QT界面 模拟windows文件管理(只做了界面的功能,并未实现文件的管理功能)
转载请标注出处:https://blog.csdn.net/tjm1017/article/details/103632097
demo链接:https://download.csdn.net/download/tjm1017/12043406。
本文具体实现了:
1.treeView、TableView中间来回拖动改变宽度功能。
2.布局中控件的宽度比例设置。
3.窗口放大拉伸,控件跟随功能。
4.treeView、TableView联动功能,点击treeView会进入相应的TableView,
点击TableView的Item会选中相应的treeView Item。
5.TableView多列显示。
6.TableView Item处右键弹出菜单。
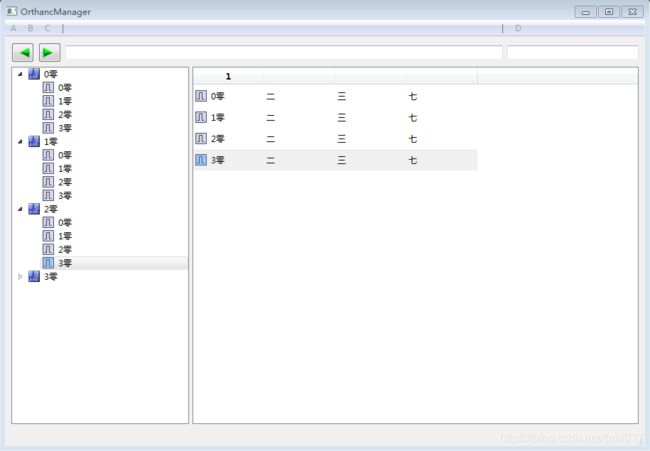
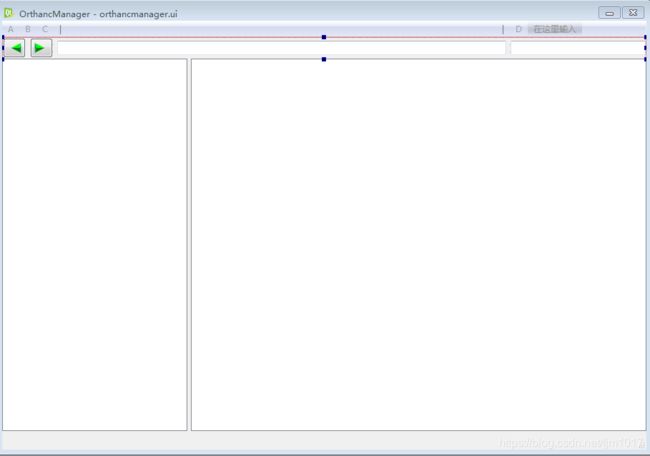
先来一张效果图。
一、QT下载安装
QT官网下载链接:https://download.qt.io/archive/qt/
本人使用的是QT5.5.0 + VS2010版本
QT5.5.0 + VS2010安装参考链接:https://blog.csdn.net/sunxiaopengsun/article/details/79142010
安装方式这里不再赘述,网上有很多。
二、新建QT项目
1.打开vs2010
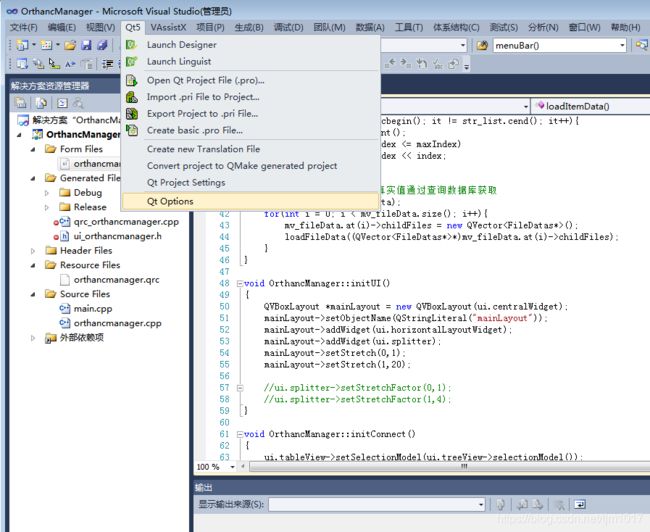
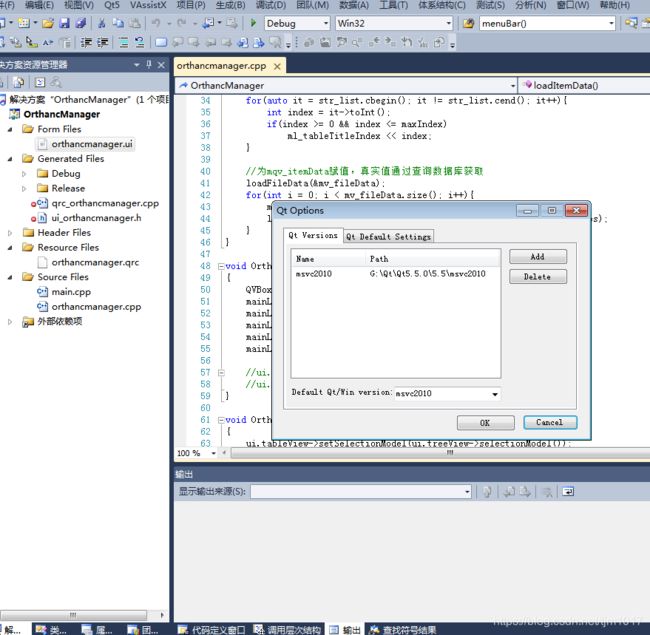
2.配置QT版本
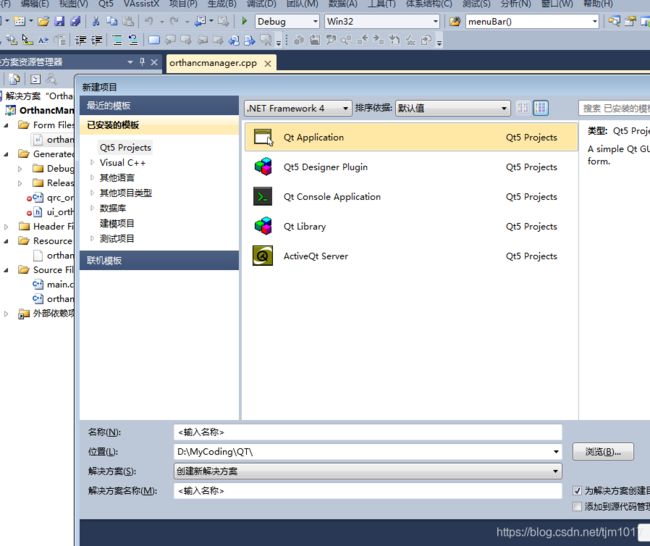
3.新建项目,选择QT Applications
三、通过UI设计器,添加需要的控件
这里,我主要添加了treeview、tableview、button、lineEdit。
1.实现treeView和tableView中间可以来回拖动的功能
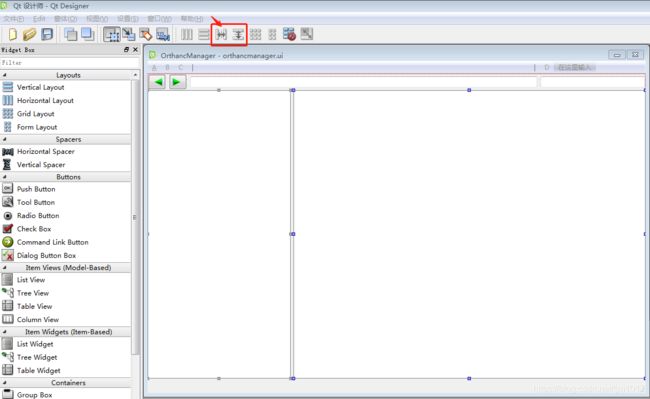
选中treeView和tableView控件,点击splitter按钮。因为我的已经添加过了,所以是灰色的。
这样,treeView和tableView就可以来回拖动了,可以在代码里设置他们的宽度比。
ui.splitter->setStretchFactor(0,1);
ui.splitter->setStretchFactor(1,4);
2.为button和lineEdit添加布局
拖动一个横向布局到界面上,将button和lineEdit拖进布局中。
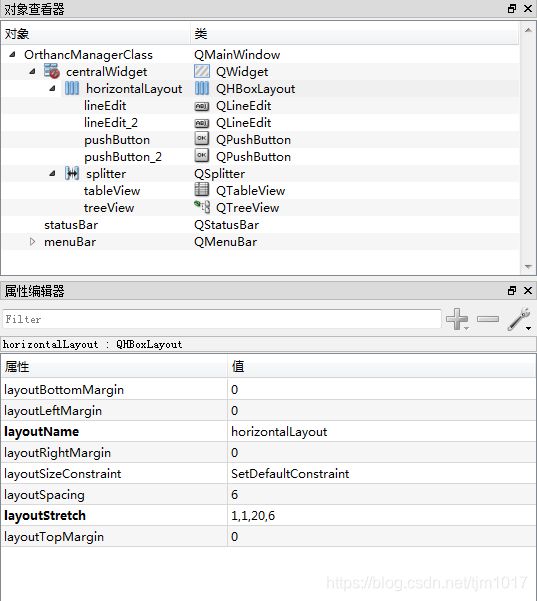
右侧属性查看器中选中布局horizontalLayout,通过配置layoutStretch来设置布局中控件的宽度比
3.tableView实现多选
多选:ctrl+鼠标左键及拖动
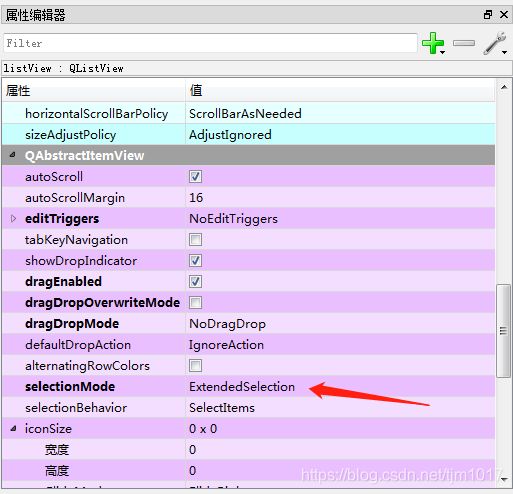
属性编辑器中selectionMode选择ExtendedSelection
代码设置:
ui.tableView->setSelectionMode(QAbstractItemView::ExtendedSelection);
1.setSelectionMode(QAbstractItemView::MultiSelection);
2.setSelectionMode(QAbstractItemView::ExtendedSelection);
区别: 1.不用按ctrl键即可多选; 2按ctrl键多选
其他属性设置,参考demo和QT文档。
四、代码部分
1.实现窗口放大拉伸内部控件跟随功能
这个功能,需要一个主布局,因为我在开始的时候没有添加一个主布局,所以在代码里补上,
如果在开始添加界面控件的时候,先加一个主布局,就不需要这步了。
添加一个布局,将所有控件加进去即可,设置控件宽度比例:
QVBoxLayout *mainLayout = new QVBoxLayout(ui.centralWidget);
mainLayout->setObjectName(QStringLiteral("mainLayout"));
mainLayout->addWidget(ui.horizontalLayoutWidget);
mainLayout->addWidget(ui.splitter);
mainLayout->setStretch(0,1);
mainLayout->setStretch(1,20);
2.treeView、TableView联动功能(截图效果可能不明显,请下载demo运行看效果)
直接上代码:添加一个信号槽
ui.tableView->setSelectionModel(ui.treeView->selectionModel());
connect(ui.treeView,SIGNAL(clicked(QModelIndex)),this, SLOT(UpdateCurrentTab(const QModelIndex&)));
槽函数实现:
void OrthancManager::UpdateCurrentTab(const QModelIndex& qModelIndex)
{
ui.tableView->setRootIndex(qModelIndex);
}
不懂信号槽的朋友,自己百度一下吧。
3.TableView多列
用到的函数如下:
QStandardItemModel *table_filesModel = new QStandardItemModel(r,c);//r,c是int型行数和列数
QStandardItem* itemTable = new QStandardItem(QString("row %0 column %1").arg(r)(c));//第r行c列
table_filesModel->setItem(r,c,itemTable);//设置第r行c列item
多列子表设置:
itemTable->setChild(r,c,itemTem);//设置子表第r行c列item
4. TableView Item处右键弹出菜单
ui.tableView->setContextMenuPolicy(Qt::CustomContextMenu);
connect(ui.tableView, SIGNAL(customContextMenuRequested(const QPoint&)),
this, SLOT(show_contextmenu1(const QPoint&)));
槽函数:
void OrthancManager::show_contextmenu1(const QPoint& pos)
{
//if(!((ui.listView->selectionModel()->selectedIndexes()).empty()))
if(ui.tableView->indexAt(pos).isValid())//判断点击位置是否是有效item
{
QMenu *cmenu = new QMenu(ui.tableView);
QAction *ascendSortAction = cmenu->addAction(QStringLiteral("升序"));
QAction *descendSortAction = cmenu->addAction(QStringLiteral("降序"));
QAction *filterAction = cmenu->addAction(QStringLiteral("过滤"));
QAction *reshowAction = cmenu->addAction(QStringLiteral("重载"));
connect(ascendSortAction, SIGNAL(triggered(bool)), this, SLOT(edit_menu1()));
connect(descendSortAction, SIGNAL(triggered(bool)), this, SLOT(edit_menu2()));
connect(filterAction, SIGNAL(triggered(bool)), this, SLOT(edit_menu3()));
connect(reshowAction, SIGNAL(triggered(bool)), this, SLOT(edit_menu4()));
cmenu->exec(QCursor::pos());//在当前鼠标位置显示
}
}
参考文档链接:https://doc.qt.io/qt-5/qtwidgets-module.html