- NSSCTF_crypto_[HGAME 2022 week3]RSA attack 3
岁岁的O泡奶
python开发语言密码学cryptoNSSCTF维纳攻击
[HGAME2022week3]RSAattack3题目:太多了自己去看,提示:维纳攻击首先在做这题之前你得先懂得维纳攻击的原理https://www.cnblogs.com/wandervogel/p/16805992.htmlok啊看懂了维纳攻击的原理就来开始写脚本吧fromCrypto.Util.numberimportlong_to_bytesimportgmpy2#已知参数n=50741
- 网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
csscss3htmljavascript前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全网络安全pythonwindows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 爬虫基础--request库详解
amo的代码园_毕设
Java基础爬虫javaspringbootvue.jspython开发语言
爬虫基础–request库详解1.requests模块介绍request库中文文档:https://docs.python-requests.org/zh_CN/latest/user/quickstart.htmlrequests是一个非常流行的PythonHTTP第三方库,它允许你发送各种HTTP请求,处理cookies、会话、连接池、重定向、多种认证方式等,使得处理HTTP请求变得非常便捷,
- Selenium实战-模拟登录淘宝并爬取商品信息_使用selenium模拟真实登录行为,并爬取商品评论数据。
2401_84009899
程序员seleniumpython测试工具
模拟淘宝登录deflogin_taobao():print(‘开始登录…’)try:login_url=‘https://login.taobao.com/member/login.jhtml’driver.get(login_url)input_login_id=wait.until(EC.presence_of_element_located((By.ID,‘fm-login-id’)))in
- uniapp中使用webview并与原页面通信
数学分析分析什么?
uni-app
uniapp中使用webview并与原页面通信1.接收数据主要使用@message与@onPostMessage接收原页面数据,且两个方法只能在APP中使用,其他平台均不支持。/***接收页面返回参数*@param{Object}item*/htmlMessage(item){console.log('收到的消息',item)letdata=item.detail...},2.发送数据(调用原页面
- uniapp工程中解析markdown文件
pvfhv
uni-app
在uniapp中如何导入markdown文件,同时在页面中解析成html,请参考以下配置:1.安装以下3个依赖包npminstallmarkedhighlight.jsvite-plugin-markdown2.创建vite.config.js配置文件//vite.config.jsimport{defineConfig}from'vite';importunifrom'@dcloudio/vit
- 设备树学习(二十三、番外篇-中断子系统之softirq)
奔跑的小刺猬
设备树设备树原理和实现
既然开始学了,那么还是一次把中断的所有知识都系统的学一下。刚好有蜗窝大神的博客做指引。http://www.wowotech.net/irq_subsystem/soft-irq.html一、前言对于中断处理而言,linux将其分成了两个部分,一个叫做中断handler(tophalf),是全程关闭中断的,另外一部分是deferabletask(bottomhalf),属于不那么紧急需要处理的事情
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- HTML音频、视频--课后作业实践
Heetun
html5
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
- H3C Network命令详解
weixin_30471561
转载于:https://www.cnblogs.com/fanweisheng/p/11156926.html
- CSS中的伪类与伪元素:让样式更加灵活优雅
程序员
CSS中的伪类与伪元素:让样式更加灵活优雅在CSS的世界里,伪类和伪元素是两个强大而优雅的特性,它们能让我们的样式代码更加简洁,同时提供更丰富的样式控制能力。今天,让我们深入了解这两个概念。一、伪类(Pseudo-classes)1.1什么是伪类?伪类用于定义元素的特殊状态。它们以单个冒号(:)开头,就像给元素添加了一个虚拟的类,但无需修改HTML结构。1.2常用伪类/*鼠标悬停状态*/butto
- 如何创建HTML自定义元素:使用 Web Component 的最佳实践
乐闻x
WebComponent学习记录前端htmlwebcomponent
什么是WebComponent?WebComponent是一组允许开发者创建可复用、自定义HTML元素的技术。它们使得我们可以像原生HTML标签一样使用这些自定义元素,从而提升代码的模块化和复用性。WebComponent的核心技术有以下三部分:CustomElements(自定义元素):允许开发者定义自己的HTML标签。ShadowDOM(影子DOM):为元素提供封装的DOM和样式,让组件内部的
- css知识点总结
吃橘子的Crow
csshtml前端
1.css概述css是CascadingStyleSheets(级联样式表)css是一种样式表语言,用于为HTML文档控制外观,定义布局.可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)2.基本语法1.行内样式表行内样式表,又称内联样式、行间样式、内嵌样式。是
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- Storm实战常见问题及解决方案
Lzy失控的
storm-分布式流式计算bigdata-大数据
原文seehttp://blog.sina.com.cn/s/blog_8c243ea30101k0k1.html1关于Storm集群1.1关于storm集群的环境变量配置问题安装好JDK后,需要配置环境变量,通常情况下出于经验,我们往往会修改/etc/profile的值进行环境变量配置,但这在安装JDK以及后面安装的storm集群、zookeeper集群以及metaq集群时会出问题,这时候我们需
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
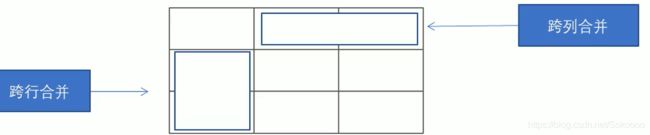
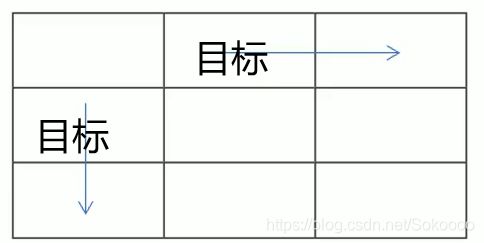
- HTMl详解
丸子猪的dady
html前端
拖拽目标元素的事件监听:(应用于目标元素)ondragenter当拖拽元素进入时调用ondragover当拖拽元素停留在目标元素上时,就会连续一直触发(不管拖拽元素此时是移动还是不动的状态)ondrop当在目标元素上松开鼠标时调用ondragleave当鼠标离开目标元素时调用.box{width:200px;height:200px;background-color:green;}//绑定拖拽事件
- 斩获 44K 星!让 DeepSeek 控制你的浏览器,绝了
开源项目精选
人工智能
Browser-Use的开源框架,是一个能让电脑自动操作网页的智能工具。能处理动态加载的内容(比如广告弹窗、实时更新的图表),遇到网页元素位置变化还会自己调整策略,减少人工干预。Stars数46046Forks数4735主要特点强大的浏览器自动化功能:BrowserUse将先进的AI能力与强大的浏览器自动化技术相结合,为AI智能体实现流畅无缝的网页交互体验。视觉感知与HTML结构提取:将视觉理解能
- 字符串模板(单文件组件、JSX)
By爱分享
vue.jsjavascript前端
首先需要了解基本释义:字符串模板就是写在vue中的template中定义的模板,如.vue的单文件组件模板和定义组件时template属性值的模板。此外,字符串模板不会在页面初始化时参与页面的渲染,而是会被vue进行解析编译之后再被浏览器渲染,所以不受限于html结构和标签的命名总的来说,推荐遵循W3C中的自定义组件名(字母全小写且必须包含一个连字符),这会帮助你避免和当前以及未来的HTML元素相
- vue-常用指令 | 常用指令的修饰符
Cshaosun
web前端#VUEvue.js前端javascript
目录什么是vue指令v-cloakv-textv-htmlv-prev-show/v-ifv-else/v-else-ifv-onv-bindv-forv-model常用指令的修饰符v-model指令修饰符事件修饰符按键修饰符什么是vue指令指令就是带有v-前缀的特殊属性,不同的属性对应不同的功能。分类汇总内容渲染指令(v-html、v-text)条件渲染指令(v-show、v-if、v-else
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- python:一次简单的爬虫
wstkqzl
python爬虫开发语言
importrequestsimportparselimporttimefromparselimportSelector#第一章链接https://www.qu04.cc/book/45808/2.html#第二章链接https://www.qu04.cc/book/45808/3.html#小说目录:https://www.qu04.cc/book/45808/url="https://www.
- Docker如何以配置文件方式安装nginx
小白写代码hh
dockernginxjava
目录1准备挂载目录2拉去nginx镜像3启动命令1准备挂载目录mkdir-p/temp/nginx/html#创建nginx的html挂载目录mkdir-p/temp/nginx/conf#创建nginx的配置文件挂载目录自定义nginx配置文件放在conf目录下#usernobody;worker_processes1;#error_loglogs/error.log;#error_loglog
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?