bootstrap知识总结
Bootstrap框架
一、Bootstrap简介
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap是基于HTML、CSS、JavaScript的。
二.Bootstrap 特点
(1)**跨设备、跨浏览器:**可以兼容所有现代浏览器,包括比较诟病的IE7、8。
(2)**响应式布局:**不但可以支持PC端的各种分辨率的显示,还支持移动端PAD、手机等屏幕的响应式切换显示。
(3)**提供的全面的组件:**Bootstrap提供了实用性很强的组件,包括:导航、标签、工具条、按钮等一系列组件,方便开发者调用。
(4)**内置 jQuery:**插件Bootstrap提供了很多实用性的jquery插件,这些插件方便开发者实现Web中各种常规特效。
(5)**支持 HTML5、CSS3:**HTML5语义化标签和CSS3属性,都得到很好的支持。
(6)**支持 LESS 动态样式:**LESS使用变量、嵌套、操作混合编码,编写更快、更灵活的CSS。它和Bootstrap能很好的配合开发。
三、栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
参数 Bootstrap3

参数 Bootstrap4

二、Bootstrap全局CSS样式
1、CSS Reset
*{box-sizing:border-box;}
box-sizing:content-box;/默认值/=margin+border+padding+width
box-sizing:border-box;/推荐使用/=margin+width
2、按钮
.btn{padding: ;border: ;}
.btn-default{color: ;background: ;border-color: ;}
(1)五种带有预定义样式的按钮:
.btn-danger(危险) .btn-success(成功) .btn-warning(警告) .btn-info(一般信息) .btn-primary(首选项)
(2)四种常用尺寸的按钮:
.btn-lg(大按钮) .btn-default(默认尺寸) .btn-sm(小按钮) .btn-xs(超小尺寸)
(3)按钮可变为块级(block)元素:
.btn-block(块级元素)
(4)调整按钮的位置:
.pull-left{float:left;}
.pull-right{float:right;}
3、图片
.img-rounded(圆角图片)
.img-circle(圆形图片)
.img-thumbnail(缩略图片)
.img-responsive(响应式图片)
4、排版和代码
.text-danger .text-success .text-warning .text-info .text-primary
.bg-danger .bg-success .bg-warning .bg-info .bg-primary
.text-left .text-right .text-center .text-justify
.text-lowercase .text-uppercase .text-capitalize
.list-unstyled .list-inline
5、表格
.table
.table-bordered 带边框的表格
.table-responsive 响应式表格(注意:使用在table的父元素上,而不是table上)
.table-striped 隔行变色的表格
.table-hover 带悬停效果的表格
6.表单
Bootstrap中的表单分为三种:
(1)默认表单
<form>
<div class="form-group">
<label class="control-label">label>
<input class="form-control">
<span class="help-block">span>
div>
form>
(2)行内表单
<form class="form-inline">
<div class="form-group">
<label class="control-label">label>
<input class="form-control">
<span class="help-block">span>
div>
form>
(3)水平表单
<form class="form-horizontal">
<div class="form-group">
<label class="control-label col-md-3">label>
<div class="col-md-5">
<input class="form-control">
div>
<div class="col-md-4">
<span class="help-block">span>
div>
div>
form>
例如
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./bootstrap-3.3.7/dist/css/bootstrap.css">
head>
<body>
<div clss="container">
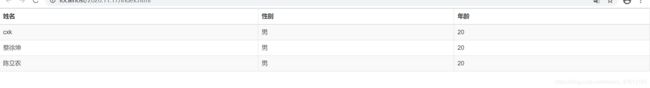
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名th>
<th>性别th>
<th>年龄th>
tr>
thead>
<tbody>
<tr>
<td>cxktd>
<td>男td>
<td>20td>
tr>
<tr>
<td>蔡徐坤td>
<td>男td>
<td>20td>
tr>
<tr>
<td>陈立农td>
<td>男td>
<td>20td>
tr>
tbody>
table>
div>
body>
html>
Bootstrap 缩略图
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./bootstrap-3.3.7/dist/css/bootstrap.css">
<style>
img{
width: 100%;
height: auto;
}
.row div{
margin:20px 0;
}
.nav{
position: fixed;
right: 10px;
top: 100px;
width: 50px;
height: 300px;
background-color: #000;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-3">
<img src="./images/t01ea6ff288c41ceefe.jpg" alt="">
div>
<div class="col-xs-12 col-sm-6 col-md-3">
<img src="./images/t01ea6ff288c41ceefe.jpg" alt="">
div>
<div class="col-xs-12 col-sm-6 col-md-3">
<img src="./images/t01ea6ff288c41ceefe.jpg" alt="">
div>
<div class="col-xs-12 col-sm-6 col-md-3">
<img src="./images/t01ea6ff288c41ceefe.jpg" alt="">
div>
div>
div>
<div class="nav visible-md visible-lg">
div>
body>
html>