(原文:raywenderlich 作者:Jack Wu 译者:@TurtleFromMars)
过节啦!为庆祝佳节,看看我给这篇文章写的这段极客小诗吧:
“Keynote前夜,无人知晓,新API能否登场
对Siri的期待,Touch ID的希望
而此刻iOS 8应声而出,震惊全场
扩展,Swift,Metal,整整一箩筐
通用Storyboard,又有谁曾料想
一片欢呼声中,有人开始迷惘
现有的这些App,适配问题实在惆怅
不过不必担心,因为这篇教程会与您讲讲
新的API和屏幕尺寸,助你的App焕发容光
遵循十条小贴士,豁然开朗
iOS 8萌萌哒!嗯……老鸭粉丝汤?”
先不管诗写的怎样,言归正传——让你的App适配iOS 8和新设备的十条小贴士——正好赶上节假日!:]
准备开始
你可能会想 “我在iPhone 6 Plus上把我的App遛了一遍,看起来没啥问题” 。没错,你的App跑起来应该和原来一样,但这并不意味着你可以就此收手!
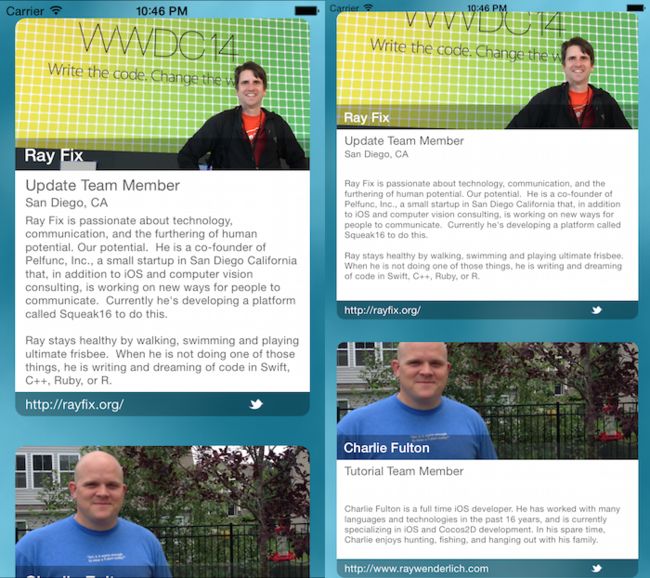
让现有的App在 放大显示模式(Scale Mode) 下运行,这一点Apple已经做得不错了,App单纯地被放大,以此适应更大的屏幕。随便扫一眼,似乎还可以,但你会发现上面的状态栏也变大了。现在你一定想让自己的App在全屏显示模式下运行吧,有图有真相:
全屏显示模式让你的App能在相同的屏幕空间内显示更多的信息。注意,状态栏的大小也不一样。在这张图片中,文字可能看起来特别小,但在Retina HD屏幕上看起来刚好合适。
现在开始准备适配全屏显示模式,那么问题来了: 要放弃支持iOS 7吗?
你总要做出最终抉择,然而这里还有几点值得考虑:
-
iOS 7用户依然能在App Store上获取当前版本。
-
大屏设备(iPhone 6和iPhone 6 Plus)运行系统的最低版本是iOS 8。
-
虽然iOS 8的采用率低于一年前同期的iOS 7,但也已经超过60%。
-
酷炫的新API。:]
好,现在你心意已决,接下来我们分三个小节来讲 让你的App适配iPhone 6,iPhone 6 Plus和iOS 8的十条小贴士。
注:如果你选择iOS 7为更新的目标系统,你依然可以使用新API。欲知如何在同一个App中支持不同的iOS版本和设备,请参阅 支持不同的iOS版本和设备 。
第一小节 – 支持新的屏幕尺寸
第1条:选用自适应布局和通用Storyboard
如果你的App已经在用Storyboard和Auto Layout,那就省事了,适配工作轻而易举。如果没有, 更待何时? Size Class 依赖于 Auto Layout 和 通用Storyboard(Universal Storyboard),显然Apple已经清楚表明Storyboard会是将来iOS App的一大中心。
而且,没有这个的话最新的SDK WatchKit根本跑不起来。
好消息是,如果你还没选用,raywenderlich.com上有几篇关于Storyboard和Auto Layout的优秀教程。我很中意这几篇:
-
Swift语言Storyboard教程 第1部分
-
Swift语言Storyboard教程 第2部分
-
Swift语言Auto Layout入门教程 第1部分
-
Swift语言Auto Layout入门教程 第2部分
要开始实现自适应布局,第一步就是把现有的Storyboard转换成 通用Storyboard ——一个可以处理任何屏幕大小界面的Storyboard。
你要做的只是点击一下!打开你的Storyboard,在Info Panel(command+option+1)信息面板中选定 Use Size Classes :
你会注意到你的视图都变成了正方形。先别太激动,这并不意味着你的App现在可以支持黑莓Passport手机,这只是一个适配 Any(任意) 屏幕尺寸的代表性尺寸。
所有的约束应该是原样保留了下来,目前还没有任何实质变化。你可以使用 Assistant Editor(辅助编辑器) 中新加的 Preview(预览) 模式来确认这一点。
你现在 可以 做的是为不同的尺寸类别单独设置约束。要深入学习自适应布局,尺寸归类和通用Storyboard,请参阅自适应布局入门。
注:如果你的App是Universal App,你可能为iPhone和iPad界面单独准备了不同的Storyboard。这里有两种选择:
-
继续使用分开的Storyboard。只把iPhone的Storyboard,或把所有的Storyboard转换成通用Storyboard,然后依然分别为iPhone和iPad进行适配。
-
砍掉重练!改成一个通用Storyboard!这样以后就只需维护一个Storyboard,不过这个方案的工作量可不小。目前Xcode中还没有帮助你重构的工具,转换只能靠自己。
第2条:开启全屏显示模式与启动画面文件
回想一下,全屏显示模式比放大显示模式爽多了,而你刚刚完成的工作只是采用自适应布局,如果你的App不能在全屏显示模式下运行的话,这又有何益呢?幸运的是,开启全屏显示模式相当容易,还有一点额外的好处!
Apple如是说:
在运行时,系统会查找Storyboard launch screen file(Storyboard启动画面文件),如果想让系统知道你的App支持iPhone 6的不同屏幕尺寸,请在你的App Bundle里包含一个Storyboard启动画面文件。 如果存在这样的文件,系统会认定你的App明确适配iPhone 6和iPhone 6 Plus并在全屏显示模式下运行。
打住! 启动画面Storyboard ?也许你会问:“顾名思义的话……我再也不用准备20个启动画面图片了?”
对对对!确定一定以及肯定!
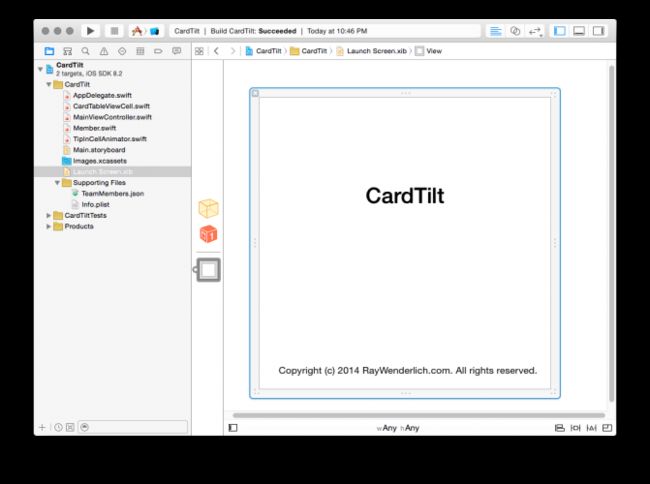
这就开工吧,由 New File 向你的App中添加一个新文件。在iOS > User Interface当中有一个新的文件类型 Launch Screen ,名副其实,向你的App添加一个新的启动画面!话说Xcode创建的默认启动画面真是有点寒碜。
有意思,前面我们聊的都是Storyboard,这下Xcode为你创建了一个 xib 文件。赶紧打开这个xib,删掉那几个丑到爆的label,把它装扮成你喜欢的样子吧。如果想让它和以前一样的话,只要添加一个包含启动图片的UIImageView就可以了。
最后,到项目综合设置(General Settings)里像这样选择你的新xib文件为 Launch Screen File :
构建你的App并在iPhone 6 Plus模拟器上运行,新启动画面和超赞的全屏显示模式,尽情享受吧。
注:如果要支持iOS 7和/或更老的系统版本,你依然要提供4英寸启动图片。否则你的App会以3.5英寸模式显示。
第3条:新一代Retina显示屏和@3x图片
iPhone 6 Plus配备了401 PPI的新一代 Retina HD 显示屏 。要适配这么高的分辨率,你需要提供 3倍 分辨率的图片。就像@2x图片一样,你要做的就是提供@3x图片,iOS会帮你加载正确的图片。
注:iPhone 6同样配备了Retina HD 显示屏,但其像素密度与前代Retina iPhone相同,依然加载@2x的图片资源。
你的App可以在全屏显示模式下运行了!喜大普奔!
不过还有很多问题要处理,请先不要离开!
第二小节 – 用户许可的变动
用户一定会喜欢iOS 8在隐私设置方面的改进。
不幸的是,如果使用不当,你的App可能会崩溃。
在这一小节中,你将修复这些问题,让用户放心、开心。
往下看,这小节的三条小贴士:
第4条:修复位置许可
iOS 8引入请求用户位置的两个新权限:一个仅当App运行时接收更新,另一个可以在App未运行的时候接收更新。
以前,开始监视位置的时候,iOS会自动向用户寻求App权限。这一点在iOS 8中有所改变,你需要在开始更新位置之前明确地显式请求用户许可。
为此,如果当前许可状态不明,你需要调用 CLLocationManager 的requestWhenInUseAuthorization或requestAlwaysAuthorization方法。
在CLLocationManager调用startUpdatingLocation方法之前加上这个调用就行了。就这么简单:
|
1
2
3
4
5
6
|
self.locationManager = [[CLLocationManager alloc] init];
self.locationManager.delegate = self;
if
([CLLocationManager authorizationStatus] == kCLAuthorizationStatusNotDetermined) {
[self.locationManager requestWhenInUseAuthorization];
}
[self.locationManager startUpdatingLocation];
|
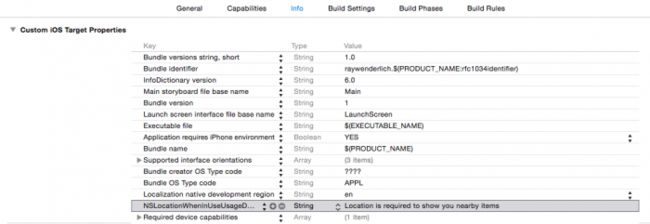
最后一步:在App的 info.plist 中添加 NSLocationWhenInUseUsageDescription 或 NSLocationAlwaysUsageDescription 为新键,然后输入告知用户请求许可的字符串。例如:“显示附近的物品项需要获取您的位置。”
第5条:修复通知注册
在iOS 8中,用户通知许可有变动,主要是为了支持 可操作通知 。老版本的相关API在iOS 8中无效,不宜使用。
现在,通知许可共分为两 层 ,你的App必须先请求许可 显示 特定类型的通知,而成功得到用户许可后,你需要请求许可接收 远程 通知。
之前的做法是在-application:didFinishLaunchingWithOptions:内调用-registerForRemoteNotificationTypes:来接收delegate回调检查状态。如果在iOS 8中这么写,你会发现根本没有调用delegate方法。
这是由于你需要先请求第一层用户通知许可。以下是 appDelegate 中的一个简单示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 1
UIUserNotificationSettings *settings = [UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeAlert | UIUserNotificationTypeBadge | UIUserNotificationTypeSound categories:nil];
// 2
[application registerUserNotificationSettings:settings];
return
YES
}
- (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings {
// 3
if
(notificationSettings.types != UIUserNotificationTypeNone) {
// 4
[application registerForRemoteNotifications];
