Android Studio RecyclerVIew的基本使用
Android Studio RecyclerVIew的基本使用
本博客主要讲述RecyclerView的四种基本使用方法:纵向列表视图、横向列表视图、网格视图、瀑布流视图,并且对他们实现一些拓展效果。
本文主要是对纵向列表视图进行一步一步的详细讲解,比较接近的横向列表视图、网格视图、瀑布流视图等提供了源码。
比较适合刚刚入门的小白查看
1.添加依赖
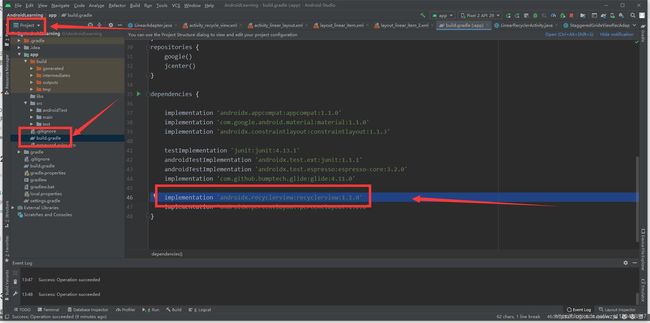
在project下的build.gradle下添加语句,如果有新版本,按照提示修改版本数字即可,此版本当前为最新版本,并点击右上角的跳出的提醒的 sync now
implementation 'androidx.recyclerview:recyclerview:1.1.0'
2.新建recyclerview的Activity文件
public class RecycleViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycle_view);
}
}
3.设置recyclervIew的layout文件
这里有四个功能,所以有四个按钮,跳转到新的界面,大家可以一个一个按钮添加,我这里就不重复展示了,直接放了完整代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:orientation="vertical">
<Button
android:id="@+id/BBTTNN01"
android:layout_width="match_parent"
android:layout_height="150dp"
android:text="列表视图"
android:textSize="40sp"
android:textColor="@color/white"
android:background="@color/teal_700"
/>
<Button
android:id="@+id/BBTTNN02"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="150dp"
android:text="水平滚动"
android:textSize="40sp"
android:textColor="@color/white"
android:background="@color/teal_700"
/>
<Button
android:id="@+id/BBTTNN03"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="150dp"
android:text="网格视图"
android:textSize="40sp"
android:textColor="@color/white"
android:background="@color/teal_700"
/>
<Button
android:id="@+id/BBTTNN04"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="150dp"
android:text="瀑布流"
android:textSize="40sp"
android:textColor="@color/white"
android:background="@color/teal_700"
/>
LinearLayout>
5.设置recyclerview的activity文件让四个按钮分别跳转到四个功能的界面
public class RecycleViewActivity extends AppCompatActivity {
private Button BT01_rec;
private Button BT02_rec;
private Button BT03_rec;
private Button BT04_rec;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycle_view);
BT01_rec=findViewById(R.id.BBTTNN01);
