv配置python环境变量pyenv的安装安装方法:Invoke-WebRequest-UseBasicParsing-Uri"https://raw.githubusercontent.com/pyenv-win/pyenv-win/master/pyenv-win/i
- vscode python 入门教程(二) vscode使用gti 管理代码
hamish-wu
vscodeide编辑器
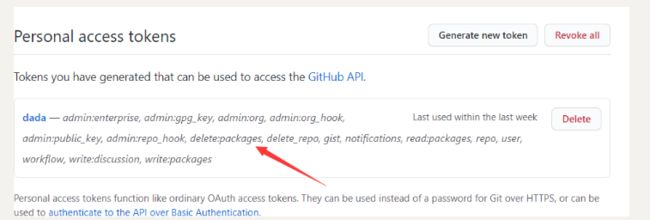
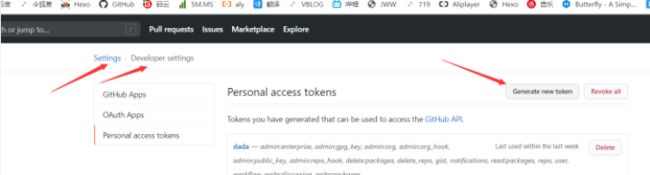
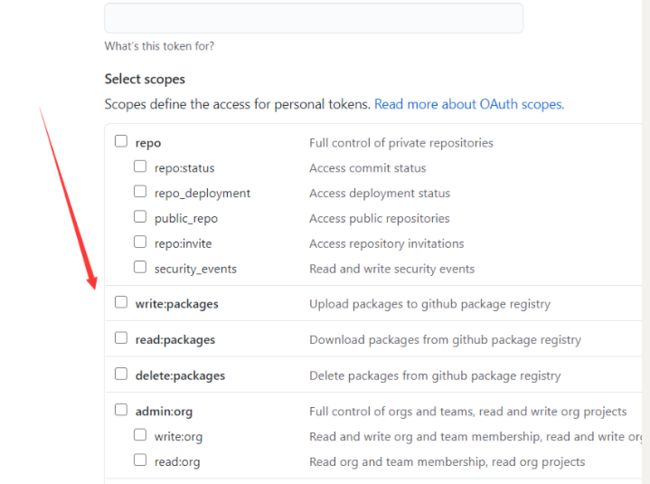
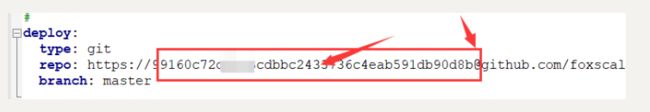
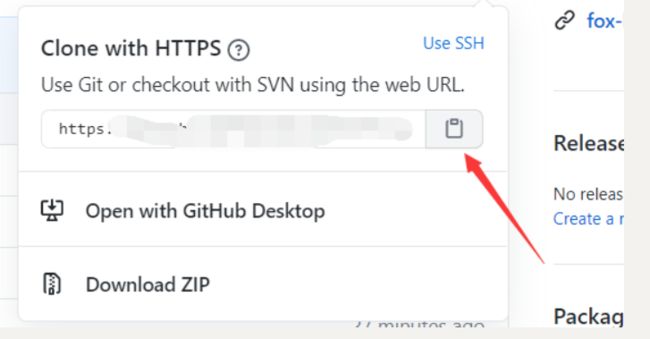
vscode代码管理需要用管道git的命令,这点和idea的代码管理区别比较大。作为java开发需要自己熟悉适应一下。一、GitHub新建一个仓库过程略二、本地git项目初始化gitinitvscode中可以看到文件状态gitstatus使用gitremote命令吧本地git仓库和远程git仓库链接起来
[email protected]提交代码gitcommit-m"评论
- 使用 Docker 部署 Puter 云桌面系统
Jaxx.Wang
#开源项目Docker
1)Puter介绍:::infoGitHub:https://github.com/HeyPuter/puter:::Puter是一个先进的开源桌面环境,运行在浏览器中,旨在具备丰富的功能、异常快速和高度可扩展性。它可以用于构建远程桌面环境,也可以作为云存储服务、远程服务器、Web托管平台等的界面。Puter是一个隐私至上的个人云,可以将您的所有文件、应用程序和游戏保存在一个安全的地方,随时随地都
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 生物信息复习笔记(3)——GEO数据库
Kriol
生物信息初学笔记
Platform:测序平台信息。不同测序平台对每一个基因编号不一样。拿到测序结果之后只是知道了某个基因ID的表达情况,需要将基因ID匹配成对应的基因,需要根据Platform信息去注释。GSM:样本。一个测序数据集里有很多个GSM,点进去可以看到该样本的各种信息(样本来源,临床表征,各种处理样本方式,处理数据方式)。GSE:包含所有信息的完整数据集。(最重要)做生信样本量不能少:30以上。精准搜索
- cryptography,一个神奇的 Python 库!
Sitin涛哥
Pythonpython开发语言
更多资料获取个人网站:ipengtao.com大家好,今天为大家分享一个神奇的Python库-cryptography。Github地址:https://github.com/pyca/cryptography在当今数字化时代,信息安全越来越受到重视。数据加密是保护数据安全的重要手段之一,而Python的cryptography库提供了丰富的功能来支持各种加密算法和协议。本文将深入探讨crypto
- Operating System Concepts读书笔记——操作系统本质、类型与发展【1】
墨汁儿
操作系统
文章目录一、操作系统基础概念1.操作系统功能2.计算机系统组成部分3.用户角度对操作系统的需求4.系统角度二、各类型操作系统1.大型机系统1.1批处理系统1.2多道程序系统1.3分时系统2.桌面系统3.多处理器系统4.分布式系统4.1客户机-服务器系统4.2对等系统5.集群系统6.实时系统7.手持系统三、其它1.功能迁移2.计算环境2.1传统计算2.2基于Web的计算2.3嵌入式计算一、操作系统基
- JavaWeb学习笔记
时间会给答案scidag
javajava-eeservlet笔记学习数据库
一.刨析JDBC1.概念:JDBC就是java语言操作关系型数据库的一套API2.常用API2.1DriverManager:作用1.注册驱动2.获取数据库连接;都是静态方法,直接类名.方法2.2Connection:作用1.获取sql执行对象2.事务管理《《关于管理事务回滚常用方法setAutoCommit()commit(),rollback()2.3Statement:作用执行SQL语句《《
- spring注入list集合
m0_74825656
面试学习路线阿里巴巴springlistjava
spring在帮我们管理bean的时候,会帮我们完成自动注入,其中有一个比较特殊的类型:list这篇笔记主要记录spring注入list集合的原理应用publicinterfaceRest{}@ComponentpublicclassRestServiceImpl01implementsRest{}@ComponentpublicclassRestServiceImpl02implementsRe
- 图解HTTP的知识框架详解
GISer_Jinger
javascript前端架构
图解HTTP的知识框架详解,我需要结合提供的搜索结果来整理出一个结构化的回答。首先,看看用户提供的搜索结果,有三个文档,分别是关于《图解HTTP》的读书笔记、Java解析HTTP的方法,以及网络基础知识的图解内容。不过用户的问题主要集中在HTTP的知识框架,所以可能主要参考第一个和第三个文档。第一个搜索结果[1]是《图解HTTP》的读书笔记,里面详细介绍了HTTP协议的基本概念、请求方法、状态码、
- 操作系统笔记-番外-操作系统经典书籍推荐
VioletCherry
OS学习操作系统
最近整理以前的笔记,有人问关于操作系统的书籍。我有个爱好喜欢收集书籍,前后也收集了几百本高质量的书籍,这里给大家推荐基本关于操作系统的书籍OperatingSystemConcepts10thedition又称恐龙书,这本书已经出到第10版,可见其经典。作者是想从理论层面把问题的产生和解决思路阐述清楚,包含了操作系统各个方面,是一本非常不错的入门书籍。豆瓣书评下载地址:https://github
- 《Operating System Concepts》阅读笔记:p408-p448
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第34天,p408-p448总结,总计41页。一、技术总结2.page-replacementalgorithmInmemorymanagement,thealgorithmthatchooseswhichvictimframeofphysicalmemorywillbereplacedbyaneedednewframeofdata.(1)FI
- 《Operating System Concepts》阅读笔记:p272-p285
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第27天,p272-p285总结,总计14页。一、技术总结1.semaphoreAsemaphoreSisanintegervariablethat,apartfrominitialization,isaccessedonlythroughtwostandardatomicoperations:wait()andsignal().2.monit
- 【操作系统概念】【恐龙书】笔记六——第六章 进程同步
我岂是非人哉
计算机操作系统
Chapter6:ProcessSynchronization问题的提出:彼此合作的进程之间可以用共享逻辑地址空间的方式来实现,共享逻辑地址空间,也就是共享代码区和数据区,会导致数据不一致,所以介绍一些避免数据不一致的机制。6.1BackgroundConcurrentaccesstoshareddatamayresultindatainconsistencyMaintainingdatacons
- Mac安装 brew
潇凝子潇
macosbrew
MacBook-Pro.ssh%/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"==>Checkingfor`sudo`access(whichmayrequestyourpassword)...Password:==>Thisscriptwillinstall:/
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- 专业课笔记——(第一章:C、C++基础知识)
大小胖虎
C/C++基础知识笔记算法CC++数据类型操作类型笔记
目录一、数据类型二、不同格式输出的含义三、运算符优先级四、计算机基础知识五、零碎基础知识点一、数据类型1、C语言中的最简单的数据类型:整数类型、字符类型、浮点类型(C语言没有逻辑型(bool)它是C++特有的,而c语言它是通过0、1表示实现的)构造类型:枚举型、数组类型、结构体类型、共用体类型、类类型(C++特有)2、计算字符串长度:strlen():c语言中的函数length():c++中的函数
- 算法笔记——前缀树、贪心算法(更新ing.......
