JavaScript高级day01-PM【对象、函数、回调函数、IIFE、this、关于语句分号问题、webstorm代码模板、复习】
笔记、视频、源码:JavaScript(基础、高级)笔记汇总表【尚硅谷JavaScript全套教程完整版】
目 录
P7 07.尚硅谷_JS高级_对象 23:30
1. 什么是对象?
2. 为什么要用对象?
3. 对象的组成
4. 如何访问对象内部数据?
5. 什么时候必须使用['属性名']的方式?
P8 08.尚硅谷_JS高级_函数 15:59
1. 什么是函数?
2. 为什么要用函数?
3. 如何定义函数?
4. 如何调用(执行)函数?
P9 09.尚硅谷_JS高级_回调函数 09:54
1. 什么函数才是回调函数?
2. 常见的回调函数?
P10 10.尚硅谷_JS高级_IIFE 14:49
P11 11.尚硅谷_JS高级_函数中的this 10:50
1. this是什么?
2. 如何确定this的值?
P12 12.尚硅谷_JS高级_关于语句分号问题 18:38
P13 13.尚硅谷_JS高级_webstorm设置 23:02
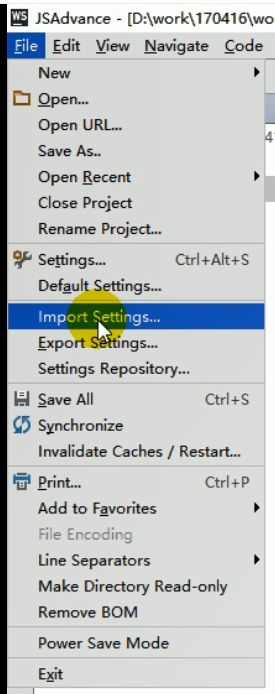
WebStorm 导入\导出 设置(Import Settings ...\Export Settings ...)
WebStrom 快捷键
WebStrom 代码模板
P14 14.尚硅谷_JS高级_复习 55:51
1:数据类型
2:数据、变量与内存
3:对象
4:函数
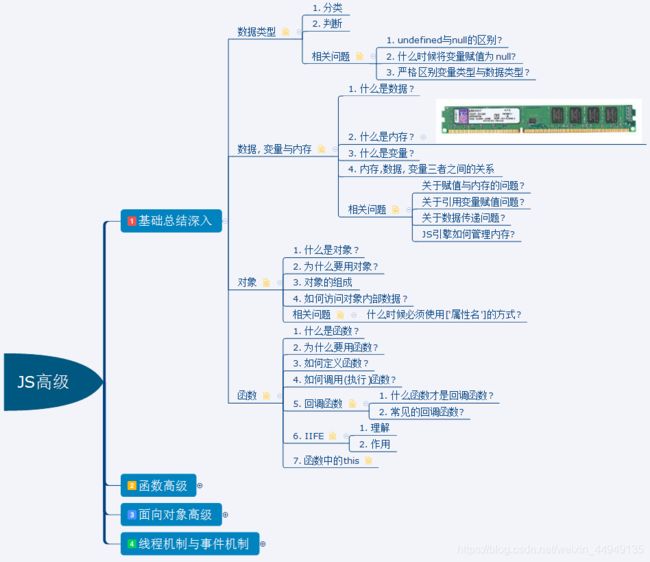
基础总结深入
数据类型的分类和判断
数据,变量, 内存的理解
对象的理解和使用
函数的理解和使用
P7 07.尚硅谷_JS高级_对象 23:30
1. 什么是对象?
1. 什么是对象?
- 多个数据的封装体(集合体)。
- 用于保存多个数据的容器。
- 一个对象代表现实中的一个事物(代表现实中的某个事物,是该事物在编程中的抽象)。
2. 为什么要用对象?
2. 为什么要用对象?
