【 HTML 基础教程】
HTML 基础教程
- ★ HTML 标签的 参考列表
- 1. 什么是 HTML?
-
- 1.1 HTML 是什么意思? (超文本 标记语言)
- 1.1 “超文本”是什么意思?
- 2. HTML 标签
-
- 2.1 HTML 标签的特点
- 2.2 HTML 标签的分类 (双标签,空标签/单标签)
- 2.3 标签之间的 关系
- 2.4 标签的 语义化
- 3. HTML 文档
-
- 3.1 HTML 文档的 骨架/ 结构
- 3.2 定义 文档类型 (< !DOCTYPE> 声明)
- 4. HTML 元素
-
- 4.1 HTML 元素语法
- 5. HTML 属性 (元素的 附加信息/特征信息)
-
- 5.1 属性的基本介绍
- 5.2 适用于 大多数标签的属性 (全局 属性)
- 5.3 定义 标签的样式的 属性
- 6. HTML 输出 规则
- 7. 如何进行 HTML 注释? (< !-- 注释内容 -->)
- 8. CSS 层叠样式表的 分类 (外部,内部,内联)
- 9. HTML 4 中 被废弃的标签和属性
- 10. 可用于排版的 标签
-
- 10.1 h1~h6 文档内容的 标题
- 10.2 hr 水平线
- 10.3 p 段落
- 10.4 br 换行
- 11. 文本格式化输出 的标签 (改变 文本外观)
-
- 11.1 用于 文本格式化 的标签 (b,big,small,em,i,strong,sub,sup,ins,del)
- 11.2 表示 计算机输出 的标签 (code,samp,kbd,tt,var,pre)
- 11.3 指定 字体样式 的标签 (tt,i,b,big,small)
- 11.4 有样式+拥有 确切含义的 短语元素 (em,strong,dfn,code,samp,kbd,var,cite)
- 11.5 用于 引用和术语定义的标签 (abbr,acronym,address,bdo,blockquote,q,cite,dfn)
-
- ⑴ q,blockquote 表示 引用
- ⑵ abbr , acronym 表示 缩写 的标签
- ⑶ dfn 定义一个项目 或作为 定义
- ⑷ address 文档 或文章的 联系信息,如 作者,版权等
- ⑸ cite 著作的标题
- ⑹ bdo 文本的方向
- 11.6 表示 计算机代码 的标签 (code,kbd,samp,var,pre 标签)
-
- ⑴ kbd 定义 键盘的输入
- ⑵ samp 计算机输出的示例
- ⑶ code 计算机代码的示例
- ⑷ var 表示变量
- ★ 小结: 能够改变 文本外观的 标签分类 (基于内容,物理)
- 12. 其他的 html 标签
-
- ⑴ a 表示 链接(锚)
- ⑵ img 表示 图像
- ⑶ table 表示 表格 (搭配 tr,th,td 标签)
- ⑷ 列表 (搭配 ul ,ol , dl ,li ,dt,dd 标签)
- ⑸ 表示 框架 (framset,frame,noframes 标签)
- ⑹ iframe 表示 内联框架
- ⑺ form 表示 表单和表单元素
- ⑻ head 文档的头部
- ⑼ script 使用脚本
- 13. 响应式 Web设计 (RWD,尺寸可变)
- 14. 实体
-
- 14.1 什么是实体,实体的意义是什么? (预留 字符/特殊字符)
- 14.2 常用的字符实体
- 15. URL
-
- 15.1 什么是 url ?
- 15.2 URL 编码
- 16. 如何表示 颜色 ?
- 17. XHTML
-
- 17.1 什么是 XHTML ? (可扩展 超文本标记语言)
- 17.2 HTML 和 XHTML 有什么区别?
- 17.3 如何 从 HTML 转换到 XHTML ?
- 18. HTML5
-
- 18.1 HTML5 是什么?
- 18.2 HTML5 浏览器支持
- 18.3 如何把 HTML4 网页 变成 HTML5 网页 ?
- 18.4 HTML5 样式指南和代码约定 有哪些?
- 19. HTML5 中 新增的标签
-
- ⑴ section 文档的节
- ⑵ article 表示 独立的 自包含内容
- ⑶ header 为文档或节 规定页眉
- ⑷ footer 为文档或节 规定页脚
- ⑸ nav 表示 导航链接 的集合
- ⑹ aside 表示 页面主内容之外的 某些内容
- ⑺ figure 补充说明的内容 (组合 说明图片和标题 )
- 20. HTML 图形
-
- ⑴ canvas 在网页上 绘制图形
- ⑵ svg 表示 用于网络的 基于矢量的 图形
- ★ HTML 5 画布和可伸缩矢量图形
- 21. 媒体
-
- ⑴ 多媒体
- ⑵ object 向页面 添加多媒体 /嵌入对象
- ⑶ 如何 在 HTML 中 播放声音和视频 ?