BT01_rec.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(RecycleViewActivity.this,LinearRecyclerActivity.class);
startActivity(intent);
}
});
BT02_rec=findViewById(R.id.BBTTNN02);
BT02_rec.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(RecycleViewActivity.this,HorRecycActivity.class);
startActivity(intent);
}
});
BT03_rec=findViewById(R.id.BBTTNN03);
BT03_rec.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(RecycleViewActivity.this,GrideRActivity.class);
startActivity(intent);
}
});
BT04_rec=findViewById(R.id.BBTTNN04);
BT04_rec.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(RecycleViewActivity.this,PUBUrecActivity.class);
startActivity(intent);
}
});
}
}
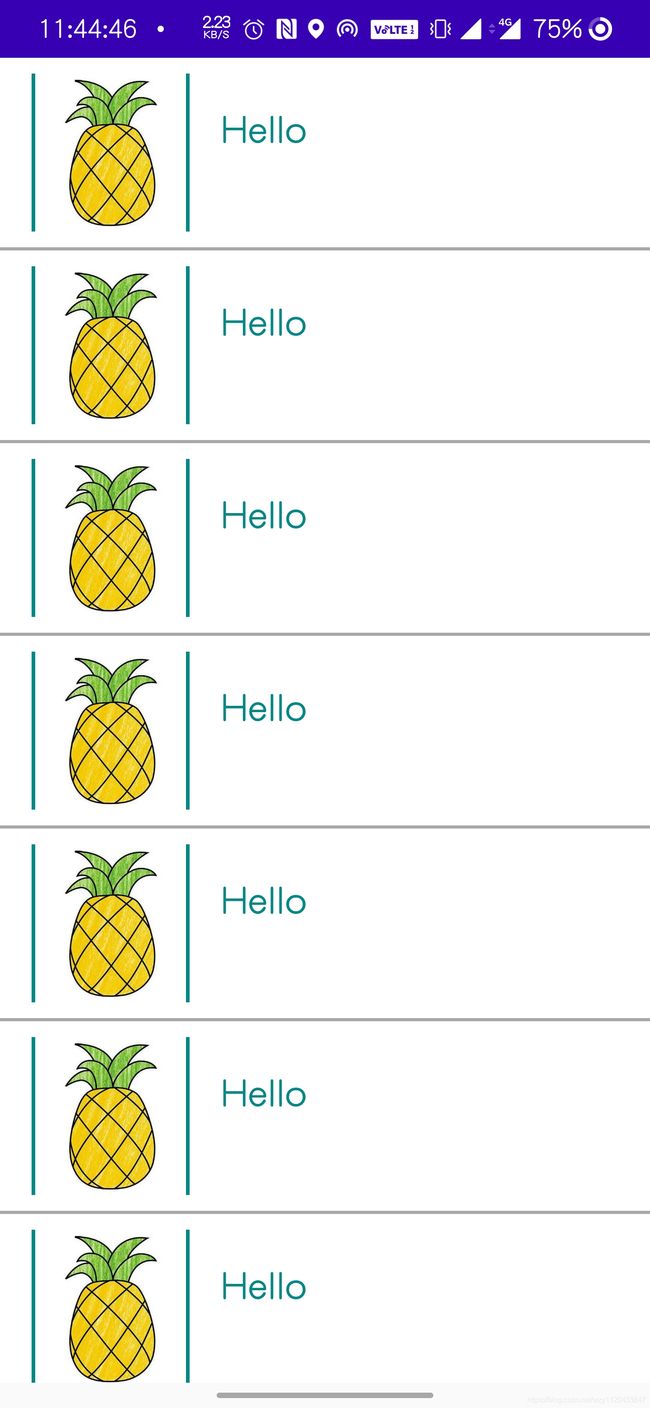
6.接下来开始实现第一个功能:纵向列表视图
(1)新建Activity文件,命名LinearRecyclerActivity
public class LinearRecyclerActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_layout); //这个R可能会报红,根据系统提示修改即可
}
}
(2)来到activity_linear_layout文件,新建一个整体上的recycrview的layout
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/gray"
/>
RelativeLayout>
注意android:layout_height=“wrap_content” 设置成wrap_content,不要设置成match_parent,不然间距会非常大,有兴趣的朋友可以设置一下体验一下。
(3)回到LinearRecyclerActivity,新建一个实例
public class LinearRecyclerActivity extends AppCompatActivity {
private RecyclerView mrv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_layout);
mrv=findViewById(R.id.rv_main);
}
}
(4)接下来设置视图的方向:横向或者纵向
加入以下语句到LinearRecyclerActivity
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
layoutManager.setOrientation(RecyclerView.VERTICAL); //VERTICAL指设置成纵向
mrv.setLayoutManager(layoutManager);
加了之后的代码
public class LinearRecyclerActivity extends AppCompatActivity {
private RecyclerView mrv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_layout);
mrv=findViewById(R.id.rv_main);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
layoutManager.setOrientation(RecyclerView.VERTICAL);
mrv.setLayoutManager(layoutManager);
}
}
(5)现在要写一下每一个recyclerview每一个子元素的样式
