vue入门看这篇就够了,浅显易懂一学就会
本文分为三个部分:
第一部分:安装相关工具,创建vue项目,快速上手体验
第二部分:上传github仓库,方便别人下载,体验
第三部分:编译打包发布到服务器
第一部分:
vue.js是现代前端开发中一个重要的流行框架,与Angular.js和React.js类似,提供了对html,js以及css的编译能力,同时提供了一个运行时的框架,用于组合组件化的调用方式,这与传统的在页面增加css和js,实现页面效果有很大的区别。
vue其实采用编译+底层框架的方式提供了对web开发的一个便利的措施,vue包含几个部分,
第一,利用webpack为基础,开发了vue-loader,这个很牛x,是个编译器,把你写的vue的文件,编译成浏览器能识别的js和css。
第二,从框架层面,提供了双向数据绑定,页面路由,事件分发等能力,等于对浏览器的基础js和dom的能力进行了封装。
传统的前端开发方式是,编写页面,编写样式,编写脚本,在页面中引入样式和脚本,即可运行。现代的前端开发方式为:开发组件,开发路由连接组件,编译应用,发布调试。所以,与传统页面开发不同,首先要搭建一个编译环境,这个编译环境主要基于webpack来实现,包含了babel,less,scss,lint等工具。而这些工具都是基于Node.js的环境来运行的。
因此,vue.js开发环境的搭建主要包含以下几个步骤:
- Node.js环境的搭建,包括npm的配置
- 基于npm安装vue工程的脚手架,官方脚手架最新为vue-cli3,整合并封装了webpack内容
- 在工程中设置反向代理环境以及一些其他可选的配置
node.js是基于v8引擎一门新的后端语言,对,没错,也是叫js文件,但此js非前端彼js,基于这门语言的几个vue开发工具,
以上各种傻瓜式安装教程非常多,https://www.cnblogs.com/pengjunhao/p/6762141.html
上正文:
直接在电脑对应目录新建文件夹作为项目根目录,输入cmd回车,进入该目录对应的cmd命令下
D:\vue_workspace\vue-programe>vue create programe1
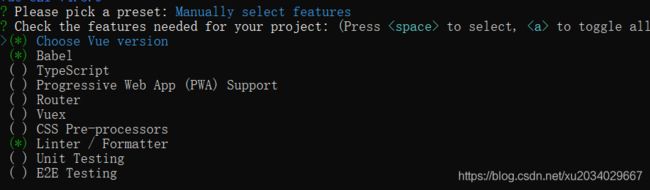
三种方式,其实就是几种配置预设,可以选择第三种手动方式,
每一项内容如下:
- Babel 必选,因为该组件是编译器,用于将编写的ES6代码编译成浏览器能识别的JavaScript代码,是核心组件包
- Typescript 微软开发的一种编程语言,通过Babel能够变异成JavaScript,可选,一般来讲,初级开发不建议用,增加学习成本
- PWA Web App,浏览器支持的小程序,一般不用
- Router 路由组件,用于单页面程序组件之间的页面跳转路由,必选
- Vuex 存储框架,建议选用
- CSS Pre-processors CSS预处理工具,支持SASS,LESS等预编译语言,用于增强编码时css的能力,最终这些内容会被预处理工具变异成css,必选
- Linter / Formatter 代码规范检查工具,可选
- Unit Testing 单元测试框架 可选
- E2E Testing 端对端测试框架,用于支持自动化测试,可选
所有选择完成后,回车
4) 选择css预处理器
选择第一个Choose Vue version版本第二个2.0版本,
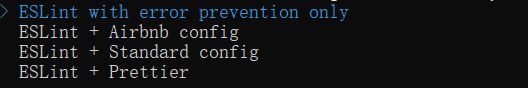
默认选择第一个,即出错提示,对开发比较友好
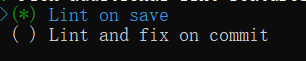
保存的时候,进行语法检查
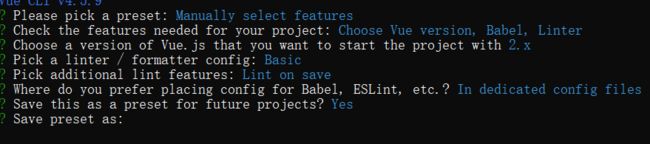
一系列配置,是否单独保存,是,(全部保存到package.json文件,太大不方便查找)
是否保存为预设,方便下次创建项目,直接选择默认预设,可以避免一一选择配置
as 输入预设名称
回车即完成配置
npm run servecmd下运行该命令,浏览器输入地址即构建成功!
非常清楚看到,默认是直接初始化作为一个本地.git仓库(不用文件夹进入cmd,运行git init初始化,参考上一篇博文),即直接推送到配置仓库即可
参考过这篇博文,https://www.jianshu.com/p/2fe2723d1da6,避免原来博主变更,这里自己也写了一份
开发环境反向代理设置
在vue开发中,前端界面和后台服务分离,为了便于调试,通常在本地环境中设置反向代理,连接到后台接口服务,具体配置方式如下:
在工程根目录下新建vue.config.js文件,录入如下内容:
module.exports = {
devServer: {
port: 8090,
proxy: {
"/api": {
secure: false,
target: 'http://192.168.1.144:8010',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
"^/api": "/" //这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
},
cookiePathRewrite:{
'/':'/',
'/nfcm':'/api'
}
}
}
}
};
第二部分:上传项目源代码工程文件到仓库,可参考博主上一篇,
git add .
git commit -m '默认生成的vue项目,初始化git,可以直接推送到master仓库'
git remote add origin https://jingshang738:password@github.com/jingshang738/vuedemo.git
git push -u origin master
看到如图所示,大功告成