- Mybatis步骤
MyBatis:持久型框架,封装了JBDC(可以简化JDBC的开发),有ROM反射在读取数据的时候使用(之前是DAO阶段,在MyBatis是Mapper)简化步骤:1、创建数据库表2、创建项目(引入lombok,mysql,mybatis依赖,选择web),创建实体类(与数据库表对应),(在properties文件所在目录)新建yml文件(spring---dataresource---drive
- 基于Web门户架构的监狱内网改版实践:值班排班系统设计与信创适配探讨
bbsh2099
方案与思考WebFuture
面向监狱内网改版场景的门户平台技术架构与智能排班实践关键词:监狱内网改版、监狱内部网站改版、值班排班系统、信创适配、智能门户架构一、场景背景与问题分析在信创国产化、等级保护合规、政务集约化趋势持续推进的背景下,传统监狱内部网站普遍面临如下问题:架构陈旧,安全漏洞频出,难以满足等级保护三级要求;不兼容国产软硬件栈,不支持国密算法与国产数据库;缺乏智能化排班系统,无法满足“岗哨轮班制”等典型排班制度;
- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
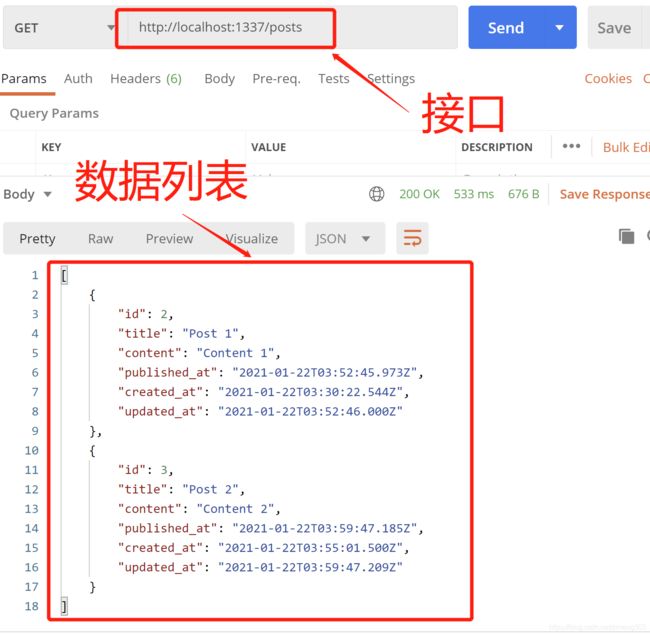
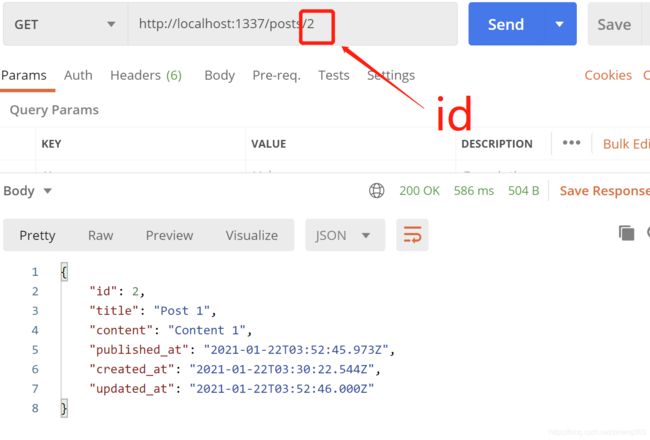
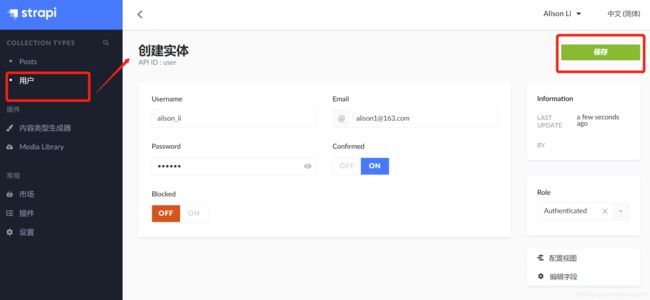
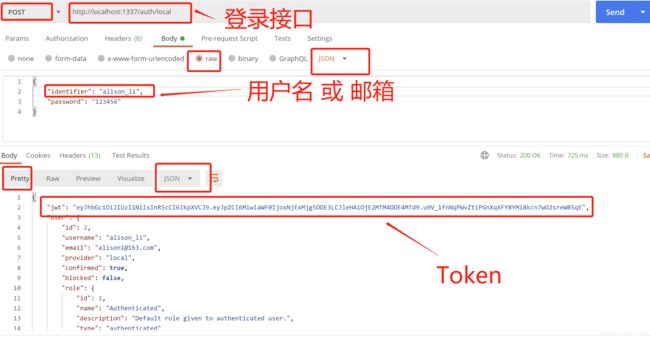
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- 16、性能优化:提升Yesod应用的响应速度与效率
oo7890
Yesod性能优化Haskell
性能优化:提升Yesod应用的响应速度与效率1.引言性能优化是每个Web开发者都关心的话题。在现代Web开发中,优化不仅仅是让页面加载更快,还包括
- JavaScript 性能优化秘籍:从代码压缩到懒加载的技巧
数字魔方操控师
《JavaScript通关指南:从新手到高手的蜕变》javascript性能优化开发语言
引言在当今的Web开发领域,JavaScript无疑是最核心的技术之一。从简单的网页交互到复杂的单页应用(SPA),从前端界面渲染到后端服务器逻辑处理(如Node.js应用),JavaScript无处不在。然而,随着应用程序的功能日益丰富,代码规模不断膨胀,性能问题逐渐凸显。性能不佳的JavaScript代码会导致网页加载缓慢、交互卡顿,严重影响用户体验,甚至可能导致用户流失。因此,掌握JavaS
- 用Netty实现的WebSocket服务器代码示例中添加自定义消息处理逻辑
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
websocket服务器网络协议