新建一个layout文件命名为 layout_linear_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/iv_re01"
android:layout_gravity="center_horizontal"
android:background="@color/teal_700"
/>
<TextView
android:paddingLeft="20dp"
android:paddingTop="20dp"
android:id="@+id/tv_re01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/teal_700"
android:textSize="20sp"
android:text="Fruit"
android:layout_gravity="center_horizontal"
/>
LinearLayout>
(6)接下来我们要为这个实例写一个适配器,添加它的默认效果
新建一个java class 命名LinearAdapter,继承于RecyclerView.Adapter,泛型
public class LinearAdapter extends RecyclerView.Adapter<LinearAdapter.LinearViewHolder> {
private Context wcontext;
public LinearAdapter(Context context){
this.wcontext=context;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
private ImageView imageView;
public LinearViewHolder(@NonNull View itemView) {
super(itemView);
//找到我们刚刚设置的子元素的效果中的两个控件
textView=itemView.findViewById(R.id.tv_re01);
imageView=itemView.findViewById(R.id.iv_re01);
}
}
@NonNull
@Override
public LinearViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(wcontext).inflate(R.layout.layout_linear_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull LinearAdapter.LinearViewHolder holder, int position) {
holder.textView.setText("Hello"); //设置需要显示的文字
holder.imageView.setImageResource(R.drawable.fruit01); //设置需要显示的图片
}
@Override
public int getItemCount() {
return 30; //设置子元素的数量 ,这里设置成三十个,你也可以设置成其他数字
}
}
(7)回到LinearRecyclerActivity,应用刚刚写的适配器
public class LinearRecyclerActivity extends AppCompatActivity {
private RecyclerView mrv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_layout);
mrv=findViewById(R.id.rv_main);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
layoutManager.setOrientation(RecyclerView.VERTICAL);
mrv.setLayoutManager(layoutManager);
mrv.setAdapter(new LinearAdapter(LinearRecyclerActivity.this));
}
}
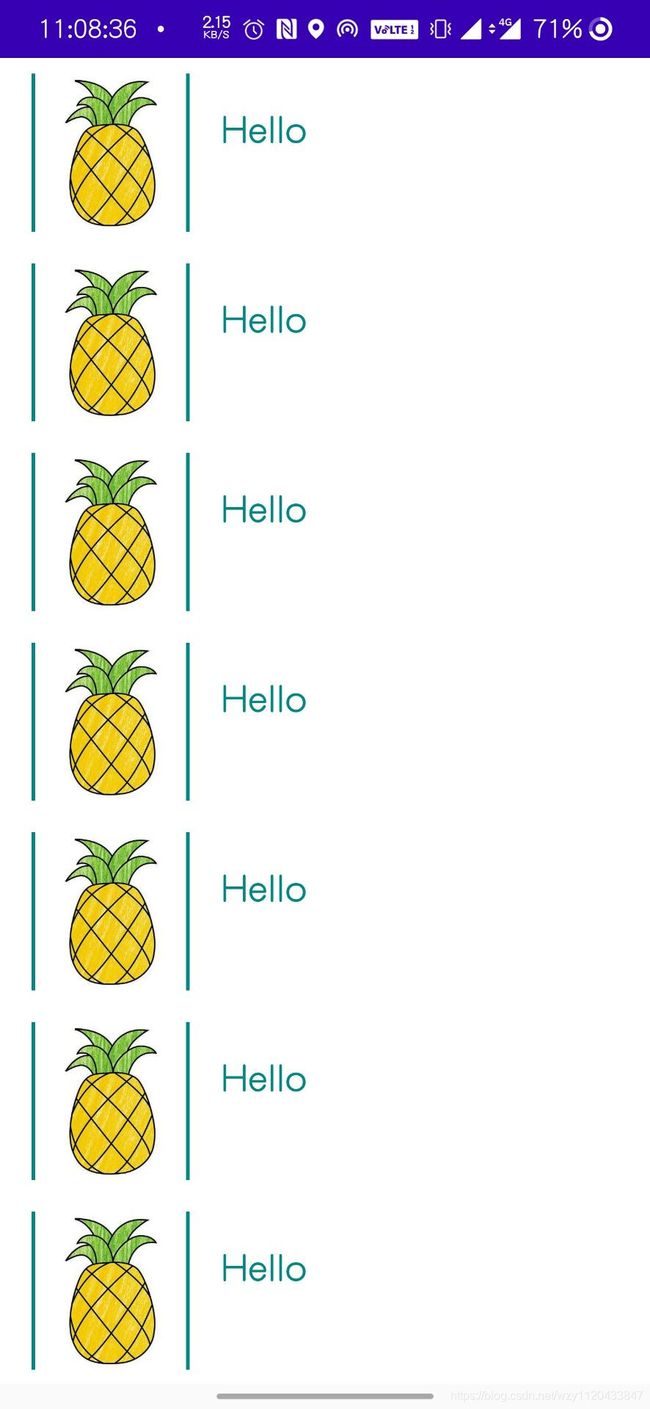
可以运行了!