不吃香菜的码农
左神算法笔记算法数据结构贪心算法leetcode堆栈
前缀树、贪心算法一、前缀树1.什么是前缀树2.如何生成前缀树二、贪心算法1.拼接字符串2.金条问题3.项目会议时间问题4.项目收益最大化4.随时获得数据流的中位数一、前缀树1.什么是前缀树前缀树一般指字典树这是指一种结构而不是一类题(注意信息是在树的路上)典型应用是用于统计和排序大量的字符串(但不仅限于字符串),所以经常被搜索引擎系统用于文本词频统计。它的优点是:最大限度地减少无谓的字符串比较,查
- Github一周热门ai项目 25.3.24
BillyXie23
AI探索aigithub人工智能AI编程开源
项目1:Significant-Gravitas/AutoGPT地址:https://github.com/Significant-Gravitas/AutoGPT描述:AutoGPT致力于让AI技术触手可及,为每个人提供构建AI的工具。Stars:173,711推荐理由:AutoGPT是开源AI领域的标杆项目,强调“人人可用AI”的愿景。它提供了一套完整的工具链,适合开发者和企业快速搭建AI应用
- qt读书笔记
mmmcu2004
QTqt读书translation工作action
QWidget::setToolTip()用于为Widget设置相应的tip文本。同样,QAction::setToolTip()为Action设置相应的tip文本;若没有显式的为Action设置tip文本,Action会自动的使用actiontext。setStatusTip(),该函数为Widget和Action添加statustip。QWidget::setWhatsThis()QWhats
- Qt学习之路学习笔记3
delphi863
1,文件对方框创建file对象,选择打开方式,打开后传递给QTextStream,读取,赋给QText显示,关闭文件。(QTextStream::readAll()直接读取文件所有内容,如果这个文件有100M,程序会立刻死掉)实际应用中,分段读入怎么处理?2、事件中的继承自QLabel的鼠标事件label->setMouseTracking(true);设置后才能允许就跟踪,否则需要点击一次,才跟
- C# 技术使用笔记:Asp.Net Core MVC 中控制器 Controllers 中返回数据使用详解
caifox菜狐狸
C#技术使用笔记c#笔记asp.netcoreViewResultJsonResultRedirect控制器
本文将深入探讨ASP.NETCoreMVC控制器中返回数据的多种方式,从基础的ViewResult到灵活的IActionResult,再到强大的ActionResult,我们将逐一剖析它们的使用场景、优缺点以及最佳实践。通过丰富的代码示例和详细的解释,帮助读者全面掌握控制器返回数据的技巧,从而提升开发效率,构建更加健壮和高效的Web应用程序。无论你是初学者还是有一定经验的开发者,本文都将为你提供有
- Orange 单体架构 - 快速启动
mmd0308
Orange开源项目架构开源
1后端服务1.1基础设施组件说明版本MySQLMySQL数据库服务5.7/8+JavaJava17redis-stackRedis向量数据库最新版本Node安装Node22.11.0+1.2orange-dependencies-parent项目Maven依赖版本管理1.2.1项目克隆GitHubgitclonehttps://github.com/hengzq/orange-dependenci
- MCP可能会引入新的数据传输方式:[RFC] 使用新的“可流式传输的 HTTP”传输方式取代 HTTP+SSE
shadowcz007
http网络协议网络
用简单易懂的方式讲解GitHub上modelcontextprotocol/specification仓库中pullrequest#206的内容。想象我们是在聊一个“快递系统”的升级!---这个PullRequest是啥?这个pullrequest(简称PR)就像是给一个软件规则(ModelContextProtocol)提了个改进建议。它的目标是升级“快递系统”(传输方式),让信息在电脑和服务器
- sealos自动部署k8s集群
SilentCodeY
linux运维服务器云原生kubernetes容器
官网:安装K8s集群|Sealos:专为云原生开发打造的以K8s为内核的云操作系统1、sealos工具下载二进制自动下载VERSION=`curl-shttps://api.github.com/repos/labring/sealos/releases/latest|grep-oE'"tag_name":"[^"]+"'|head-n1|cut-d'"'-f4`curl-sfLhttps://m
- Axios源码深度剖析 - XHR篇
IT博客技术分享
ajaxnode.jsjavascript
Axios源码深度剖析-XHR篇#Axios源码深度剖析-XHR篇[axios](https://github.com/axios/axios)是一个基于Promise的http请求库,可以用在浏览器和node.js中,目前在github上有42K的star数##分析axios-目录-[axios项目目录结构](#axios项目目录结构)-[名词解释](#名词解释)-[axios内部的运作流程图]
- MongoDB慢日志查询及索引创建
laolitou_1024
中间件微服务数据库mongodb
MongoDB的慢日志(SlowQueryLog)对于运维和程序员来说都非常重要,因为它直接关系到数据库的性能和应用程序的稳定性。以下分享介绍下MongoDB慢日志查询及索引创建相关的一些笔记。一,准备1.使用db.currentOp()实时监控db.currentOp()可以查看当前正在执行的操作,适合捕捉瞬时的高CPU操作。db.currentOp()示例:过滤长时间运行的操作db.curre
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那