yapi 文档管理平台使用
yapi 文档管理平台使用
yapi介绍
yapi官网教程
yapi 源码地址
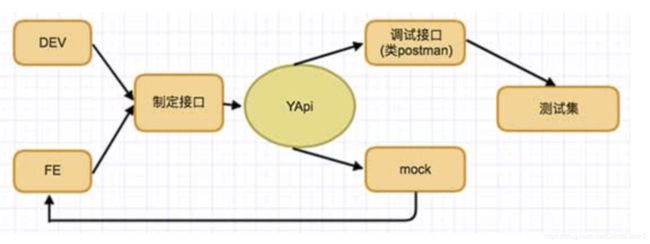
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
功能
- 基于 Json5 和 Mockjs 定义接口返回数据的结构和文档,效率提升多倍
- 扁平化权限设计,即保证了大型企业级项目的管理,又保证了易用性
- 类似 postman 的接口调试
- 自动化测试, 支持对 Response 断言
- MockServer 除支持普通的随机 mock 外,还增加了 Mock 期望功能,根据设置的请求过滤规则,返回期望数据
- 支持 postman, har, swagger 数据导入
- 免费开源,内网部署,信息安全
内网部署
实例demo体验
如果您是将服务器代理到 nginx 服务器,请配置 nginx 支持 websocket。在location /添加
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection “upgrade”;
环境要求
- nodejs(7.6+)
- mongodb(2.6+)
- git
安装
使用我们提供的 yapi-cli 工具,部署 YApi 平台是非常容易的。执行 yapi server 启动可视化部署程序,输入相应的配置和点击开始部署,就能完成整个网站的部署。部署完成之后,可按照提示信息,执行 node/{网站路径/server/app.js} 启动服务器。在浏览器打开指定url, 点击登录输入您刚才设置的管理员邮箱,默认密码为 ymfe.org 登录系统(默认密码可在个人中心修改)。
npm install -g yapi-cli --registry https://registry.npm.taobao.org
yapi server
服务管理
利用pm2方便服务管理维护。
npm install pm2 -g //安装pm2
cd {项目目录}
pm2 start "vendors/server/app.js" --name yapi //pm2管理yapi服务
pm2 info yapi //查看服务信息
pm2 stop yapi //停止服务
pm2 restart yapi //重启服务
命令行部署
mkdir yapi
cd yapi