(8)我们的recyclerview已经成功运行,接下来我们为它添加点击的效果(监听事件),目标实现轻点后和长按后弹出不同的Toast效果
来到LinearAdapter
首先声明
private OnItemClickListener wlistener;
private OnItemLongClickListener wwlistener;
然后修改public LinearAdapter,要添加点击事件
public LinearAdapter(Context context, OnItemClickListener wlistener,OnItemLongClickListener wwlistener){
this.wlistener=wlistener;
this.wcontext=context;
this.wwlistener=wwlistener;
}
然后修改public void onBindViewHolder,同样添加点击效果
@Override
public void onBindViewHolder(@NonNull LinearAdapter.LinearViewHolder holder, int position) {
holder.textView.setText("Hello"); //设置需要显示的文字
holder.imageView.setImageResource(R.drawable.fruit01); //设置需要显示的图片
holder.itemView.setOnClickListener(new View.OnClickListener() {
//轻点
@Override
public void onClick(View v) {
wlistener.onClick(position);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
//长按
@Override
public boolean onLongClick(View v) {
wwlistener.onLongClick(position);
return true;
}
});
}
新建两个接口,分别给click和longclick
public interface OnItemClickListener {
void onClick(int pos);
}
public interface OnItemLongClickListener {
void onLongClick(int pos);
}
完整的LinearAdapter代码如下
public class LinearAdapter extends RecyclerView.Adapter<LinearAdapter.LinearViewHolder> {
private Context wcontext;
private OnItemClickListener wlistener;
private OnItemLongClickListener wwlistener;
public LinearAdapter(Context context, OnItemClickListener wlistener,OnItemLongClickListener wwlistener){
this.wlistener=wlistener;
this.wcontext=context;
this.wwlistener=wwlistener;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
private ImageView imageView;
public LinearViewHolder(@NonNull View itemView) {
super(itemView);
//找到我们刚刚设置的子元素的效果中的两个控件
textView=itemView.findViewById(R.id.tv_re01);
imageView=itemView.findViewById(R.id.iv_re01);
}
}
@NonNull
@Override
public LinearViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(wcontext).inflate(R.layout.layout_linear_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull LinearAdapter.LinearViewHolder holder, int position) {
holder.textView.setText("Hello"); //设置需要显示的文字
holder.imageView.setImageResource(R.drawable.fruit01); //设置需要显示的图片
holder.itemView.setOnClickListener(new View.OnClickListener() {
//轻点
@Override
public void onClick(View v) {
wlistener.onClick(position);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
//长按
@Override
public boolean onLongClick(View v) {
wwlistener.onLongClick(position);
return true;
}
});
}
@Override
public int getItemCount() {
return 30; //设置子元素的数量 ,这里设置成三十个,你也可以设置成其他数字
}
public interface OnItemClickListener {
void onClick(int pos);
}
public interface OnItemLongClickListener {
void onLongClick(int pos);
}
}
(9)回到LinearRecyclerActivity,重新应用刚刚写的适配器