- 便于对多个数据进行统一管理。
3. 对象的组成
3. 对象的组成 对象中的函数是方法;对象中的字符串、数字等等叫属性。
- 属性:属性名(字符串)和属性值(任意)组成。(代表现实事物的状态数据;属性名都是字符串类型,属性值是任意类型)
- 方法:一种特别的属性(属性值是函数)。(代表现实事物的行为数据)
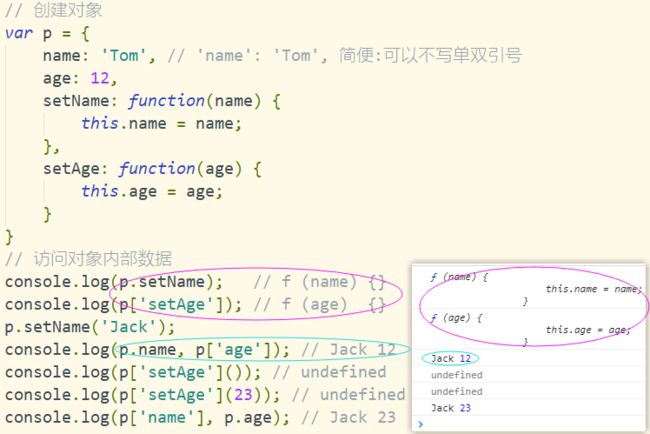
4. 如何访问对象内部数据?
4. 如何访问对象内部数据?
- .属性名:编码简单,但有时不能用
- ['属性名']:编码麻烦,但通用
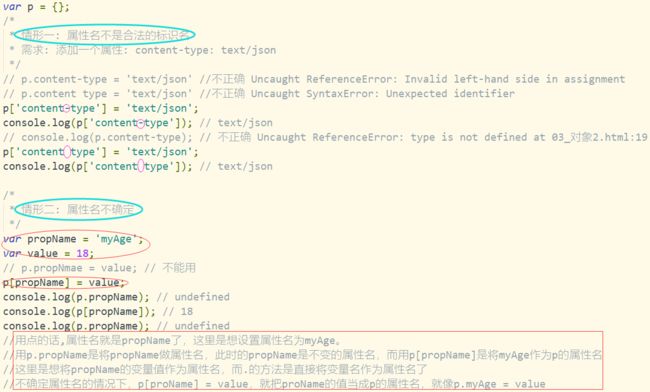
5. 什么时候必须使用['属性名']的方式?
问题:什么时候必须使用['属性名']的方式?
- 属性名包含特殊字符:-、空格(属性名不是合法的标识名)。
- 属性名不确定。
P8 08.尚硅谷_JS高级_函数 15:59
1. 什么是函数?
1. 什么是函数?
- 实现特定功能的n条语句的封装体;
- 只有函数是可执行的,其它类型的数据是不能执行;
- 函数也是对象。
2. 为什么要用函数?
2. 为什么要用函数?
- 提高代码复用;
- 便于阅读和交流。
3. 如何定义函数?
3. 如何定义函数?
- 函数声明:整体会被提升到当前作用域顶部。
- 表达式:也会提升到顶部,但是只有变量名提升。
4. 如何调用(执行)函数?
4. 如何调用(执行)函数?
- test():直接调用
- obj.test():通过对象调用
- new test():new 调用
- test.call/apply(obj):临时让test成为obj的方法进行调用
P9 09.尚硅谷_JS高级_回调函数 09:54
1. 什么函数才是回调函数?
1. 什么函数才是回调函数?
- 用户定义的
- 用户没有直接调用
- 但最终它执行了(在某个时刻或某个条件下 在特定条件或时刻)
2. 常见的回调函数?
2. 常见的回调函数?
- dom事件回调函数 ==> 发生事件的dom元素
- 定时器回调函数 ==> window
- 超时定时器
- 循环定时器
- 后面学:ajax请求回调函数、生命周期回调函数
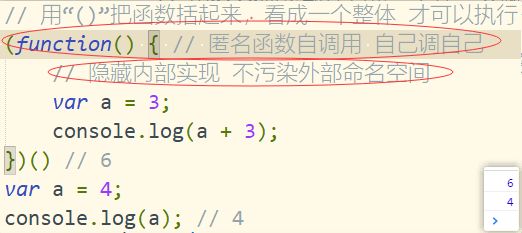
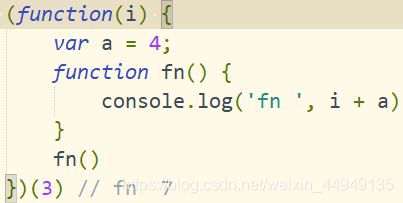
P10 10.尚硅谷_JS高级_IIFE 14:49
1. 理解
- 全称:Immediately-Invoked Function Expression,立即调用函数表达式
- 别名:匿名函数自调用
2. 作用
- 隐藏内部实现
- 不会污染外部(全局)命名空间
- 用它来编码js模块
就是一个匿名函数 然后去调用它,它会立即执行,并且只能执行一次。
得是一个表达式,不能是函数声明。
56集李立超老师讲过,只不过没有提IIFE,内容是一样的。
P11 11.尚硅谷_JS高级_函数中的this 10:50
1. this是什么?
1. this是什么?
- 任何函数本质上都是通过某个对象来调用的,如果没有直接指定就是window。
- 所有函数内部都有一个变量this。
- 它的值是调用函数的当前对象。
- 一个关键字,一个内置的引用变量;
- 在函数中都可以直接使用this;
- this代表调用函数的当前对象;
- 在定义函数时,this还没有确定,只有在执行时才动态确定(绑定)的。
根据 调用函数的方式 不同,this会指向不同的对象:
- 以函数的形式调用,this指向window(因为,一切函数都是window的方法;call( )或apply() 通过第一个实参来指定函数中this);
- 以方法的形式调用,this指向方法调用的对象;
- 以构造函数的形式调用时,this就是新创建的对象。
2. 如何确定this的值?
- test():window
- p.test():p
- new test():新创建的对象
- p.call(obj):obj
前置知识:本质上任何函数在执行时都是通过某个对象调用的。
07_函数中的this
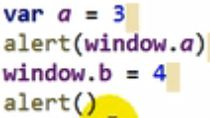
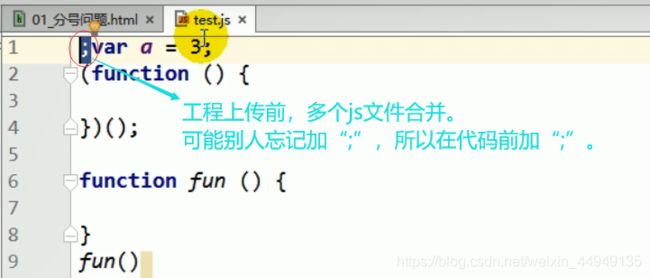
P12 12.尚硅谷_JS高级_关于语句分号问题 18:38
- js一条语句的后面可以不加分号?
- 是否加分号是编码风格问题,没有应该不应该,只有你自己喜欢不喜欢。
- 在下面2种情况下不加分号会有问题:
- 小括号开头的前一条语句;
- 中方括号开头的前一条语句。
- 解决办法:在行首加分号
- 强有力的例子:vue.js库
- 知乎热议:https://www.zhihu.com/question/20298345
01_分号问题
P13 13.尚硅谷_JS高级_webstorm设置 23:02
WebStorm 导入\导出 设置(Import Settings ...\Export Settings ...)
WebStrom 快捷键
* 向下复制一行(Duplicate Lines) Ctrl+Down
* 修改变量名与方法名 Alt+Shift+R
* 向下移动行 Alt+Down
* 显示设置窗口 Ctrl+Alt+S
* 向上开始新的一行(Start New Line before current) Ctrl+Alt+Enter
* 查看文档说明 F2
* 光标移动到行首(Line Start) Ctrl+Shift+S
* 光标移动到行尾(Line End) Ctrl+Shift+D
* 显示设置窗口 Ctrl+Alt+S
* 向上开始新的一行(Start New Line before current) Ctrl+Alt+Enter
* 向下开始新的一行 Shift+Enter
* 提示补全 Alt+/
* 查看文件结构 Ctrl+O
* 万能解错/生成返回值变量 Alt + Enter
* 单选注释 Ctrl + /
* 多行注释 Ctrl+Shift+/
* 格式化代码 Ctrl+shift+F
* 大写转小写 Ctrl+shift+Y
* 小写转大写 Ctrl+shift+X
* 查找/替换(当前) Ctrl+F
* 查找/替换(全局) Ctrl+H
* 最近打开过的文件 Ctrl+E
* 删除一行或选中行 Ctrl+D
* 查找文件 Double Shift
* 查找某个类 Ctrl+Shift+T
* 提示方法参数类型(Parameter Info) Ctrl+Alt+/
* 抽取方法(Extract Method) Alt+Shift+Q
* 补全当前语句 Ctrl+Shift +Enter
* 打开指定文件夹(Show in Explorer) Ctrl+Shift+V
* 局部变量抽取为成员变量(Introduce Field) Alt+Shift+F
* 查找方法在哪有被调用(Call Hierarchy) Ctrl+Shift+H
* 展开当前代码(Expand) Alt+Shift+A
* 展开所有代码(Expand All) Alt+A
* 收缩当前代码(Collapse) Alt+Shift+C
* 收缩所有代码(Collapse All) Alt+C
* 打开默认浏览器(Open In Browser) Ctrl+B
* 提示忽略大小写 : Settings -->Code Completion-->case sensitive Completion-->选择none
* 设置文件编码 : Settings-->File Encodings-->都选择为utf-8WebStrom 代码模板
---------------------------HTML模板------------------------------
* scr1
script结构
* scr2
script结构(引入js)
---------------------------JS模板------------------------------
* cons
日志输出
console.log($content$);
* for1
一般for循环
for (var $INDEX$ = 0; $INDEX$ < $ARRAY$.length; $INDEX$++) {
var $VAR$ = $ARRAY$[$INDEX$];
$END$
}
* for2
for in 循环
for (var $VAR$ in $ARRAY$) {
$END$
}
* funn
function $fun$($PARAM$) {
$END$
}
* if1
一重条件
if($condition$){
$statement$
}
* if2
二重条件
if($condition$){
$statement$
} else {
$statement2$
}
* use
应用严格模式
"use strict";
---------------------------AngularJs模板------------------------------
* $v
为作用域添加属性
$scope.name = xxxx;
* $f
为作用域添加方法
$scope.fun = function(){}
* $on
绑定事件监听
$scope.$on('click', function (event) { });
* $w
监听Angular Model数据
$scope.$watch('$watchExpr$',function(newValue, oldValue){ });
* ngmo
创建模块
angular.module('name', []);
* ngmc
定义控制器
controller('$cname$', function($scope){
$statement$
})
* ngmfa
通过factory定义服务
factory('$factoryName$', function($dependencies$){
$END$
})
* ngms
通过service定义服务
service('$serviceName$', function($injectables$) {
$END$
})
* ngmfi
定义过滤器
filter('$filterName$', function($injectables$) {
return function(input, $args$) {
$END$
};
})
------------------------------------------------------------------------P14 14.尚硅谷_JS高级_复习 55:51
1:数据类型
1. undefined与null的区别?
* undefined代表变量没有赋值
* null: 代表变量赋值了, 只是值为null
2. 什么时候将变量赋值为null?
* 初始化赋值: 将要作为引用变量使用, 但对象还没有确定
* 结束时: 将变量指向的对象成为垃圾对象
3. 理解变量类型与数据类型?
* js的变量本身是没有类型的, 变量的类型实际上是变量内存中数据的类型
* 变量类型:
* 基本类型: 保存基本类型数据的变量
* 引用类型: 保存对象地址值的变量
* 数据对象
* 基本类型
* 对象类型
2:数据、变量与内存
1. 什么是数据?
* 存储于内存中代表特定信息的'东东', 本质就是0101二进制
* 具有可读和可传递的基本特性
* 万物(一切)皆数据, 函数也是数据
* 程序中所有操作的目标: 数据
* 算术运算
* 逻辑运算
* 赋值
* 调用函数传参
...
2. 什么是内存?
* 内存条通电后产生的存储空间(临时的)
* 产生和死亡: 内存条(集成电路板)==>通电==>产生一定容量的存储空间==>存储各种数据==>断电==>内存全部消失
* 内存的空间是临时的, 而硬盘的空间是持久的
* 分配内存: 声明变量和函数或创建对象时, JS引擎会自动为此分配一定大小的内存来存放对应的数据
* 释放内存: 清空内存中的数据, 标识内存可以再分配使用(内存不释放就不能复用)
* 自动释放: 栈空间的局部变量
* 垃圾回调器回调: 堆空间的垃圾对象
* 一块内存包含2个数据
* 内部存储的数据(一般数据/地址数据)
* 内存地址值数据
* 内存分类
* 栈: 全局变量, 局部变量 (空间较小)
* 堆: 对象 (空间较大)
3. 什么是变量?
* 值可以变化的量, 由变量名与变量值组成
* 一个变量对应一块小内存, 变量名用来查找到内存, 变量值就是内存中保存的内容
4. 内存,数据, 变量三者之间的关系
* 内存是一个容器, 用来存储程序运行需要操作的数据
* 变量是内存的标识, 我们通过变量找到对应的内存, 进而操作(读/写)内存中的数据
1. 问题1: var a = xxx, a内存中到底保存的是什么?
* xxx是一个基本数据
* xxx是一个对象
* xxx是一个变量2. 关于引用变量赋值问题
* 2个引用变量指向同一个对象, 通过一个引用变量修改对象内部数据, 另一个引用变量也看得见
* 2个引用变量指向同一个对象,让一个引用变量指向另一个对象, 另一个引用变量还是指向原来的对象3. 问题: 在js调用函数时传递变量参数时, 是值传递还是引用传递?
* 只有值传递, 没有引用传递, 传递的都是变量的值, 只是这个值可能是基本数据, 也可能是地址(引用)数据
* 如果后一种看成是引用传递, 那就值传递和引用传递都可以有4. 问题: JS引擎如何管理内存?
1. 内存生命周期
1). 分配需要的内存
2). 使用分配到的内存
3). 不需要时将其释放/归还
2. 释放内存
* 为执行函数分配的栈空间内存: 函数执行完自动释放
* 存储对象的堆空间内存: 当内存没有引用指向时, 对象成为垃圾对象, 垃圾回收器后面就会回收释放此内存
3:对象
1. 什么是对象?
* 代表现实中的某个事物, 是该事物在编程中的抽象
* 多个数据的集合体(封装体)
* 用于保存多个数据的容器
2. 为什么要用对象?
* 便于对多个数据进行统一管理
3. 对象的组成
* 属性
* 代表现实事物的状态数据
* 由属性名和属性值组成
* 属性名都是字符串类型, 属性值是任意类型
* 方法
* 代表现实事物的行为数据
* 是特别的属性==>属性值是函数
4. 如何访问对象内部数据?
* .属性名: 编码简单, 但有时不能用
* ['属性名']: 编码麻烦, 但通用
1. 问题1: var a = xxx, a内存中到底保存的是什么?
* xxx是一个基本数据
* xxx是一个对象
* xxx是一个变量2. 关于引用变量赋值问题
* 2个引用变量指向同一个对象, 通过一个引用变量修改对象内部数据, 另一个引用变量也看得见
* 2个引用变量指向同一个对象,让一个引用变量指向另一个对象, 另一个引用变量还是指向原来的对象3. 问题: 在js调用函数时传递变量参数时, 是值传递还是引用传递?
* 只有值传递, 没有引用传递, 传递的都是变量的值, 只是这个值可能是基本数据, 也可能是地址(引用)数据
* 如果后一种看成是引用传递, 那就值传递和引用传递都可以有4. 问题: JS引擎如何管理内存?
1. 内存生命周期
1). 分配需要的内存
2). 使用分配到的内存
3). 不需要时将其释放/归还
2. 释放内存
* 为执行函数分配的栈空间内存: 函数执行完自动释放
* 存储对象的堆空间内存: 当内存没有引用指向时, 对象成为垃圾对象, 垃圾回收器后面就会回收释放此内存
4:函数
1. 什么是函数?
* 具有特定功能的n条语句的封装体
* 只有函数是可执行的, 其它类型的数据是不可执行的
* 函数也是对象
2. 为什么要用函数?