git clone https://github.com/YMFE/yapi.git vendors //或者下载 zip 包解压到 vendors 目录(clone 整个仓库大概 140+ M,可以通过 `git clone --depth=1 https://github.com/YMFE/yapi.git vendors` 命令减少,大概 10+ M)
cp vendors/config_example.json ./config.json //复制完成后请修改相关配置
cd vendors
npm install --production --registry https://registry.npm.taobao.org
npm run install-server //安装程序会初始化数据库索引和管理员账号,管理员账号名可在 config.json 配置
node server/app.js //启动服务器后,请访问 127.0.0.1:{config.json配置的端口},初次运行会有个编译的过程,请耐心等候
安装后的目录结构如下:
|-- config.json
|-- init.lock
|-- log
`-- vendors
|-- CHANGELOG.md
|-- LICENSE
|-- README.md
|-- client
|-- common
|-- config_example.json
|-- doc
|-- exts
|-- nodemon.json
|-- npm-debug.log
|-- package.json
|-- plugin.json
|-- server
|-- static
|-- test
|-- webpack.alias.js
|-- yapi-base-flow.jpg
|-- ydocfile.js
`-- ykit.config.js
更多配置参考
新建项目
点击右上角的 + 新建项目,进入新建项目页面。
在新建项目页,填写项目信息:
- 项目名称不允许重复,包括其他分组
- 基本路径为接口统一添加了前缀
- 新建项目页只列出了部分配置,其他详细配置(环境配置、项目图标等)需要进入项目页的“设置”面板进行配置。
修改项目
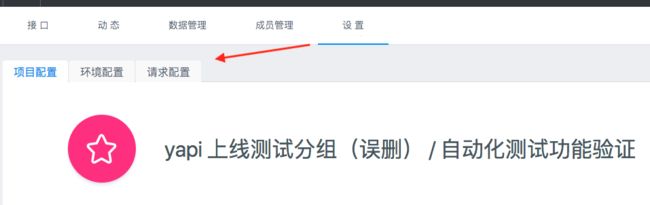
在项目页点击上方的 设置 Tab 进入项目设置面板,这个面板涵盖了项目的所有配置。
这里比新建项目页面新增的功能如下:
修改项目图标
项目迁移
YApi 中支持项目迁移到不同的分组中。