public class LinearRecyclerActivity extends AppCompatActivity {
private RecyclerView mrv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_layout);
mrv=findViewById(R.id.rv_main);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
layoutManager.setOrientation(RecyclerView.VERTICAL);
mrv.setLayoutManager(layoutManager);
mrv.setAdapter(new LinearAdapter(LinearRecyclerActivity.this, new LinearAdapter.OnItemClickListener() {
@Override
public void onClick(int pos) {
Toast.makeText(LinearRecyclerActivity.this, "click" + pos, Toast.LENGTH_SHORT).show();
}
}, new LinearAdapter.OnItemLongClickListener() {
@Override
public void onLongClick(int pos) {
Toast.makeText(LinearRecyclerActivity.this, "Longclick" + pos, Toast.LENGTH_SHORT).show();
}
}
));
}
}
(10)运行,尝试长按子元素和点击子元素,会出现不同的效果
(11)我们发现子元素之间的边界不是很明显,我们为我们的子元素之间添加边界
在values文件夹下新建文件dimens.xml
内容如下
<resources>
<dimen name="dividerHeigh" >2dpdimen>
resources>
来到LinearRecyclerActivity,新建Java类,class Mydecoration,继承于RecyclerView.ItemDecoration
class Mydecoration extends RecyclerView.ItemDecoration{
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(0,0,0,getResources().getDimensionPixelOffset(R.dimen.dividerHeigh));
}
}
并在 protected void onCreate(Bundle savedInstanceState)中添加以下语句
mrv.addItemDecoration(new Mydecoration());
完整的LinearRecyclerActivity代码如下
public class LinearRecyclerActivity extends AppCompatActivity {
private RecyclerView mrv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_layout);
mrv=findViewById(R.id.rv_main);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
layoutManager.setOrientation(RecyclerView.VERTICAL);
mrv.setLayoutManager(layoutManager);
mrv.setAdapter(new LinearAdapter(LinearRecyclerActivity.this, new LinearAdapter.OnItemClickListener() {
@Override
public void onClick(int pos) {
Toast.makeText(LinearRecyclerActivity.this, "click" + pos, Toast.LENGTH_SHORT).show();
}
}, new LinearAdapter.OnItemLongClickListener() {
@Override
public void onLongClick(int pos) {
Toast.makeText(LinearRecyclerActivity.this, "Longclick" + pos, Toast.LENGTH_SHORT).show();
}
}
));
mrv.addItemDecoration(new Mydecoration());
}
class Mydecoration extends RecyclerView.ItemDecoration{
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(0,0,0,getResources().getDimensionPixelOffset(R.dimen.dividerHeigh));
}
}
}
运行查看效果,子元素之间已经添加好效果,当然这个效果耶可以通过margin来实现,这里也不多说了

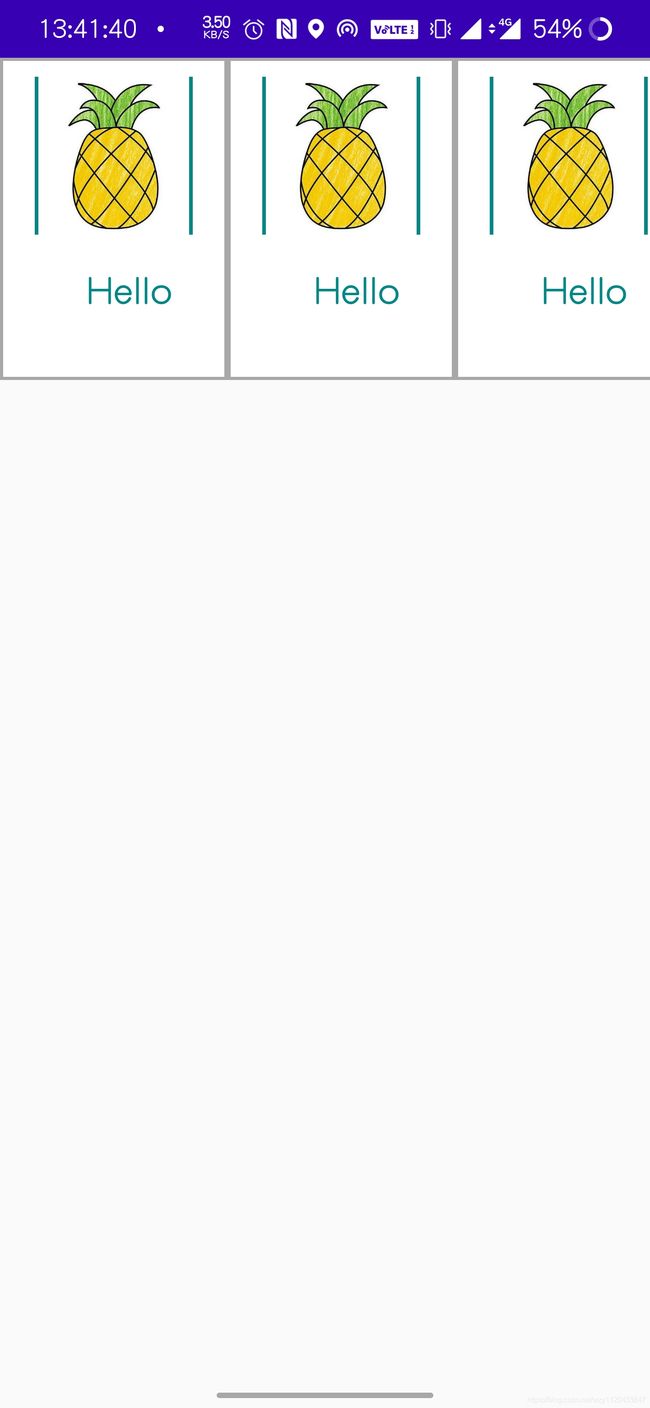
7.我们来实现横向列表视图
按照横向视图一模一样的方法建立,将HorRecyclerActivity中的以下语句
layoutManager.setOrientation(RecyclerView.VERTICAL);
修改为
layoutManager.setOrientation(RecyclerView.HORIZONTAL);
注意hor_linear_recycler_item的子元素的layout文件,可以设置成这样的形式,放上我的代码提供参考
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:background="@color/white"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/iv_hor_re01"