}
}
// 5
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
// ... (no changes needed)
}
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error {
// ... (no changes needed)
}
|
与之前相比多了一个回调,下面是这几步的简要解释:
-
首先创建一个
UIUserNotificationSettings,一个定义了App显示通知类型的设置对象,其中也包括定义操作的类目(categories)。 -
调用
-registerUserNotificationSettings:,传入设置对象。这会向用户请求许可。 -
当用户给予回应,新的delegate方法
-application:didRegisterUserNotificationSettings:被调用。这里传入的notificationSettings与第二步传入的那个对象不一定相同。这个只描述得到了用户许可的权限。查看types就可以验证用户许可了那些权限。 -
如果成功获得用户许可,现在可以调用
-registerForRemoteNotifications。注意这个方法不再接受参数了。现在设置信息已经被设置对象捕获,这里只要请求接受远程通知。 -
此后依然能像往常一样通过相同的回调来获取设备令牌(device token)。
第6条:友好的二次许可请求
如果用户在询问首次出现时拒绝许可,那么以后就不再弹出询问。如果用户拒绝了一个必要的许可,常见的情形是在App中显示错误页面,或是告诉用户如何到 设置隐私 中开启相应许可的提示。上述做法多少显得有些笨拙,也有不少App因此得到了差评。
iOS 8提供 UIApplicationOpenSettingsURLString 来简化这部分工作。这个字符串常量的特性是:把它传入-openURL:方法会直接让用户跳转到相应App的设置。这样一来,请求许可省了不少事。
正确的使用姿势是在一个按钮或提示的操作(Action)中加入这行代码:
|
1
|
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:UIApplicationOpenSettingsURLString]];
|
第三小节 – 适配后日谈
现在你的App已经完成iOS 8适配,可喜可贺,iOS 8的新API正等着你呢。
特性适配终于大功告成,App完全可以正常工作了,现在开始享受乐趣吧 :]
第7条:释放Swift语言的力量
使用Swift语言最明显的好处就是缩减文件数和代码行数。不必用Swift重写任何现有代码,甚至在现有项目中你都可以直接在新类和新文件中开始写Swift代码。
以下是确保Swift和Objective-C在项目中和平共处的参考建议:
-
在项目中首次添加Swift文件时,Xcode会为你创建 桥接头文件(bridging header) 。请允许Xcode如此处理。
-
如果想在Swift文件中使用Objective-C类,请用一条标准
#import语句将Objective-C头文件导入桥接头文件。 -
如果想在Objective-C代码中使用Swift类,请将包罗头文件(umbrella header)
ProductModuleName-Swift.h导入相应的.m文件,其中 ProductModuleName 是模块名,多数情况下是项目名称,但还是去项目设置里仔细检查一下比较好。 -
确保你的Swift类要么继承一个Objective-C类(例如
NSObject),要么使用@objc注明类名和方法名。
要深入了解Swift,请参阅我们的Swift教程还有iOS教程书目,其中多数教程已经为Swift更新或谈及Swift。
如果想深入学习如何协同使用Swift和Objective-C,请参阅Apple的与Cocoa和Objective-C协同使用Swift指南。
第8条:重要的API隐退或更新信息
iOS 8更新了Cocoa Touch的一些基本成分。UIAlertView,UIActionSheet还有UISearchDisplayController都有了用起来更顺心的替代品,而UIPresentationController在视图控制器的呈现过程中会发挥大家喜闻乐见的作用。
UIAlertController 取代了UIAlertView和UIActionSheet,提供基于block回调的优雅接口。举个例子:
|
1
2
3
4
5
6
|
UIAlertController * alert = [UIAlertController alertControllerWithTitle:@
"Are you sure?"