迁移权限: 只有管理员和该项目的 owner 有权限对位置进行修改。项目 owner 主要有创建该项目的人、项目中的组长、创建分组的人、分组中的组长。
Tips: owner 权限判断的优先级是 项目权限 > 分组权限
项目拷贝
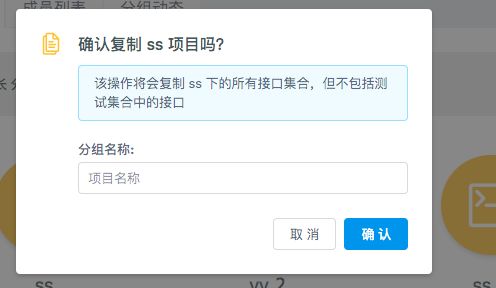
该功能在 v1.3.12 版本上线,项目克隆功能可复制项目全部接口到一个新项目,如下图所示,点击红色框里面的 icon 使用。
YApi 支持项目复制功能,但是无法复制项目中的测试集合 list。
操作: 点击下图左上角的复制按钮,在弹窗中写入复制项目名称点击确定就可以完成项目复制

Tips: 如果你在该分组下有新建项目的权限,那你也同时拥有复制项目的权限
删除项目
点击下方的删除按钮,输入项目名称进行删除。
删除项目是高风险操作,因此 YApi 对这个操作进行了特别的约束。
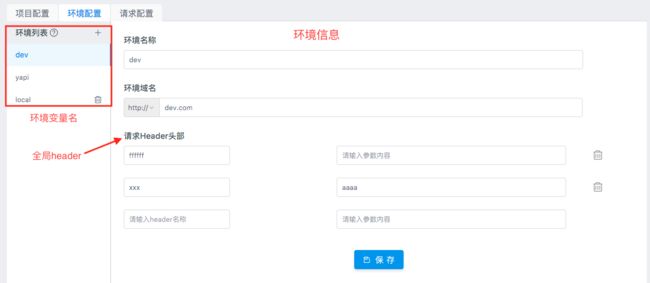
配置环境
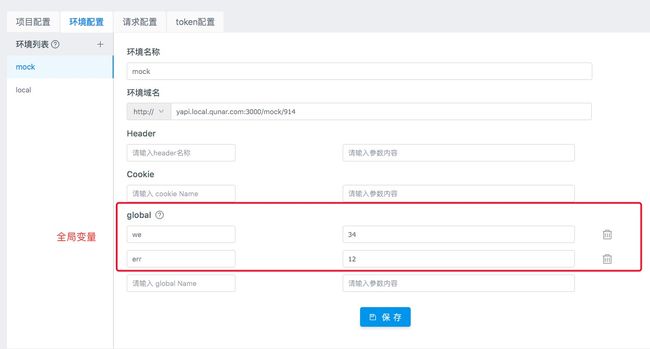
环境配置 一项可以添加该项目下接口的实际环境,供 接口测试 使用,这里增加了全局 header,可以在项目中设置全局 header 值。在接口运行页面的选择环境 select 中也增加环境配置弹层。
v1.3.21 新增全局变量,用户可以在环境列表中定义全局变量的名称和值, 接口运行或者测试集合里面可以通过 { { global.err }} 来访问当前环境变量下定义的全局变量
数据录入
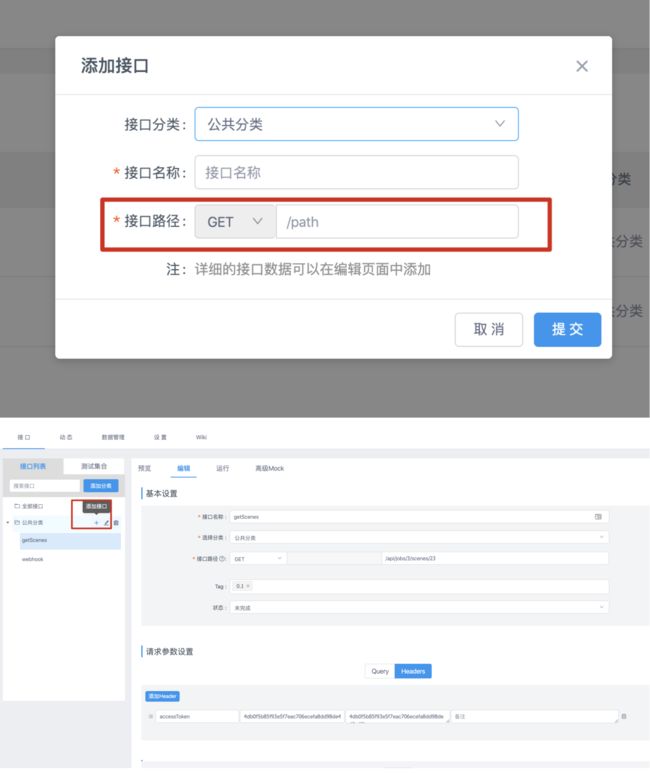
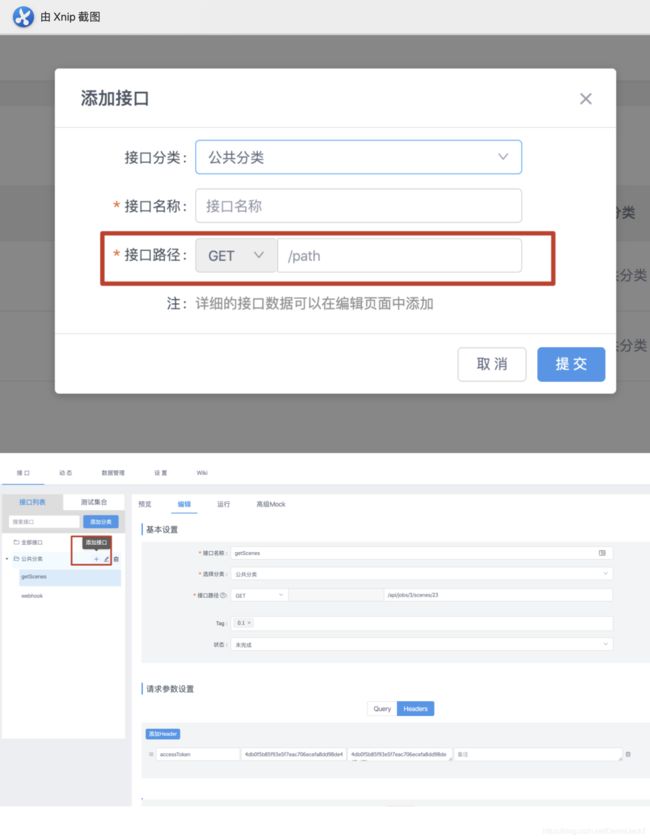
- 手动录入
点击添加接口根据需求手动填入数据,如果是本地环境(mook 数据),只需写 api 部分即可, eg: /api/test

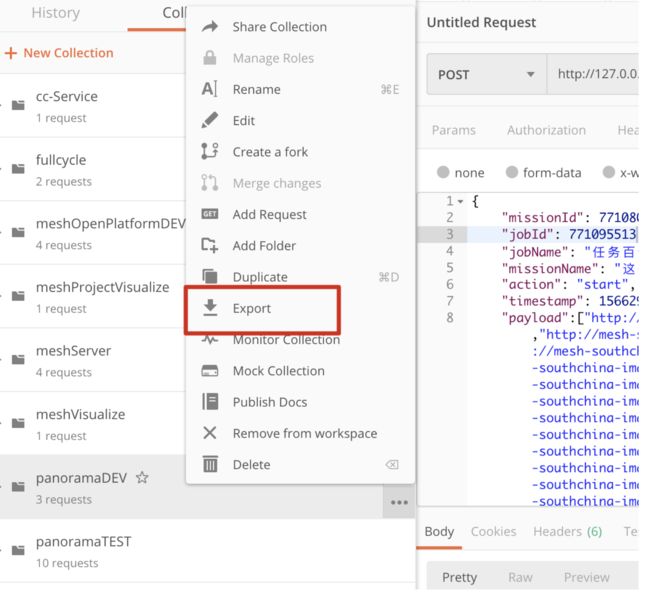
注意⚠️:导出格式选择 c1,否则会去出现导入数据格式错误
在 yapi 中选择数据管理,选择对应好倒入工具以及想要导入到的分类中,将 postman 中导出的文件添加进来
成功导入数据后返回对应的项目分类中:
接口设置
进入项目页,可以看到项目下的所有接口,需要注意的是,YApi有 接口集合 和 测试集合 两个概念。