android:layout_gravity="center_horizontal"
android:background="@color/teal_700"
/>
<TextView
android:paddingLeft="20dp"
android:paddingTop="20dp"
android:id="@+id/tv_hor_re01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/teal_700"
android:textSize="20sp"
android:text="Fruit"
android:layout_gravity="center_horizontal"
/>
LinearLayout>
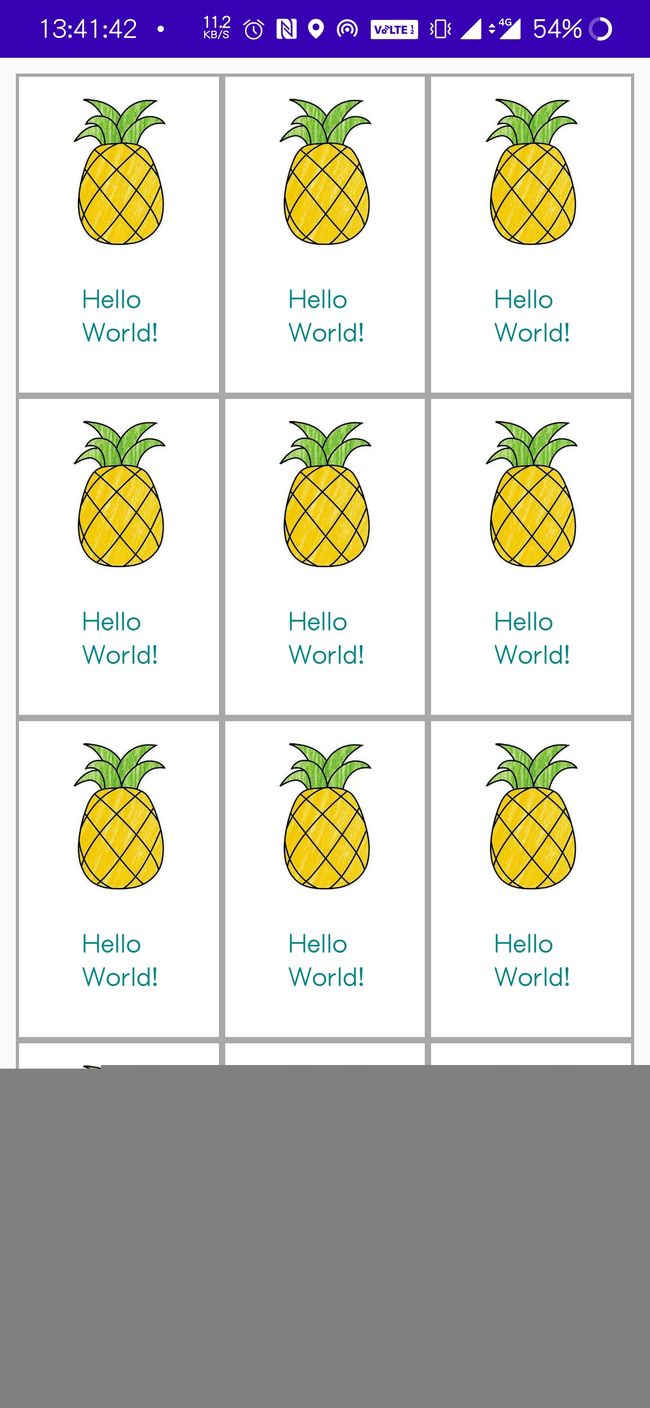
8.实现网格视图
activity文件
public class GrideRActivity extends AppCompatActivity {
private RecyclerView recvg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gride_r);
recvg = findViewById(R.id.grv);
recvg.setLayoutManager(new GridLayoutManager(GrideRActivity.this,3));
recvg.setAdapter(new GrideViewRecAdapter(GrideRActivity.this,new GrideViewRecAdapter.OnItemClickListener(){
@Override
public void onClick(int pos) {
Toast.makeText(GrideRActivity.this,"click"+pos,Toast.LENGTH_SHORT).show();
}
},new GrideViewRecAdapter.OnItemLongClickListener(){
@Override
public void onLongClick(int pos) {
Toast.makeText(GrideRActivity.this,"Longclick"+pos,Toast.LENGTH_SHORT).show();
}
}));
recvg.addItemDecoration(new Mydecoration());
}
class Mydecoration extends RecyclerView.ItemDecoration{
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh));
}
}
}
adapter文件
public class GrideViewRecAdapter extends RecyclerView.Adapter<GrideViewRecAdapter.LinearViewHolder> {
private Context mcontext;
private OnItemClickListener mlistener;
private OnItemLongClickListener mylistener;
public GrideViewRecAdapter(Context context, OnItemClickListener mlistener, OnItemLongClickListener mylistener){
this.mlistener=mlistener;
this.mcontext=context;
this.mylistener=mylistener;
}
@NonNull
@Override
public LinearViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(mcontext).inflate(R.layout.layout_griderecview_item,parent,false));
}
@Override
public void onBindViewHolder(@NonNull LinearViewHolder holder, int position) {
holder.textView.setText("Hello World!");
holder.imageView.setImageResource(R.drawable.fruit01);
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mlistener.onClick(position);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mylistener.onLongClick(position);
return true;
}
});
}
@Override
public int getItemCount() {
return 30;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
private ImageView imageView;
public LinearViewHolder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.tv_grc_re01);
imageView=itemView.findViewById(R.id.iv_grc_re01);
}
}
public interface OnItemClickListener {
void onClick(int pos);
}
public interface OnItemLongClickListener {
void onLongClick(int pos);
}
}
layout文件
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/grv"
android:background="@color/gray"
/>
LinearLayout>
item的layout文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/white"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/iv_grc_re01"
android:layout_gravity="center_horizontal"
android:background="@color/teal_700"
/>
<TextView
android:paddingLeft="20dp"
android:paddingTop="20dp"
android:id="@+id/tv_grc_re01"
android:layout_width="match_parent"
android:layout_height="80dp"
android:textColor="@color/teal_700"
android:text="Fruit"
/>
LinearLayout>
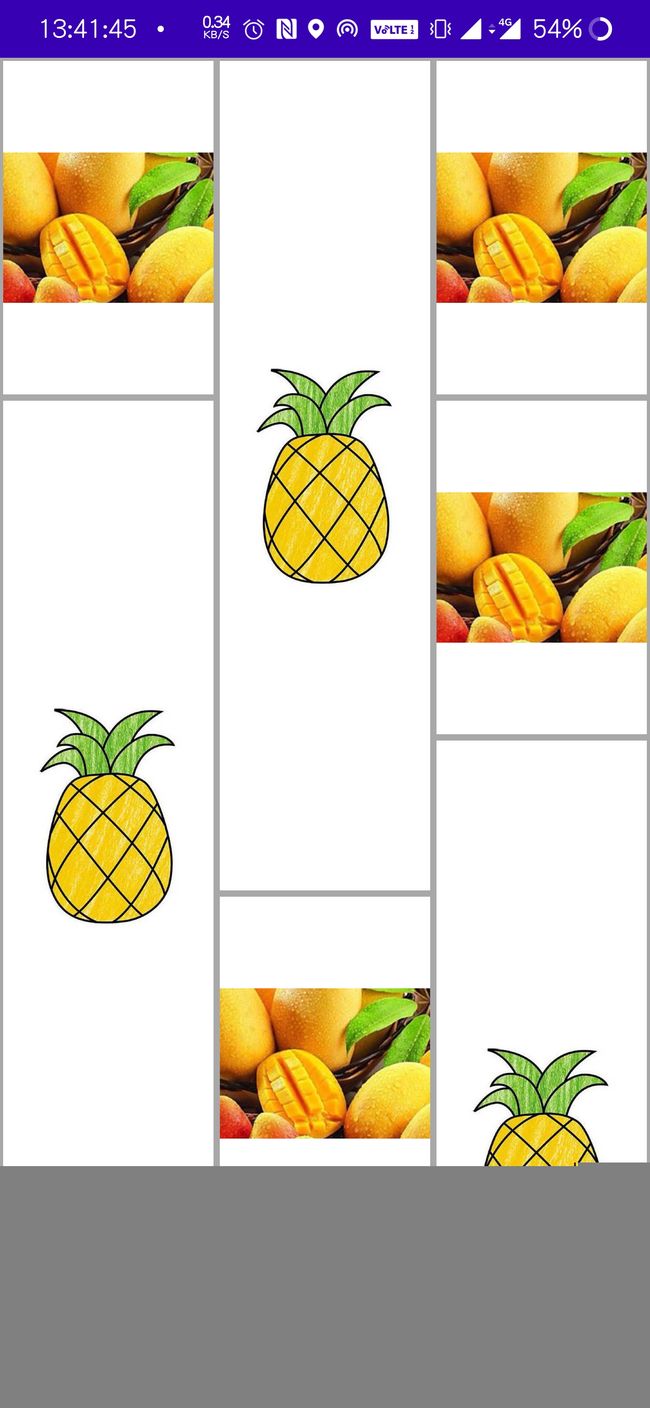
9.瀑布流
activity
public class PUBUrecActivity extends AppCompatActivity {
private RecyclerView repb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_p_u_b_urec);
repb=findViewById(R.id.re_pb);
repb.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
repb.setAdapter(new StaggeredGrideViewRecAdapter(PUBUrecActivity.this, new StaggeredGrideViewRecAdapter.OnItemClickListener() {
@Override
public void onClick(int pos) {
Toast.makeText(PUBUrecActivity.this,"click:"+pos,Toast.LENGTH_SHORT).show();
}
}));
repb.addItemDecoration(new Mydecoration());
}
class Mydecoration extends RecyclerView.ItemDecoration{
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh));
}
}
}
adapter文件
public class StaggeredGrideViewRecAdapter extends RecyclerView.Adapter<StaggeredGrideViewRecAdapter.LinearViewHolder> {
private Context mcontext;
private OnItemClickListener mlistener;
public StaggeredGrideViewRecAdapter(Context context, OnItemClickListener mlistener){
this.mlistener=mlistener;
this.mcontext=context;
}
@NonNull
@Override
public LinearViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(mcontext).inflate(R.layout.layout_staggeredgride_item,parent,false));
}
@Override
public void onBindViewHolder(@NonNull LinearViewHolder holder, int position) {
if(position %2==0)
{
holder.imageView.setImageResource(R.drawable.fruit04);
}
else if (position % 2 == 1)
{
holder.imageView.setImageResource(R.drawable.fruit05);
}
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mlistener.onClick(position);
}
});
}
@Override
public int getItemCount() {
return 50;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private ImageView imageView;
public LinearViewHolder(@NonNull View itemView) {
super(itemView);
imageView=itemView.findViewById(R.id.sta_gv_img);
}
}
public interface OnItemClickListener {
void onClick(int pos);
}
}
瀑布流的layout文件
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/re_pb"
android:background="@color/gray"
/>
LinearLayout>
item的layout文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/sta_gv_img"
android:scaleType="fitCenter"
android:background="@color/white"
/>
LinearLayout>
9.实现交替的列表视图
想要实现这样的交替列表视图?
