TikZ从零开始——A Picture for Karl‘s Students(下篇)
接上篇继续写~
文章目录
- 13、指定坐标(Specifying Coordinates)
- 14、交点(Intersecting Path)
- 15、添加箭头(Adding Arrow Tips)
- 16、作用域(Scoping)
- 17、变换(Transformations)
- 18、重复命令:for-循环(Repeating things: For-Loops)
13、指定坐标(Specifying Coordinates)
这一节内容前面已经我们已经了解了一半了。
指定坐标的方法有:
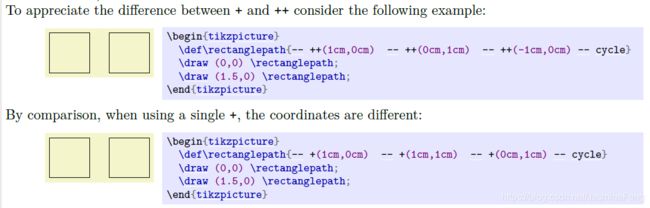
(10pt,1cm)这是直角坐标里的最简单粗暴的方法(10pt,1cm) --+ (5pt, -0.5cm)这代表直角坐标系中画线,起点是(10pt,1cm),且为当前指定位置(specified position),终点是当前指定位置向水平轴正方向(右)移动 5 p t 5pt 5pt,向竖直轴负方向(下)移动 0.5 c m 0.5cm 0.5cm。
以上两种之前都讲过了,下面看三种新的。
(10pt,1cm) ++ (5pt,-0.5cm) -- (0,0),表示从(10pt,1cm)先向水平轴正方向(右)移动 5 p t 5pt 5pt,向竖直轴负方向(下)移动 0.5 c m 0.5cm 0.5cm,在此过程中只移动位置,不画线,把新位置作为当前指定位置,然后画与(0,0)的连线。(30:1)表示极坐标中,极角为 3 0 ∘ 30^\circ 30∘,极径为 1 c m 1cm 1cm的点(记为点 M M M)。(30:1 |- 0,0)表示(过上一条点 M M M的竖直线)与(过原点/极点的水平线)的交点,|为竖直之义,-为水平之义。
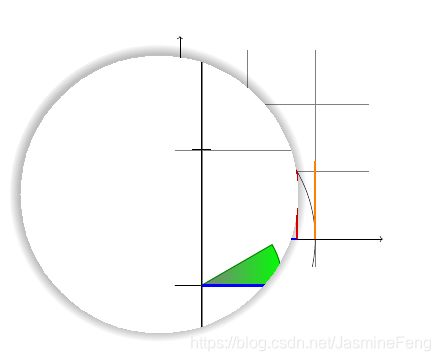
现在想在单位圆中表示出30 ∘ ^\circ ∘角的正弦线和余弦线,假定我们没有任何三角函数知识,甚至不知道 sin 3 0 ∘ = 0.5 \sin30^\circ=0.5 sin30∘=0.5,就只能用上面介绍的新方法了。
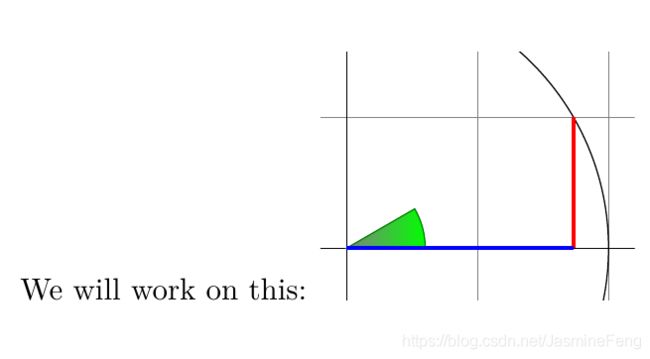
We will work on this:
\begin{tikzpicture}[scale=3]
\clip (-0.1,-0.2) rectangle (1.1,0.75);
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0) -- (1.5,0);
\draw (0,-1.5) -- (0,1.5);
\draw (0,0) circle [radius=1];
\shadedraw[left color=gray,right color=green,draw=green!50!black] (0,0)--(0.3,0.)arc[start angle=0, end angle=30, radius=.3]--cycle;
\draw [red, very thick] (30:1) --+ (0,-.5); % 画出向下移动0.5cm的轨迹
% \draw [blue, very thick] (30:1) ++ (0,-0.5) -- (0,0); % 画出(30°,1)正下方0.5cm处的点向原点/极点移动的轨迹
\draw [blue, very thick] (30:1 |- 0,0)--(0,0); % 与上一方法等价,画出水平线与竖直线交点向原点移动的轨迹
\end{tikzpicture}
14、交点(Intersecting Path)
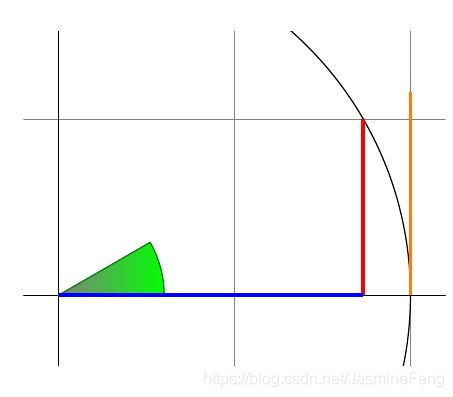
现在我们想画出正切线,它是一条竖直线,过 ( 1 , 0 ) (1,0) (1,0),长度是 3 / 3 c m \sqrt{3}/3cm 3/3cm,当然我们可以直接让TeX计算 tan 3 0 ∘ \tan30^\circ tan30∘。
\tikz \draw (1,0) --+ (0,{tan(30)}); % 花括号是必须的,保证其在数学环境中才能计算
但我们也可以通过构造交点来实现,因为正弦线的终点是 3 0 ∘ 30^\circ 30∘线与直线 x = 1 x=1 x=1的交点。