一.以下是一个使用Netty框架实现WebSocket服务器的简单代码示例:importio.netty.bootstrap.ServerBootstrap;importio.netty.channel.ChannelFuture;importio.netty.channel.ChannelInitializer;importio.netty.channel.EventLoopGroup;impo
- R语言如何接入实时行情接口
目录1.安装必要的R包2.导入库3.连接WebSocket4.处理连接成功后的操作5.处理接收到的消息6.处理连接关闭和错误7.发送心跳数据8.自动重连机制9.启动连接和重连总结在数据分析和金融研究中,实时行情数据的获取至关重要,但市面上的实时行情接口并不多,本文将一步步教你如何使用R语言接入实时行情接口,获取来自WebSocket的实时数据。1.安装必要的R包首先,确保你已安装了以下R包,用于处
- 避坑指南 - 使用实时行情接口的注意事项
kk_stoper
大数据pythonjavajavascriptgolang
在使用实时行情接口时,很多开发者容易忽视一些关键的实现细节,这些细节可能会直接影响系统的稳定性与数据准确性。本文将通过一个WebSocket连接示例,讲解在使用实时行情接口时应注意的常见问题。1.连接与重连机制实时行情接口通常采用WebSocket协议,它需要持续的连接以接收实时数据。在网络不稳定或者服务器异常的情况下,连接可能会中断。为避免影响系统的实时性,应确保实现自动重连机制。以下是一个We
- 基于流量特征分析的DDoS实时检测与缓解实战
问题场景当Web服务器突发大量SYNFlood攻击时,传统防火墙难以区分真实用户与伪造流量,导致业务中断。解决方案核心:动态流量指纹识别通过统计学习建立正常流量基线,实时拦截异常连接。#DDoS流量检测脚本(Python3+Scapy)fromscapy.allimport*fromcollectionsimportdefaultdictimporttimeTHRESHOLD=1000#每秒SYN
- CKEditor中粘贴复杂公式的最佳实践是什么?
M_Snow
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- Python核心基础DAY1--Python的基础变量类型之字符串和数字类型
一、引言Python作为一种功能强大且广泛应用的编程语言,其基础变量类型是构建各种复杂程序的基石。在Python中,字符串和数字类型是最常用的基础变量类型之一。对于初学者来说,深入理解这两种类型是掌握Python编程的关键第一步。无论是数据处理、算法实现还是构建Web应用程序,对字符串和数字类型的熟练运用都至关重要。二、变量变量是代数的思想,是用来引用数据和功能占位的,具备动态性和可变性;使用的变
- 开源 AI 联网搜索工具:Open-WebSearch MCP 全新升级,支持多引擎 + 流式响应!
Aasee.
开源人工智能javascriptmcp
开源AI联网搜索工具:Open-WebSearchMCP全新升级,支持多引擎+流式响应!「让你的AI插件真正能联网」——不需要APIKey,搜索结果可控、开箱即用!大家好,我最近开源了一个AI插件开发工具——Open-WebSearchMCP。这个项目旨在解决AI在实际应用中无法联网或联网费用高昂的问题,特别适合在Claude、LangChain、RAG方案中添加“实时搜索”能力。项目亮点一览✅多
- Amazon Lightsail 全解析:中小企业上云
在企业数字化转型的浪潮中,越来越多的中小企业、创业团队和个人开发者开始寻求更简单、成本更可控的云服务解决方案,AWS推出了专为轻量应用打造的一站式云服务平台——AmazonLightsail。它集计算、存储、网络、数据库、容器等能力于一体,以极低的学习成本和固定月费的定价模式,帮助用户快速启动并管理Web项目、API服务、数据库应用等。本文我将带您全面了解Lightsail的功能优势、应用场景以及
- 基于python的api扫描器系统的设计与实现
博主介绍:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌温馨提示:文末有CSDN平台官方提供的老师Wechat/QQ名片:)Java精品实战案例《700套》2025最新毕业设计选题推荐:最热的500个选题o( ̄▽ ̄)d介绍在当今数字化社会,网络安全问题日益突出,为了有效识别和防范网络威胁,开发一款全面的Web应用渗透测试系统至关重要。本研究基于Py
- WebView 页面在多语言环境中错位怎么办?国际化适配调试全过程
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
移动应用全球化后,WebView页面往往需要同时适配多种语言和地区设置,包括英语、中文、阿拉伯语等。尤其是当用户使用RTL(Right-to-Left,阿拉伯语、希伯来语等)语言环境时,页面容易出现布局错乱、文字溢出或控件位置异常。这类问题并不会在本地开发环境或英文/中文设置下暴露,常常等到国际用户反馈后才暴露。本文分享一次我们为多语言环境适配进行调试和修复的完整过程。背景:国际化上线后阿拉伯语用
- Flask 框架:深入浅出理解其工作原理与机制
chilavert318
熬之滴水穿石flaskpython后端
今天写不发相关连载了,而是将我近段时间接触到的内容做次分享。这几天,使用了开源的DashGO框架,了解到了这个开源的底层是Flask框架。所以花了点时间了解一下,现在Web开发领域,各种框架层出不穷,看了一下Flask的源码,作为一款轻量级的PythonWeb框架,还是凸显了简洁、灵活的特点。今天就深入浅出地将我理解的Flask讲解出来。一、Flask是什么简单来说,Flask是一个使用Pytho
- 2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战
目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在
- 【后端开发】Django
大雨淅淅
后端开发sqlite数据库后端django
目录一、Django是什么,为何选择它?二、学习前的准备工作三、Django项目初体验四、深入Django核心概念(一)模型(Model)(二)视图(View)(三)模板(Template)(四)URL配置五、实战演练:打造一个简单博客(一)搭建博客基础框架(二)实现文章发布功能(三)展示文章列表和详情六、总结与展望一、Django是什么,为何选择它?在PythonWeb开发的广袤天地里,Djan
- vue-cropper实现图片裁剪
鸡吃丸子
vue.js前端javascript
一、什么是vue-cropper?Vue-Cropper是一个基于Vue.js的图片裁剪组件库,专为Web应用设计。当你在网上搜索的时候发现还有一个叫cropper的库,下面是他们的区别:特性cropper.jsvue-cropper框架依赖纯JavaScript,无框架依赖专为Vue.js设计包体积~200KB(含样式)~45KB(压缩后)API调用方式原生DOM操作Vue组件式API响应式支持
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- React-Ts项目中配置路径别名@
wisuky
前端项目相关配置react.js前端前端框架
方案一:配置webpack.config.js在react脚手架搭建的项目中,webpack.config.js配置文件是隐藏的,需要通过npmruneject打开,并且该操作是不可逆的,所以不建议使用该方案。方案二:使用craco库1.安装cracoyarnadd-D@craco/cracoORnpmi-D@craco/craco2.在项目根目录中创建craco.config.js配置文件,并添
- 一文吃透DApp生命周期
代码羊羊
区块链web3web3区块链
一、引言在Web3的宏大版图中,去中心化应用(DApp)无疑占据着核心地位,是推动Web3发展的重要力量。DApp基于区块链技术构建,与传统应用相比,它具有去中心化、开源、自治、数据加密存储等特性,这些特性赋予了DApp更高的安全性、透明度以及用户自主性,也因此,DApp在金融、游戏、社交、供应链等众多领域展现出巨大的应用潜力,成为了众多开发者和企业探索Web3世界的重要方向。要开发出一个成功的D
- Python编程菜鸟教程:从入门到精通的完全指南_python菜鸟教程
2401_89285717
python开发语言
我们将介绍Python在数据科学、机器学习、Web开发等方面的应用,并带你了解Python社区和生态系统。基础入门Python安装:在官方网站下载安装包,根据不同操作系统进行安装。Mac用户可直接使用Homebrew进行安装Windows用户需下载安装包后进行手动安装Linux用户可使用apt-get或yum进行安装基础语法:Python是一种解释型语言,支持面向对象、函数式和面向过程等多种编程范
- PHP 命令行工具的常用选项详解
半桶水专家
phpphp开发语言
PHPCLI常用选项详解-f:运行脚本文件php-fscript.php等同于:phpscript.php执行指定的PHP文件。-r:运行一段PHP代码php-r'echo"HelloWorld\n";'可快速运行一小段代码,不需要加::启动内建Web服务器php-S127.0.0.1:8000用于开发环境调试,默认当前目录为文档根目录(可配合-t使用)。-t:指定Web根目录php-Slocal
- 基于FCGI的web后端服务程序设计
aiprtem
web嵌入式Linux前端
基于FCGI的web后端服务程序设计1.概述FastCGI(FCGI)是一种让交互程序与Web服务器通信的协议,是CGI(CommonGatewayInterface)的增强版本。FCGI进程可以常驻内存,处理多个请求,避免了CGI每次请求都需要创建新进程的开销。本文将详细介绍一个FCGI常驻服务程序的设计与实现,包括FCGI初始化、守护进程模式、服务启动和停止等关键环节。项目源码:https:/
- PC端基于SpringBoot架构控制无人机(三):系统架构设计
kangkang-
架构无人机java
1.引言从大疆到自研飞控的转型,在无人机业务开发过程中,大部分工作都是基于大疆无人机的上云SDK来完成的。通过该SDK,可以轻松实现航线飞行、指点飞行、实时操控、一键起飞、云台拍照等多种功能然而,随着业务的逐步发展,公司逐渐将重点从大疆无人机转向了自研无人机系统。为了更好地满足客户需求,尤其是在PC端通过Web浏览器进行实时操作的需求,我们的软件团队面临着巨大的挑战。在此背景下,我们需要开发一个与
- SpringBoot-18-企业云端开发实践之web开发基础
皮皮冰燃
SpringBootspringboot后端
文章目录1环境准备1.1Web应用概念介绍1.2开发环境配置2SpringBoot快速上手2.1SpringBoot介绍2.2新建项目示例2.2.1Springinitializr2.2.2pom.xml2.2.3HelloController.java2.3开发环境热部署2.3.1pom.xml2.3.2application.properties(可选)2.3.3IDEA工具设置热部署3web
- 基于Abp Vnext、FastMCP构建一个企业级的模型即服务(MaaS)平台方案
NetX行者
AbpvnextMaasAbpvnextFastMCP企业级平台解决方案开源python
企业级MaaS平台技术可行性分析报告一、总体技术架构HTTP/WebSocketgRPC/RESTgRPC/RESTgRPCVue3前端ABPvNextAPI网关.NET9业务微服务ABPvNextMCPClientFastMCP模型仓库PyTorch/TensorFlowHuggingFaceHeyGem/ChatGLM自定义模型统一鉴权中心二、核心框架与中间件组件技术选型官方链接作用前端框架V
- Sa-Token完全学习指南
目录1.Sa-Token简介1.1什么是Sa-Token?1.2Sa-Token架构图1.3Sa-Tokenvs其他框架1.4适用场景2.环境搭建与快速开始2.1Maven依赖SpringBoot环境WebFlux环境2.2基础配置application.yml配置2.3创建启动类2.4第一个登录接口2.5统一响应类2.6全局异常处理3.核心API详解3.1StpUtil核心方法登录相关APITo
- Nginx完全指南 - 从入门到精通(加强版)
目录1.Nginx简介与架构原理1.1什么是Nginx?1.2Nginx的核心优势1.2.1高并发处理能力1.2.2内存占用极低1.2.3模块化架构1.3Nginx工作原理详解1.3.1Master-Worker模型1.3.2事件驱动模型1.4Nginxvs其他Web服务器2.Nginx安装与环境准备2.1安装前准备2.1.1系统要求2.1.2依赖包安装2.2安装方式详解2.2.1包管理器安装(推
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring