- 解决 Flutter Device Daemon 启动失败问题的实践记录
又吹风_Bassy
flutterFlutterDaemonfilehandlesDaemonCrashAndroidStudio
解决FlutterDeviceDaemon启动失败问题的实践记录最近在使用Flutter开发时踩了一个坑。看似是个小问题,但折腾了好久,最终通过日志分析和查阅资料才找到了解决办法。这里记录一下整个问题的排查过程,希望能帮助到遇到类似问题的小伙伴。问题背景事情是这样的,我在启动AndroidStudio时突然弹出了一个错误窗口:提示Flutterdaemon启动失败,过了一会儿之后,又弹出下面的弹窗
- kotlin中的行为组件
每次的天空
kotlin开发语言android
在Android开发领域,Jetpack已经成为现代化应用开发的标配。除了界面组件外,其提供的行为组件(BehaviorComponents)更是解决了众多开发痛点。本文将深入解析WorkManager、DataBinding、Coroutines和Lifecycle四大核心组件的工作原理,并结合实战代码展示它们的具体用法。首先要添加jetpack相关的依赖库,操作如下:android{...da
- 前端实现页面截图 -- html2canvas
浮桥
前端
方案:canvaspuppeteer(无头浏览器)html2canvas使用html2canvas实现:考虑:1.截图区域:全页面截图,局部截图、特定区域截图2.函数式、组件式实现代码:页面截图页面截图示例这是一个简单的页面截图示例。截图functionhtml2canvasToImage(dom){//使用html2canvas将页面转换为canvashtml2canvas(dom).then(
- android 自定义分辨率,Moonlight Android端自定义分辨率,解决黑边问题
weixin_39661589
android自定义分辨率
更新:使用原版moonlight修改特殊分辨率需要root权限,没有root权限可尝试此版本的moonlight选择当前设备分辨率。再次更新:moonlight9.8版本以上已经支持设置为当前设备分辨率。问题描述本人手机分辨率是2340×1080,在使用moonlight串流时分辨率选择1080p,发现有黑边,此时串流的分辨率为1920×1080。解决方案第一步,调整主机分辨率可以看到,主机实际显
- c夏普语言输入方法,c sharp 的输入,输入,switch语句。
愚夫股份
c夏普语言输入方法
创建一个控制台应用程序,从键盘输入一个小写字母,要求输出该小写字母,其对应的大写字母,以及值。usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;namespaceConsoleApplication1{classProgram{stati
- python中定义结构体的方法
lxc521wjh
python
Python中没有专门定义结构体的方法,不过可以使用class标记定义类来代替结构体,其成员可以在构造函数__init__中定义,具体方法如下。classitem:def__init__(self):self.name=''#名称self.size=10#尺寸self.list=[]#列表a=item()#定义结构对象a.name='cup'a.size=8a.list.append('water
- linux下使用curl访问多参数url
耘田
Linuxcurllinuxurl多参数
curl-ihttp://marsoffset.goforandroid.com/GoSmsMarService/abc?a=116.397428&b=39.90923[1]8741[jb-xccheng@usa-ip-12~]$HTTP/1.1500InternalServerErrorServer:nginx/1.2.0Date:Wed,20Jun201204:16:21GMTContent-
- 前端数据模拟利器 Mock.js 深度解析
2501_91133317
前端javascript开发语言
写在前面:宝,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire前端数据模拟利器Mock.js深度解析一、Mock.js核心价值1.1为何需要数据模拟前后端并行开发加速接口文档驱动开发异常场景模拟测试演示环境数据构造1.2Mock.js核心能力//典型数据生成示例Mock.mock('/api/user',{"us
- javaweb中@Component和@Mapper和@Service和@RestController这几个注解要加在哪?为什么?