* 提高代码复用
* 便于阅读和交流
3. 如何定义函数?
* 函数声明
* 表达式
4. 调用(执行)函数
* test()
* new test()
* obj.test()
* test.call/apply(obj)
1. 什么函数才是回调函数?
* 你定义的
* 你没有直接调用
* 但最终它执行了(在特定条件或时刻)
2. 常见的回调函数?
* DOM事件函数
* 定时器函数* ajax回调函数(后面学)
* 生命周期回调函数(后面学)
1. 理解
* 全称: Immediately-Invoked Function Expression 立即调用函数表达式
* 别名: 匿名函数自调用
2. 作用
* 隐藏内部实现
* 不污染外部命名空间
function Person(color) {
console.log(this);
this.color = color;
this.getColor = function() {
console.log(this);
return this.color;
};
this.setColor = function(color) {
console.log(this);
this.color = color;
};
}Person("red"); //this是谁? Window
var p = new Person("yello"); //this是谁? p
p.getColor(); //this是谁? p
var obj = {};
p.setColor.call(obj, "black"); //this是谁? obj 让setColor方法成为obj对象的方法进行调用var test = p.setColor;
test(); //this是谁? windowfunction fun1() {
function fun2() {
console.log(this);
}
fun2(); //this是谁? window
}
fun1();
基础总结深入
数据类型的分类和判断
基本(值)类型
Number ----- 任意数值 -------- typeof
String ----- 任意字符串 ------ typeof
Boolean ---- true/false ----- typeof
undefined --- undefined ----- typeof/===
null -------- null ---------- ===
对象(引用)类型
Object ----- typeof/instanceof
Array ------ instanceof
Function ---- typeof
数据,变量, 内存的理解
什么是数据?
在内存中可读的, 可传递的保存了特定信息的'东东'
一切皆数据, 函数也是数据
在内存中的所有操作的目标: 数据
什么是变量?
在程序运行过程中它的值是允许改变的量
一个变量对应一块小内存, 它的值保存在此内存中
什么是内存?
内存条通电后产生的存储空间(临时的)
一块内存包含2个方面的数据
内部存储的数据
地址值数据
内存空间的分类
栈空间: 全局变量和局部变量
堆空间: 对象
内存,数据, 变量三者之间的关系
内存是容器, 用来存储不同数据
变量是内存的标识, 通过变量我们可以操作(读/写)内存中的数据
对象的理解和使用
什么是对象?
多个数据(属性)的集合
用来保存多个数据(属性)的容器
属性组成:
属性名 : 字符串(标识)
属性值 : 任意类型
属性的分类:
一般 : 属性值不是function 描述对象的状态
方法 : 属性值为function的属性 描述对象的行为
特别的对象
数组: 属性名是0,1,2,3之类的索引
函数: 可以执行的
如何操作内部属性(方法)
.属性名
['属性名'] 属性名有特殊字符/属性名是一个变量
函数的理解和使用
什么是函数?
用来实现特定功能的, n条语句的封装体
只有函数类型的数据是可以执行的, 其它的都不可以
为什么要用函数?
提高复用性
便于阅读交流
函数也是对象
instanceof Object===true
函数有属性: prototype
函数有方法: call()/apply()
可以添加新的属性/方法
函数的3种不同角色
一般函数 : 直接调用
构造函数 : 通过new调用
对象 : 通过.调用内部的属性/方法
函数中的this
显式指定谁: obj.xxx()
通过call/apply指定谁调用: xxx.call(obj)
不指定谁调用: xxx() : window
回调函数: 看背后是通过谁来调用的: window/其它
匿名函数自调用:
(function(w, obj){ //实现代码 })(window, obj)
专业术语为: IIFE (Immediately Invoked Function Expression) 立即调用函数表达式
回调函数的理解
什么函数才是回调函数?
你定义的
你没有调用
但它最终执行了(在一定条件下或某个时刻)
常用的回调函数
dom事件回调函数
定时器回调函数
ajax请求回调函数(后面讲解)
生命周期回调函数(后面讲解)