响应式开发(基于bootstrap)
bootstrap响应式布局
- 一.响应式开发
-
- 1.1响应式开发原理
- 1.2响应式布局容器
- 1.2响应式导航栏案例
-
- 1.21 分析
- 1.22 代码
- 二.Bootrap前端开发框架
-
- 2.1Bootstrap简介
-
- 2.1.1优点
- 2.2Bootstrap使用
-
- 2.2.1创建文件夹结构
- 2.2.2创建html骨架结构
- 2.2.3引入相关样式文件
- 2.2.4书写内容
- 2.2.5样式更改
- 2.3Bootstrap布局容器
-
- 2.3.1container类
- 2.3.2container-fluid(流式)类
- 2.4Bootrap栅格系统
-
- 2.4.1简介
- 2.4.1网址
- 2.4.2说明
- 2.4.3使用
- 2.4.4列嵌套
- 2.4.5列偏移
- 2.4.6列排序
- 2.4.7响应式工具
- 四.阿里百秀首页案例
-
- 4.1需求分析
-
- 4.1.1技术选型
- 4.1.2页面布局分析
- 4.1.3屏幕划分分析
- 4.1.4项目
一.响应式开发
bootstrap响应式学习视频链接
1.1响应式开发原理
定义:就是使用媒体查询针对不同宽度的设备进行布局和样式设置,从而适配不同设备的目的。
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕 | <768px |
| 小屏设备(手机) | >=768px~<992px |
| 中等屏幕(平板) | >=992px~<1200px |
| 宽屏设备 | >=1200px |
1.2响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果。
原理就是在不同的屏幕下,通过媒体查询来改变这个布局容器的大小,在改变里面的字元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
平时我们的响应尺寸划分
- 超小屏幕(手机,小于768px):设置宽度为100%
- **小屏幕(平板,大于等于768px):**设置宽度为750px;
- 中等屏幕(桌面显示器,大于等于992px):设置宽度为970px
- 大屏幕(大桌面显示器,大于等于1200px):设置宽度为1170px
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="author" content="Kodinger">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<style>
.container{
height: 600px;
margin: 0 auto;
background: #2aabd2;
}
/*超小屏幕 小于等于767px*/
@media screen and (max-width: 767px) {
.container{
width: 100%;
}
}
/*小屏幕 大于等于768px*/
@media screen and(min-width: 768px) {
.container{
width: 750px;
}
}
/*中等屏幕 大于等于992px*/
@media screen and(min-width: 992px) {
.container{
width: 970px;
}
}
/*大屏幕 大于等于1200px*/
@media screen and(min-width: 1200px) {
.container{
width: 1170px;
}
}
</style>
<title>My Login Page </title>
</head>
<body>
<div class="container">
</div>
</body>
</html>
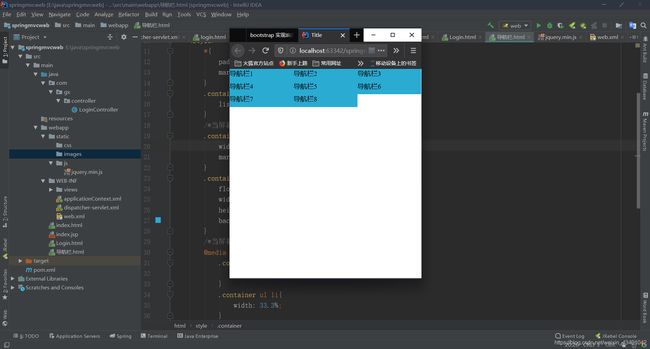
1.2响应式导航栏案例
1.21 分析
- 当我们的屏幕大于等于768px,我们给布局容器container宽度为750px
- container里面包含8个小li盒子,每个盒子宽度定为93.75px(750/8),高度为30px,浮动一行显示
- 当我们屏幕缩放,宽度小于768px,container盒子的宽度改为100%
- 此时里面的8个li,宽度修改为33.3%,这样一行就只能显示3个li,剩余下行显示
1.22 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<title>Title</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="x-ua-compatible" content="ie=edge">
</head>
<style>
*{
padding: 0;
margin: 0;
}
.container ul{
list-style: none;
}
/*当屏幕大于等于768px*/
.container{
width: 750px;
margin: 0 auto;
}
.container ul li{
float: left;
width:93.75px;
height:30px;
background-color: #2aabd2;
}
/*当屏幕小于768px*/
@media screen and (max-width: 768px) {
.container{
width:100%;
}
.container ul li{
width: 33.3%;
}
}
</style>
<body>
<div class="container">
<ul>
<li>导航栏1</li>
<li>导航栏2</li>
<li>导航栏3</li>
<li>导航栏4</li>
<li>导航栏5</li>
<li>导航栏6</li>
<li>导航栏7</li>
<li>导航栏8</li>
</ul>
</div>
</body>
</html>
二.Bootrap前端开发框架
2.1Bootstrap简介
Bootstrap来自Twitter(特推),是目前最受欢迎的前端框架,Bootstrap是基于HTML,CSS和JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷
- 中文官网:http://www.bootcss.com/
- 官网:http://getbootstrap.com/
- 推荐使用:http://bootstrap.css88.com/
2.1.1优点
- 标准化的html+css编码规范
- 提供了一套简洁,直观和强悍的组件
- 有自己的生态圈,不断地更新迭代
- 让开发更简单,提高了开发的效率
2.2Bootstrap使用
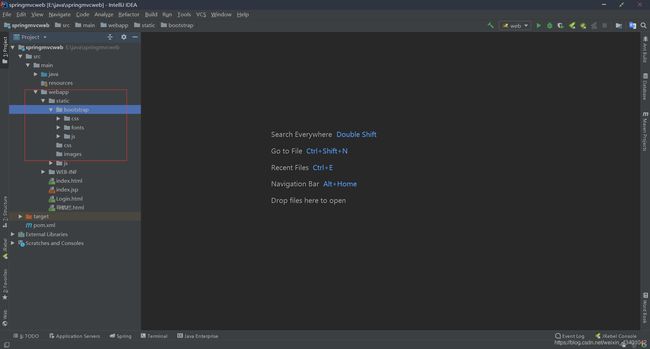
2.2.1创建文件夹结构
2.2.2创建html骨架结构
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
2.2.3引入相关样式文件
根据自己项目目录
<link rel="stylesheet" href="static/bootstrap/css/bootstrap.css">
2.2.4书写内容
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
2.2.5样式更改
2.3Bootstrap布局容器
2.3.1container类
2.3.2container-fluid(流式)类
- 流式布局容器百分百宽度
- 占据全部视口(viewport)的容器
- 适合于单独做移动端开发
2.4Bootrap栅格系统
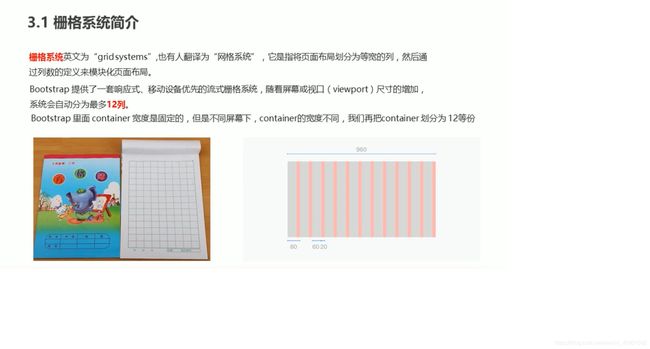
2.4.1简介
2.4.1网址
bootstrap栅格
2.4.2说明
- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分,需要给列添加类前缀
- xs-extra small:超小;sm-small:小;md-medium中等;lg-large:大
- 列(column)大于12,多余的列所在的元素将被作为一个整体另起一行列
- 每一列默认有15像素的padding
- 可以勇士为一列指定多个设备的类名,一便划分不同份数,例如class=“col-md4 col-sm-6”
2.4.3使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="static/bootstrap/css/bootstrap.css">
<title>Title</title>
</head>
<style>
[class^='col']{
border: 1px solid #1b6d85;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
</div>
</body>
</html>
2.4.4列嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="static/bootstrap/css/bootstrap.css">
<title>Title</title>
</head>
<style>
[class^='col']{
border: 1px solid #1b6d85;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="row">
<div class="col-md-6" style=" ">a</div>
<div class="col-md-6" style="">b</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-md-4 col-sm-6 col-xs-12">3</div>
</div>
</div>
</body>
</html>
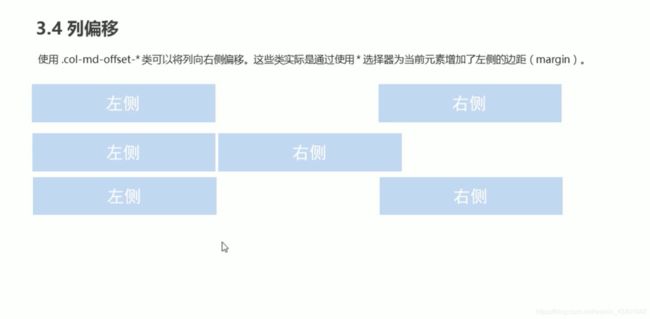
2.4.5列偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="static/bootstrap/css/bootstrap.css">
<title>Title</title>
</head>
<style>
[class^='col']{
border: 1px solid #1b6d85;
}
.row div{
background: #1b6d85;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-12">左侧</div>
<!--偏移的份数=12-两个盒子份数=4-->
<div class="col-md-4 col-sm-6 col-xs-12 col-md-offset-4">右侧</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="static/bootstrap/css/bootstrap.css">
<title>Title</title>
</head>
<style>
[class^='col']{
border: 1px solid #1b6d85;
}
.row div{
background: #1b6d85;
}
</style>
<body>
<div class="container">
<div class="row">
<!--只有一个盒子 偏移的份数=(12-8)/2=2-->
<div class="col-md-8 col-sm-6 col-xs-12 col-md-offset-2">中间</div>
</div>
</div>
</body>
</html>
2.4.6列排序
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">左侧</div>
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>
2.4.7响应式工具
div class="container">
<div class="row">
<div class="col-md-4">
<!--visible设置特定显示-->
<span class="visible-lg">我会显示</span>
</div>
<!--hidden设置特定隐藏-->
<div class="col-md-4 hidden-sm">b</div>
<div class="col-md-4">c</div>
</div>
</div>
效果:
四.阿里百秀首页案例
4.1需求分析
4.1.1技术选型
方案:我们采取响应式页面开发方案
技术:bootstrap框架
设计图:本设计图采用1280px设计尺寸
4.1.2页面布局分析
4.1.3屏幕划分分析
4.1.4项目
阿里百秀.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>-->
<link rel="stylesheet" href="static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="static/css/my.css">
<title>阿里百秀</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<span class="visible-xs">阿里百秀</span>
<div class="logo">
<img src="static/images/zhang.jpg" class="hidden-xs">
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-book">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-headphones">科技潮</a></li>
<li><a href="#" class="glyphicon glyphicon-thumbs-up">奇趣事</a></li>
<li><a href="#" class="glyphicon glyphicon-cutlery">美食节</a></li>
</ul>
</div>
</header>
<article class="col-md-7">
<!--新闻-->
<div class="news clearfix">
<ul>
<li>
<a href="#">
<img src="static/images/fish.jpg"/>
<p>阿里百秀</p>
</a>
</li>
<li> <a href="#">
<img src="static/images/fish.jpg"/>
<p>阿里百秀</p>
</a></li>
<li> <a href="#">
<img src="static/images/fish.jpg"/>
<p>阿里百秀</p>
</a></li>
<li> <a href="#">
<img src="static/images/fish.jpg"/>
<p>阿里百秀</p>
</a></li>
<li> <a href="#">
<img src="static/images/fish.jpg"/>
<p>阿里百秀</p>
</a></li>
</ul>
</div>
<!--发表-->
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>陈奕迅歌曲?</h3>
<p class="text-muted">silence发表于2020.4.1</p>
<p >十年,富士山下,一丝不挂,明年今日</p>
<p class="text-muted">十年,富士山下,一丝不挂,明年今日</p>
</div>
<div class="col-sm-3 c3 hidden-xs">
<img src="static/images/zhang.jpg">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>陈奕迅歌曲?</h3>
<p class="text-muted">silence发表于2020.4.1</p>
<p >十年,富士山下,一丝不挂,明年今日</p>
<p class="text-muted">十年,富士山下,一丝不挂,明年今日</p>
</div>
<div class="col-sm-3 c3 hidden-xs">
<img src="static/images/zhang.jpg">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>陈奕迅歌曲?</h3>
<p class="text-muted">silence发表于2020.4.1</p>
<p >十年,富士山下,一丝不挂,明年今日</p>