接口集合将接口进行分类,使接口结构更清晰,一个接口只能属于一个集合,且不允许与其他接口重名。测试集合为了方便我们测试接口,测试集合将若干接口组合在一起,在这里一个接口可以属于不同集合。
接口配置
新建接口 后,点击新添加的接口,右侧可以看到接口的预览信息,点击右侧的 编辑 Tab项进入编辑面板。
在该面板中你可以看到接口的基本信息(接口名称、分类、路径),除此以外,你还可以完善以下接口信息:
基本设置
- 接口路径:可以更改 HTTP 请求方式,并且支持 restful 动态路由,例如 /api/{id}/{name}, id和name是动态参数
- 选择分类:可以更改接口所在分类
- 状态:用于标识接口是否开发完成。
- Tag:用于标识接口tag信息(v1.3.23+),在接口list页可以根据tag过滤接口
请求参数设置
- Query参数: 接口 url 的查询字符串,点击『添加Query参数』按钮来添加参数,可以通过拖动来交换参数位置
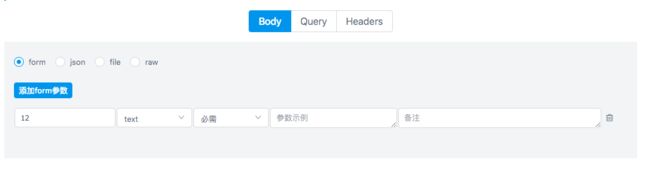
- 请求Body:http 请求 body 部分,如果http请求方式是 post, put 等请求方式时会有 req_body 部分。req_body_type 形式有4种,分别是 form, json, file 和 raw 。
- Headers: http 请求头字段,在 req_body 形式是 form 格式下会在 header 中自动生成 ‘Content-Type application/x-www-form-urlencoded’,其他3种格式也会自动生成不同 header
返回数据设置
- 返回数据分为
json&raw两种形式。基于 mockjs (具体使用方法详见Mock 介绍)和 json5,使用注释方式写参数说明。 为了方便数据编写可以按F9来使用全局编辑 - 选择json-schema 则进入了 json 结构可视化编辑器形式, 数据以 json schema 格式解析 快速入门 Json Schema 。
备注 & 其他
- 接口描述: 用简短的文字描述接口的作用。
- 邮件通知:开启后将此次接口的改动以邮件的形式发送至项目组所有成员和关注该项目的成员(邮件默认情况下自动开启)
- 开放接口:默认为关闭状态,用户可以在 数据导出 时选择只导出公开接口
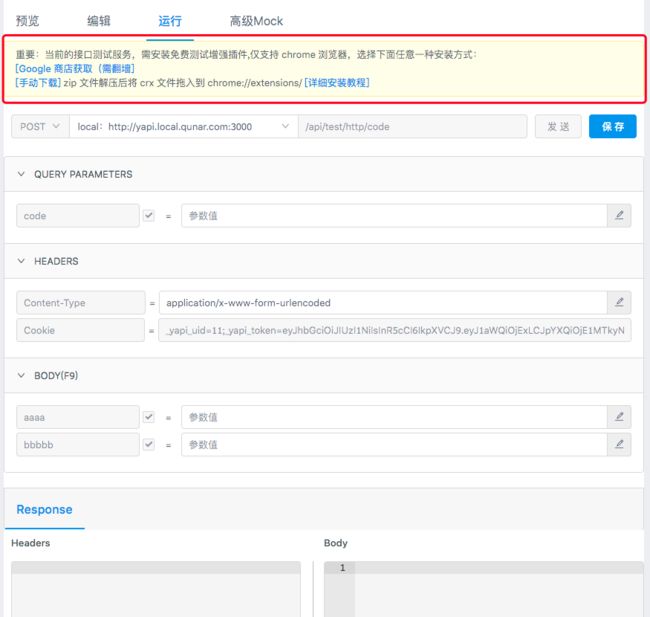
接口运行
接口运行功能,是用来测试真实接口的,类似『Postman』的功能。
