vue 创建响应式的导航栏_如何为您的网站创建响应式导航
其中一个最棘手的部分网站上进行responsified 是“导航”,这部分是针对网站的无障碍真的很重要,因为这是观众跳过网页的方式之一。
实际上,有很多方法可以创建响应式网站导航,甚至有些jQuery插件也可以在第二秒内完成 。
然而,而不是应用即时的解决方案,在这篇文章中,我们将引导您如何建立从地上一个简单的导航和使用CSS3媒体查询和一个小的jQuery在一个小屏幕尺寸一样,以显示它的智能手机正常。
因此,让我们开始吧。
- 演示版
- 下载源
HTML
首先,让我们在head标签内添加meta视口 。 我们的页面需要此meta视口标签,才能在任何屏幕尺寸内正确缩放,尤其是在移动视口中。
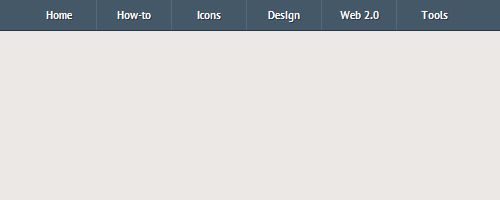
…,然后在body标签内添加以下代码段作为导航标记。
正如您在上面看到的,我们有六个主菜单链接,并在其后添加了一个链接。 隐藏在小屏幕中时,此额外链接将用于拉 菜单导航 。
款式
在本节中,我们将开始设计导航的样式。 这里的样式只是装饰性的,您可以根据需要选择任何颜色。 但是在这种情况下,我们(我个人)希望body具有柔软而乳白色的颜色。
body {
background-color: #ece8e5;
} 定义导航的nav标签将具有浏览器窗口的100%全宽,而包含我们的主菜单链接的ul将具有600px的宽度。
nav {
height: 40px;
width: 100%;
background: #455868;
font-size: 11pt;
font-family: 'PT Sans', Arial, sans-serif;
font-weight: bold;
position: relative;
border-bottom: 2px solid #283744;
}
nav ul {
padding: 0;
margin: 0 auto;
width: 600px;
height: 40px;
} 然后,我们将菜单链接float到左侧,因此它们将并排水平显示,但是浮动元素也会导致其父折叠。
nav li {
display: inline;
float: left;
} 如果您从上面HTML标记中注意到,我们已经在nav和ul的class属性中添加了clearfix ,以便在使用此CSS clearfix hack浮动其中的元素时清除周围的内容。 因此,让我们在样式表中添加以下样式规则。
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
} 由于我们有六个菜单链接,并且我们还为600px指定了容器,所以每个菜单链接的宽度都为100px 。
nav a {
color: #fff;
display: inline-block;
width: 100px;
text-align: center;
text-decoration: none;
line-height: 40px;
text-shadow: 1px 1px 0px #283744;
} 菜单链接将以1px右边框分隔,最后一个除外。 记住我们之前关于框模型的文章,菜单的宽度将扩大1px使其边框增加101px ,因此这里我们将box-sizing模型更改为border-box ,以使菜单保持100px 。
nav li a {
border-right: 1px solid #576979;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
nav li:last-child a {
border-right: 0;
} 接下来,当菜单处于:hover或:active状态时,菜单将具有较亮的颜色。
nav a:hover, nav a:active {
background-color: #8c99a4;
}…最后,附加链接将被隐藏(对于台式机屏幕)。
nav a#pull {
display: none;
}此时,我们仅设计导航的样式,而调整浏览器窗口的大小将不会发生任何事情。 因此,让我们跳到下一步。
媒体查询
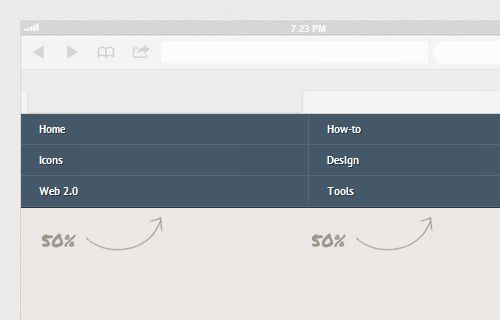
由于导航最初是600px固定宽度,因此我们将首先定义以600px或更小的屏幕尺寸查看样式,因此实际上, 这是我们的第一个断点。
在此屏幕尺寸下,两个菜单链接中的每一个将并排显示,因此此处的ul宽度为浏览器窗口的100% ,而菜单链接的宽度为50% 。
@media screen and (max-width: 600px) {
nav {
height: auto;
}
nav ul {
width: 100%;
display: block;
height: auto;
}
nav li {
width: 50%;
float: left;
position: relative;
}
nav li a {
border-bottom: 1px solid #576979;
border-right: 1px solid #576979;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
}
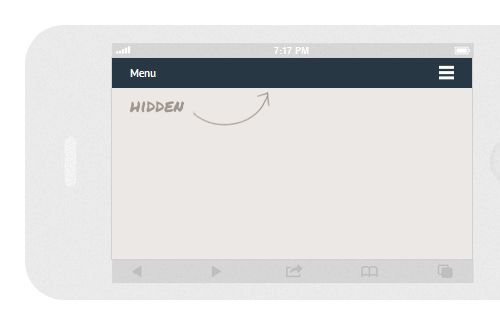
} …然后,我们还定义了当屏幕变小480px或更小(这是我们的第二个断点)时如何显示导航。
在此屏幕尺寸下,我们之前添加的额外链接将开始可见,并且我们还会使用:after 伪元素在其右侧为该链接提供一个“菜单”图标,而主菜单链接将隐藏为在屏幕上保存更多垂直空间。
@media only screen and (max-width : 480px) {
nav {
border-bottom: 0;
}
nav ul {
display: none;
height: auto;
}
nav a#pull {
display: block;
background-color: #283744;
width: 100%;
position: relative;
}
nav a#pull:after {
content:"";
background: url('nav-icon.png') no-repeat;
width: 30px;
height: 30px;
display: inline-block;
position: absolute;
right: 15px;
top: 10px;
}
} 最后,当屏幕变小320px并降低屏幕时,菜单将自上而下垂直显示。
@media only screen and (max-width : 320px) {
nav li {
display: block;
float: none;
width: 100%;
}
nav li a {
border-bottom: 1px solid #576979;
}
}现在,您可以尝试调整浏览器窗口的大小。 现在,它应该能够适应屏幕尺寸。
显示菜单
此时,菜单仍将隐藏,并且仅在需要时通过点击或单击“菜单”链接可见,并且我们可以使用jQuery slideToggle()实现效果。
$(function() {
var pull = $('#pull');
menu = $('nav ul');
menuHeight = menu.height();
$(pull).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
}); 但是,当您刚在小菜单中查看并隐藏菜单后调整浏览器窗口的大小时,菜单将保持隐藏状态,如display: none jQuery生成的样式display: none附加在元素中。
因此,我们需要在调整窗口大小时删除此样式,如下所示:
$(window).resize(function(){
var w = $(window).width();
if(w > 320 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});好了,这就是我们需要的所有代码,我们现在可以从以下链接查看导航,我们建议您在自适应设计测试工具(例如Responsinator)中对其进行测试,以便您可以一次查看各种宽度的内容。 。
- 演示版
- 下载源
奖金:另一种方式
正如我们在本文前面提到的那样,还有其他一些实现方法,使用名为SelectNav.jsJavaScript库是最简单的方法之一 。 这是一个纯JavaScript,不依赖其他第三方库,例如jQuery。
基本上,它将复制您的列表菜单并将其转换为下拉菜单,然后您可以通过媒体查询根据屏幕大小选择隐藏还是显示哪个菜单。
我喜欢这种做法的优点之一是,我们不必担心导航样式,因为菜单将利用设备本身的本机用户界面。
请参考官方文档以进一步实施。
结论
我们已经从头开始创建响应式导航。 我们在此处创建的这一示例只是示例之一,正如我们在本文前面的声明以及上面所显示的那样,您可以实现许多其他解决方案。 因此,现在由您决定选择最适合您需求的做法和您的网站导航结构。
翻译自: https://www.hongkiat.com/blog/responsive-web-nav/