<p class="text-muted">十年,富士山下,一丝不挂,明年今日</p>
</div>
<div class="col-sm-3 c3 hidden-xs">
<img src="static/images/zhang.jpg">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a class="binner" href="#">
<img src="static/images/zhang.jpg">
</a>
<a class="hot" href="#">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">123213</h4>
<p>1232131</p>
</a>
</aside>
</div>
</div>
</body>
</html>
my.css:
/*修改container的宽度为1280px*/
@media screen and (min-width: 1280px) {
.container {
width: 1280px;
}
}
/*去掉header的padding值*/
header{
padding-left: 0!important;
}
.container{
background: #f5f5f5;
}
/*nav添加背景颜色和底边框*/
.nav{
background: #eee;
border-bottom: 1px solid #ccc;
}
/*去掉li的点*/
ul{
list-style: none;
margin: 0;
padding: 0;
}
.logo img{
max-width: 100%;
display: block;
}
/*超小屏幕下显示*/
header span{
display: block;
height: 50px;
text-align: center;
background-color: #2aabd2;
line-height: 50px;
}
/*设置a标签*/
.nav a{
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover{
background-color: white;
color:#333;
}
/*去掉a的下划线*/
a{
color: #666666;
text-decoration: none;
}
a:hover{
text-decoration: none;
}
/*a标签前面的图标对其*/
.nav a::before{
vertical-align: middle;
padding-right: 5px;
}
/*当处于超小屏幕和小屏幕时,nav下的li设置浮动,width20%*/
@media screen and (max-width: 992px) {
.nav li{
float: left;
width: 20%;
}
/*设置article上边距*/
article{
margin-top: 10px;
}
}
/*当处于超小屏幕时,*/
@media screen and (max-width: 767px) {
/*nav下的文字变小*/
.nav li a {
font-size: 14px;
padding-left: 3px;
}
/*news li 布局变化*/
.news li:nth-child(1){
width: 100% !important;
}
.new li{
width:50%;
}
/*修改pulish的布局信息*/
.publish h3{
font-size: 16px;
}
}
.news li{
float: left;
width: 25%;
height: 128px;
padding-right: 10px;
}
.news li a{
position: relative;
display: block;
width: 100%;
height: 100%;
}
.news li a img{
width: 100%;
height: 100%;
}
.news li a p{
position: absolute;
bottom: 0;
left:0;
width:100%;
height:41px;
padding: 5px 10px;
margin-bottom: 0;
background: rgba(0,0,0,.5);
font-size: 12px;
color: #fff;
}
.news li:nth-child(1){
width: 50%;
height: 266px;
padding-bottom: 10px;
}
.news li:nth-child(1) p{
line-height: 41px;
font-size: 20px;
}
.publish{
border-top: 1px solid #ccc;
}
.publish .row {
border-bottom: 1px solid #ccc;
padding: 10px 0;
}
.publish img{
width: 100%;
padding-top: 20px;
}
.binner img{
width: 100%;
}
.hot{
display: block;
margin-top: 20px;
padding:0 20px 30px;
border: 1px solid #ccc;
}
.hot span{
border-radius: 0;
margin-bottom: 20px;
}
.hot p{
font-size:12px;
}
!注意图片自己引入!!!