message:@
"Once deleted this item cannot be recovered."
preferredStyle:UIAlertControllerStyleAlert];
[alert addAction: [UIAlertAction actionWithTitle:@
"OK"
style:UIAlertActionStyleDefault handler:^(UIAlertAction * action) { [self deleteItem ]}];
[alert addAction: [UIAlertAction actionWithTitle:@
"Cancel"
style:UIAlertActionStyleCancel handler:{}];
[self presentViewController:alert animated:YES completion:nil];
|
如你所见,再也不用指定delegate了,想呈现就调用-presentViewController:,看着多舒服, 就是这个味儿。UIAlertController也带来了一些新功能,比如多按钮还有文本框的简单配置。
想了解更多,请参阅 NSHipster 上的这篇精品文章:UIAlertController (中译版)。
UIPresentationController 让你在呈现视图控制器时随心所欲。以优雅的、可重用的方式来随意操控呈现的色调、位置和动画效果。
要深入了解呈现控制器(Presentation controller),请参阅官方文档或iOS 8教程的第六章“呈现控制器简介”。
第9条:新增的酷炫视觉效果
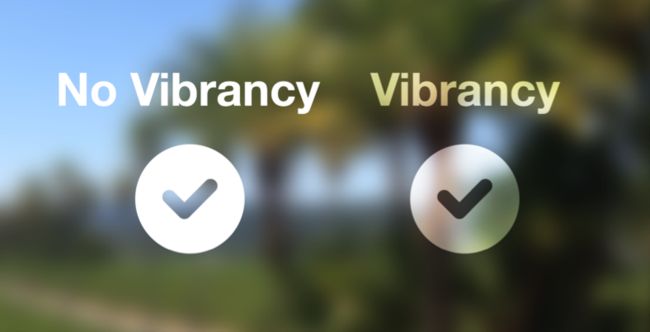
模糊效果是iOS 7广受喜爱的新特性之一。Apple终于在iOS 8中公开了这个API:全新的 UIVisualEffectView 和 UIVibrancyEffectView 类!
UIVisualEffectView 是一种弱化背景的有效方式,而 UIVibrancyEffectView 会让前景更加艳丽。这两个类都已经做过优化,但滥用的话,它们会拖慢你的App性能,一定要谨慎使用。
想入门iOS 8视觉效果的话,请看我们的 iOS 8视觉效果教程。
第10条:新选择,新世界
本教程的主要内容是如何让你的App在iOS 8上运行,按着前面的这些小贴士来,干得漂亮!好(坏?)消息是这 还 只是刚开始,iOS 8带来的东西太多啦!
在iOS 8中扩展App功能的方法很多,把以前的不可能化为可能。以下是为你的App锦上添花的几点参考:
-
利用 WatchKit 为你的App创建手表扩展。
-
创建 Today Extension ,让用户在通知中心关注信息。
-
利用 Document Provider 实现应用间的文件共享。
-
在通知中添加 Action 操作。
-
集成 Touch ID 方便用户进行身份认证。
要深入了解关于iOS 8和WatchKit的更多内容,请参阅 iOS 8教程 还有 WatchKit教程。
何去何从?
iOS 8前所未有地为更多功能敞开了大门。
带着这些新工具,似乎再次迎来了一个新的开端。
希望您喜欢这篇文章,从这些小贴士中获益。
朋友们,继续前进,用代码创造欢声笑语! :]
本篇教程内容纷纭杂沓,但愿我表达足够清晰。
以下链接供读者参考:
-
支持不同的iOS版本和设备
-
Storyboard教程
-
Auto Layout教程
-
我们的Swift教程集
-
我们的iOS 8教程集
-
与Cocoa和Objective-C协同使用Swift
-
NSHipster上的UIAlertController
-
UIPresentationController官方文档
-
iOS 8视觉效果
-
iOS 8教程
-
WatchKit教程
-
Swift教程集