初识 Webpack (一)
目录
◆ 主要内容
◆ Webpack是什么
Webpack为什么使用?
Webpack实现过程
◆ Webpack安装配置(实战1)
◆ Webpack安装配置(实战2)
◆ Webpack打包操作实战
◆ Webpack配置讲解
◆ Webpack其他知识
-
◆ 主要内容
✦ Webpack是什么
✦ Webpack安装配置
-
◆ Webpack是什么
现今的很多网页其实可以看作是功能丰富的应用,他们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现了很多好的实践方法:
-
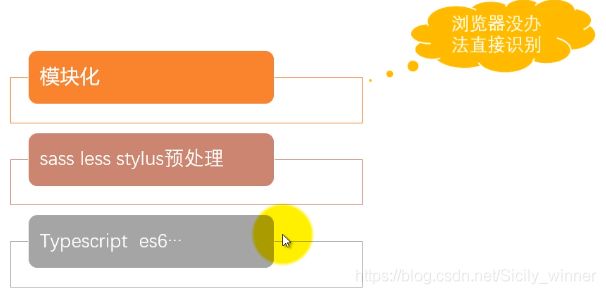
Webpack为什么使用?
可以看作是模块打包机:它做的事情是分析你的项目结构,找到JavaScript模块以及其他一些浏览器,不能直接运行的拓展语言(Scss, TypeScript等),并将其转换和打包为合适的格式供浏览器使用:
-
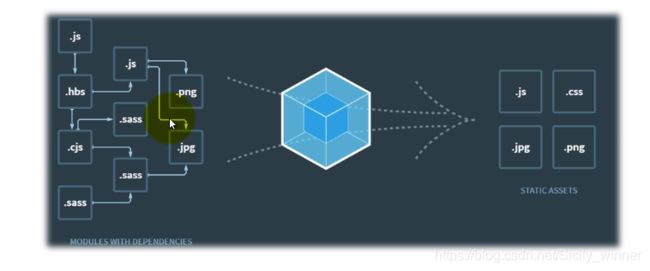
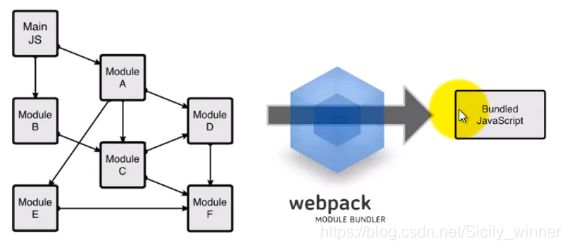
Webpack实现过程
把你的项目当做一个整体,通过一个给定的主文件(如index.js ),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理他们,然后打包为一个(或多个)浏览器可识别的JavaScript文件:
总结:就是一个打包工具,打包成浏览器识别的处理工具。
-
◆ Webpack安装配置(实战1)
1、新建一个目录名为webpack-day01,在其下面执行
npm init -y(package.json生成)
2、安装webpack和webapck-cli
// npm install webpack webpack-cli -D
npm i -D webpack-cli
npm i -D webpack
3、进入webpack配置
(一)webpack可以进行0配置
- 打包工具 -> 输出后的结果(js模块)
① 新建打包目录和文件
./webpack-day01/src/index.js -> console.log('hello')
② 打包测试
npx webpack
2.1 其默认会执行node_module下的bin文件,里面去解析是否存在node.exe,如果无则用node执行其他步骤
2.2 在仅有package.json和index.js文件执行打包命令之后,会自动生成dist和对应压缩过后的main.js文件
- 打包 (支持我们js模块化)
① 新建a文件和引入a文件
./webpack-day01/src/a.js -> module.exports = 'zfpx'
② 打包测试
./webpack-day01/src/index.js ->
let a = require('./a.js'); // 这样的语法不可能在浏览器中跑的,是node的规范,node可以在node中运行,我们需要在浏览器中执行哦
console.log(a);
③ 运行打包测试
3.1 新建index.html
./webpack-day01/dist/index.js
3.2 引入mian.js
3.3 在浏览器上预览控制台输出结果
zfpx
④ 总结:
也就是说webpack帮我们去解析了js模块,并且以当前js为准查找依赖文件,打包成一个文件,解决了浏览器的require问题
问题:我们能否修改上述打包后的文件名称呢?打包对象呢?答:是可以的。
(二、1)webpack手动配置
- 默认配置文件的名字 -> webpack.config.js
// webpack 是node写出来的node写法
let path = require('path');
console.log(path.resolve(__dirname + "/public"));
module.exports = {
mode:'development',// 模式 默认两种 production development
/* 入口 */
entry: __dirname + "/src/index.js", // 或写成 entry: "./src/index.js",
output: {
/* 打包后的文件名 */
filename: "bundle.js",
/* 路径必须是一个绝对路径,要引入path模块 */
path: path.resolve(__dirname + "/public"), // path.resolve可以把相对路径解析成绝对路径, __dirname指的是当前目录下产生一个public目录,不加也行
// 或写成 path: __dirname + "/public",
}
}
问题:这个名字是从哪里来的呢?