瑞金彭于晏
mavenjavaspringbootspring
在JavaWeb开发中特别是在使用Spring框架(包括SpringBoot)时,@Component、@Mapper、@Service、@RestController这些注解扮演着非常重要的角色,它们用于定义组件的类型,并帮助Spring框架进行自动装配和依赖注入。下面分别解释这些注解应该加在哪里以及为什么:1.@Component加在哪里:@Component可以加在任何类上,表示这个类是一个
- Java开发-面试题-0014-@Component, @Controller, @Repository,@Mapper,@Service有何区别
CodeZeng1998
面试题java开发语言springboot
更多内容欢迎关注我(持续更新中,欢迎Star✨)Github:CodeZeng1998/Java-Developer-Work-Note技术公众号:CodeZeng1998(纯纯技术文)生活公众号:好锅(Lifeismorethancode)其他平台:CodeZeng1998、好锅@Component,@Controller,@Repository,@Mapper,@Service有何区别:@Co
- CMake 保姆级教程
爱吃巧克力的程序媛
CMakec++
CMake是一个跨平台的构建工具,用于生成适合不同平台和编译器的构建系统文件(如Makefile或VisualStudio项目文件)。在Windows下使用CMake构建项目时,CMake会根据CMakeLists.txt文件生成适合Windows的构建系统文件(如VisualStudio项目文件)。以下是Windows下使用CMake的基本规则和步骤:https://subingwen.cn/c
- @Component—@Autowired—@Mapper—@Bean
追JAVA的小菜鸟
零碎知识点beanjavamybatisspringcomponent
注解详解一、@Component二、@Autowired注解支持context:annotation-config——手动注入beancontext:component-scanbase-package="zy.pojo"——扫描包并自动注入总结三、@Mapper@Mapper与@Repository四、@Bean@Bean与@Component区别一、@Component作用:表明了此类为一个组
- Mybatis传递多个不同类型的参数
我的身前一尺是我的世界
Mybatis传递多个参数
一、同时传递List和String实现类@OverridepublicListfun(StringshopId,Listlist){Mapmap=newHashMap();map.put("shopId",shopId);map.put("list",list);ListlistCommodity=appCommodityMapper.fun(map);returnlistCommodity;}m
- 学习SpringBoot过程中常见问题汇总及多工程项目使用 IntelliJ IDEA 打开
KunQian_smile
springBoot
一:SpringBoot:redisClientine.test.serviceImpl.RedisServiceImplrequiredabeanoftype‘com.examp1:没有自动注入导致。service类上面没有@service注解或者mapper上没有@Repository注解,但是这种情况比较少见,一般不会忘记。2:配置了mybatis,但没有指定扫描的包。(1)直接在生成出来的
- SpringBoot中Server层以及Mapper层常用注解
π大星的日常
javajava-rabbitmq
最近看了一下SpringBoot2的课程,发现好多的注解并不是很了解,只是简单的会用,但是真是发生的作用却不知道,最近花了一些时间把这些注解进行了一下整理,针对不同的层级进行了细致的划分,最近几天会依次给大家更新关于注解的内容,对大家有帮助的话点赞支持一下哦!4.Service层注解@Service注解一般写在业务层的接口实现类上,而不是接口上。4.1@Service@Service:@Servi
- 【C++游戏开发】零基础手写完整飞机大战游戏(基于EasyX图形库/详细注释/源码分享)
小乌龟登顶记
stm32单片机嵌入式硬件
一、开发环境与资源准备1.1环境要求VisualStudio2019+(推荐2022)EasyX图形库(官网下载适配VS版本)WindowsSDK(安装VS时勾选)1.2资源文件在项目目录创建res文件夹,存放以下素材(素材自备):plane.png玩家飞机(50x50)enemy.png敌机(50x50)bullet.png子弹(10x20)bg.jpg滚动背景(600x700)boom.wav
- 解决注入mapper报红的问题
Jyannis
springSpringBootspringmybatisspringbootjavabean
在spring系列集成mybatis时,我们经常遇到这样的问题:明明注入没有问题,但是intellijidea会报红。这是因为我们没有手动在代码里把mapper接口注入spring容器中,而@Autowired注入方式默认要求注入的对象必须是在spring容器中存在的。所以idea认为这里的userMapper不存在,而用户(我们)选择注入,是一种错误操作,就报红。那么怎么解决这个问题呢?以下提供
- Storyboard 之segue用法总结
月未央
iOS学习总结iOS
Storyboard的好玩之处在于它可以帮我们省略了很多要手动写的代码,其中segue的功劳功不可没,现总结一下学习心得,若有错误之处,望指正。创建工程,选择SingleViewApplication,给工程起个名字,这里是SegueDemo,注意要把下面的UseStoryboard选项勾选上,我使用ARC,这里可以随意。点选工程文件中的MainStoryboard.storyboard文件,可以
- 一个简单的语音识别实现---百度在线语音识别REST API SDK(Python)简单使用
DerrickOzil
语音识别pythonsdk语音识别
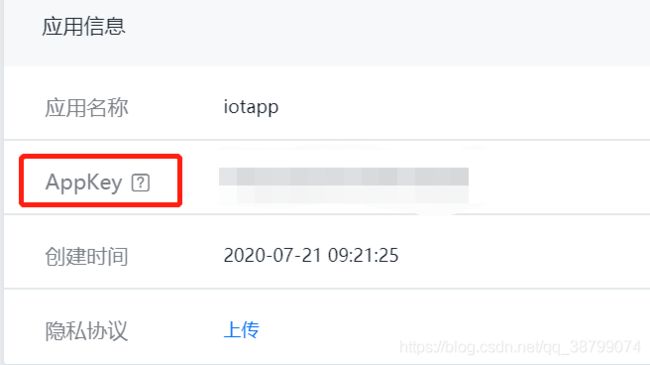
百度在线语音识别RESTAPISDK(Python)简单使用首先申请开发者权限注册开发者信息完成注册创建新应用下载SDK并查看key在应用管理中,选择查看key,记录AppID、APIKey、SecretKey三个参数值。测试音频链接:http://pan.baidu.com/s/1o8Ue4B4密码:o5r1]注意事项音频格式限制pcm(不压缩)、wav、amr采样频率及位数支持评测8k/16k
- 加固与脱壳05 - 壳类型识别
二手的程序员
加固与脱壳网络安全安全网络开发语言前端
以前一些老旧的技术就不介绍了,比如,动态加载、内存不落地加载的方式。现在的加壳类型分为3种:指令抽取VMPdexc2chttps://www.dingxiang-inc.com/blog/post/2指令抽取android的指令抽取,主要在于函数基本的抽取保护。通过使用android虚拟机自带的解释器进行执行代码。将原始App中dex文件的函数内容进行清除,并将单独移动到一个加密文件中,在App运
- VUE前端实现防抖节流 Lodash
2501_91133275
前端vue.jsjavascript
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire方法一:采用Lodash工具库Lodash是一个一致性、[模块化]、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用
- MyBatis 传递多个参数的方式
总是学不会.
Mybatismybatis开发后端java
文章目录1️⃣使用`@Param`注解(推荐)2️⃣使用`Map`传递参数3️⃣使用实体类封装参数4️⃣直接使用`List`或`Array`5️⃣XML方式处理多个参数(`parameterType`)6️⃣对比总结7️⃣总结在MyBatis中,我们经常需要向mapper传递多个参数,比如查询条件、分页参数等。然而,由于MyBatis的参数处理方式较为特殊,直接传递多个参数可能会导致无法识别。本文
- @Mapper、@Service以及@Component
MHP小喇叭
java开发语言
在Spring框架中,@Mapper、@Service和@Component都是用于标记类的注解,但它们的用途和适用场景不同,以下是它们的核心区别和关系:1.@Component作用:Spring的通用组件注解,标记一个类为Spring管理的Bean,会被自动扫描并注入到容器中。适用场景:适用于任何需要被Spring管理的组件(如工具类、非业务层类)。示例:@Componentpublicclas
- 从零开始学机器学习——构建一个推荐web应用
努力的小雨
机器学习机器学习前端人工智能
首先给大家介绍一个很好用的学习地址:https://cloudstudio.net/columns今天,我们终于将分类器这一章节学习完活了,和回归一样,最后一章节用来构建web应用程序,我们会回顾之前所学的知识点,并新增一个web应用用来让模型和用户交互。所以今天的主题是美食推荐。美食推荐Web应用程序首先,请不要担心,本章节并不会涉及过多的前端知识点。我们此次的学习重点在于机器学习本身,因此我们
- 【前端入门】应该了解和知道的几个国内外前端开发资源网站
爱上大树的小猪
前端
与大家分享一下几个国内外前端开发资源网站国际资源MDNWebDocs(MozillaDeveloperNetwork)用途:MDN是Web技术领域最全面的文档库之一,涵盖了HTML、CSS、JavaScript以及浏览器API等。链接:https://developer.mozilla.orgW3Schools用途:适合初学者学习Web技术,提供从基础到进阶的教程,同时还有在线练习环境。链接:ht
- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- 鸿蒙开发2024【面试题库】讲解,近期需要面试的可千万别错过!
鸿蒙系统小能手Mr.Li
鸿蒙开发harmonyos面试鸿蒙OpenHarmony鸿蒙系统程序员移动开发
1.请简述鸿蒙OS与AndroidOS的主要区别是什么?设备兼容性:鸿蒙OS是一款面向各种设备的分布式操作系统,支持手机、平板电脑、智能手表、智能家居、汽车等多种设备类型,并能在这些设备之间实现无缝切换和共享数据。而Android系统则主要用于移动设备,如手机和平板电脑。系统架构:鸿蒙OS采用分布式技术架构,通过分布式技术实现多设备间的协作和数据共享,更加灵活、安全、高效。而Android则采用单
- 前端 - js - - 防抖和节流
cv高级工程师YKY
vue.js前端javascript
1、防抖短时间内重复执行相同操作时只执行最后一次常见场景:浏览器输入文字后下面会有模糊提示实现思路:延时器控制事件在几秒后执行每次触发事件时都会重置延时器constfn=()=>{//先定义timeout避免第一次触发时clearTimeout报错lettimeout;//每次触发事件重置延时器clearTimeout(timeout)//规定一秒后再执行timeout=setTimeout(()
- 批量检查微信小程序是否被封的Go代码
微信微信小程序
概述:这段Go代码通过请求接口https://api.52an.fun/xcx/checkxcx.php?appid={appid},批量检查多个微信小程序是否被封禁。接口返回的JSON数据中包含code字段,code为1表示小程序正常,code为0表示小程序被封禁,并且会返回封禁原因。程序会根据返回结果输出每个小程序的状态。Go代码示例:packagemainimport("encoding/j
- 去除Dialog出现时背景变暗效果的方法
Shawn_LX
在样式XML文件下添加自定义Dialog样式,继承自android:Theme.Dialog主题样式true@android:color/transparentfalse加入以上属性后重写onCreateDialog()方法:@OverrideprotectedDialogonCreateDialog(intid){//TODOAuto-generatedmethodstubif(id==1){D
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin