阿ken的HTML、CSS学习笔记_多媒体技术(笔记八)
欢迎光临
你好
我是阿ken
文章目录
- 8.1 HTML5 多媒体的特性
- 8.2 多媒体的支持条件
-
- 8.2.1 视频和音频编解码器
-
- 1.视频编解码器
- 2.音频编解码器
- 8.2.2 多媒体的格式
-
- 1.视频格式
- 2.音频格式
- 8.2.3 支持视频和音频的浏览器
- 8.3 嵌入视频和音频
-
- 8.3.1 在 HTML5 中嵌入视频
- 8.3.2 在 HTML5 中嵌入音频
- 8.3.3 音、视频中的 source 元素
- 8.3.4 调用网页多媒体文件
-
- (1) 获取音、视频文件的 URL
- (2) 将其 URL 地址插入到 audio 标签中的 src 属性中即可。
- 8.4 CSS 控制视频的宽高
- 8.5 视频和音频的方法和事件
-
- 1. video 和 audio 的方法
- 2. video 和 audio 的事件
- 8.6 HTML5 音、视频发展趋势
-
- 1.流式音频、视频
- 2.跨资源的共享
- 3.字幕支持
- 4.编码解码的支持

不管我说了这句话是否等于白说
但是我还是想要说一句
想要成功首先做成为一个有规矩的人
房间都不敞亮做起事来也很难规矩
8.1 HTML5 多媒体的特性
在 HTML5 出现之前并没有将视频和音频嵌入到页面的标准方式,多媒体内容在大多数情况下都是通过第三方插件或集成在 Web 浏览器的应用程序置于页面中。
例如,目前最流行的方法是通过 Adobe 的 FlashPlayer 插件将视频和音频嵌入到网页中。
通过这样的方式实现的音视频功能,不仅需要借助第三方插件而且实现代码复杂冗长,运用 HTML5 中新增的 video 标签和 audio 标签可以避免这样的问题。在 HTML5 语法中,video 标签用于为页面添加视频,audio 标签用于为页面添加音频,这样用户就可以不用下载第三方插件,直接观看网页中的多媒体内容。
8.2 多媒体的支持条件
虽然 HTML5 提供的音视频嵌入方式简单易用,但在实际操作中却要考虑视频音频编解码器、浏览器等众多因素。
8.2.1 视频和音频编解码器
由于视频和音频的原始数据一般都比较大,如果不对其进行编码就放到互联网上,传播时会消耗大量时间,无法实现流畅的传输或播放。这时通过视频和音频编解码器对视频和音频文件进行压缩,就可以实现视频和音频的正常传输和播放。
1.视频编解码器
视频编解码器定义了多媒体数据流编码和解码的算法。其中编码器主要是对数据流进行编码操作,用于存储和传输。解码器主要是对视频文件进行解码,例如使用视频播放器观看视频,就需要先进行解码,然后再播放视频。目前,使用最多的 HTML5 视频解码文件是H.264、Theora 和 VP8,对它们的具体介绍如下:
-
H.264
_
H.264 是国际标准化组织( ISO )和国际电信联盟( ITU )共同提出的继 MPEG4 之后的新一代数字视频压缩格式,是 ITU-T 以 H.26x 系列为名称命名的视频编解码技术标准之一。 -
Theora
_
Theora 是免费开放的视频压缩编码技术,可以支持从 VP3 HD 高清到 MPEG-4/DiVX 视频格式。 -
VP8
_
VP8 是第八代的 On2 视频,能以更少的数据提供更高质量的视频,而且只需较小的处理能力即可播放视频。
2.音频编解码器
音频编解码器定义了音频数据流编码和解码的算法。与视频编解码器的工作原理一样,音频编码器主要用于对数据流进行编码操作,解码器主要用于对音频文件进行解码。目前,使用最多的 HTML5 音频解码文件是 AAC、MP3 和 Ogg,对它们的具体介绍如下。
-
AAC
_
AAC 是高级音频编码 ( Advanced Audio Coding ) 的简称,该音频编码是基于 MPEG-2 的音频编码技术。目的是取代 MP3 格式。2000年 MPEG-4 标准出现后,AAC 重新集成了其特性,加入了 SBR 技术和 PS 技术。 -
MP3
_
MP3是 “ MPEG-1 音频层 3” 的简称。它被设计用来大幅度地降低音须数据量。利用该技术,可以将音乐以 1 : 10 甚至 1 : 12 的压缩率压缩成容量较小的文件。而音质并不会明显地下降。 -
Ogg
_
Ogg 全称为 Ogg Vorbis, 是一种新的音频压缩格式, 类似于 MP3 等现有的音乐格式。OGG Vorbis 有一个很出众的特点,就是支持多声道。
8.2.2 多媒体的格式
运用 HTML5 的 video 和 audio 标签可以在页面中嵌入视频或音频文件,如果想要这些文件在页面中加载播放,还需要设置正确的多媒体格式,下面具体介绍 HTML5 中视频和音频的一些常见格式。
1.视频格式
视频格式包含视频编码、音频编码和容器格式。在 HTML5 中嵌入的视频格式主要包括Ogg、MPEG4、WebM 等,具体介绍如下:
-
Ogg: 指带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件。
-
MPEG4: 指带有H.264视频编码和 AAC 音频编码的 MPEG4 文件。
-
WebM: 指带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件。
2.音频格式
音频格式是指要在计算机内播放或是处理音频文件。在 HTML5 中嵌入的音频格式主要包括 Vorbis、MP3、Wav 等,具体介绍如下:
-
Vorbis: 是类似 AAC 的另一种免费、开源的音频编码, 是用于替代 MP3 的下一代音频压缩技术。
-
MP3: 是一种音频压缩技术,其全称是动态影像专家压缩标准音频层面3 ( MovingPicture Experts Group Audio Layer III),简称为 MP3。它被设计用来大幅度地降低音频数据量。
-
Wav: 是录音时用的标准的 Windows 文件格式,文件的扩展名为 “WAV" ,数据本身的格式为 PCM 或压缩型,属于无损音乐格式的一种。
8.2.3 支持视频和音频的浏览器
到目前为止,很多浏览器已经实现了对 HTML5 中 video 和 audio 元素的支持。
浏览器对 video 和 audio 的支持情况
| 浏览器 | 支持版本 |
|---|---|
| IE | 9.0 及以上版本 |
| Firefox | 3.5 及以上版本 |
| Opear | 10.5 及以上版本 |
| Chrome | 3.0 及以上版本 |
| Safari | 3.2 及以上版本 |
上述表中列举了各主流浏览器对 video 和 audio 元素的支持情况。但在不同的浏览器上显示视频的效果也略有不同。在不同的浏览器中,相同的视频其播放控件的显示样式却不同。这是因为每一个浏览器对内置视频控件样式的定 义不同,这也就导致了在不同浏览器中会显示不同的控件样式
8.3 嵌入视频和音频
接下来将进一步讲解视频和音频的嵌入方法以及多媒体文件的调用,使读者能够熟练运用 video 元素和 audio 元素创建视频音频文件。
8.3.1 在 HTML5 中嵌入视频
在 HTML5 中,video 标签用于定义播放视频文件的标准,它支持三种视频格式,分别为Ogg、WebM 和 MPEG4,其基本语法格式如下:
<video src="视频文件路径" controls="controls">video>
在上面的语法格式中,src 属性用于设置视频文件的路径,controls 属性用于为视频提供播放控件,这两个属性是 video 元素的基本属性。并且 < video> 和 < /video> 之间还可以插入文字,用于在不支持 video 元素的浏览器中显示。
controls 属性规定浏览器应该为视频提供播放控件。
_
浏览器控件应该包括:
播放、暂停、定位、音量、全屏切换、字幕(如果可用)、音轨(如果可用)。
案例:演示嵌入视顿的方法,
<html>
<head>
<meta charset="utf-8">
<title>在 HTML5 中嵌入视频title>
head>
<body>
<video src="video/pian.mp4" controls="controls">浏览器不支持 video 标签video>
body>
html>
值得一提的是,在 video 元素中还可以添加其他属性,来进一步优化视频的播放效果:
video 元素常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 当页面载入完成后自动播放视频。 |
| loop | loop | 视频结束时重新开始播放。 |
| preload | auto/meta/none | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 " autoplay " ,则忽略该属性。 |
| poster | url | 当视频缓冲不足时,该属性值链接一个图像, 并将该图像按照一定的比例显示出来。 |
在上述案例的基础上,对 video 标签应用新属性,来优化视频播放效果,代码如下:
<video src="video/pian.mp4" controls="ontrols" autoplay="autoplay" loop="loop">浏览器不支持 video 标签video>
在上面的代码中,为 video 元素增加了 “ autoplay = " autoplay " " 和 “ loop = " loop " "两个样式,实现了页面加载后自动播放视频和循环播放视频的效果。
8.3.2 在 HTML5 中嵌入音频
在 HTML5 中,audio 标签用于定义播放音频文件的标准,它支持三种音频格式,分别为 Ogg、MP3 和 wav,其基本语法格式如下:
<audio src="普通视频路径" controls="controls">audio>
在上面的基本格式中,src 属性用于设置文件的路径,controls 属性用于为音频提供播放控件,这和 video 元素的属性非常相似。同样,< audio> 和 之间也可以插入文字,用于不支持 audio 元素的浏览器显示。
案例:演示嵌入音频的方法,
<html>
<head>
<meta charset="utf-8">
<title>在HTML5中嵌入音频title>
head>
<body>
<audio src="music/1.mp3" controls="controls">浏览器不支持audio标签audio>
body>
html>
值得一提的是,在audio元素中还可以添加其他属性,来进一步优化音频的播放效果:
audio 元素常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 当页面载入完成后自动播放音频 |
| loop | loop | 音频结束时重新开始播放 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 " autoplay " ,则忽略该属性 |
上表中列举的 audio 元素的属性和 video 元素是相同的,这些相同的属性在嵌入音视频时是通用的。
8.3.3 音、视频中的 source 元素
虽然 HTML5 支持 Ogg、MPEG4 和 WebM 的视频格式以及 Vorbis、MP3和 WAV 的音频格式,但各浏览器对这些格式却不完全支持,
为了使音、视颖能够在各个浏览器中正常播放,往往需要提供多种格式的音、 视频文件,在 HTML5 中,运用 source 元素可以为 video 元素或 audio 元素提供多个备用文件。运用 source 元素添加音频的基本格式如下:
<audio controls="controls">
<source src="音频文件地址" type="媒体文件类型/格式">
<source src="音频文件地址" type="媒体文件类型/格式">
......
audlo>
在上面的语法格式中,可以指定多个 source 元素为浏览器提供备用的音频文件。source 元素一般设置两个属性。
-
src:用于指定媒体文件的 URL 地址。
-
type:指定媒体文件的类型。
案例:为页面添加一个在火狐4.0和谷歌6.0都可以正常播放的添加一个音频文件,代码如下
<audio controls="controls">
<source src="music/1.mp3" type="audio/mp3">
<source src="music/1.wav" type="audio/wav">
audio>
在上面的案例中,由于 Firefox4.0 不支持 MP3 格式的音频文件,因此在网页中嵌入音频文件时,还需要通过 source 元素指定一个 wav 格式的音频文件,使其能够在 Firefox 4.0 中正常播放。
source 元素添加视频的方法和音频类似,只需要把 audio 标签换成 video 标签即可,具体格式如下:
<video controls="controls">
<source src="视频文件地址" type="媒体文件类型/格式">
<source src="视频文件地址" type="媒体文件类型/格式">
video>
例如,为页面添加一个在 Firefox4.0 和 IE9 中都可以正常播放的视频文件,代码如下。
<video controls="controls">
<source src="video/1.ogg" type="video/ogg">
<source src="video/1.mp4" type="video/mp4">
video>
8.3.4 调用网页多媒体文件
在网页中调用多媒体文件的方法主要有两种。一种是上节介绍的调用本地多媒体文件,另一种是调用指定 url 地址的互联网多媒体文件。在网页设计中,运用 " src " 属性即可调用多媒体文件,该属性不仅可以指定相对路径的多媒体文件,还可以指定一个完整的 URL 地址。
下面以获取网络歌曲的 URL 地址为例,分步骤介绍调用互联网多媒体文件的方法。
(1) 获取音、视频文件的 URL
_
打开网页,在搜索工具栏输入搜索关键词 “ MP3 ”,页面中会出现下载歌曲的网站链接,下载时会弹出下载任务,上面显示的网址就是就是音、视频文件的 URL 地址。
(2) 将其 URL 地址插入到 audio 标签中的 src 属性中即可。
调用网络视频文件的方法和训用音频文件方法类似, 也需要获取相关视频文件的URL地址,然后通过相关代的插入视频文件即可。
注意:
只有当互联网音、视频文件的 URL 地址确实存在时,音视频才能够正常播放。
8.4 CSS 控制视频的宽高
在 HTML5 中,经常会通过为 video 元素添加宽高的方式给视频预留一定的空间,这样浏览器在加载页面时就会预先确定视频的尺寸,为其保留合适的空间,使页面的布局不产生变化。
接下来将对视频的宽高属性进行讲解。
案例:运用 width 和 height 属性可以设置视频文件的宽度和高度,
<html>
<head>
<meta charset="utf-8">
<title>CSS 控制视频的宽高title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
width: 600px;
height: 300px;
border: 1px solid #000;
}
video {
width: 200px;
height: 300px;
background: #f90;
float: left;
}
p {
width: 200px;
height: 300px;
background: #999;
float: left;
}
style>
head>
<body>
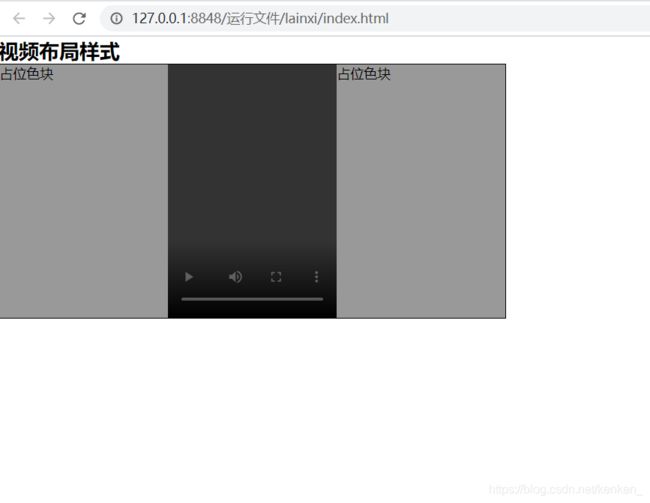
<h2>视频布局样式h2>
<div>
<p>占位色块p>
<video src="#" controls="controls">浏览器不支持video标签video>
<p>占位色块p>
div>
body>
html>
设置了盒子宽度和高度,在其内部嵌套一个 video 标签和两个 p 标签,设置宽度均为 200px,高度均为 300px,并运用浮动属性让它们排列在一排显示。
由于定义了视频的宽高,页面布局没有变化。
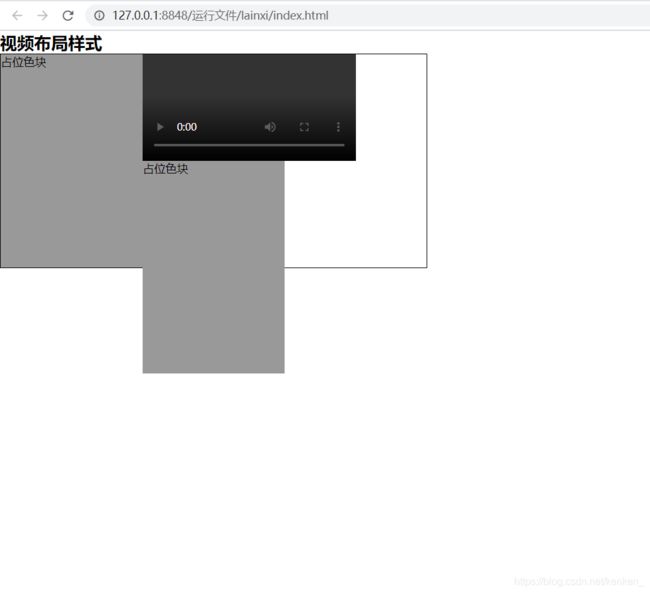
案例:更改案例中的代码,删除视频的宽度和高度属性,
video {
background: #F90;
float: left;
}
未定义视频宽度和高度时,视频按原始大小显示,此时浏览器因为没有办法预定义视频尺寸,只能按照正常尺寸加载视频,导致页面布局混乱。
注意:
_
通过 width 和 height 属性来缩放视频,这样的视频即使在页面上看起来很小,但它的原始大小依然没变,因此要运用相关软件对视频进行压缩。
8.5 视频和音频的方法和事件
video 元素和 audio 元素相关,它们的接口方法和接口事件也基本相同,
接下来本节将对video和audio元素的方法和事件进行详细讲解。
1. video 和 audio 的方法
HTML5 为 video 和 audio 提供了接口方法,
video 和 audio 的方法
| 方法 | 描述 |
|---|---|
| load() | 加载媒体文件,为播放做准备。通常用于播放前的预加载,也会用于重新加载媒体文件 |
| play() | 播放媒体文件。如果视频没有加载,则加载并播放;如果视频是暂停的,则变为播放 |
| pause() | 暂停播放媒体文件 |
| canPlayType() | 测试浏览器是否支持指定的媒体类型 |
2. video 和 audio 的事件
HTML5 还为 video 和 audio 元素提供了一系列的接口事件,
video 和 audio 的事件
| 事件 | 描述 |
|---|---|
| play | 当执行方法 play() 时触发 |
| playing | 正在播放时触发 |
| pause | 当执行了方法 pause() 时触发 |
| timeupdate | 当播放位置被改变时触发 |
| ended | 当播放结束后停止播放时触发 |
| waiting | 在等待加载下一帧时触发 |
| ratechange | 在当前播放速率改变时触发 |
| volumechange | 在音量改变时触发 |
| canplay | 以当前播放速率,需要缓冲时触发 |
| canplaythrough | 以当前播放速率,不需要缓冲时触发 |
| durationchange | 当播放时长改变时触发 |
| loadstart | 在浏览器开始在网上寻找数据时触发 |
| progress | 当浏览器正在获取媒体文件时触发 |
| suspend | 当浏览器暂停获取媒体文件,且文件获取并没有正常结束时触发 |
| abort | 当中止获取媒体数据时触发。但这种中止不是由错误引起的 |
| error | 当获取媒体过程中出错时触发 |
| emptied | 当所在网络变为初始化状态时触发 |
| stalled | 浏览器尝试获取媒体数据失败时触发 |
| loadedmetadata | 在加载完媒体元数据时触发 |
| loadeddata | 在加载完当前位置的媒体播放数据时触发 |
| seeking | 浏览器正在请求数据时触发 |
| seeked | 浏览器停止请求数据时触发 |
上述两表中列举了 video 和 audio 常用的方法和事件,在使用 video 和 audio 元素读取或播放媒体文件时,会触发一系列的事件, 但这些事件需要用 JavaScript 脚本来捕获,可以进行相应的处理。因此在学习 JavaScript 之前,关于视频和音频的事件和方法了解即可无需掌握。
8.6 HTML5 音、视频发展趋势
直到现在,HTML5 音视频标准仍然有待改进。例如,对编码解码的支持、字幕的控制等,具体介绍如下。
1.流式音频、视频
目前的 HTML5 视频范围中,还没有比特率切换标准,所以对视频的支持仅限于全部加载完毕再播放的方式。但流媒体格式是比较理想的格式,在将来的设计中,需要在这个方面进行规范。
2.跨资源的共享
HTML5 的媒体受到了 HTTP 跨资源共享的限制。HTML5 针对跨资源共享提供了专门的规范,这种规范不仅局限于音频和视频。
3.字幕支持
如果在 HTML5 中对音频和视频进行编辑可能还需要对字幕的控制。基于流行的字幕格式 SRT 的字幕支持规范仍在编写中。
4.编码解码的支持
使用 HTML5 最大的缺点在于缺少通用编解码的支持。随着时间的推移,最终会形成一个通用的、高效率的编解码器,未来多媒体的形式也会比现在更加丰富。
你能为自己的梦想努力多少
或者换句话说
这一生要历经多少颠沛流离
才能配得上你的梦想
拜拜
多谢拜访
我是阿ken