下面提供源码
activity文件
package com.example.androidlearning.recyclerview;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.graphics.Rect;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.example.androidlearning.R;
public class LinearRecyclerActivity extends AppCompatActivity {
private RecyclerView mrv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_layout);
mrv=findViewById(R.id.rv_main);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
layoutManager.setOrientation(RecyclerView.VERTICAL);
mrv.setLayoutManager(layoutManager);
mrv.setAdapter(new LinearAdapter(LinearRecyclerActivity.this, new LinearAdapter.OnItemClickListener() {
@Override
public void onClick(int pos) {
Toast.makeText(LinearRecyclerActivity.this, "click" + pos, Toast.LENGTH_SHORT).show();
}
}, new LinearAdapter.OnItemLongClickListener() {
@Override
public void onLongClick(int pos) {
Toast.makeText(LinearRecyclerActivity.this, "Longclick" + pos, Toast.LENGTH_SHORT).show();
}
}
));
mrv.addItemDecoration(new Mydecoration());
}
class Mydecoration extends RecyclerView.ItemDecoration{
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh),getResources().getDimensionPixelOffset(R.dimen.dividerHeigh));
}
}
}
adapter文件
package com.example.androidlearning.recyclerview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.androidlearning.R;
public class LinearAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context mcontext;
private OnItemClickListener mlistener;
private OnItemLongClickListener mylistener;
public LinearAdapter(Context context,OnItemClickListener mlistener, OnItemLongClickListener mylistener){
this.mlistener=mlistener;
this.mcontext=context;
this.mylistener=mylistener;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
if(viewType==0){
return new LinearViewHolder(LayoutInflater.from(mcontext).inflate(R.layout.layout_linear_item,parent,false));
}
else
{
return new LinearViewHolder2(LayoutInflater.from(mcontext).inflate(R.layout.layout_linear_item_2,parent,false));
}
}
@Override
public int getItemViewType(int position) {
if(position % 2 ==0)
{
return 0;
}
else
{
return 1;
}
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
if(getItemViewType(position)==0)
{
((LinearViewHolder)holder).textView.setText("Hello World!");
((LinearViewHolder)holder).imageView.setImageResource(R.drawable.fruit01);
((LinearViewHolder)holder).itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mlistener.onClick(position);
}
});
((LinearViewHolder)holder).itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mylistener.onLongClick(position);
return true;
}
});
}
else
{
((LinearViewHolder2)holder).textView.setText("Hello World!");
((LinearViewHolder2)holder).itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mlistener.onClick(position);
}
});
((LinearViewHolder2)holder).itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mylistener.onLongClick(position);
return true;
}
});
}
}
@Override
public int getItemCount() {
return 30;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
private ImageView imageView;
public LinearViewHolder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.tv_re01);
imageView=itemView.findViewById(R.id.iv_re01);
}
}
class LinearViewHolder2 extends RecyclerView.ViewHolder{
private TextView textView;
public LinearViewHolder2(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.xtv_re01);
}
}
public interface OnItemClickListener {
void onClick(int pos);
}
public interface OnItemLongClickListener {
void onLongClick(int pos);
}
}
layout文件
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/gray"
/>
RelativeLayout>
item-1 layout文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/iv_re01"
android:layout_gravity="center_horizontal"
android:background="@color/teal_700"
/>
<TextView
android:paddingLeft="20dp"
android:paddingTop="20dp"
android:id="@+id/tv_re01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/teal_700"
android:textSize="20sp"
android:text="Fruit"
android:layout_gravity="center_horizontal"
/>
LinearLayout>
item-2的layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
>
<TextView
android:paddingLeft="20dp"
android:paddingTop="20dp"
android:id="@+id/xtv_re01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/teal_700"
android:textSize="20sp"
android:text="Fruit"
android:layout_gravity="center_horizontal"
/>
LinearLayout>