答:./node_modules/webpack-cli/bin/config/config-yargs.js中Line79行写着:
...
defaultDescription: "webpack.config.js or webpackfile.js",
requiresArg: true
},
...
但是也可以强制修改名字哦!!
问题:如何使用呢?
答:
1、直接使用
npx webpack --config webpack.config.my.js(npx webpack --config 配置文件名称)
2、package.json脚本配置
...
"scripts": {
"build": "webpack --config webpack.config.my.js",
...
},
...
控制台执行npm run build
3、-- --xx 传参使用
npm run build -- --config webpack.config.my.js
(二、2)webpack手动配置——localhost访问
前言:此时我们发现必须是本地文件打开浏览器才能访问到结果,如何改成localhost的形式呢?
2.2.1 安装开发依赖
npm install webpack-dev-server -D
2.2.2 在配置文件叫做webpack.config.js前提下执行脚本
npx webpack-dev-server(或者在package.json中配置)
/* (或者在package.json中配置Key为dev的内容)
......
"scripts": {
...,
"dev": "webpack-dev-server",
...
},
...... */
好处:不会真实的打包文件,默认以当前目录下为一个静态目录,访问端口时显示目录结果。
问题:希望进入到build目录下,如何操作呢?
答:添加devServer内容,写法如下
module.exports = {
/* devServer: { // 开发服务器的配置
port: 3000,
progress: true, // 打包时添加进度条
contentBase: "./public" // 怎么才能指向public目录,而不是静态文件目录
}, */
devServer:{
port:8090,
contentBase:path.join(__dirname,"public")
},
...
2.2.3 访问http://localhost:8080/和http://localhost:8090/是两个不同的结果,当前重启之后8080访问是失败的-
(二、3)webpack手动配置——自动建立html打包至内存中
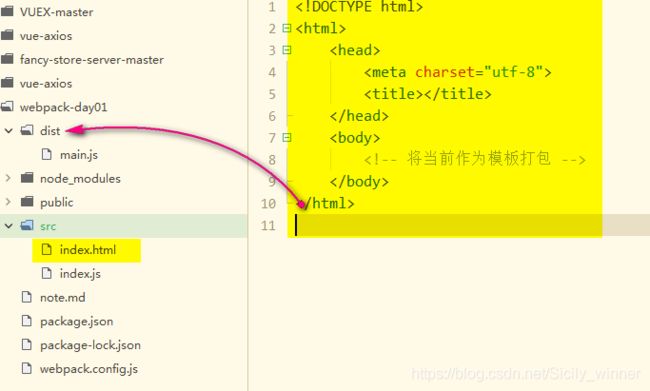
- 目的图
 (可放大);
(可放大); - 安装依赖 npm install html-webpack-plugin -D;
- 使用依赖
// webpack 是node写出来的node写法 let path = require('path'); let HtmlWebpackPlugin = require('html-webpack-plugin') console.log(path.resolve(__dirname + "/public")); module.exports = { devServer: { // 开发服务器的配置 port: 3000, progress: true, // 打包时添加进度条 contentBase: "./public", // 怎么才能指向public目录,而不是静态文件目录 compress: true, // 启动jgp压缩 }, /* devServer:{ port:8090, contentBase:path.join(__dirname,"public") }, */ mode: 'development', // 模式 默认两种 production development /* 入口 */ entry: __dirname + "/src/index.js", // 或写成 entry: "./src/index.js", output: { /* 打包后的文件名 */ filename: "bundle.js", /* 路径必须是一个绝对路径,要引入path模块 */ path: path.resolve(__dirname + "/public"), // path.resolve可以把相对路径解析成绝对路径, __dirname指的是当前目录下产生一个public目录,不加也行 // 或写成 path: __dirname + "/public", }, /* (或者在package.json中配置Key为dev的内容) ...... "scripts": { ..., "dev": "webpack-dev-server", ... }, ...... */ plugins: [ // 数组 放着所有的webpack插件 new HtmlWebpackPlugin({// 或写成 new HtmlWebpackPlugin() template:'./src/index.html', filename:'dabao.html',// 模板有了,打包出来的文件命名为dabao.html }), ] } - 如果在package.json中配置了key为dev("dev": "webpack-dev-server",)的内容,执行控制台命令npm run dev
- 如果想要压缩index.html利用minify(1、html有些有“en”双引号去掉 2、避免缓存)
plugins: [ // 数组 放着所有的webpack插件 new HtmlWebpackPlugin({ // 或写成 new HtmlWebpackPlugin() template: './src/demo.html', // 或写成 "template": __dirname + "/src/demo.html" filename: 'index.html', // 模板有了,打包出来的文件命名为dabao.html minify: { removeAttributeQuotes: true, // 删除charset="utf-8"双引号 collapseWhitespace: true, // 压缩成一行 }, hash: true, }), ]output: { /* 打包后的文件名 */ filename: "bundle.[hash:8].js", // 避免缓存,每次修改产生新文件 /* 路径必须是一个绝对路径,要引入path模块 */ path: path.resolve(__dirname + "/public"), // path.resolve可以把相对路径解析成绝对路径, __dirname指的是当前目录下产生一个public目录,不加也行 // 或写成 path: __dirname + "/public", }, -
上述代码百度网盘地址:
链接:https://pan.baidu.com/s/1dskJINhkqbU-huvut8mEOw
提取码:nmww
复制这段内容后打开百度网盘手机App,操作更方便哦
-
◆ Webpack安装配置(实战2)
- 1 或者Webpack的全局安装
npm install -g webpack
- 2 初始化一个基础实例
前言:
在mian.js中引入了module.js,并且调用相应的方法,对于这样的模块,浏览器是无法直接使用的,仅仅是开发的过程中可以进行模块的引入和调用方法,要变成浏览器识别的要通过Webpack,那如何操作呢?跟着下面的步骤:
- 3 随便新建一个文件夹webpack,里面再新建module.js和main.js
module.exports = {
sayHello:function(){
console.log("hello world");
}
}
var mymodule = require("./module.js")
mymodule.sayHello();- 4 打包(创建Webpack的配置文件【webpack.config.js】)
module.exports = {
entry:__dirname+"/main.js",
output:{
path:__dirname+"/public",
filename:"bundle.js"
}
}- 5 新建public打包目录
-
◆ Webpack打包操作实战
步骤:
- 1 ➫ 参考文章
- webpack坑系列--安装webpack-cli
- 2 全局安装webpack-cli
npm install webpack-cli -g- 2 ➫ 在当前目录下面执行webpack指令(注意先安装,如果是全局安装则直接输入下面命令)
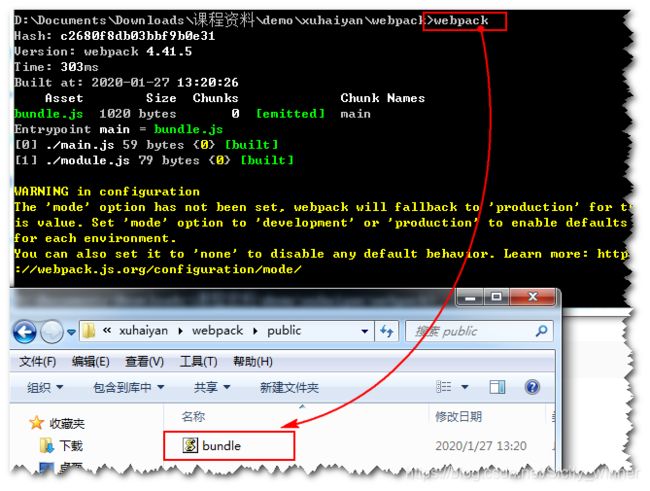
webpack- 3 ➫ 打包结果
-
◆ Webpack配置讲解
-
◆ Webpack其他知识
-
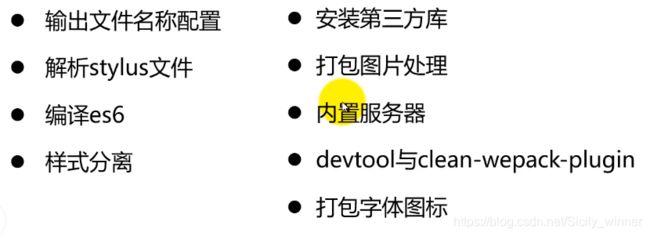
➀ 四种输出bundle.js文件名称
-
➁ 将css文件单独分离(stylus)
-
➂ 编译es6和样式分离(vue语法适应es6和解析css文件)
-
➃ 安装第三方库(案例jquery)
-
➄ 其他配置跨域、定位css或者js异常devtool、clean、图标文件(案例)
-
➅ document.write、引用第三方图标、使用template模板打包 (案例)
-
➆ 打印 vconsole 和url解析 jsUri(案例)
-
➇ vue中执行多个并发请求(案例)