- 22. API
-
- ⑴ HTML5 如何进行 地理定位 ?
- ⑵ 拖放
- ♣ 结束语 和 友情链接
★ HTML 标签的 参考列表
-
① 【HTML 标签的 参考列表 (按字母排列)】
-
② 【HTML 标签的 参考列表 (按 功能分类 排列)】
-
简单/系统性的 介绍: 下面的知识, 是 html 的入门知识, 是简单,系统的介绍以下 html 知识
-
标签的 详细使用方法: 需要了解 各个标签的详细使用,请点击上方的 参考列表(推荐使用 【HTML 标签的 参考列表 (按 功能分类 排列)】的,这样能够 把相关联的标签,在一起系统地 学习.)
-
开发工具 推荐: 【Sublime Text3 的使用方法】
1. 什么是 HTML?
1.1 HTML 是什么意思? (超文本 标记语言)
- HTML
- HyperText Markup Language
- ['haɪpɚ’tɛkst]
- 超文本 标记语言
- 标记语言的作用 是什么? 标记的什么?
- 通过标记符号(各个标签) 来 标记 要显示的 网页中的各个部分,比如 网页中显示的文字,图片,音乐,视频等,都是用 标签来表示的,标签表示的内容,浏览器就能认识和解析.
- 标签/标记 的意义
- 描述 网页: 告诉浏览器 如何显示 其中的内容 (让浏览器能够显示各种类型的网页内容)
- 网页文件(
.html) 的本质- 一种 文本 文件,代码内容就是 文本,音乐,图片,视频之类的,都是通过这些 文本式的标签来实现的.
- HTML 是一种 编程语言吗?
- 不是 编程语言, 而是一种 标记语言 (markup language)
- 标记语言是一套 标记标签 (markup tag)
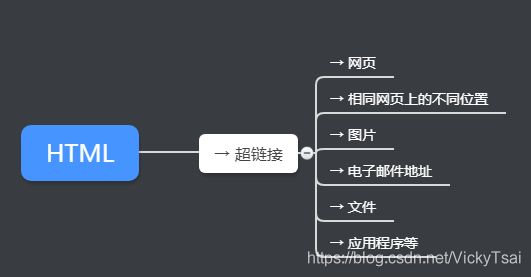
1.1 “超文本”是什么意思?
- ① 超, 文本中包含了“超链接”
- 超链接 是什么?
- 本质:不同 元素之间的连接.
- 指从一个网页 指向一个目标的连接关系, 网页—> 一个目标
- 这个目标可以是什么?
- 另一个网页,相同网页上的不同 位置,一个图片,一个电子邮件地址,一个文件,一个应用程序等,而不仅仅是文本.
- 这个目标可以是什么?
- ② 指页面内可以包含 图片、链接,甚至音乐、程序等 非文字元素。(如何包含,使用超链接)

2. HTML 标签
2.1 HTML 标签的特点
- HTML tag
- ① 由尖括号 包围的关键词
- 比如
- 比如
- ① 由尖括号 包围的关键词
- ② 通常是 成对出现 的
- 比如
和
- 比如
- ③ 什么是 开始标签和 结束标签?
- 第一个标签
是 开始 标签, 第二个标签是 结束 标签- 也称为 开放 标签和 闭合 标签
- 第一个标签
2.2 HTML 标签的分类 (双标签,空标签/单标签)
- 按照标签是否成对 来分类
- ① 双标签
和
- ② 单标签(空标签)
/前有一个空格- 数量 比较少
- ① 双标签
- 按照元素前后 是否会换行
- ① 块级元素
- block level element
- 块元素显示时有什么特点?
- 显示时 会前后换行
- ② 内联元素
- 内联元素显示时的特点是?
- 不会 前后换行
- 内联元素显示时的特点是?
- ① 块级元素
- 一般用什么标签 来组合其他元素?
div标签- 没有特定含义
- 块级元素
- 一般用什么标签 做容器 为部分文本 设置样式?
span标签- 没有特定含义
- 内联元素
2.3 标签之间的 关系
- ① 嵌套关系
html是所有标签的 根标签.- 父子关系:
head标签,是title的父标签.head > title - 书写时 缩进: 书写的时候,进行缩进,这样看起来 更清晰明了.