构造交点要在导言区导入TikZ的{intersections}库。
要想有交点,首先要有两条线,但我们并不想把这两条线画出来。回忆第9节线条裁剪中我们提到过,我们做\clip时其实是在做\path[clip],而在做\draw的时候其实是在做\path[draw],而我们如果不带任何参数的话就既不绘制也不裁剪,而是形成一条“隐形”的线,我们需要的就是这样的线,因此我们要用到\path命令,并且我们要给这两条隐形的线做标记,方便后面引用。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{intersections} % 导入相交库
\begin{document}
\begin{tikzpicture}[scale=4]
\clip (-0.1,-0.2) rectangle (1.1,0.75);
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0) -- (1.5,0);
\draw (0,-1.5) -- (0,1.5);
\draw (0,0) circle [radius=1];
\shadedraw[left color=gray,right color=green,draw=green!50!black] (0,0)--(0.3,0.)arc[start angle=0, end angle=30, radius=.3]--cycle;
\draw [red, very thick] (30:1) --+ (0,-.5);
\draw [blue, very thick] (30:1 |- 0,0)--(0,0);
\path[name path=upward line] (1,0)--(1,1.5); % 画一条invisible的竖直线
\path[name path=sloped line] (0,0)--(30:1.5); %画一条invisible的30°斜线
\draw[name intersections={of=upward line and sloped line, by=x}][very thick,orange]
(1,0)--(x); % of指定相交线,by指定交点,(x)圆括号不能少
\end{tikzpicture}
\end{document}
15、添加箭头(Adding Arrow Tips)
这个特别easy,只要在\draw的可选参数中加入->(在终端加)或<-(在始端加)或<->(在两端都加)。
能加箭头的线条类型有很多,但也不是所有的都能加,一条经验法则是,我们只能给单个未封闭线(a single open line)加箭头,而对于矩形、圆形这种封闭线是无法添加的。
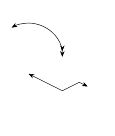
\begin{tikzpicture}[scale=0.5]
\draw [<->] (-2,-1) --++(2,-1)--++(1,0.5)--++(0.5,-0.25) ;
\draw [<->] (0,0) arc [start angle=0,end angle=120,radius=2];
\end{tikzpicture}

通过导入arrows.meta这个TikZ库我们还可以改变箭头的形状。比方说Stealth型(我个人觉得比较好看的类型)。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{intersections,arrows.meta}
\begin{document}
\begin{tikzpicture}[scale=0.5,>=Stealth]
\draw [<->] (-2,-1) --++(2,-1)--++(1,0.5)--++(0.5,-0.25) ;
\draw [<<->] (0,0) arc [start angle=0,end angle=120,radius=2];
\end{tikzpicture}
\end{document}
16、作用域(Scoping)
在tikzpicture后面设置可选参数,则参数作用于tikzpicture全局。若想局部批量改变线条样式,则可建立scope环境,如果在scope环境内裁剪clip,是不会影响到scope外部环境的。

17、变换(Transformations)
实施变换的对象是坐标系,即变换是对坐标系进行变换。主要有以下变换形式:
xshift:水平平移yshift:竖直平移rotate:旋转xscale:水平缩放,负数则意味着翻转ysclae:竖直缩放,负数则意味着翻转xslant:水平倾斜yslant:竖直倾斜
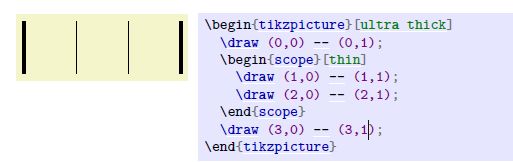
例如,先画一条直线,再水平平移 2 p t 2pt 2pt,此时原点也跟着水平平移了 2 p t 2pt 2pt,所以再次执行同样的命令画出的线并不会重合,而是另一条距原线段距离 2 p t 2pt 2pt的平行线段。
![]()
18、重复命令:for-循环(Repeating things: For-Loops)
感觉越往后写越觉得LaTeX像编程了。
下面咱们得给坐标系标注刻度了,一个一个标很麻烦,可以用循环语句实现。用这个需要导入pgffor宏包。
基本语法:\foreach }
P.S. 这个命令在tikzpicture环境外也能用
\usepackage{
pgffor}
\begin{
document}
\foreach \x in {
-2,-1,0,1,2} {
$x = \x$, } % 如果没有花括号的话,重复部分就到分号为止
\end{
document}
现在我们就可以添加刻度啦
\begin{
tikzpicture}[scale=4]
\clip (-0.1,-0.2) rectangle (1.6,1.51);
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw[->] (-1.5,0) -- (1.5,0);
\draw[->] (0,-1.5) -- (0,1.5);
\draw (0,0) circle [radius=1];
\shadedraw[left color=gray,right color=green,draw=green!50!black] (0,0)--(0.3,0.)arc[start angle=0, end angle=30, radius=.3]--cycle;
\draw [red, very thick] (30:1) --+ (0,-.5);
\draw [blue, very thick] (30:1 |- 0,0)--(0,0);
\path[name path=upward line] (1,0)--(1,1.5);
\path[name path=sloped line] (0,0)--(30:1.5);
\draw[name intersections={
of=upward line and sloped line, by=x}][very thick,orange]
(1,0)--(x);
\foreach \x in {
-1,-.5,.5} \draw (\x,-1pt)--(\x,1pt);
\foreach \y in {
-1,-.5,.5} \draw[yshift=\y cm] (-1pt,0)--(1pt,0);
\end{
tikzpicture}
这里我们用了两种方法标刻度,一种是在序列中存放刻度横坐标,然后直接在这些对应点上标注;还有一种是在序列中存放向待标刻度的点移动的距离(以原点为基准),注意变换完执行一次命令就失效了,下次又是从原点变换。
因为有网格,刻度不太清楚,所以用放大镜显示一下,以防你说我糊弄你。

如果我们要标20个刻度,是不是就要写{1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20}呢?当然不是啦,这也太累了叭。所以,比方说画15个圆。
\tikz \foreach \x in {1,...,15} \draw (\x,0) circle [radius=.4];
{1...15}表示1到15的自然数集合

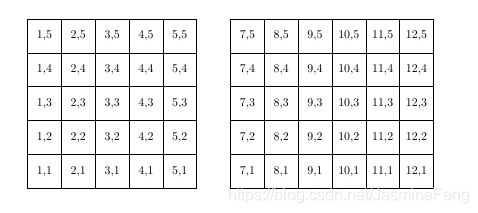
学会了循环语句,就能玩弄一些骚图了~
\begin{tikzpicture}
\foreach \x in {1,2,...,5,7,8,...,12}
\foreach \y in {1,...,5}
{
\draw (\x,\y) +(-.5,-.5) rectangle ++(.5,.5); % 第二个++是+也行,不信你试试
\draw (\x,\y) node{\x,\y};
}
\end{tikzpicture}
大体思路是从中心点向左下方移动定一个矩形顶角,再向右上方移动定另一个矩形顶角,从而构造一个矩形,然后用\node填充数值(这个在下一个教程会讲)。