点击运行 tab ,可进入到接口测试页面,首先安装『chrome crossRequest』扩展,才可正常使用此功能。
点击保存按钮可把当前接口保存到测试集,方便下次调试。
cross-request 安装步骤:
- 下载插件源码
git clone https://github.com/YMFE/cross-request
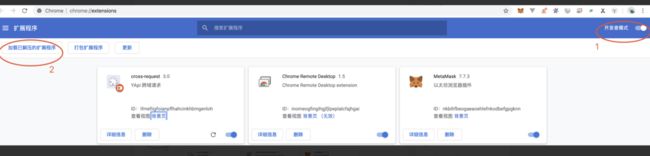
- 打开插件管理
chrome://extensions/ - 打开开发者模式
- 点击左边的
加载已解压扩展程序,选择cross-request文件夹位置即可 - 安装完成后刷新页面
- 成功安装后可在 yapi 中直接发送网络请求
接口返回数据验证
版本 v1.3.22 新增返回数据验证功能, 如果接口的返回数据格式为json schema 在接口运行时会对接口返回数据和定义数据格式进行校验
自动化测试
传统的接口自动化测试成本高,大量的项目没有使用自动化测试保证接口的质量,仅仅依靠手动测试,是非常不可靠和容易出错的。
YApi 为了解决这个问题,开发了可视化接口自动化测试功能,只需要配置每个接口的入参和对 RESPONSE 断言,即可实现对接口的自动化测试,大大提升了接口测试的效率。
第一步,测试集合
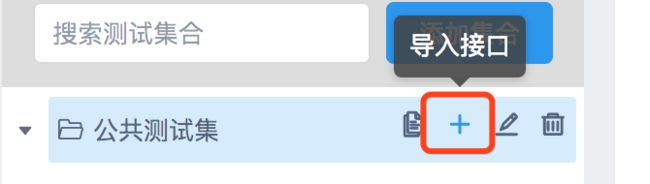
使用 YApi 自动化测试,第一步需要做得是创建测试集合和导入接口,点击添加集合创建,创建完成后导入接口(同一个接口可以多次导入)。

第二步,编辑测试用例
编写测试用例主要涉及两个方面,一个是请求参数,另外一个是断言脚本。
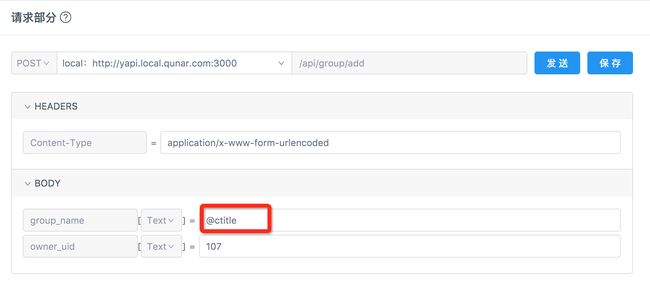
编辑请求参数
请求参数可以填写期望的字符串,YApi 还提供了 Mock 参数和 变量参数。Mock参数用来生成随机字符串,变量参数是为了解决请求参数依赖其他接口的返回数据或参数。
可以根据需求选择对应的环境 **
**
变量参数
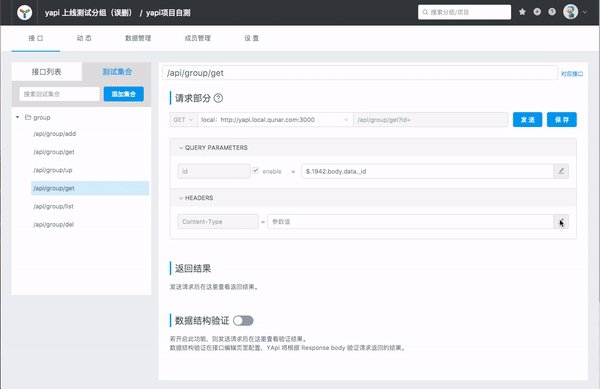
YApi 提供了强大的变量参数功能,你可以在测试的时候使用前面接口的 参数 或 返回值 作为 后面接口的参数,即使接口之间存在依赖,也可以轻松 一键测试~
Tips: 参数只能是测试过程中排在前面的接口中的变量参数
格式:
$.{key}.{params|body}.{path}
例如:现有两个接口,分别是“导航标题”和“文章列表” 