- ② 并列关系
- 兄弟关系:
head和body,是并列的,就是兄弟关系.
- 兄弟关系:
<html>
<head>
<title>学习视频的练习网站title>
head>
<body>
学习视频的练习网站
body>
html>
2.4 标签的 语义化
- html 标签,有的是有具体含义的,有的是没有具体含义的
- 有语义的标签: 比如 段落
p标签,一级标题h1标签,开发者 一看就知道是什么含义,里面包含了什么内容. - 没有 语义的标签: 比如 块分区
div标签,行内分区span标签,知道是分区标签,但是 看标签,不能了解 标签内容的含义.
- 有语义的标签: 比如 段落
- 语义化标签的 好处
- 标签,应该尽量 能体现出 标签内容的含义.
- 利于 搜索引擎
- 利于 浏览器解析
3. HTML 文档
- HTML 文档 = 网页
- 就是 网页的别称
- HTML 文档的用途是什么?
- 描述网页
- 网页包含什么?HTML 文档是什么组成的 ?
- HTML 标签和纯文本
- 如何读取 HTML 文档,以网页的形式 显示它们?
- 使用浏览器
- 浏览器 根据 HTML标签 来 解释页面的内容
3.1 HTML 文档的 骨架/ 结构
- 快速生成 html 骨架: 在 sublime text3 中,输入
!或者html:5,然后按下 tab 按键,即可生成 - 文档的 基本结构
<html>
<head>
<title>学习视频的练习网站title>
head>
<body>
学习视频的练习网站
body>
html>
3.2 定义 文档类型 (< !DOCTYPE> 声明)
- 使用
声明- 使用的 版本号: 告诉浏览器 我们用的是 哪个版本的 html (因为 html 有很多版本,如,
html:xt,html 4等)- 目前最新的是 html5 版本,向下兼容其他的 html 版本.
- html 5 的文档类型 声明:
- 浏览器 解析: 浏览器,按照指定的 文档类型,进行解析的.
- 使用的 版本号: 告诉浏览器 我们用的是 哪个版本的 html (因为 html 有很多版本,如,
- 定义 文档的类型 的意义
- 帮助浏览器 正确地显示 网页
- 声明:
是 HTML 标签 吗 ?- 不是 . 是为浏览器提供 的一项信息(声明)
- 声明 版本号: 向浏览器说明 HTML 是 用哪个版本 编写的
- 使用
声明
- 使用
- HTML (超文本 标记语言) 的版本
| 版本 | 年份 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
-
各版本的 文档类型和结构的 快捷输入
- ① html:
html:4s(sublime text3 中,输入后, 按 tab 键) - ② xhtml:
html:xt - ③ html5:
!或html:5
- ① html:
-
html 4.01 版本
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Documenttitle>
head>
<body>
body>
html>
- xhtml 1.0 版本
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Documenttitle>
head>
<body>
body>
html>
- html 5 版本
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Documenttitle>
head>
<body>
body>
html>
4. HTML 元素
- 元素= 开始标签 到 结束标签 的所有代码 (包括 标签的内容)
- 词汇补充
- 标签的 不同叫法
- 开始标签 = 开放标签
- strat tag = opening tag
- 结束标签 =闭合标签
- end tag = closing tag
4.1 HTML 元素语法
-
元素 的开始
- 开始标签,如
- 开始标签,如
-
元素 的结束
- 结束标签,如
- 结束标签,如
-
元素 的内容
- 开始标签 和结束标签 之间的内容
-
空内容
- empty content
- 有的元素 没有内容,比如 水平线
-
空元素/空标签
- 没有内容 的元素,仅包含 属性.
- 如
-
区分 结束标签 和 空标签的 写法
/的位置不同,- 一个是在 标签名前面
- 一个是在 标签名 后面
-
空元素/空标签 的关闭
- 在开始标签中关闭
- 在开始标签中,标签名后面+空格 + 斜杠
- 比如
- 比如
-
元素的嵌套
- 一个元素 放在另一个 元素之中
<head>
<meta charset="UTF-8" />
<title>视频学习的练习网站title>
head>
- ★ 使用 注意事项
5. HTML 属性 (元素的 附加信息/特征信息)
5.1 属性的基本介绍
-
元素的 附加信息/特征信息:
- 为 HTML 元素 提供 附加信息,比如 颜色,宽高,位置 等
-
属性的 形式
- 属性名称=“属性值”
name ="value"
-
标签的属性的 位置
- 总是写在 开始标签中,标签名的后面.
- 总是写在 开始标签中,标签名的后面.
-
属性值的 引号
- 一定 要有 引号
- 双引号是 最常用,使用单引号也可以 (使用哪种,就全部是那种,不要混用,除非必要)
- 比如, 属性值本身 就含有双引号,则必须使用 单引号,避免冲突
- 一定 要有 引号
-
多个属性值的 间隔
- 用 空格 分隔
-
多个属性的 顺序
- 属性之间,不分 先后顺序
-
属性的 默认值
- 任何标签的属性 都有默认值,省略属性,则该 属性取 默认值.
- 示例1: 设置 水平线的 颜色,宽度.
<hr color="red" width="300" />
5.2 适用于 大多数标签的属性 (全局 属性)
| 用途 | 属性名 |
|---|---|
| ① 规定元素的 类名 | class |
| ② 元素唯一的 id | id |
| ③ 元素的 行内样式 | style |
| ④ 元素的 提示信息(额外信息) | title |
5.3 定义 标签的样式的 属性
- HTML 单独的标签的样式 使用什么属性来 定义和改变?
- 使用 标签的
style属性
- 使用 标签的
6. HTML 输出 规则
- 算作 一个空格: 所有的 连续的 空格和空行 会怎样处理?
- 被算作 一个空格
- 浏览器 移除 多余的 空格和空行
7. 如何进行 HTML 注释? (< !-- 注释内容 -->)
-
- 浏览器会显示注释的内容吗?
- 不会
- 浏览器会显示注释的内容吗?
-
html 注释有什么用?
- 用于 说明文档代码,纠错等
- 可以一次注释一行 HTML 代码,以搜索错误:
-
多 注释: 多使用注释标签,是很好的习惯,几个人合作开发网站的时候,注释 有利于理解.
-
浏览器 不解析: 注释的内容,是给开发者看的,浏览器是不解析的.
-
html 注释的快捷键:
- 单行注释: ctrl + / (可先 选中要注释的区域)
- 多行注释: ctrl+shift+ / (可先 选中要注释的区域)
-
定义 只在 IE 中执行的 HTML 代码
- 使用 条件注释
- 条件注释的开始 如何表示? 和普通注释的区别是什么?
- 连字符前面 ,多了个
!+方括号+endif,多了个![endif]
-
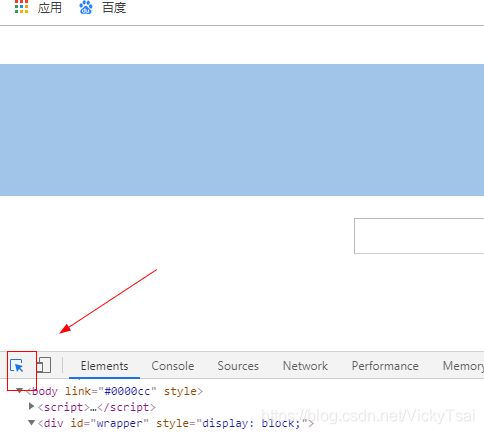
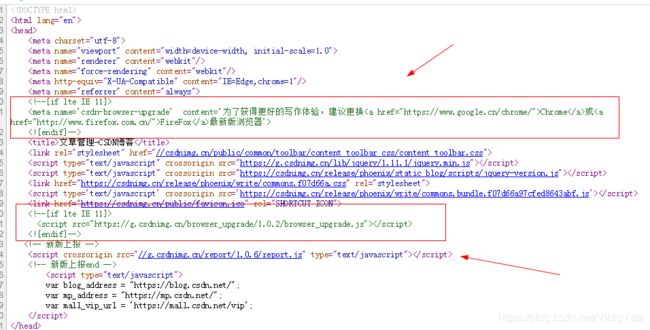
示例1: 在 CSDN的博客中,可以看到的 条件注释
- 浏览器会显示 被注释的内容吗?
- 不显示 注释的内容
- 注释的作用 是什么?
- 适当的解释说明, 提高 代码可读性
8. CSS 层叠样式表的 分类 (外部,内部,内联)
- 样式表有哪些分类?
- ⑴ 外部 样式表
- 特点,可以使用在 多个网页中
- 外部样式表的 用途
- 通过 更改一个文件,可以 来改变 整个站点的外观
- 使用 外部样式表的方法
- 使用
- 使用
- ⑵ 内部 样式表
- 内部样式表,可以使用在多个网页吗?
- 不可以. 使用在 单个网页 中
- 如何使用 内部样式表 ?
- 在网页的
标签内 通过
- 内部样式表,可以使用在多个网页吗?