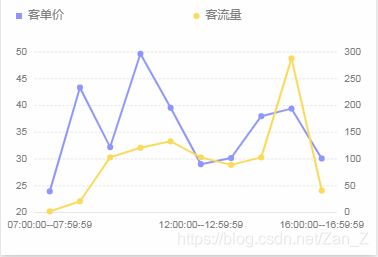
小程序使用AntV f2写双Y轴折线图及遇到的问题
1.根据官方文档仅有的部分内容,可知,不管是折线图,柱状图还是饼图,数据都要使用它规定的数据格式才可以。
//注意部分:数据带有双引号,Y轴上不会从小到大排列
const app = getApp()
let chart = null;
function initChart(canvas, width, height,) {
// 使用 F2 绘制图表
const data =[{
time:'07:00:00--07:59:69', kdj:200, kll:199},
{
time:'07:00:00--07:59:69', kdj:200, kll:199},
{
time:'07:00:00--07:59:69', kdj:200, kll:199}
{
time:'07:00:00--07:59:69', kdj:200, kll:199}
]; //这里是我新展示的假数据,数据格式就是这个格式
console.log(data);
chart = new F2.Chart({
el: canvas,
width,
height,
options:{
legend:true
}
});
if(data.length<=4){
chart.source(data, {
time: {
alias: '日期',
tickCount: 2,
},
kdj: {
alias: '客单价',
tickCount:4,
},
kll: {
alias: '客流量',
tickCount:4,
}
});
}else{
chart.source(data, {
time: {
alias: '日期', // 列定义,定义该属性显示的别名
tickCount: 3,
},
kdj: {
alias: '客单价',
tickCount:7,
},
kll: {
alias: '客流量',
tickCount:7,
}
});
}
// 图例
chart.legend({
custom: true,
position: "top",
flipPage: false,
items: [
{
name: "客单价",
marker: {
symbol: "square",
fill: "#8e95fe"
},
},
{
name: "客流量",
marker: {
symbol: "circle",
fill: "#fcdb57"
},
}
]
});
chart.axis('kll', {
grid: null
});
chart.line().position('time*kdj').color('#8e95fe').shape('left');
chart.point().position('time*kdj').color('#8e95fe');
chart.line().position('time*kll').color('#fcdb57').shape('right');
chart.point().position('time*kll').color('#fcdb57');
chart.render();
return chart;
}
如果后台返回的数据带有双引号,可以处理一下
var that=this;
var list=that.data.dataList;
var newlist=[];
for (var i = 0; i < list.length; i++) {
//去掉数组中个别数据的双引号
var obj=list[i]
for (var prop in obj) {
if(prop=="kdj"){
if (obj.hasOwnProperty(prop) && obj[prop] !== null && !isNaN(obj[prop])) {
obj[prop] = +obj[prop];
}
}
if(prop=="kll"){
if (obj.hasOwnProperty(prop) && obj[prop] !== null && !isNaN(obj[prop])) {
obj[prop] = +obj[prop];
}
}
}
newlist.push(obj)
}
//这样打印出来的数据就不会有双引号了
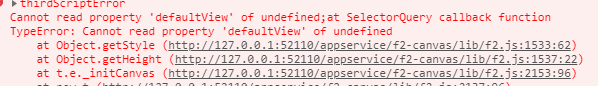
2.使用f2经常会报的错

出现这个错的情况,就是你没有给图标加高度,且只可使用class,使用id小程序上可以显示,但是再真机上调试时,图表不显示,且还会报这个错
.pieSelect {
width: 100%;
height: 500rpx;
}