文章列表接口需要传参数: 当前标题(id),而这个 id 需要通过 导航标题 的返回值获取,这时应在 文章列表 的参数输入框中根据前者的 key 找到对应 id。
导航标题 的参数和返回值有如下结构:
参数: ![]()
返回值: 
则 文章列表 的参数可以如下配置: 
其中 $. 是使用 动态变量 的标志,即表示值为用例的请求参数,.269.body 即表示 key 值为
269 用例的返回值
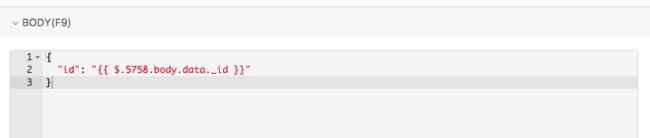
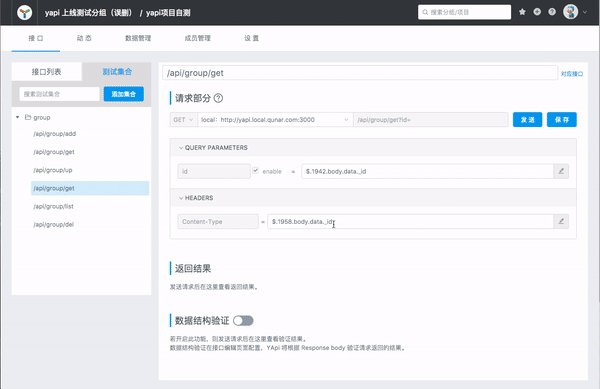
如果 requestBody 是 json 格式也可以在 json 中写变量参数,如下图: 
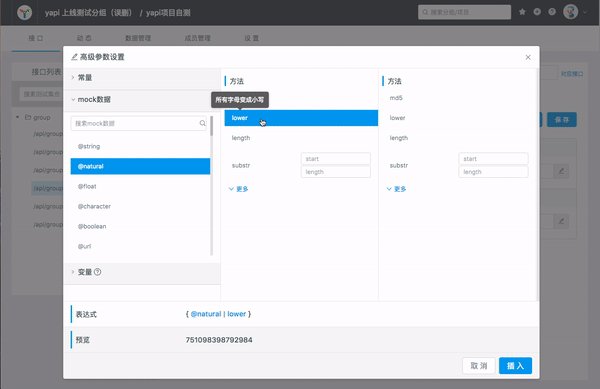
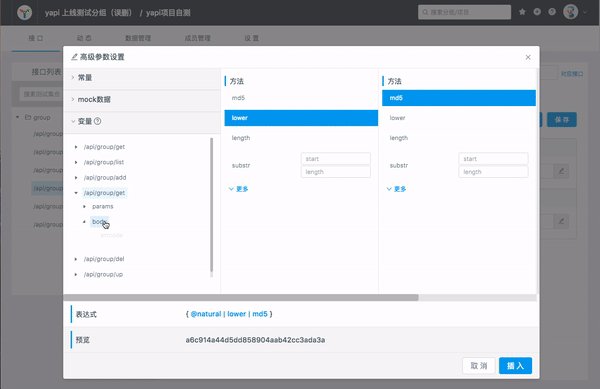
目前 yapi 中的query,body,header和pathParam的输入参数已经支持点击选择功能。无需自己填写表达式,只需在弹窗中选择需要展示的表达式即可。 输入选项包括常量,mock数据,在测试集合中也支持变量选择。具体用法:单击编辑按钮打开表达式生成器,点击需要的数据创建表达式,这里也可以实时查看表达式结果。
Tips: 在测试集合中插入变量参数可以会出现下图的提示信息,这是正常现象。因为该参数只能在各个接口顺序执行的时候才能拉到变量参数中的值
编写断言脚本
编写完请求参数,可通过 js 脚本写断言,实现精准测试,在接口用例页面点击 Test 编辑。
第三步,运行自动化测试

在测试列表可以看到每个测试用例的 key,还有 开始测试、报告等功能
点击开始测试会按照 case 定义的参数从上往下一个一个进行测试,如果顺序有问题,可以拖动调整
测试完成之后,点击报告查看该次请求的结果
断言脚本公共变量
1.assert
断言函数,详细 api 可查看 document
常用 api
- assert(value)
判断 value 是否为 truth, 例如 assert(1) 通过, assert(0) 不通过,只要 value 不是 null, 0, false 等值验证通过 - assert.equal(actual, expected)
判断 actual 是否等于 expected,例如 assert(1, 1)通过 - assert.notEqual(actual, expected)
判断 actual 是否不等于 expected - assert.deepEqual(actual, expected)
假设: actual = {a:1} 是一个对象,即便 expected = {a:1},如果使用 assert.equal 可能也是不相等的,因为在 js 引用的只是对象的一个指针,需要使用 assert.deepEqual 比较两个对象是否相等 - assert.notDeepEaual(actual, expected)
深度比较两个对象是否不相等
2.status
http 状态码
3.params
http request params, 合并了 query 和 body
4.body
返回 response body
5.header
返回 response header
6.records
记录的 http 请求信息,假设需要获取 key 为 555 的接口参数或者响应数据,可通过 records[555].params 或 records[555].body 获取
7.log
log(message) 函数,调试时使用,log 信息仅仅在断言失败后打印,失败断言前的信息
log(234)
assert.equal(status, 400)
log(123)
输出结果: log: 234
AssertionError: 200 == 400
示例
assert.equal(body.errcode, 0)
assert.equal(body.data.group_name, ‘testGroup’)
assert.equal(status, 200)
配置通用规则能够使自动化测试,可以基于通用的规则去控制,无需手动一个一个维护case.
服务端自动化测试
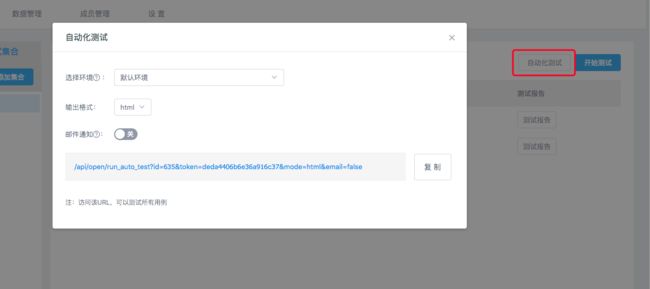
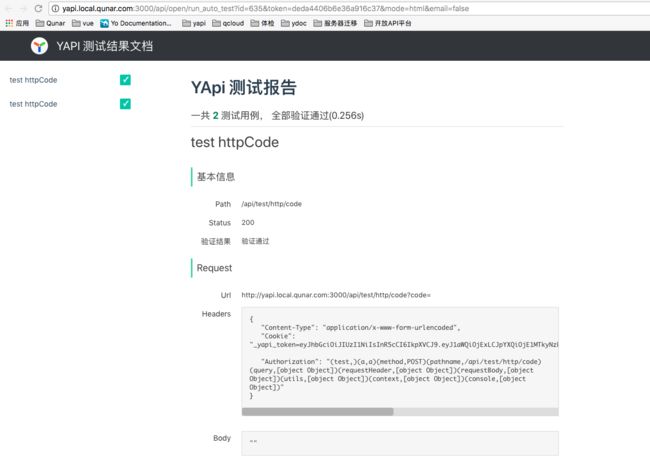
开始测试功能是在浏览器跑自动化测试,他依赖于浏览器的使用环境。服务端自动化测试功能是在YApi服务端跑自动化测试,不需要依赖浏览器环境,只需要访问 YApi 提供的 url 链接就能跑自动化测试,非常的简单易用,而且可以集成到 jenkins。
详细使用方法
点击服务端测试,出现如下弹窗,用户访问该 url 就可以获取当前测试用例的所有测试结果。

配置通用规则

配置通用规则能够使自动化测试,可以基于通用的规则去控制,无需手动一个一个维护case.
附录:
mock.js网址
mock.js语法规范文档